À la suite de la refonte de mon identité visuelle et de mon site web, je reviens dans cette série sur les réflexions et modifications réalisées pour améliorer ma présence sur le web. Dans cet article, quelles pratiques ai-je appliquer pour améliorer le référencement de mon site web ?
Dans cette série d’articles, je vais décomposer les 4 raisons qui m’ont fait revoir complètement mon site Internet cette année :
- L’identité visuelle
- Le web design
- Le marketing
- Le référencement
Pour un peu plus de contexte sur le pourquoi du comment de cette refonte, jetez un œil à l’introduction de mon premier article de cette série.
Dernier article, cette fois-ci taclons ensemble le nerf de la guerre sur le web, la grande question du référencement : comment améliorer sa position lors d’une recherche sur Google ?
Comment j’ai améliorer le référencement de mon site ? Principalement, en créant des pages plus riche en contenu, en écrivant avec les mots clés importants en tête, en créant toute une section de ressource sur le sujet et en améliorer mes articles de blog.
Et d’autres petites modifications qui ont aidées de manière générale à améliorer le positionnement du site sur Google. Il faut dire que pour certains éléments de mon ancien site, je partais de loin !
Le référencement de mon ancien site web
Comme à chaque fois, petit rappel de l’expérience utilisateur à la visite de l’ancienne version de mon site Internet :
Mini site « expérience » où l’idée était de s’adresser directement au visiteur avant de m’adresser aux moteurs de recherche.
Contrairement à mon article sur le web design, difficile de passer sous silence le blog qui était, pour cette ancienne version, le seul moyen d’avoir du trafic organique vers mon site Internet.
La vitrine
Comme pour la partie marketing de mon ancien site web, je n’avais pas particulièrement réfléchis au référencement à la création de cette première version.
Comme mentionné plus haut, le site cherchait à parler au visiteur, sans forcément se soucier des moteurs de recherche.
Le but était de raconter une histoire par le design et de présenter mes capacités techniques pour amener l’utilisateur à demander mes services.
Avantages
Comme pour l’aspect marketing, le but étant d’engager l’utilisateur dans une narration qui l’emmènerait à me contacter. Si le contenu se révélait assez pauvre pour donner à manger à Google, parcourir le site ne prenait que peu de temps.
Si je parvenais à engager le visiteur, il y avait de bonne chance qu’il ne quitte pas le site immédiatement. Dans ce cas, le taux de rebond pourrait être très bon.
Ce taux est calculé par Google en fonction du temps passé par chaque visiteur sur votre site et si, oui ou non, il retourne à la recherche pour cliquer sur un autre résultat de sa requête originale.
Inconvénients
Tout le reste malheureusement.
Si le visiteur n’accrochait pas immédiatement, il en résultait un taux de rebond catastrophique et comme ma page d’accueil engageait le visiteur à lire une histoire et pas, par exemple, visionner une vidéo, il y avait de grande chance de larguer des utilisateurs en chemin.

En tout cas, je pense qu’une bonne partie des visiteurs, sans informations plus claire à l’arrivée sur la page d’accueil, quittaient le site.
S’ils cherchaient quelque chose de précis concernant la création de site web, rien ne leurs indiquaient qu’ils le trouveraient ici et les panneaux suivants n’amélioraient pas la situation.
Autre problème majeur dont j’ai déjà parlé : le peu de contenu de cette page. Menu compris, celle-ci ne faisait que 466 mots. Quand on sait qu’en moyenne, les pages qui fonctionnent le mieux en matière de référencement sur Google avoisinent les 2’000 mots, j’étais loin du compte.
D’autant que mon site s’arrêtait là pour ce qui était de mes services, aucune autre page ne pouvait prétendre m’amener du trafic pour qui recherchait un créateur de site web. Aucune page sur le sujet, aucun détail de mes prestations (pas un mot sur l’e-commerce par exemple), pas de portfolio, etc.
En bref, le seul moyen d’avoir des résultats par la recherche organique était au travers mon blog. Et si mon blog m’amenait du trafic, ce n’était pas forcément le public cible pour mes prestations.
Le blog
Dans mon article sur le marketing de mon site précédent, je parle du but initial du blog :
- Quelque chose de simple
- Sans fioriture visuellement et structurellement
- Il avait pour but de mettre en avant mes compétences, créer de l’activité sur mon site, permettre d’engager les lecteurs sur les réseaux sociaux et d’améliorer le référencement
Ce but n’a pas vraiment évolué, si ce n’est qu’au départ, le blog se concentrait sur des petits billets sur des sujets assez large. En fait il n’y avait pas de réel réflexion sur le contenu à créer, tant que je créais du contenu.
Avantages
Tel qu’il fonctionnait précédemment, mon blog n’avait pas particulièrement d’avantages par rapport à un autre blog. Une succession d’articles sur des sujets s’articulant autour du web design, développement web, référencement, expérience utilisateur, etc.
En gros, relater mes expériences dans un domaine que je connais bien. Pour moi, il avait en tout cas une grand qualité qu’il a d’ailleurs toujours : écrire sur certains sujets me pousse à m’y intéresser, à creuser la question et à me former.
Une grande partie de mes compétences SEO sont venus de l’écriture d’articles. Lorsque je décide de développer un système dans Wordpress ou Prestashop pour faire ce dont j’ai besoin, je le fais toujours avec un article potentiel en tête.
Inconvénients
Le blog n’incitait pas à rester sur le site, chaque article semblait disjoint du reste du site et à moins de cliquer sur le menu pour revenir à mon blog, rien ne forçait le visiteur à continuer sa visite.
De plus, dans un premier temps, j’ai commis l’erreur de faire du contenu pour faire du contenu, sans réfléchir à ce qui pourrait m’amener de la visibilité et améliorer mon référencement. Pourtant le but de mon blog.
J’ai donc écris des billets d’humeurs plus que des véritables articles, je ne cherchais pas à répondre à une question du visiteur. Sans compter que ces articles faisaient entre 300 et 1000 mots maximum, ce qui est très peu pour un référencement optimal !
Si j’ai encore du travail dans ce domaine, mes articles de blog se sont cependant améliorés : plus long, plus documentés, plus illustrés, plus complets, etc. Ce travail s’est fait par la pratique et, une nouvelle fois, en me formant sur le sujet.
Cette amélioration en soit n’a pas grand chose à voir avec la mise à jour de mon site, mais elle s’est faite naturellement.
Conclusion
Même conclusion que pour le marketing de mon ancien site : tout ça manquait clairement de réflexion !
Je cherchais à faire quelque chose de simple et efficace et d’en rester là, comme si toutes les bonnes pratiques que la plupart des sites se casse les fesses à mettre en place n’avaient pas d’importance pour moi.
Vendre mes services de création de supers sites avec un référencement au top, alors que mon propre site pêchait clairement sur ce sujet, ce n’était pas idéal.
Le nouveau site

Améliorer le référencement de mon site était une des raisons principales de la refonte. Bon je dis ça à chaque article de la série, mais s’il y a bien un point technique sur lequel mon ancien site pêchait, c’était la SEO.
J’ai donc réfléchis à une stratégie SEO, c’est-à-dire à une série de pratiques à a garder en tête et à appliquer à la création de cette nouvelle version du site.
Pour ce qui était du blog, j’étais déjà parvenu à écrire des articles qui fonctionnaient bien et se plaçaient correctement sur Google pour certaines requêtes spécifiques, avec une dizaines d’articles qui atterrissaient sur la première page du moteur de recherche. Et une surprenant première place !

Mon but était donc surtout dirigé vers la vitrine de mon entreprise plus que vers le blog, qui allait également subir quelques modifications mais dont le contenu fonctionnait déjà bien.
La vitrine
Contenu enrichi
En passant d’une seule page à plusieurs pages pour présenter mes services, le contenu s’est grandement enrichi. Si la page d’accueil est assez brève et ne fait que présenter mon entreprise et mes prestations, les pages mettant en avant mes services de sites vitrines et shops en ligne elles, compte un peu moins de 1’300 mots chacune.
C’est bien suffisant pour engager le visiteur, répondre à toutes ses questions et distiller les bons mots clés au sein de mon contenu.
Quant à l’accueil, celui-ci n’étant qu’un portail pour amener le visiteur à accéder à la substantifique moelle du site (services, travaux, ressources, blog), il n’était pas impératif que ce soit la page la mieux référencée.
Présentation de mes travaux
Influencé par une approche minimaliste, j’avais, dans mon site précédent, décidé de limiter mon portfolio à celui déjà présent sur le service Behance d’Adobe.
Finalement, pourquoi saisir mes créations à plusieurs endroits différents ? Très faux mon ami, très faux ! Chaque projet est l’opportunité de parler de mes compétences, de répéter les mots clés les plus important, d’enrichir le maillage interne du site en amenant le visiteur vers mon blog et mes définitions, etc.
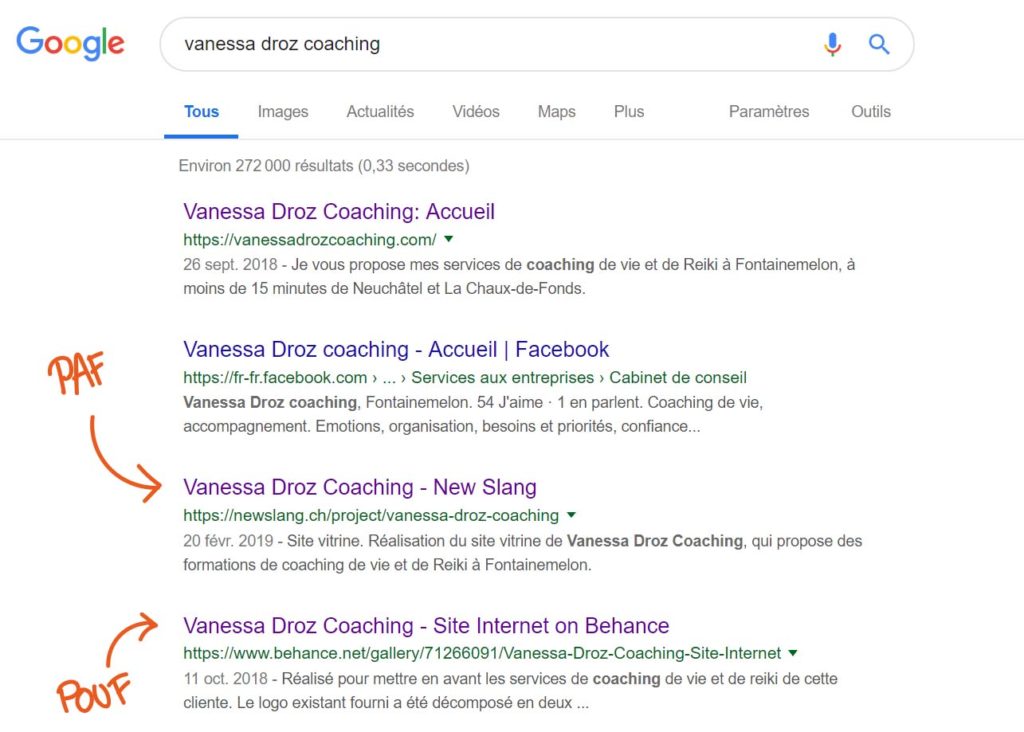
De plus une recherche pour l’un de mes clients pourrait amener la page du projet à apparaître lors d’une recherche Google. C’est d’ailleurs le cas, avec pour certains projet une place sur la première page. Même si la projet Behance n’est pas loin non plus !

Le dernier point : sur chacun des sites que j’ai réalisé je suis mentionné en tant que créateur avec un lien vers mon site Internet. Un bon moyen de faire un peu de link building et d’aider mon référencement.
Ce qui peut m’aider, peut également favoriser les sites de mes clients : plus mon domaine obtiendra une bonne autorité, plus les liens présents vers les sites que j’ai réalisé amélioreront la SEO des sites de mes clients.
Page de ressources
Certainement le plus gros morceau de SEO pour mon nouveau site vitrine : la création d’une page dédiée à des articles de ressource sur mes prestations.
En gros, une série de définition pour mieux comprendre mes services et les termes que j’utilisent au sein du site. Le but de ces ressources en matière de SEO c’est de :
- Garder les visiteurs sur mon site en créant des liens internes
- Créer un maillage interne complexe qui permet à Google de bien comprendre la structure de mon site et de référencer toutes les pages au mieux
- Créer des pages qui se référenceront efficacement naturellement par leur contenu. Le but étant d’être aussi clair que possible dans ma définition pour satisfaire les recherches et d’amener les visiteurs à découvrir mon blog et mes services au travers de cette recherche initiale
Certaines définitions sont déjà présentes sur la première page de Google, d’autres sur la seconde. Mon but par la suite et d’enrichir ce contenu en proposant des définitions de termes plus obscurs (de niche même) afin de bénéficier d’un excellent référencement pour des termes plus spécifiques.
Autres détails
Redirection de toutes les requêtes https://www vers https://
Que ce soit pour la Search Console de Google ou le référencement, en général rediriger toutes les requêtes vers le même sous-domaine est un bon moyen d’éviter la confusion pour le moteur de recherche.
Le but étant de n’enregistrer les données que d’une version du site dans la Search Console et d’éviter de faire croire à Google qu’il existe une copie de chaque page. Des systèmes de tests SEO tel que SEMRush vont d’ailleurs systématiquement indiquer des doublons si la redirection n’est pas explicite.
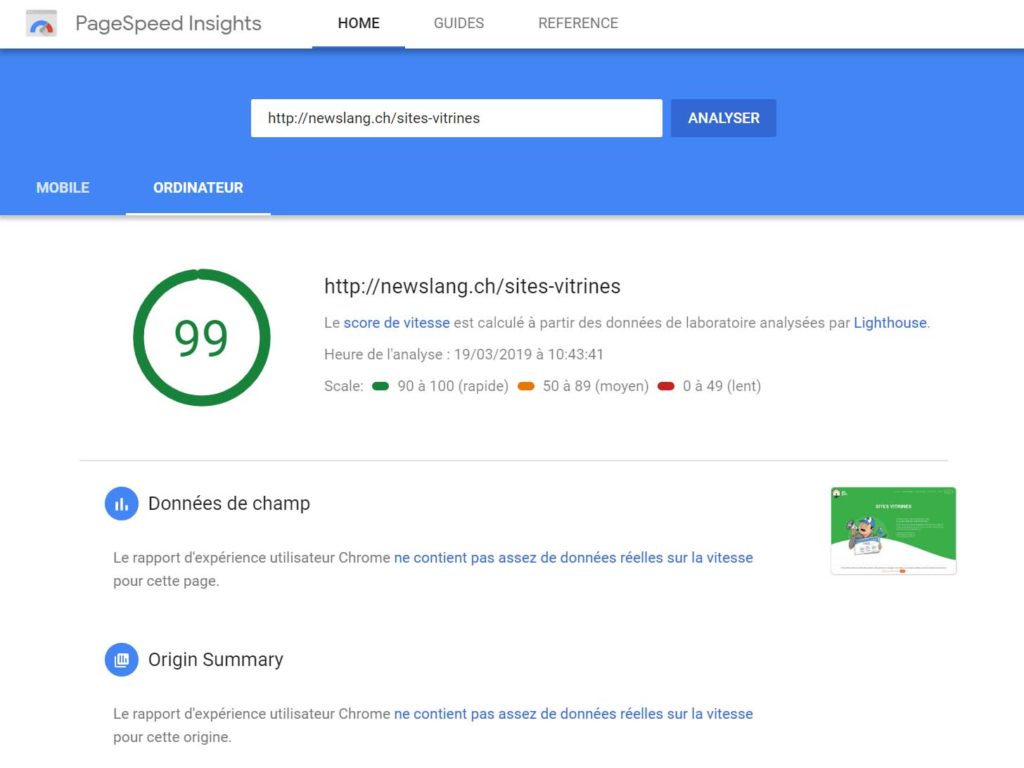
Google PageSpeed Insights
Mon site précédent n’avait pas été optimisé pour PageSpeed Insights, le système qui vous informe de la qualité d’une page au travers de sa vitesse de chargement.
Ce système gratuit est offert par Google pour permettre de connaître comment celui-ci voit votre page et quel note il lui attribue sur 100, sur mobile et sur ordinateur de bureau.
Si j’avais effectué des tests avec le site précédent, je ne m’étais pas vraiment attardé sur les résultats.
Mon site étant devenu plus complexe, j’ai passé un certain temps à appliquer des bonnes pratiques pour améliorer le temps de chargement et la qualité de la page selon Google (réduction des images, minification et regroupement des fichiers CSS et Javascript, mise en cache, etc.) . Passant certaines pages d’un misérable 20/100 en vue mobile à plus de 70.


Bien sûr il est toujours possible de faire mieux, mais avec pas mal d’animations CSS, de vidéos et d’images de bonne qualités, difficile d’atteindre un 100% sur mobile.
Le blog
Pour le blog j’aurai peu de choses à dire. En gros, je reprendrais les 3 éléments déjà mentionnés dans mon article précédent sur le marketing de mon site :
- La structure du blog n’isole plus les articles des autres et amène le visiteur à cliquer plus facilement sur une catégorie, à faire une recherche ou à accéder aux autres pages de mon site
- Les derniers articles du blog affichés au bas de chaque publication permettent de relancer l’intérêt du visiteur et de lui faire continuer sa visite
- L’ajout de Subscribers qui permet de notifier les visiteurs lors de l’ajout d’un nouvel article de blog ou tout autre info utile, permet de faire revenir les utilisateurs inscris, sur mon site
Ces 3 points n’ont pas une incidence directe sur la SEO, mais ils permettent de limiter le taux de rebond, en gardant le visiteur sur le site le plus longtemps possible et de favoriser les accès directs au site.
Annuaires
J’en parlais dans mon article sur comment bien référencer un site vitrine, il faut essayer d’avoir le maximum de présence sur Internet. Un bon moyen de se construire des liens et des pages qui mentionnent votre entreprise est d’utiliser des annuaires.
Dans mon cas, mon site était déjà présent sur les services suivant :
J’y ai ajouté les services suivants :
- Dribbble : Annuaire spécifique au design ou l’on partage ses créations avec d’autres designers. Pour le moment mon profil est privé et n’est accessible que si vous apparteniez à la communauté. Mais en fonction de mes réalisation, un designer peut m’inviter à rejoindre l’annuaire public
- Pinterest : Où j’épingle toutes mes créations, sites internet, illustrations, comics, articles de blog, etc.
- Sortlist : Annuaire pour les agences Web qui vous envoie des propositions de devis en fonction des critères du client. L’entreprise est également référencée et une page entreprise est disponible en ligne
- Sortfolio : Un peu comme Sortlist mais moins connu et moins utilisé en Europe
- Infomaniak : Etant revendeur infomaniak, je bénéficie d’un profil partenaire qui permet de me mette en relation avec des clients intéressés
Il ne faut pas s’inscrire n’importe où non plus, je pense que certains annuaires vous feront plus de mal que de bien, mais l’idée est d’être présent au maximum sur le web sur des sites ayant une bonne autorité.
Le but n’est pas spécifiquement qu’on tombe sur votre site, mais qu’on découvre que vous existiez. Après c’est à vous de savoir vous vendre !
Dernier point important : si vous pouvez personnaliser votre profil, essayez d’être consistant d’un annuaire à l’autre et d’utiliser les mêmes logos, images, style visuel, etc.
Comment ai-je améliorer le référencement de mon site web ?
Récapitulons :
- Plus de contenu et une plus grande densité de mots clés
- Ajout de mes travaux qui favorisent des résultats organiques sur d’autres mots clés
- Structure et le maillage interne qui permet de limiter le taux de rebond en gardant les visiteurs sur le site
- Pages de ressources qui permettent de ranker certaines pages sur des termes plus généraux et qui aident à conserver le visiteur sur le site
- Divers adaptations techniques : amélioration de la vitesse, redirection HTTP, différentes bonnes pratiques Google (Search Console, Google Analytics)
Pour le blog, comme mentionné plus haut, la structure a été amélioré mais le but reste le même : écrire les articles les plus clairs et les plus complets sur des sujets spécifiques.
Et surtout : répondre à la question du visiteur et devenir une des ressources incontournables sur le sujet abordé. J’en parle d’ailleurs pas mal dans cette publication sur les articles de blog.
Conclusion sur cette série
Cet article sur le référencement n’était pas la quatrième et dernière partie de cette série pour rien, la SEO était une fin en soit : tout a été pensé pour améliorer le référencement final de mon site web.
La structure, le web design, la lisibilité, les qualités visuelles, le contenu, les appels à l’action, les pages de ressources, les détails sur mes travaux, etc. En fait chaque amélioration réalisée, que ce soit pour l’identité visuelle, le web design et le marketing, pourra améliorer le référencement.
Je me répète donc, mais avant de réfléchir à comment trouver un hack pour être référencé plus rapidement, il faut simplement penser à améliorer tous les aspects de son site web pour le meilleur résultat possible, à tous les niveaux.
Les moteurs de recherches récompense les sites Internet et le contenu de qualité, c’est aussi simple que ça.
Alors commencez par faire votre maximum pour réaliser le meilleur site possible et ça sera déjà un excellent début.
