À la suite de la refonte de mon identité visuelle et de mon site web, je reviens dans cette série sur les réflexions et modifications réalisées pour améliorer ma présence sur le web. Dans cet article concentrons-nous sur l’aspect marketing : comment le site vend mes services et favorise les conversions.
Dans cette série d’articles, je vais décomposer les 4 raisons qui m’ont fait revoir complètement mon site Internet cette année :
- L’identité visuelle
- Le web design
- Le marketing
- Le référencement
Pour un peu plus de contexte sur le pourquoi du comment de cette refonte, jetez un œil à l’introduction de mon premier article de cette série.
Cette fois je me concentrerai sur l’aspect marketing pur. Comme dans tous les articles de cette série, certains principes évoqués peuvent aussi correspondre à d’autres catégories (SEO ou web design), mais je me concentrerai sur leur capacité à vendre mes services au visiteur.
Comment j’ai amélioré l’aspect marketing de mon site Web ? En utilisant plusieurs boutons d’actions pour engager les visiteurs à chaque étape et en créant une structure qui les empêchent au maximum de quitter mon site web.
Il y a bien sûr d’autres subtilités et d’autres éléments de réflexion qui rentrent en ligne de compte pour l’aspect marketing de mon site. Mais avant toute chose, comment cette réflexion se présentait dans mon ancien site web ?
Le marketing de mon ancien site web
Voici une petite vidéo vous présentant l’expérience utilisateur à la visite de l’ancienne version de mon site Internet :
L’ancienne version du site se concentrait intégralement sur l’expérience narrative proposée. Je présentais mes services comme une suite d’étape qui devait parler à l’émotionnel du visiteur.
Contrairement à mon article précédent sur le web design, cette fois-ci je parlerai également du blog, puisque la plupart des éléments de vente pur de mon site se trouvaient dans mon blog et non dans la page d’accueil.
La vitrine
Autant le dire tout de suite, la première version de mon site Internet n’avait pas réellement été pensé avec l’aspect marketing en tête. Pas directement du moins.
L’idée était surtout de :
- Raconter une histoire et engager le visiteur
- Le faire avec humour
- Présenter mes compétences visuelles
- Présenter mes compétences techniques
- Amener le visiteur à me contacter une fois l’histoire racontée
Je voulais donc offrir une expérience qui, une fois terminée, donnait envie au visiteur de prendre contact avec moi. Au travers du style et de la personnalité de mon site, je cherchais à produire des conversions.
Avantages
Si le visiteur prenait le temps de lire le site (au contenu assez court justement), l’expérience pouvait se vivre comme une vidéo interactive.
Une fois la lecture terminée, c’était quitte ou double, soit l’engagement était suffisant pour donner à l’utilisateur l’envie de me contacter, soit ça lui était passé à côté et l’intérêt avait disparu.
En gardant toujours en tête que je parle d’un visiteur client potentiel, intéressé par mes services au départ.
Inconvénients
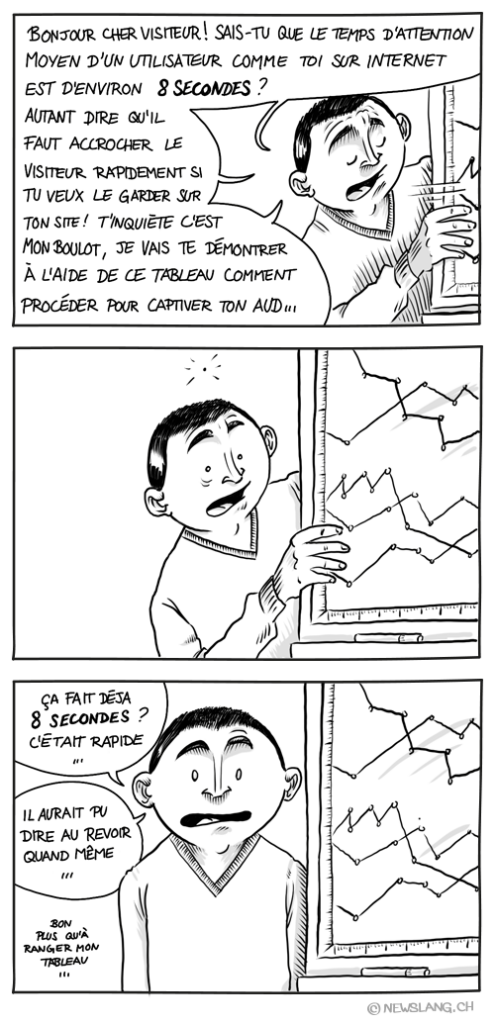
Le temps d’attention moyen d’un visiteur sur un site Internet est d’environ 8 secondes. Pour rappel, 8 secondes, c’est très peu :

Donc je commençais par une animation présentant mon logo et ma proposition de valeur un peu courte (de la création web artisanale sans plus d’informations), sans vraiment engager l’utilisateur à passer à l’action.
Je l’incitais bien à continuer à lire en lui proposant de découvrir la petite histoire, mais c’était lui en demander beaucoup.

Dans la plupart des cas, sans indication claire de mes services, sans proposer immédiatement une interaction, je pense que beaucoup de visiteur peu curieux ont très vite abandonné la page, sans même découvrir le reste du site.
Et même s’ils ont persévéré, il y a toujours cette notion d’histoire dans laquelle il fallait s’engager. Le visiteur pouvait essayer de lire les informations en diagonales, mais je ne disais pas grand-chose qui vendait mes services.
Seul le dernier panneau incitait à l’engagement… avec un formulaire. Ce qui n’est pas nécessairement le meilleur moyen de donner envie au visiteur d’interagir.
Le blog
Le blog reflétait bien mon état d’esprit au moment de la création du site : rester le plus simple possible. J’avais même songé à utiliser tumblr pour la réalisation du blog, pour viser au plus rapide et efficace.
Donc très peu de chichi, tous mes articles présents sur une seule page et une courte description Qui suis-je ? en toute fin de page avec ma trombine.

Dans un premier temps, le blog ne cherchait pas à vendre mes services, l’idée était plus de proposer une activité sur mon site, sur les réseaux sociaux et d’améliorer mon référencement.
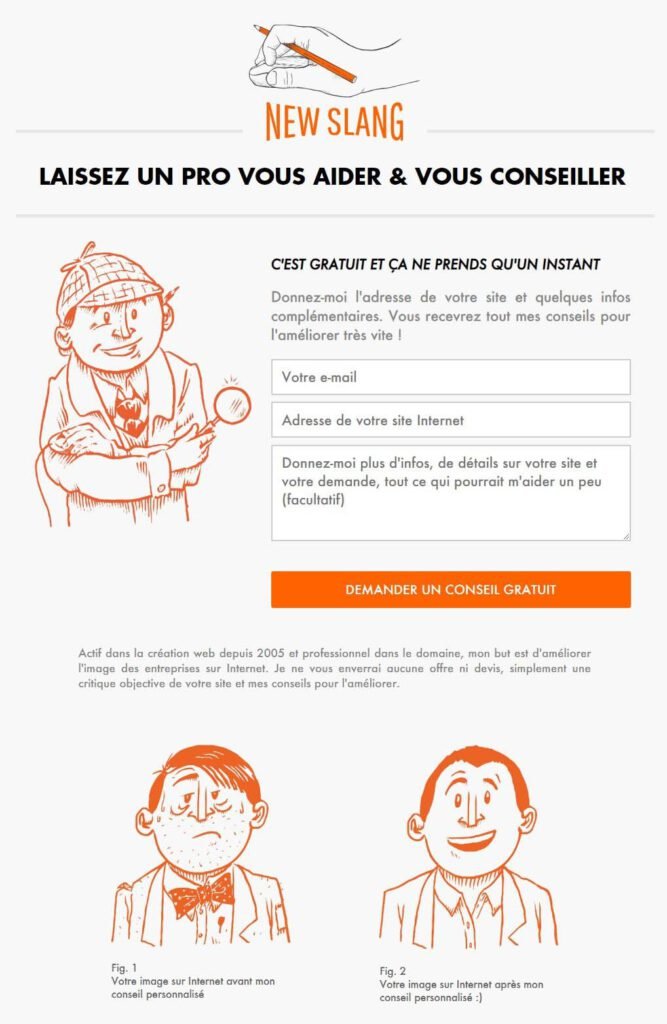
Par la suite, j’ai créé une page permettant aux visiteurs de me contacter pour bénéficier d’un conseil gratuit. Il s’agit en gros du service que je propose actuellement pour tester son site gratuitement.

Pour mettre en avant ce service, j’avais mis en place deux choses :
- En fin d’article, je répétais systématiquement au visiteur qu’il pouvait bénéficier de ce conseil s’il le désirait, en donnant un contexte autour de mon article. Par exemple sur 5 conseils pour simplifier votre site Web, je présentais la chose de cette manière : Vous avez appliqué tous ces principes mais votre site vous semble toujours peu clair ou complexe ? Vous aimeriez un peu d’aide ? Profitez de mon conseil gratuit !
- J’avais mis en place un opt-in, une de ces fenêtres un peu agaçantes qui apparaissait lorsque le visiteur cherchait à quitter le site ou atteignait la fin de l’article. L’opt-in redirigeait le visiteur vers cette même page.
Avantages
D’un point de vue purement marketing, la structure, le design et le fonctionnement du blog n’était pas très intéressant. Cependant le conseil gratuit en fin d’article l’était bien plus.
Sur certains articles, il y avait un peu de retour et durant un certain temps, j’avais une moyenne d’une demande par semaine. Ce qui, vu la popularité de mon blog, me semblait déjà assez important.
Une grande partie de ces demandes émanaient surtout de 2 articles :
Qui taclaient 2 points importants : l’e-commerce, que beaucoup essaient de mettre en place eux-mêmes, et le référencement, le nerf de la guerre sur le web.
Inconvénients
Le blog n’incitait clairement pas les visiteurs à rester sur le site. Visuellement, chaque article semblait fonctionner seul et si on cliquait sur le logo en haut de page depuis un article (ce qui était assez naturel), au-dessus du menu, on se retrouvait sur la page d’accueil et non la page du blog.
La manière d’inciter à l’action semblait fonctionner, mais il fallait que le visiteur lise l’article jusqu’au bout pour qu’il clique sur le lien. Il aurait peut-être fallu en faire un bouton d’action pour avoir quelque chose de plus engageant émotionnellement.
Pour l’opt-in, ce genre de pratique fonctionne, mais il y a un sentiment de spam qui peut s’avérer assez désagréable. Ça passe ou ça casse !
Conclusion
Niveau marketing, j’avais finalement assez peu réfléchi à la manière dont mon site allait vendre mes services et générer des conversions. Mon idée de base était surtout de ne pas passer les 3 premiers mois de mon activité indépendante à travailler sur mon site.
Finalement, le blog a été suffisant pour assurer des visites et quelques conversions. Même la page d’accueil, avec sa personnalité assez marquée, m’a permis de créer des contacts et des clients.
Mais les procédés que j’avais mis en place pour le conseil gratuit avaient été réalisés par la suite, sans grande réflexion et, là encore, assez rapidement.
Le site au final n’était pas assez vendeur car il manquait d’unité, chaque élément (accueil, blog, article) semblait dissocié du reste.
Vouloir trop simplifier en’était finalement pas une bonne idée.
Le nouveau site

Une de mes premières réflexions lors de la création de mon nouveau site concernait l’aspect marketing. Avant le visuel, avant le contenu, avant le logo, ma question était : Comment engager les visiteurs rapidement ?
J’ai donc commencé avec ces différents besoins en tête :
- Engager le visiteur au plus vite
- Proposer cet engagement avec le moins de friction possible
- Garder le visiteur sur mon site
- Vendre mes services et mes compétences, en mettant en avant mes articles de blogs et mes services
- Conserver cette personnalité drôle, légère et l’utilisation d’illustrations
Le dernier point marche aussi pour mon article sur le web design, mais il a son conteste un aspect vendeur. L’idée en utilisant ce ton et ce style visuel était de marquer l’esprit du visiteur.
Si celui-ci revient sur mon site 2 mois après sa première visite, j’aimerais qu’il s’en souvienne. En gros, je n’avais pas envie d’être un site d’agence de plus, avec une grande image, une liste de prestations offertes sous forme de logo et un bouton Nous contacter. C’est une caricature, mais j’ai l’impression de ne voir que ça !
La vitrine
Première impression
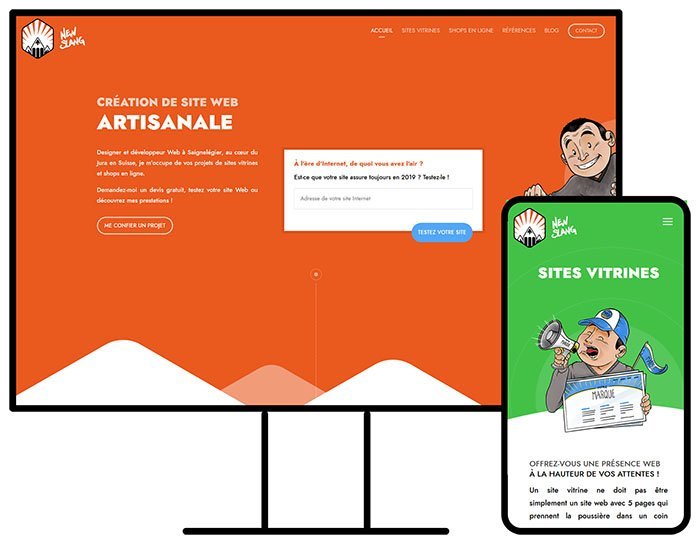
La page d’accueil du site met clairement l’accent sur les points les plus importants de mon entreprise :
- Création de site web artisanale
- Designer & développeur Web
- Dans le Jura, en Suisse, aux Franches-Montagnes
Ensuite elle propose au visiteur d’engager la discussion soit en :
- Me confiant un projet, qui permet au visiteur de me contacter pour une demande de devis ou autre
- Testant son site web, s’il n’est pas convaincu de sa qualité et qu’il aimerait l’améliorer
Cette fois-ci, je n’ai pas lésiné sur les boutons. En plus de ces 2 actions un bouton Contact est systématiquement affiché dans le menu.
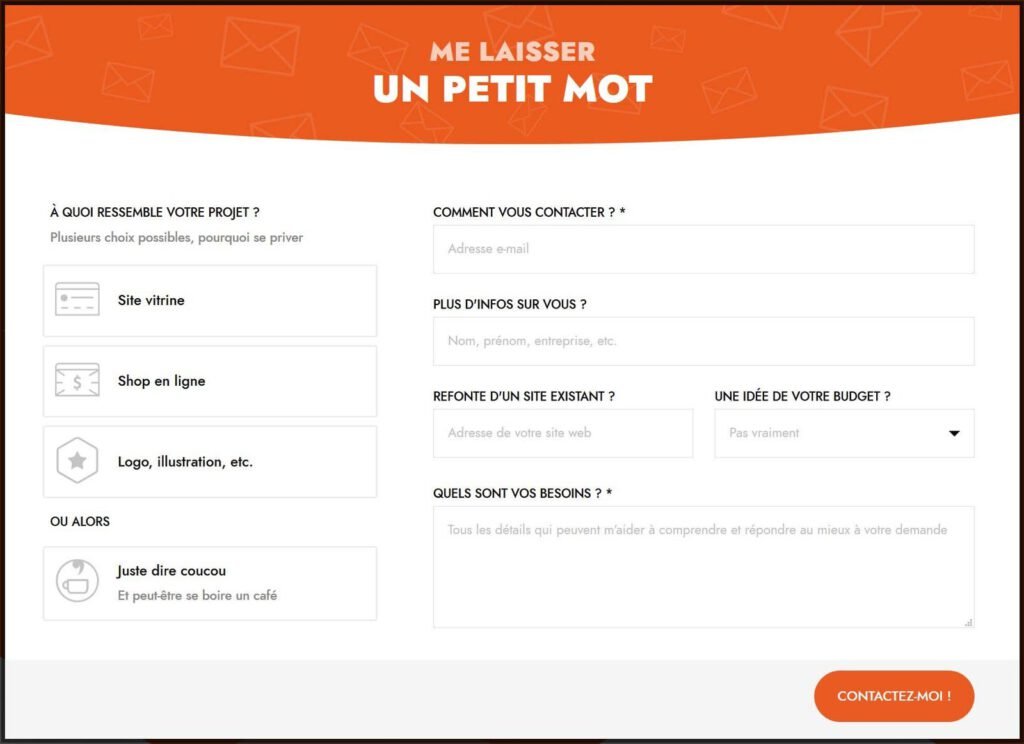
Formulaire de contact
Cette fois-ci le formulaire de contact s’affiche au-dessus du contenu dans une fenêtre qui apparaît immédiatement. Pas le temps de réfléchir, on me contact !

Les points importants du formulaire sont les suivants :
- Proposer au visiteur de préciser ses besoins ou non, avec la barre latérale à gauche qui propose les alternatives.
- Ne pas rendre toutes les informations obligatoires. Seule l’adresse e-mail et un message sont obligatoire, pour le reste, c’est à vous de voir
- Le lien vers un site existant en cas de refonte, qui me permettra de mieux comprendre le projet et les besoins en un coup d’œil
- Le budget ! La question des tarifs est souvent un peu compliquée : doit-on les afficher sur son site ? J’ai décidé de proposer cette option facultative pour donner un ordre de prix de mes services, sans entrer dans les détails. L’idée est que le visiteur qui cherche un site pour CHF 500.00 se dise qu’il n’aura pas de budget suffisant.
On pourra arguer que ça fait beaucoup d’informations. C’est possible et ce formulaire sera peut-être affiné par la suite. Pour le moment, j’attends de voir les retours !
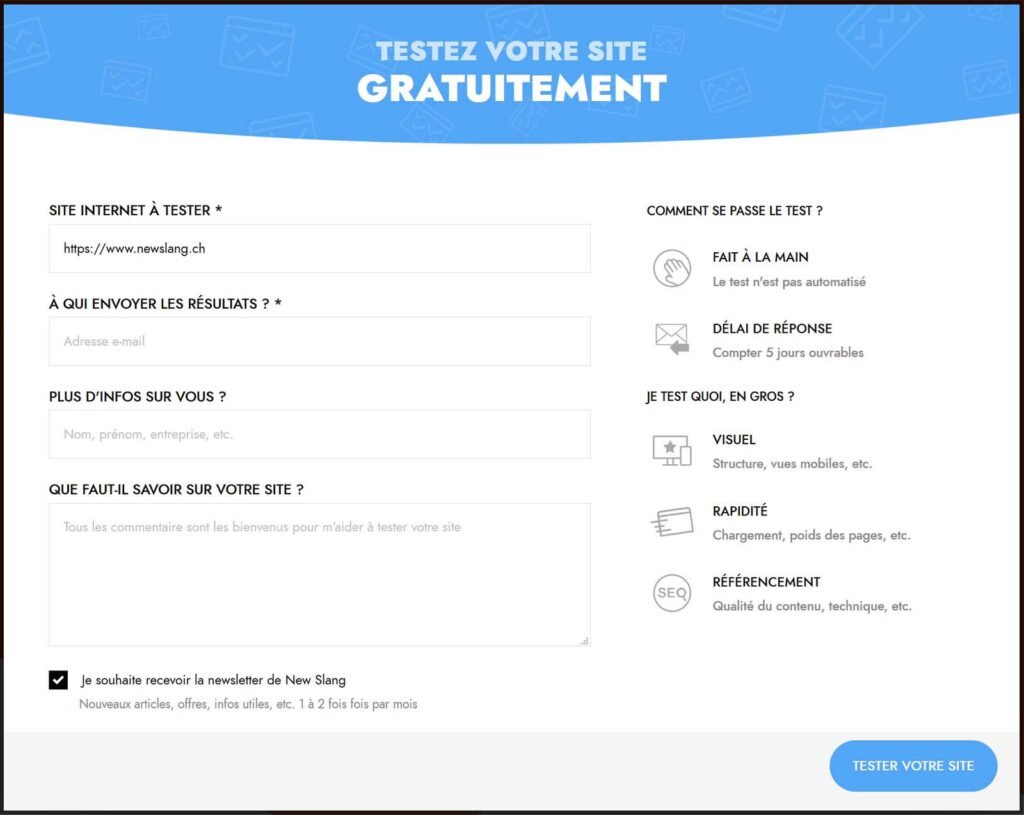
Tester son site Internet
Cet élément est peut-être celui qui m’est venu en premier concernant le marketing du site. Il fallait proposer une action directe et sans fioriture : Entrez l’adresse et testez votre site.

Le but de cette pratique était d’engager le visiteur. S’il avait déjà saisi l’adresse de son site, il était déjà prêt à effectuer la demande, il avait déjà interagi avec le site, même de manière minime. À la vue du formulaire, il aura plus de faciliter à saisir son e-mail et valider le formulaire.

Voici les points importants de ce formulaire :
- Seul l’adresse du site et l’adresse e-mail sont obligatoire
- Une barre latérale explique comment se passe le test. Celui-ci n’est pas automatisé, il est réalisé par mes soins et demande du travail. Il s’agit vraiment d’un conseil personnalisé !
- Il est possible de s’inscrire à ma newsletter et, bien sûr, l’option est sélectionnée par défaut 🙂
Pourquoi offrir cette prestation ? C’est vrai que je propose ce service gratuit depuis bientôt 1 an. Aucune personne m’ayant contacté pour un conseil gratuit n’a reçu d’offre ni de devis de ma part et chaque conseil me demande entre 30 minutes et 1h de travail.
Cependant ce conseil me permet de :
- Créer une audience grâce à la newsletter
- Cimenter ma relation avec les visiteurs de mon site en leur proposant un service gratuit et personnalisé
- Facturer de petits services ponctuels, si le visiteur me le demande à la suite d’un conseil
- Donner un sentiment de proximité et une vraie valeur ajoutée. Un visiteur ayant été bien conseillé, même s’il n’aura peut-être jamais besoin de mes services, en parlera peut-être autour de lui, proposera mes prestations ailleurs, etc.
Il s’agit clairement de marketing inbound, où l’on commence par donner au visiteur, dans l’espoir de recevoir plus tard. La newsletter me permettant d’envoyer des e-mails spécifiques à ceux intéressés par l’amélioration de leur site web.
Dans un deuxième temps, j’aimerais pouvoir proposer quelques outils de SEO et automatiser une partie de ces tests pour envoyer des rapports, toujours personnalisés, mais qui me demanderont moins de travail.
(R)appels à l’action
Au sein du site, le structure amène toujours le visiteur vers un appel à l’action.
Sur la page des sites vitrines par exemple, une fois que j’ai présenté ce qu’un site vitrine ne devait pas être, je propose au visiteur de tester afin de savoir s’il est de bonne qualité.
Ensuite je lui offre de me confier un projet, d’abord après avoir détaillé le processus de création d’un site Internet, puis sous la forme d’une formule qui lui permet de créer son nouveau en s’y impliquant au minimum et en me laissant faire.
Pour terminer, chaque page se conclut sur un appel à l’action amené par la cible qui en générale démarre plus haut dans la page. Comme si toute la navigation amenait à cette action finale.


Autres éléments marketing
Liens dans les pages
Le site est garni de liens internes vers les pages de ressources. De la même manière que les textes Wikipédia renvoient systématiquement vers d’autres définitions. Ici, ces liens permettent de mettre en avant des définitions écrites par mes soins, ou des articles de mon blog.
Le but est de proposer un complément d’informations au visiteur, sans qu’il quitte le site et en lui permettant de découvrir que je sais de quoi je parle. Par la suite, tout comme le blog, les ressources évolueront.
Pied de page

Le pied de page contient deux éléments importants en plus de mes coordonnées :
- Un menu plus complet, présentant l’ensemble des pages du site et notamment les ressources
- Le dernier article du blog, pour inciter le visiteur à aller le découvrir si le sujet l’intéresse
Le blog
Structure et style
Contrairement à mon blog précédent, cette fois-ci j’ai mis un point d’honneur à garder une consistance visuelle plus marquée avec le reste du site.
La structure a également été revue pour mettre en avant la recherche et les différentes catégories du blog. Il faut que le visiteur, en parcourant la page, s’y retrouve facilement et soit incité à cliquer et visiteur les autres pages du blog.
Derniers articles du blog
Il s’agit d’un grand classique, mais il n’existait pas sur mon blog précédent. À la fin d’un article, on rappel au visiteur les derniers articles du blog qui pourraient l’intéresser. Toujours dans le but de le garder sur le site.

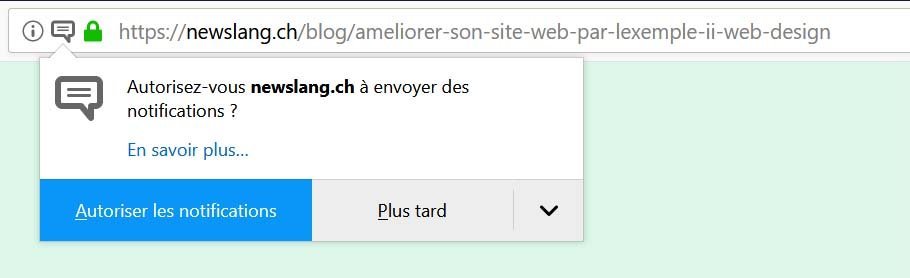
Subscribers.com
Sur les pages de mon blog j’ai implémenté un petit script qui propose aux gens d’accepter les notifications de la part de mon site.

Ce script permet, en autorisant les notifications, d’en envoyer au visiteur lorsqu’un nouvel article est en ligne. J’utilise le service freemium subscribers.com. Comprendre que sa version de base est gratuite, mais limitée.
Mais la version gratuite suffit pour notifier les visiteurs sur Firefox et Google Chrome et se créer une base de visiteurs qui reviendront vers votre site si les notifications les intéressent.
Il s’agit d’un moyen terriblement efficace pour se créer une audience, d’autant que les gens acceptent volontiers les notifications sans se poser plus de question. Et ignorer une notification ou se désinscrire se fait en un clic.
Comment ai-je créé un site plus vendeur ?
De nombreuses actions ont été entreprises à savoir :
- Proposer des appels à l’action fréquents
- Offrir des services gratuits pour se créer une audience ou des clients potentiels
- Créer un site autonome où la plupart des liens amènent vers une page interne au site web, ce qui permet de garder les visiteurs plus longtemps
- Donner la proposition de valeur de chaque page rapidement
- Utiliser des outils externes comme Subscribers pour pousser les visiteurs à revenir sur le site
Tout ça, une nouvelle fois, en construisant sur les principales qualités du site original : sa personnalité, son ton, sa technique et sa créativité.
Mais s’il y a bien un aspect qui va encore évoluer pour mon site c’est le marketing. Entre mes idées, tests et expérimentations, il y aura certainement encore plus à dire d’ici la fin de l’année.
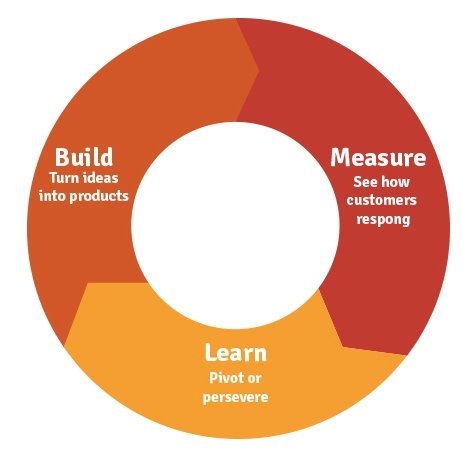
En marketing, on suit toujours cette logique : on créé, on mesure, on apprend et on affine.


2 réponses
Très agréable de sentir autant d’engagement personnel dans le monde du business. J’ai pu bénéficier de votre éclairage pour mon site et c’était très instructif. Merci. Christelle (de Berlin)
Merci beaucoup du compliment Christelle ! Très content que mes conseils aient pu vous être utile. Je vous souhaite un max de succès avec votre projet 🙂