Pourquoi créer un thème enfant ?
Pour commencer, vous vous demandez peut-être l’utilité de la création d’un thème enfant pour WordPress.
Lorsque vous installez un thème, si l’essentiel de vos modifications se concentrera sur le changement d’options et de réglages du thème, il est possible que vous n’ayez pas besoin d’un thème enfant.
Mais dans le cas de modifications manuelles des feuilles de styles, de personnalisations de javascript, d’ajout de codes et de fonctions spécifiques à votre site, etc. vous aurez besoin d’un thème enfant.
Un thème enfant va hériter du style, des fonctions, etc. de son thème parent, ce qui vous permettra de profiter de toutes ses fonctionnalités, mais il vous permet, sans toucher au thème original, d’apporter toutes les modifications que vous souhaitez à votre thème par le code.
Vous pouvez décider de créer des méthodes spécifiques, de modifier le fonctionnement de certaines classes, de créer vos propres modèles d’articles, etc.
Les possibilités sont nombreuses et la bonne pratique veut qu’après l’installation de WordPress, une des premières étapes consiste à créer un thème enfant pour s’assurer de travailler sur une base saine lors des modifications.
Envie d’accélérer le processus ?
Le squelette d’un thème WordPress
Téléchargez cette super ressource : un squelette de thème entièrement commenté vous guidera pour vous permettre de personnaliser votre site jusqu’à l’os 🙂

C’est quoi le « Thème parent » ?
Le nom du thème parent à entrer ci-dessus n’est pas celui affiché dans la liste des thèmes de WordPress, il faut en fait entrer le nom du dossier du thème parent, qui est en règle générale une version abrégée de ce nom.
Par exemple pour créer un thème enfant du thème Twenty Nineteen, installé par défaut avec WordPress 5.2, il ne faudra pas saisir Twenty Nineteen comme nom de thème parent, mais twentynineteen. Sans majuscules et sans espace.
Notez que si vous entrez Twenty Nineteen ce texte sera automatiquement modifié en TwentyNineteen. Les symboles autre que – et _, espaces et accents sont tous remplacés automatiquement à la saisie (ils ne représentent pas un nom de thème valide).
Comment trouver le nom du thème parent ?
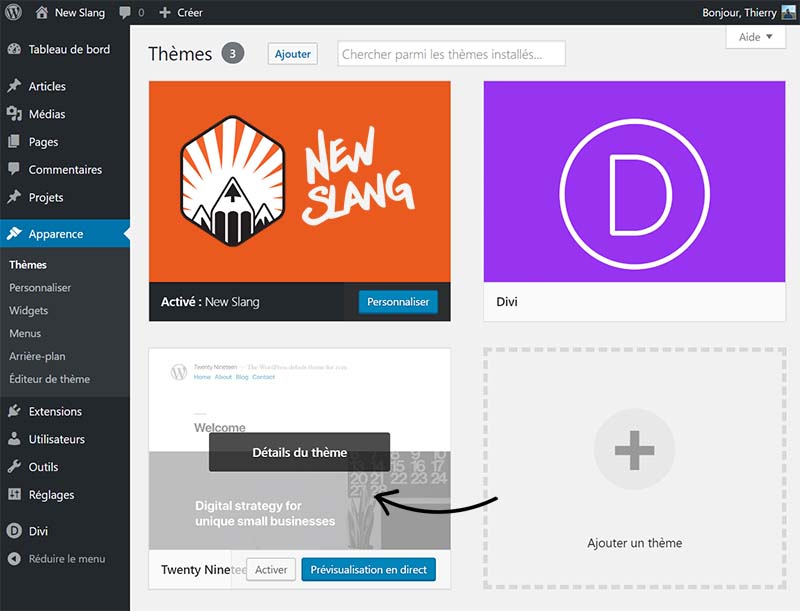
Ce n’est pas très compliqué, rendez-vous dans l’administration de votre site, sous Apparence > Thèmes et là, cliquez sur l’image du thème qui vous intéresse, sans faire Prévisualiser ou Activer. Cela vous affichera les Détails du thème.

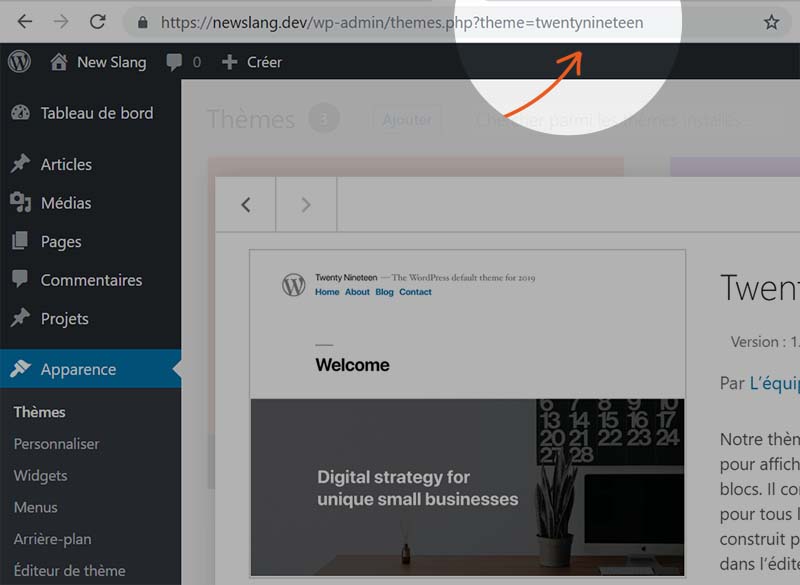
Et si vous regardez l’URL dans la barre d’adresse de votre navigateur, celle-ci devrait vous indiquer le vrai nom du thème (en règle générale, le même nom sans majuscules, ni espaces).

Ici comme expliqué plus haut, Twenty Nineteen devient twentynineteen.
Que saisir dans « Thème enfant » ?
Ce champ n’est pas obligatoire, sans saisie de votre part, celui-ci s’appellera Thème enfant de [thème parent].
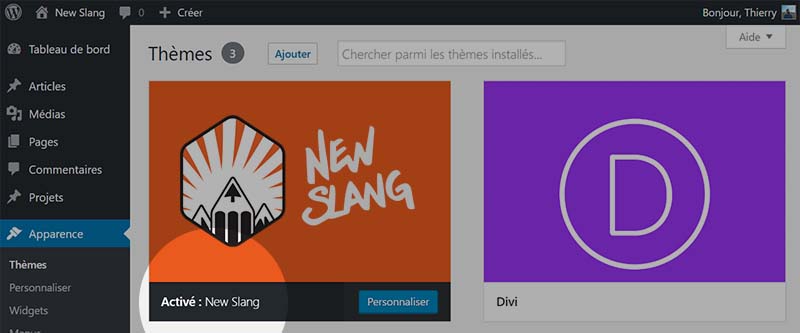
En règle générale, je donne le nom du site Internet. Par exemple sur mon site newslang.ch, le thème enfant que j’utilise s’appelle New Slang.

Pour le thème enfant, vous n’avez pas de limitations, il s’agit d’une simple description qui vous permettra de reconnaître votre thème rapidement.
Comment installer mon thème enfant ?
Par l’interface de WordPress
La solution la plus simple. Rendez-vous dans Apparences > Thèmes et cliquez sur Ajouter en haut à côté du titre.

Là cliquez sur Téléverser, puis allez choisir le fichier zip qui aura été généré à partir de cette page. Et le tour est joué !
Si vous souhaitez personnaliser le nom du dossier de votre thème enfant une fois installé, renommez simplement le fichier que vous avez généré à partir du site.
Celui-ci créer des fichiers au format :[thème parent]-theme-enfant-creation-new-slang-[timestamp]
Outhème parentest le nom du thème que vous avez entré ettimestampune valeur indiquant le moment où le fichier a été généré.
Si vous souhaitez un nom plus court pour le dossier d’installation du thème, n’hésitez pas à renommer ce fichier zip avant de l’installer, ce nouveau nom sera repris !
Par FTP (utilisateur avancé)
Vous vous rendez avec un gestionnaire de FTP sur votre site dans le dossier de vos thèmes sous :
[dossier de WordPress]/wp-content/themes
Là vous créez un dossier avec le nom que vous désirez, par exemple montheme et à l’intérieur vous copiez les trois fichiers que vous aurez décompressés à partir du fichier zip généré.
À savoir :
functions.phpstyle.cssscreenshot.jpg
Ensuite le thème s’affichera automatiquement dans la liste de vos thèmes.