Suite à la refonte de mon identité visuelle et de mon site web, je reviens dans cette série sur les réflexions et modifications réalisées pour améliorer ma présence sur le web. Cette fois, on parle web design : histoire, personnalité, structure et visuel.
Dans cette série d’articles, je vais décomposer les 4 raisons qui m’ont fait revoir complètement mon site Internet cette année :
- L’identité visuelle
- Le web design
- Le marketing
- Le référencement
Pour un peu plus de contexte sur le pourquoi du comment de cette refonte, jetez un œil à l’introduction de mon premier article de cette série.
Cette fois je me concentrerai sur le web design pur. Bien sûr, les principes de web design et les choix que l’on fait à la réalisation d’un site peuvent difficilement être séparés du projet marketing derrière le site Internet. Mais je tâcherai d’en faire abstraction et je reviendrai là-dessus dans un futur article.
Mais avant d’entrer dans le détail de mon nouveau site web, en matière de web design pur, que valait mon site précédent ?
L’ancien site web
Si vous l’avez raté, la première version de mon site Internet se présentait de cette manière :
Une seule page, une navigation et une histoire simple. Pour cette analyse je ne parlerai pas de mon ancien blog et de son évolution visuelle, seul mon site vitrine sera concerné.
Histoire et personnalité
Ce premier site avait deux buts importants qu’il partage toujours avec la version actuelle :
- Montrer de quoi j’étais capable techniquement et visuellement
- Vendre mes services avec humour et personnalité
Mon but initial avait toujours été de rester simple et concis. J’avais prévu au départ quelque chose de plus classique, avec la mise en avant de mes travaux et un court texte sur mes prestations.
En gros, le site de portfolio classique. Pour ça, il existe des solutions comme Behance, pas forcément besoin d’un site Internet non ? J’ai donc cherché à raconter une histoire par la navigation.

Très vite je me suis arrêté sur un site one-page, avec d’importantes animations. Je voulais donner un aspect narratif à l’ensemble. C’est pour cette raison que la navigation commence par Pour la petite histoire.

Cette histoire se limite à 4 panneaux :
- L’introduction à mes prestations
- Le problème #1 : vous n’avez pas de site web
- Le problème #2 : vous avez un site web vieux et tout pourri
- La solution : mes services !
Puis on terminait la navigation, cette progression naturelle, sur un panneau proposant de me contacter.
Avantages
En matière de personnalité et de narration, je pense qu’il s’agissait d’un bon site Internet. Le peu de texte rendait la lecture aisée et l’association des titres et des visuels utilisés en racontait suffisamment pour permettre au visiteur de comprendre sans s’attarder.
L’ensemble de l’histoire et la proposition de service était là.
Inconvénients
Une lecture purement visuelle ne racontait rien. Un panneau de désert, de vieux site moche et de ciel divin, ça ne parle pas de création de site web.
Donc sans le texte, impossible de savoir sur quel type de site Internet on se trouvait.
Structure
Difficile de parler de structure, le site proposait une expérience au visiteur par le défilement de la page. Le seul panneau présent dans le menu du site Internet était Me contacter. Pour les autres, il fallait dérouler la page.

Les deux autres options du menu étaient Mon blog et Mes travaux.
Avantages
Sans parler SEO ou marketing, ça viendra plus tard, cette structure avait pour elle la simplicité. Le visiteur ne se sentait pas écrasé par les possibilités : le site, les travaux, le formulaire de contact et le blog.
Inconvénients
Tout le reste.
3 options dans un menu principale, dont une première qui renvoie vers un site externe, une autre vers un blog au style visuel un peu différent ne reprenant pas le logo et une dernière amenant au bas de la page du site.

D’un point de vue de l’expérience utilisateur, cette simplification ne faisait pas long feu. Au contraire, si on désirait en savoir plus, chaque page pouvait potentiellement ajouter de la confusion à la visite.
Sans parler du fait qu’un des liens principaux poussaient l’utilisateur vers une autre page, même ouverte dans un autre onglet. Un bon moyen de montrer mes travaux, mais aussi de tuer l’expérience dans l’œuf.
Visuel
Le choix de ce type de site était dicté par cette volonté d’un visuel engageant, surprenant, autour duquel toute la visite s’articulerait. D’autant plus qu’un visuel par panneau comme celui-ci offrait suffisamment de liberté pour s’amuser et de contraintes pour limiter les excès.
Chaque panneau avait été pensé avec ses animations, ses couleurs, sa police et son style visuel général. Je voulais que chacun d’entre eux communique une personnalité qui lui était propre.
Avantages
Pour peux que l’on s’y attarde, l’effet pouvait être saisissant. L’utilisation des animations, la surprise apportée par chaque nouveau panneau et le ton léger rajoutait au visuel généralement soigné de l’ensemble.

Je pense que certains panneaux, particulièrement C’est le drame, parlaient directement à l’émotionnel du visiteur et amenait une réaction de surprise et d’humour qui fonctionnait super bien.
Inconvénients
Le manque de consistance visuelle.
Tout l’idée était justement de donner une image, un style, une couleur, une police par panneau. Forcément, visuellement, difficile de se raccrocher à quelque chose.
Si la structure de chaque partie était la même, avec une police identique pour le texte de corps, la première réaction qu’on pouvait avoir était un sentiment de fouillis. J’allais délibérément à l’encontre des principes de base du web design : limiter l’utilisation des polices, s’en tenir à un code couleur précis, posséder une consistance visuelle.

J’en parle dans mon article précédent, mais je pense que le logo de l’époque, dont je n’étais pas satisfait, jouait beaucoup dans ce manque de cohérence général.
Logo que je n’ai d’ailleurs pu utiliser autrement qu’en très grand sur ma page d’accueil, dans ses couleurs d’origine et sans variation. Une fois la visite terminée, il était sûr que l’utilisateur ne s’en souviendrait même plus.
Celui-ci devenait simplement un des panneaux de l’histoire, avec ni plus, ni moins d’impact que les autres parties du site.
Conclusion
Pour conclure, en matière de web design l’ancien site avait 3 mérites à la première impression :
- Simple visuellement et dans sa structure
- Soigné dans les détails visuels et la technique générale
- Capable de raconter une histoire avec de la personnalité
Mais en dehors de ça, j’envoyais balader une bonne partie des principes de web design au profit de l’expérience narratives :
- Inconsistant visuellement
- Peu explicite par le visuel seul
- Navigation dans le site laborieuse
- Envoie du visiteur vers une page externe dans mon menu
Si le site rattrapait beaucoup de ces défauts de base grâce à son style original, il était difficilement évolutif sous cette forme et ne permettait pas de s’éloigner de son cadre très rigide.
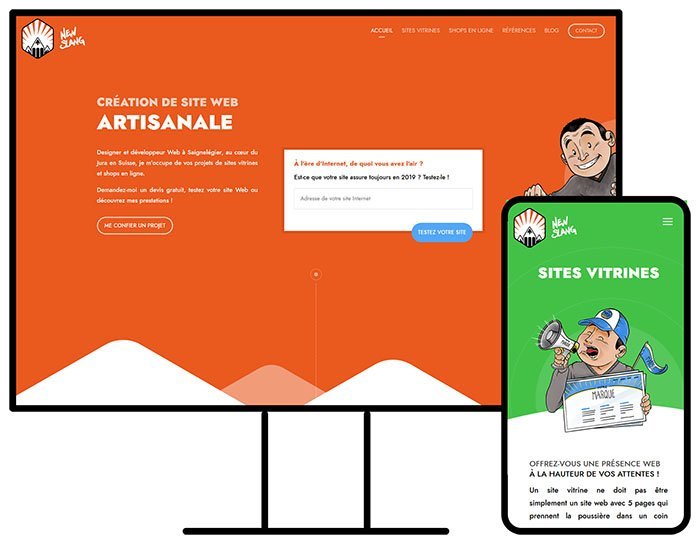
Le nouveau site

Si vous me lisez en 2025, peut-être que le site aura changé. Mais d’ici là, voici mes intentions en matière de web design, pour ce nouveau site publié fin janvier 2018 :
- Sortir de ce cadre restrictif de site expérience
- Proposer plus d’informations sur mes services aux visiteurs
- Mettre en avant deux prestations : les sites vitrines et l’e-commerce
- Eviter au maximum d’envoyer le visiteur sur une page externe
- Disposer d’un portfolio de références directement sur mon site, spécifique à mes créations web
Tout ça en gardant la personnalité, le ton et la technique de mon site précédent. Mais il ne faut plus que l’épate visuelle soit au cœur du projet. Le visiteur doit pouvoir prendre plaisir à consulter le site sans être écrasé par les partis pris de design.
Histoire
Cette fois-ci, le site ne raconte pas une histoire aussi clairement. On a moins cette sensation de narration continue. Cependant j’essaie sur chaque page de raconter une histoire différente.
Sur la page d’accueil j’introduis mon entreprise, mes services principaux, mes travaux et pour terminer je propose au visiteur de prendre contact avec moi.

Sur la page du site vitrine, je commence par parler de ce qu’un site vitrine peut être, de ce qu’il ne doit pas être, de mes compétences en la matière, du processus de travail pour la création d’un nouveau site web et je finis par proposer au visiteur de prendre contact avec moi.
Si cette structure des pages a d’autres but (plusieurs appels à l’action sont présents dans ces pages), il est important de conserver cette impression de raconter une histoire au défilement de la page.
Bêtement aligner les informations n’aurait pas de sens. L’idée est d’attirer le visiteur avec une proposition de valeur, puis de lui conter comment nous allons atteindre cette valeur.
Personnalité
Il est important, pour se distinguer du tout-venant, de trouver un ton pour son site Internet. Je trouve beaucoup de site d’entreprises dans le domaine de la création web et le graphisme, un peu trop sérieux et solennel.
Ce n’est pas parce qu’on doit vendre du professionnalisme, qu’il faut le faire de manière ennuyeuse. L’humour, les bons mots et le langage parlé engage le visiteur à lire la suite. Le jargon de vendeur ennuie rapidement !

Tout le site et mon identité visuelle fonctionne désormais sur ce ton léger et familier. Le visuel du site se nourrit de tout ça et ma passion pour le dessin en rajoute une couche avec de nombreuses illustrations / cartoons dans l’ensemble du site (sans parler du blog).

Il est tout à fait possible de faire un site purement informatif, mais n’oubliez pas que le web est un fabuleux moyen de transmettre l’émotion d’une entreprise. La personnalité, l’âme, le ton. Ce que fait l’identité visuelle avec un logo, il faut le pousser encore plus loin avec un site web.
Il faut que l’utilisateur, après sa visite, aie une image mentale précise de votre entreprise. Sinon il vous oubliera très vite !
Structure
Sur ce sujet, deux prérogatives :
- Conserver la simplicité de mon ancien site au maximum
- Créer une nouvelle version du site riche en contenu
Comme ça, ça paraît un peu antinomique comme principes. Beaucoup de pages créera forcément une certaine complexité et cette complexité se reflétera à l’accès au site.
Précédemment, mon site n’avait réellement que 2 pages importantes :
- Accueil
- Blog
Le blog fonctionnait comme une partie du site à part entière et c’est toujours le cas aujourd’hui, je n’entrerai donc pas en détail là-dessus. Mais désormais le site contient :
- Accueil
- Sites vitrines
- Shops en ligne
- Références
- Blog
- Ressources
Sans parler d’autres pages que j’ai prévu d’ajouter par la suite.
Déjà, pourquoi avoir séparé les prestations sites vitrines et shop en ligne ? Dans mes premières maquettes, ces deux pages n’étaient pas distinctes. La page d’accueil servait la même utilité que dans mon site original : présentation de l’entreprise et des prestations.
Comme je voulais également y mettre en avant mes travaux, cet accueil se trouvait un peu submergé d’informations. J’ai donc décidé d’en faire un résumé général de mon entreprise et de déléguer le travail d’entrer dans le détail sur des pages spécifiques. Dans l’idée à nouveau que chaque page raconte son histoire. Sans s’éparpiller.

Autre avantage, le visiteur arrivant sur le site aura toutes les informations pour naviguer rapidement : une présentation succincte, un appel à l’action pour me confier un projet, un menu mentionnant mes prestations et travaux. Il ne peut pas se tromper et il n’attend pas pour obtenir l’information.
Dernier point concernant cette structure : certaines pages ne sont volontairement pas dans le menu principal. La section Ressources s’occupe de garder les visiteurs sur mon site en proposant diverses définitions de mes prestations. J’en parlerai plus en détail dans les articles suivants.
Mais cette page n’est pas essentielle à qui veut découvrir mon entreprise. J’ai donc limité sa présence au pied de page, bien que de nombreux liens dans le corps de mon texte amènent vers cette page de ressources.

Si je viens à rajouter des pages par la suite, mon idée est de conserver un menu principal identique. Ces pages seront présentes mais n’étant pas essentielles, elles seront proposées plus discrètement dans le site.
La structure d’un site n’est pas toujours aisée. Trouver un bon compromis entre trop de pages et pas assez de page peut s’avérer difficile. Et savoir ce qui est indispensable au visiteur également.
Il est fréquent, et c’est le cas ici, de créer des pages pour améliorer certains aspects du référencement, garder des visiteurs sur son site, proposer des outils au visiteurs, etc. Il s’agit de pages importantes pour la SEO et elles doivent s’intégrer facilement pour pousser l’utilisateur à les visiter.
Cependant, elles n’ont rien à faire dans un menu principal. Il est toujours possible d’utiliser des sous-menus bien sûr et c’est un moyen efficace de simplifier la structure d’un site. Mais attention, ça peut aussi être un bon moyen de surcharger la navigation et de décourager le visiteur !

Visuel
D’un point de vue visuel, j’en parle dans mon article précédent, j’ai construit mon site sur la base de ma nouvelle identité visuelle. Le nouveau logo m’a libéré et m’a permis de reprendre la plupart des éléments (couleurs vives, arrondis, visuel marqué) et de les utiliser dans le site.
Toutes les transitions de sections se font par des vagues, collines, arrondis et les couleurs choisies sont volontairement saturée. Ces deux points permettant à la visite du site d’être fluide et douce ainsi que d’avoir un sentiment de saisissement par le choix de couleurs. J’en parle d’ailleurs dans cet article pour captiver les visiteurs de votre site.

J’ai également utilisé de nombreux dessins pour illustrer les pages. En plus d’ajouter de la personnalité et un ton léger à l’ensemble donc, ces illustrations animées donnent de la vie aux pages. Et un sentiment de proximité : après tout c’est une caricature (très libre) de ma tronche !
Comme pour le site précédent j’ai voulu enrichir le tout avec de nombreuses animations, pour aider ce sentiment de fluidité et de contenu qui vient au visiteur et non le contraire. Tout ça participe à une expérience qui coule et qui engage à la découverte et la lecture.
Dernier point : il arrive que des visiteurs ne pensent pas à faire défiler le contenu d’une page si ce n’est pas explicitement montré. C’est pourquoi sur l’accueil, mon mini-moi engage le visiteur à lire la suite 🙂

Comment ce nouveau design améliore mon site web ?
Sans parler du contenu, qui sera plutôt l’objet des articles suivants, le design du site commence par corriger les plus gros problèmes de la version précédente :
- Le site se suffit à lui-même dans ses pages, on y trouve toutes les informations importantes
- Le visuel est consistant d’un bout à l’autre
- Les prestations et la proposition de valeur du site sont visibles immédiatement
- Grâce aux nombreuses images, illustrations et icônes, on peut deviner de quoi parle le site sans lire une seule ligne de texte
Tout ça sans sacrifier les principales qualités du site original : sa personnalité, son ton, sa technique et sa créativité. Seul l’originalité du projet de départ s’est un peu effacée, puisqu’on délaisse l’aspect “concept” de ce dernier.
Désormais, le site est plus classique dans sa structure, dans sa présentation de l’entreprise, etc. C’est un fait. Mais l’originalité n’est pas une fin en soi et si tant de sites utilisent cette structure plus classique, c’est parce qu’elle fonctionne, elle est clair et le visiteur s’y sent à l’aise.
Sur cette base, il faut tenter de l’engager, de le surprendre, de l’intéressé et de lui raconter une histoire de manière originale.

Une réponse
[…] Améliorer son site Web par l’exemple II : Web design […]