Si vous souhaitez vendre vos articles à l’étranger, le mieux est de proposer une boutique Prestashop multilingue. Cependant, ajouter une langue sur Prestashop, ce n’est pas toujours simple.
Même si la plateforme propose d’ajouter une des nombreuses langues préinstallées en quelques clics, il y a plusieurs petites subtilités à connaître pour bien adapter votre boutique en ligne à l’international.
Mais alors, comment ajouter une langue dans Prestashop le plus simplement possible ?
Pour ajouter une langue depuis le back-office de Prestashop, vous pouvez installer un pack complet (incluant TVA, devises, etc.) sous Localisation > Import d’un pack de langue. Plus simplement, sous Traductions > Ajouter une langue, vous pouvez installer uniquement la langue qui vous intéresse et ses traductions.
Le problème, c’est qu’une nouvelle langue dans Prestashop fournit les traductions de bases pour votre boutique (textes standards préinstallés pour Prestashop et ses modules), mais vous devrez néanmoins encore traduire tout votre contenu (pages, produits, catégories, etc.).
Et mieux vaut ne pas donner un accès immédiat à la version multilingue de votre site tant que vous n’avez pas terminé votre travail de traduction. Pour cela, il vous faudra cacher le sélecteur de langue du menu.
Rassurez-vous, il existe des méthodes pour cacher le sélecteur de langue selon vos besoins, avec ou sans code. Et c’est ce que nous allons voir en deuxième partie de cet article.
L’importance de proposer une boutique Prestashop en multilingues
Vendre ses articles partout en Suisse ou dans un autre pays francophone, c’est bien, mais proposer le contenu de sa boutique Prestashop en Espagne, voire aux États-Unis, c’est encore mieux !
Augmenter ses ventes grâce à un site e-commerce multilingue, c’est le premier argument qui doit vous pousser à faire traduire le contenu de votre boutique. Mais il n’y a pas que ça.
Un site e-commerce en plusieurs langues atteste de votre professionnalisme. Prestashop vous propose en plus nativement d’adapter la devise, la taxe et même l’unité de volume au pays d’exportation.
Mais, pour pouvoir vendre à l’étranger avec du multilingue, il faut encore bien soigner sa traduction pour :
- Gagner en crédibilité aux yeux de vos acheteurs à l’étranger
- Être bien visible par les moteurs de recherche
Nous allons voir un peu plus loin dans l’article comment bien gérer la fonctionnalité multilingue de sa boutique.
Revenons d’abord aux fondamentaux : l’ajout d’une langue dans Prestashop.
Ajouter une langue dans Prestashop
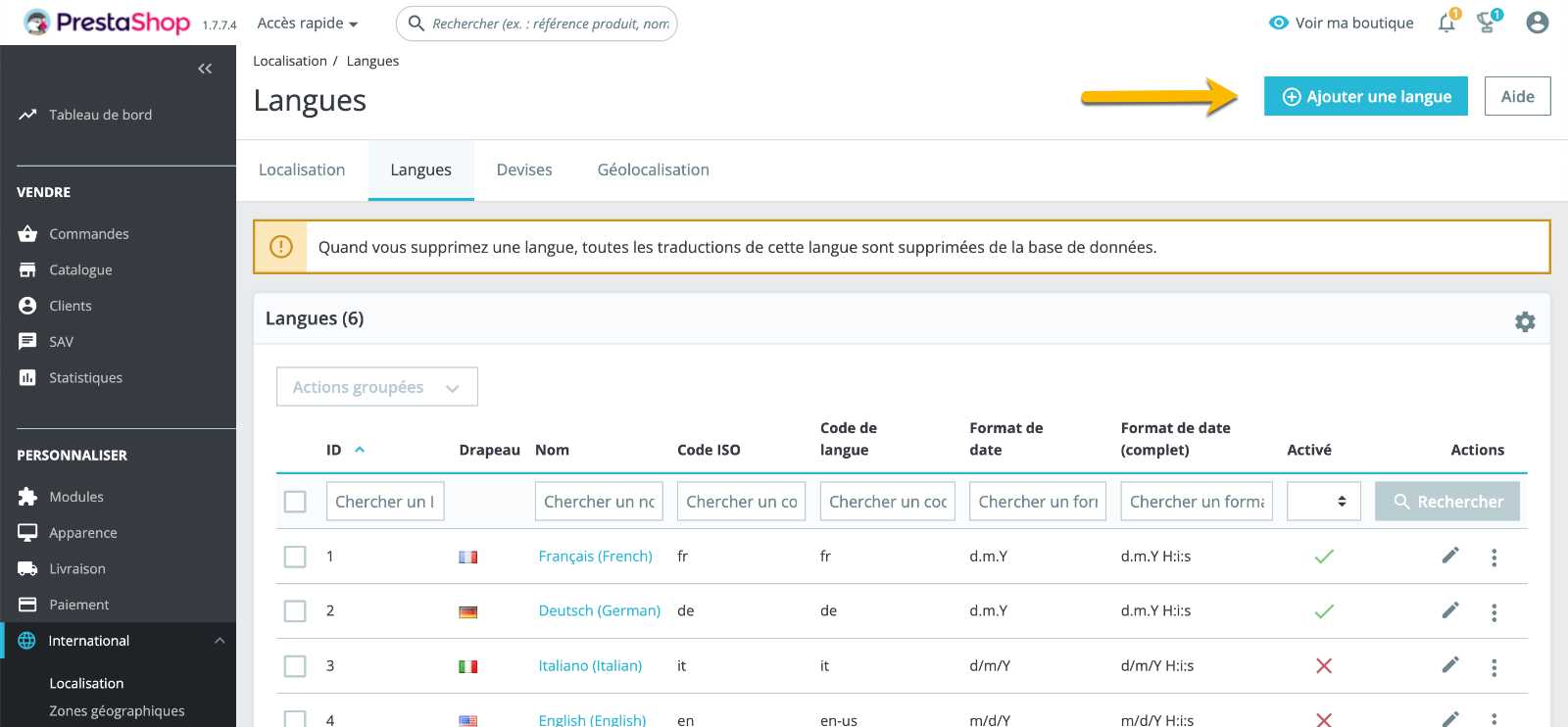
Si vous vous rendez dans le back-office sous Localisations > Langues, vous trouverez un bouton Ajouter une langue. Et il s’agira probablement de votre premier réflexe pour installer une nouvelle langue.

Sauf que cette méthode vous demande d’ajouter le code ISO, le code langue, le drapeau associé, en bref, de partir de zéro pour votre nouvelle langue, alors que Prestashop est livré prêt à l’emploi avec des dizaines de langues préinstallées.
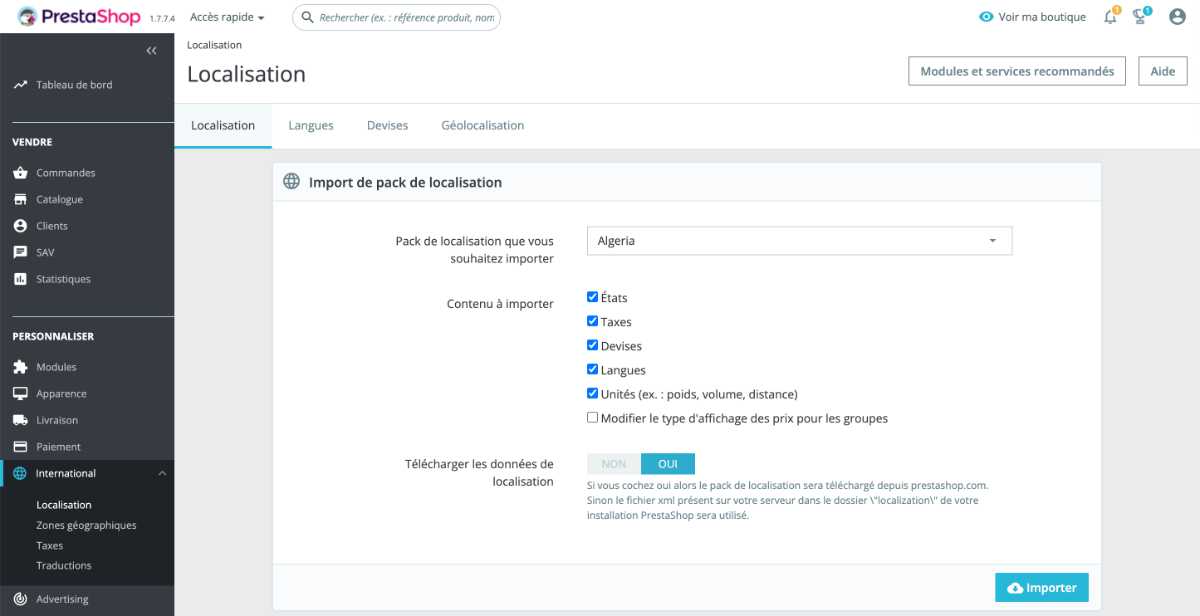
Alors plutôt que de partir de rien, la première solution consiste à se rendre dans Localisation > Import d’un pack de localisation afin de récupérer la langue qui vous intéresse.

Attention cependant, avec cette solution, vous allez carrément installer un pays complet et Prestashop vous proposera même de récupérer TVA, devises, etc. associées.
Libre à vous de les télécharger avec le pack, mais si votre but est uniquement de faire du multilingue sans installer d’autres informations pour cette nouvelle langue, il y a une solution plus simple.
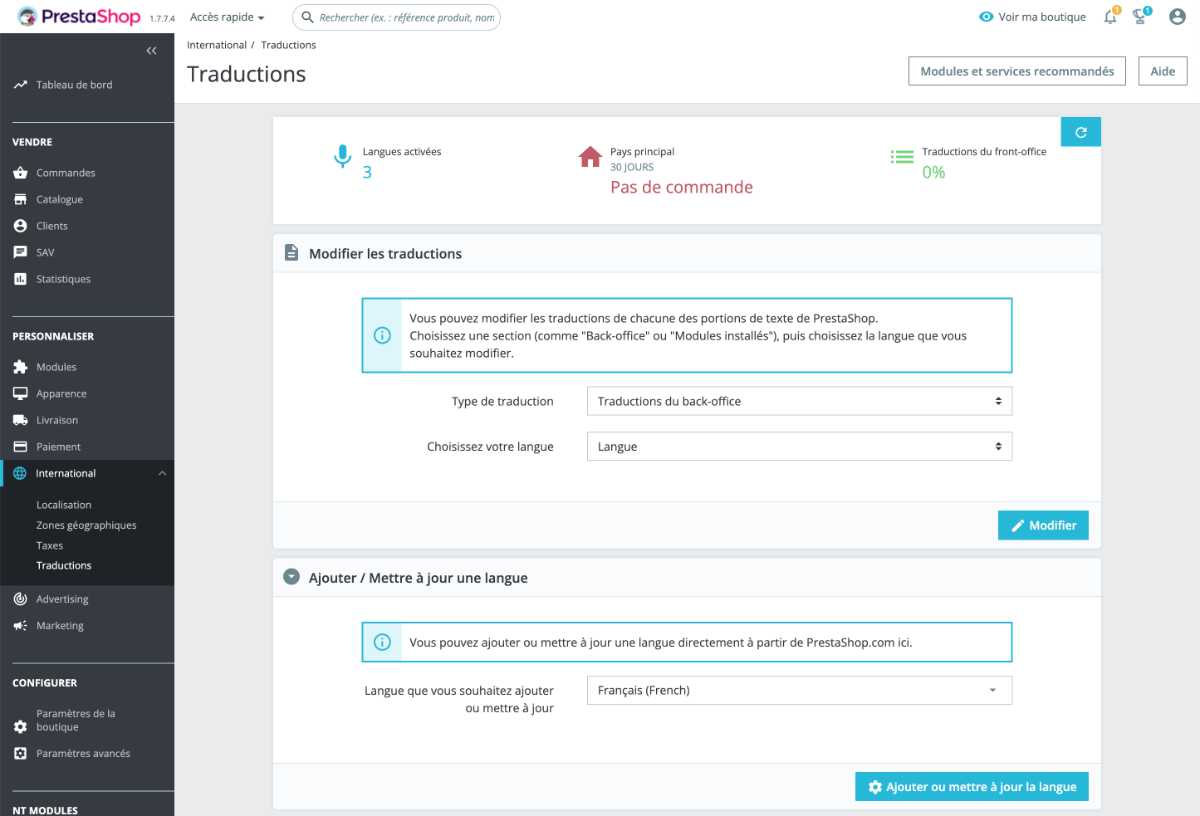
Rendez-vous sous Localisation > Traductions et là sous le bloc Ajouter / Mettre à jour une langue. Vous pourrez uniquement y installer la langue et les traductions préinstallées pour Prestashop, rien de plus.
Vous choisissez la langue qui vous intéresse dans la liste et vous cliquez sur Ajouter ou mettre à jour la langue et Prestashop va alors télécharger la langue demandée à partir des serveurs du CMS.

Votre nouvelle langue est installée et prête à l’emploi. Prestashop l’active même directement sur votre site.
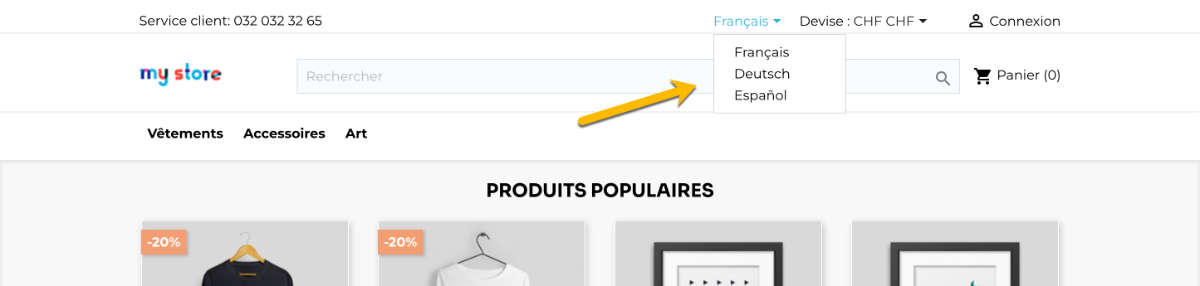
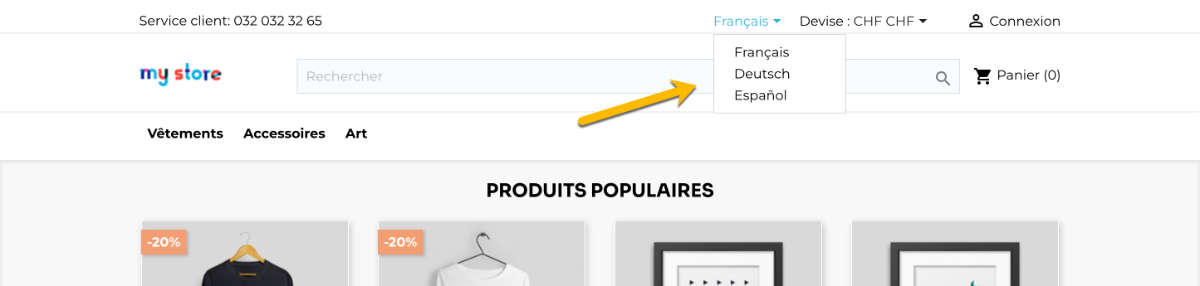
Si maintenant, vous vous rendez sur votre boutique, vous allez pouvoir voir que votre nouvelle langue est affichée dans le sélecteur de langues.

Et en sélectionnant cette nouvelle langue, on constate que toutes les fonctionnalités natives de Prestashop ainsi que la plupart des modules de mon site sont traduits automatiquement, mais pas mon contenu personnalisé : c’est-à-dire les produits, les catégories, les pages CMS, etc.
C’est là qu’entre en jeu, le travail de traduction.
Gérer les langues et traductions dans Prestashop
Traduire sa boutique Prestashop
J’en ai déjà parlé un peu plus haut. Il est important que votre boutique soit bien traduite. Que ce soit les titres des menus ou les fiches produits, il faut bien choisir ses termes.
En espagnol, en allemand ou en anglais, le SEO compte également et Google est de plus en plus attentif à la qualité de rédaction d’un site web.
Au moment du choix de la traduction, vous avez essentiellement trois possibilités :
- Traduire le site vous-mêmes dans la nouvelle langue, si vous vous sentez suffisamment à l’aise. La qualité rédactionnelle dépendra alors de vos propres compétences dans le domaine
- Faire traduire vos contenus par des traducteurs spécialisés. Il s’agit de la solution la plus onéreuse, mais aussi celle qui vous donnera les meilleurs résultats. Privilégiez cette option si vous souhaitez donner à la nouvelle langue autant d’importance que la langue de base de votre boutique
- Utiliser un outil de traduction automatique, type DeepL ou Google Translate pour traduire votre site web. Cette solution est celle qui vous demandera le moins de temps et d’argent, mais la qualité s’en ressentira logiquement.
Dans le fond, cela dépend un peu de l’importance que vous souhaitez accorder à cette nouvelle langue.
Est-ce que vous cherchez juste à ramener un peu de trafic en plus à l’aide d’une langue supplémentaire, favoriser quelques ventes sans trop vous casser la tête, ou est-ce un réel investissement sur le long terme ?
Quelles solutions pour traduire sa boutique Prestashop automatiquement ?
Il existe de nombreuses solutions pour traduire Prestashop automatiquement et si vous recherchez dans la liste des modules de Prestashop les plug-ins de traductions, vous en aurez toute une série.
Une des solutions les plus simples pour la traduction automatique dans Prestashop consiste à installer un module type Google Translate Widget qui va effectuer la traduction de vos pages en direct.
C’est-à-dire qu’au changement de la langue, il va la passer par le service Google Translate et vous servir une version traduite de la page. En gros, la version la plus simple et économique, mais également la plus « sale ».
Impossible de modifier des traductions à votre guise si vous le souhaitez et cette solution pourrait provoquer des bugs visuels sur vos pages (textes trop longs, transformation dans la nouvelle langue pas idéale).
Ensuite, il y a des modules un peu plus avancés, qui vous proposent de lancer des traductions automatiques depuis le back-office.
En bref, vous choisissez le service de traduction que vous souhaitez utiliser (Google Translate, Yandex, DeepL, Microsoft Translate, etc.) et vous demandez la traduction automatique de vos contenus.
Le module va rechercher des traductions pour tous les champs de vos contenus personnalisés et effectuer les traductions dans vos différentes langues.
Cette solution enregistre les traductions dans votre boutique et vous pourrez ensuite les modifier à votre guise.
Attention cependant, en fonction du service choisi, vous paierez un certain montant pour chaque traduction.
Ces services sont le plus souvent gratuits pour une simple utilisation en ligne, mais dès qu’il s’agit de les utiliser de manière automatisée et systématique, il faut s’attendre à payer un petit montant pour chaque terme traduit.
Rassurez-vous les coûts restes très raisonnables, bien moins importants que les coûts d’une traduction manuelle. Évidemment, le résultat n’est pas le même non plus.
Le dernier service de traduction automatique que je peux vous proposer est le service Weglot. Je ne l’ai jamais utilisé sur Prestashop, mais j’ai pu expérimenter un peu avec sous WordPress.
Il s’agit en fait d’une solution intermédiaire entre les 2 types de modules proposés. Pas besoin de lancer des processus de traduction, Weglot fait tout lui-même une fois installé, votre site est multilingue et traduit automatiquement.
Et l’avantage de Weglot c’est qu’une fois mis en place, chaque traduction automatique enregistrée peut tout à fait être modifiée par vos soins dans leur interface.
Le service est payant et il vous propose de gérer vos chaînes de caractères directement sur votre compte dans l’application Weglot. Chaque mot traduit représente un crédit et vous allez payer un certain montant chaque mois en fonction du nombre de mots et de langues traduits.
Cependant, le système n’est pas très transparent en cas de problème. Ils ont un support assez solide, mais ils ne pourront pas nécessairement régler tous les problèmes d’intégration avec les modules non natifs de Prestashop.
Et les coûts peuvent vite s’envoler si vous avez beaucoup d’articles et plusieurs langues. En gros, la facilité d’intégration du système a un prix !
Comment masquer une langue dans Prestashop durant sa traduction ?
Quelle que soit la méthode de traduction que vous choisirez pour votre nouvelle langue, au moment de l’installation de la langue, votre site proposera celle-ci dans le sélecteur de langue.
Et bien sûr, il y a fort à parier que vous aimeriez pouvoir traduire votre boutique complètement avant de proposer une nouvelle langue. Si une traduction automatique ne fait pas nécessairement très pro, c’est encore pire d’avoir un site à moitié traduit.
Si vous ne voulez pas donner accès à vos acheteurs non francophones à votre boutique, vous allez devoir désactiver le choix de la langue pour que celle-ci ne s’affiche plus dans le sélecteur de langues.
Or, si vous désactivez la langue, alors vous ne pouvez pas continuer la traduction de votre site. Car Prestashop n’affiche pas une langue désactivée dans le back-office pour les traductions.
Ce qui nous amène à la dernière partie de notre article : masquer le sélecteur de langues après avoir ajouté une langue dans Prestashop.
Comment masquer le sélecteur de langues pendant la traduction ?
Masquer le sélecteur de langue dans une boutique bilingue
Vous avez peut-être fait le choix de proposer votre boutique uniquement dans une deuxième langue alternative, par exemple l’anglais.
C’est plus simple et plus rapide, surtout lorsqu’il s’agit de masquer le sélecteur de langue. En effet, pour cette méthode, vous n’avez pas besoin d’utiliser du code.
Comme vous n’avez que 2 langues sur votre site web, tant que la seconde langue n’est pas disponible, il n’y a pas de raison d’afficher un sélecteur de langue, c’est logique.
Et le sélecteur de langues est un module installé par défaut par Prestashop. Et comme tout module, il est possible de le désactiver.
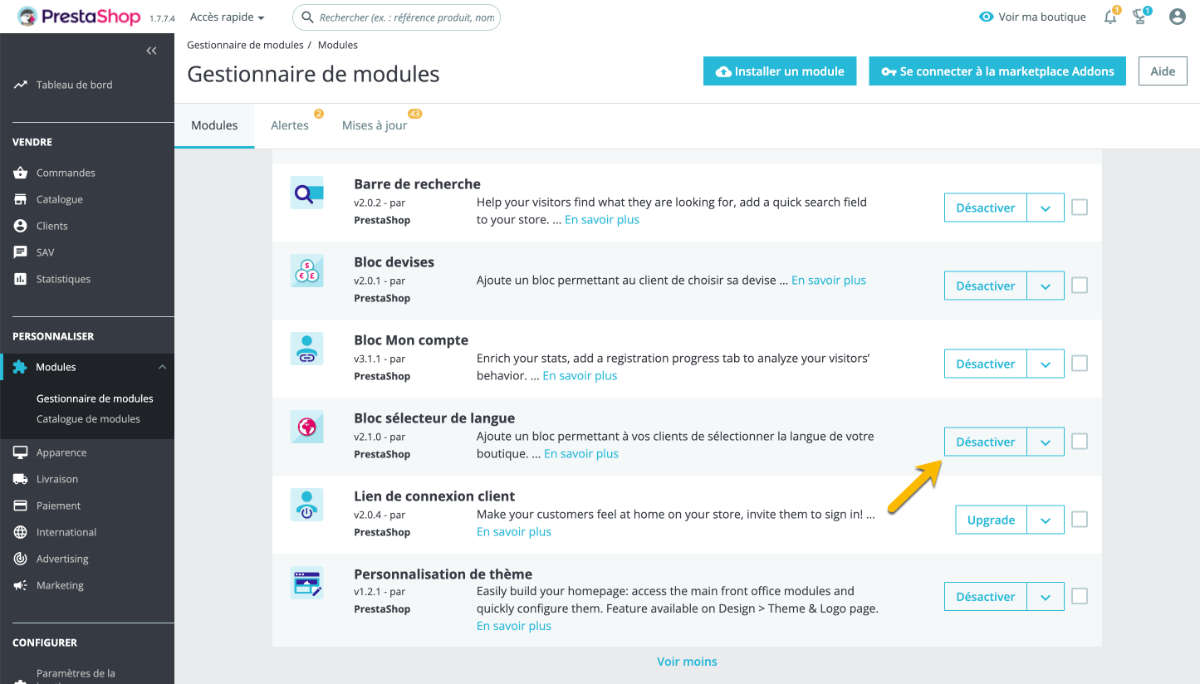
Pour cela, il faut se rendre dans Modules > Gestionnaire de modules > Bloc sélecteur de langues et là, cliquez sur le bouton Désactiver à droite.

Comme vous pouvez le voir, le bloc n’a pas de possibilité de configuration, donc impossible d’aller gérer l’affichage des langues soi-même.
En validant l’action et en rafraîchissant votre page d’accueil, vous pourrez voir que le bloc a disparu.
Une autre solution pour masquer le sélecteur de langue, sans forcément le désactiver sur votre site, consiste à le dégreffer de l’endroit où il est affiché.
Chaque module dans Prestashop est greffé sur un hook, en gros un crochet, qui s’affiche à un endroit donné de votre site web. Et pour personnaliser ça, il faut se rendre dans Apparence > Position.
Si vous ne connaissez pas le fonctionnement des modules et des hooks dans Prestashop, découvrez mon article complet qui vous explique leur fonctionnement en détail et vous présente tous les hooks disponibles dans le CMS.
Il s’agit d’un élément important pour personnaliser votre boutique en ligne, n’hésitez pas à y jeter un œil !
Dans cette fenêtre, il vous faut rechercher le Bloc sélecteur de langue et cliquez sur Dégreffer pour le supprimer de l’endroit où il se trouve. Vous pourrez ensuite le greffer à nouveau une fois les traductions faites.
C’est une méthode simple et efficace, mais qui ne fonctionne que pour un site bilingue.
À présent, si vous souhaitez supprimer des langues dans le cadre d’une boutique Prestashop multilingue sans pour autant supprimer le sélecteur de langues, il faudra passer par un peu de code CSS.
Masquer la langue non traduite dans une boutique multilingue
Dans mon exemple, ma boutique Prestashop est traduite en trois langues : français (par défaut), allemand et espagnol.

Mon but, ça va être d’utiliser un fichier CSS pour masquer la langue espagnole.
Dans Prestashop, un fichier CSS est mis à disposition avec le thème de base et la plupart des thèmes payants. Ce fichier s’appelle custom.css et il est utilisé précisément pour ajouter votre propre CSS à votre boutique en ligne.
Vous le trouverez dans : themes/[votre thème]/assets/css/custom.css
Attention cependant, certains thèmes ont déjà du contenu dans ce fichier. Et d’une manière générale, si vous allez personnaliser votre thème, je vous conseille de créer un thème enfant.
Dans le doute, n’hésitez pas à consulter mon article complet sur la modification d’un thème dans Prestashop.
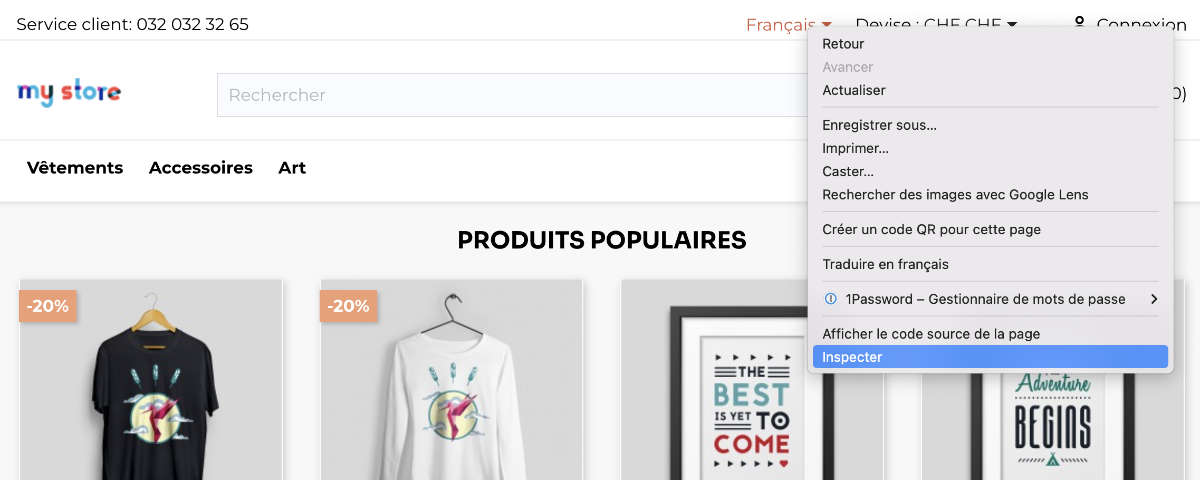
Mon conseil pour pouvoir trouver rapidement les règles CSS à appliquer est de passer par l’inspecteur d’élément, disponible sur la plupart des navigateurs, en faisant clic droit sur l’élément qui vous intéresse et en choisissant de l’inspecter.

De cette manière, on peut voir comment est créé le sélecteur de langues dans Prestashop. Avec ses classes CSS et les éléments HTML qui le composent. Voici le code complet d’un bloc dans le thème classic de Prestashop. Attention, ce code peut varier en fonction du thème utilisé !
<div class="language-selector-wrapper">
<span id="language-selector-label" class="hidden-md-up">Langue :</span>
<div class="language-selector dropdown js-dropdown">
<button data-toggle="dropdown" class="hidden-sm-down btn-unstyle" aria-haspopup="true" aria-expanded="false" aria-label="Sélecteur de langue">
<span class="expand-more">Français</span>
<i class="material-icons expand-more"></i>
</button>
<ul class="dropdown-menu hidden-sm-down" aria-labelledby="language-selector-label">
<li class="current">
<a href="https://exemple.formations-prestashop.com/fr/" class="dropdown-item" data-iso-code="fr">Français</a>
</li>
<li>
<a href="https://exemple.formations-prestashop.com/de/" class="dropdown-item" data-iso-code="de">Deutsch</a>
</li>
<li>
<a href="https://exemple.formations-prestashop.com/es/" class="dropdown-item" data-iso-code="es">Español</a>
</li>
</ul>
<select class="link hidden-md-up" aria-labelledby="language-selector-label">
<option value="https://exemple.formations-prestashop.com/fr/" selected="selected" data-iso-code="fr">
Français
</option>
<option value="https://exemple.formations-prestashop.com/de/" data-iso-code="de">
Deutsch
</option>
<option value="https://exemple.formations-prestashop.com/es/" data-iso-code="es">
Español
</option>
</select>
</div>
</div>
Il y a pas mal de choses dans ce blog, mais ce qui nous intéresse c’est :
- De pouvoir localiser avec une classe ou une id le sélecteur de langue. On peut le faire facilement avec la classe language-selector-wrapper ou encore language-selector juste au-dessous
- De pouvoir localiser la langue qu’on souhaite masquer avec une règle CSS. Et là c’est un peu plus compliqué, les langues n’ont pas de classe définie pour eux, par exemple dropdown-item-es si on souhaite désactiver la langue espagnole par exemple
Mais si on regarde comment est généré le HTML d’une langue dans le sélecteur de langue dans le sélecteur, voici ce qu’on obtient pour notre bloc Español :
<li>
<a href="https://exemple.formations-prestashop.com/es/" class="dropdown-item" data-iso-code="es">Español</a>
</li>
Effectivement, on a une classe dropdown-item qui est générique et utilisée pour chaque langue, donc qui ne nous sert à rien. Mais on a également un attribut data-iso-code qui indique le code iso de la langue. Ici es.
Et en CSS, on peut très bien cibler un attribut ! Donc voici une variante pour masquer l’élément affichant la langue espagnole :
.language-selector .dropdown-item[data-iso-code="es"] {
display: none;
}
Sur votre menu des langues, vous remarquez que l’espagnol a disparu avec cette technique.
Si votre boutique a le cache activé dans les paramètres de la boutique, sous Performances, il vous faudra vider le cache après modification de votre CSS.
Et petit conseil, si vous ne voyez pas les modifications même en rafraîchissant la page, essayez de forcer le navigateur à vider le cache en rafraîchissant en faisant :
Sous Chrome : Shift + F5 (Windows) ou Commande + Shift + R (Mac)
Sous Firefox : Ctrl + F5 (Windows) ou Ctrl + Shift + R
Voici comment masquer une langue par le CSS pendant sa traduction. Une fois que votre travail de traduction est terminé, vous supprimez simplement cette règle de votre fichier custom.css et le tour est joué !


Will you suggest any module so that non technical person can use without any coding knowledget?
Merci pour le tuto, que conseilles tu si on veut ajouter un nouveau pays pour avoir le dossier, par exemple /ch/ pour la Suisse et que l’on veut garder le Français car déjà installé. L’idée étant d’avoir le dossier et de travailler cette partie du site pour le SEO spécifiquement pour la Suisse.
Pour le moment la seule solution que j’ai trouvée est d’ajouter une nouvelle langue comme fr-CH mais du coup il manque plein de traductions (panier…) qui sont affichées en anglais (site déjà multilingue).
As-tu une solution pour ce cas de figure ?
Merci !