Le plus simple avec Prestashop est en général de récupérer un thème existant et d’en modifier les réglages pour obtenir le résultat désiré. Sauf que cette technique a vite ses limites. Comment faire pour afficher du contenu personnalisé, modifier la structure de vos pages, bref, sortir du lot en modifiant vous-même le contenu et le look de votre thème Prestashop ?
Prestashop est une application plutôt complexe avec des centaines de classes. Il est en général hautement déconseillé d’aller toucher les fichiers de bases de Prestashop.
Au lieu de ça, si on décide de modifier les vues d’un thème il est possible de modifier le fichier custom.css, livré par défaut avec tous les thèmes. Cette technique héritée de Prestashop 1.6 ne permet cependant pas de faire tout ce qu’on veut, le CSS c’est puissant, mais on ne peut pas ajouter de contenu, modifier les textes, etc.
Dans ce cas, la bonne pratique veut que l’on crée un thème enfant. Cette nouvelle option permet, comme pour WordPress, de créer un thème qui héritera d’un thème installé.
On utilisera donc par défaut l’ensemble des vues, styles et personnalisations du thème parent et il sera possible de modifier n’importe lequel de ces éléments sans toucher aux fichiers originaux. Cette nouvelle solution a fait son apparition avec Prestashop 1.7 et c’est un excellent ajout.
Le but est d’éviter qu’une fonctionnalité de Prestashop ne marche plus ou qu’une mise à jour du système remplace le contenu modifié. Il est même possible que la mise à jour ne soit plus possible après ce genre de modifications. Eh oui, Prestashop est un animal assez délicat.
La partie la plus importante d’un thème est en général les vues, utilisées pour afficher le contenu à l’utilisateur. Il est bien sûr également possible de créer des modules, d’étendre des fonctionnalités, en créer de nouvelles, modifier des classes, etc.
Mais en règle générale, le gros des modifications d’un thème se fera dans les modèles TPL utilisés par Prestashop, qui s’occuperont d’afficher le contenu au visiteur.
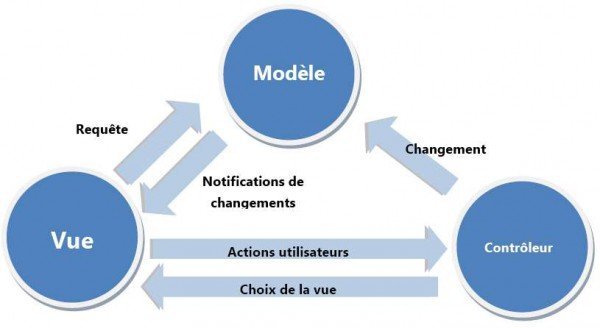
Modèle MVC
Avant de parler plus précisément du fonctionnement des fichiers TPL, il est important de comprendre le concept de développement qui est à la base de Prestashop : le modèle MVC. Pour modèle, vue et contrôleur.
Ce modèle est largement utilisé en développement orienté objet. Il en existe des dizaines de variations en fonction des langages, avec leurs subtilités, mais l’idée de base est la suivante : séparé clairement chaque élément de l’application.

Modèle
Le modèle est en fait l’élément de base. Dans Prestashop, un client est un modèle. Ce modèle contient différents attributs (nom, prénom, e-mail, etc.) et est lié à d’autres modèles Prestashop, par exemple un client peut avoir plusieurs adresses.
En général, ce n’est pas une obligation, mais un modèle provient directement de la base de données. Il s’agit d’une classe représentant un enregistrement de la table. On en reprend donc les colonnes sous forme d’attributs.
Vue
La vue est ce dont nous allons parler dans cet article. Elle s’occupe d’afficher le résultat à l’utilisateur.
Pour se faire elle utilisera du contenu fixe (ici du HTML) et du contenu dynamique (du PHP interprété). Par exemple elle permettra d’afficher la liste des clients dans le back office de Prestashop.
Cette liste de clients sera en fait une liste de modèles, de type client, qui seront transmis à la vue au travers du contrôleur.
On distingue 3 types de vues :
- Layout : qui contiendront ensuite les vues. Ces layouts sont des pages de bases utilisées pour le rendu.
- Vues : les vues sont incluses dans les layouts et correspondent généralement aux actions des contrôleurs
- Partials : vous verrez souvent des dossiers
_partialsdans la structure des dossiers des vues de Prestashop. Il s’agit de vues incluses spécifiquement et qui peuvent souvent être utilisées à plusieurs endroits.
Contrôleur
Le contrôleur s’occupe d’effectuer le lien entre la vue et le modèle. Par exemple lorsque vous tapez l’adresse : monshop.com/panier vous accéder à la page du panier.
En fait vous accédez avant tout au contrôleur panier. Ce contrôleur peut avoir plusieurs actions (par exemple, nouveau, modifier, supprimer, qui sont les actions de base). Mais son action par défaut permet d’afficher le contenu du panier.
Donc le contrôleur aura une action nommée par exemple index, qui sera utilisée par défaut. Lorsque l’on accède à l’index le système va récupérer tous les modèles de produits du panier de l’utilisateur.
Il va ensuite les affecter à une variable $produits par exemple et passer cette variable à la vue. La vue par défaut pourra alors être vues/panier/index.tpl. Dans cette vue la variable $produits sera lue et tous les produits seront affichés à l’utilisateur.
Fichiers tpl

Les fichiers TPL représentent donc les vues de l’application. C’est à dire les fichiers affichant du contenu au visiteur. Comme un fichier PHP ces fichiers ont la particularité de pouvoir contenir du code dynamique que le serveur interprétera au moment de les afficher au visiteur.
Un TPL contient une part de HTML et une part de code Smarty. Donc, sur la base d’un TPL, Prestashop va créer un fichier HTML en remplaçant le code Smarty (variables, boucles, expressions conditionnelles) par le contenu interprété du code donné.
C’est donc par exemple un fichier TPL qui affiche la liste de vos produits au sein d’une boucle et un modèle spécifique affichant chacun de vos produits : miniature, nom du produit, etc.
Chaque partie de Prestashop utilise des fichiers TPL : les fonctions de bases, les modules, la gestion du back office, etc.
Smarty

Prestashop est développé en PHP et Smarty est ce qu’on appelle un moteur de modèle pour le langage PHP. C’est à dire qu’il offre des moyens d’afficher du contenu PHP (variables, boucles, expressions conditionnelles) dans du HTML sans pour autant avoir à saisir du PHP.
Il limite l’utilisation des fonctions PHP, à des fins de sécurité, en ne proposant qu’un panel d’actions limitées, mais en même temps en simplifie la structure et permet d’ajouter facilement du contenu dans du HTML.
Là où afficher le contenu d’une variable PHP dans du HTML ressemblerait à ça :
<?php echo($variable); ?>
Voilà ce que ça donne avec Smarty :
{$variable}
Le code Smarty est toujours évalué entre deux accolades. Pour plus d’infos et trouver tout ce dont vous avez besoin pour commencer avec Smarty, jetez un œil à la documentation ou lisez cet article où je donne plus de détail sur le code Smarty ainsi que des astuces pour aller plus loin dans la modification des thèmes.
Structure des fichiers

Fichiers de bases
Dans Prestashop il n’y a pas de référence, du moins pour la version 1.7, vous permettant de savoir exactement quel modèle correspond à quelle vue dans le système. Pour une raison toute simple : le thème utilisé pourra dicter la liste des modèles TPL présents.
Bien sûr la plupart des thèmes partagent une structure et des vues de base similaires, mais il existe toujours quelques différences et vues supplémentaires.
Si vous désirez savoir quel modèle gère l’affichage actuel, consultez mon article sur l’ensemble des modèles d’un thème, où je détaille et décris chaque fichier d’un thème et sa fonction. Vous pouvez aussi afficher la source d’une page. Parfois vous aurez des informations sur le nom du fichier TPL utilisé, en commentaire dans la source.
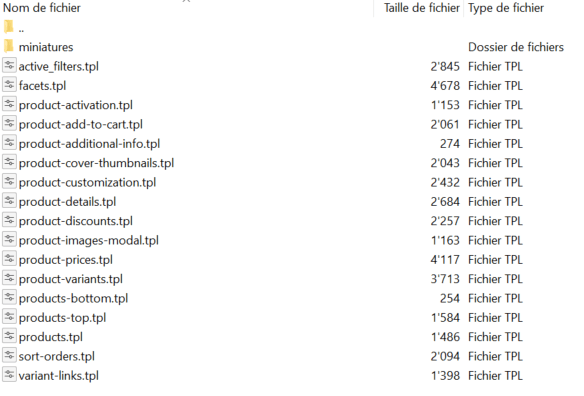
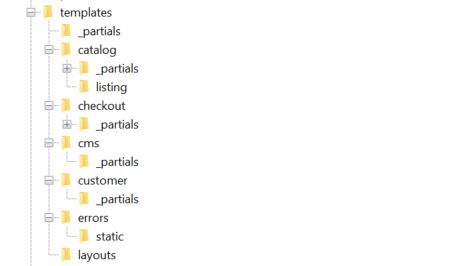
Dans d’autres cas, il sera nécessaire de fouiller un peu. Pour toutes les fonctionnalités de base, le dossier est le suivant :
/themes/[votre thème]/templates
Là vous trouverez une structure qui vous permettra de localiser assez facilement les fichiers utilisés.
Modules / add-ons
Les fichiers TPL présents dans le dossier :
/themes/[votre thème]/templates
Ne concerne que les vues des fonctions de base de Prestashop. Si vous désirez modifier les vues d’un module spécifique (module que vous avez téléchargé ou un module fourni par défaut avec Prestashop), jetez un œil dans le dossier :
/themes/[votre thème]/modules
Là vous trouverez la liste des dossiers contenant des informations liées à chaque module. Cependant il se peut qu’un module n’y apparaisse pas.
Tous les modules ne sont pas ajoutés au thème par défaut. En fait ce dossier vous permet d’ajouter des vues et fonctionnalités qui remplaceront celles par défaut des modules installés.
Donc par défaut, un module est installé de manière globale dans le dossier :
/modules
Là vous trouverez tous les modules installés (et il y en a un paquet, même par défaut). Naviguez ensuite dans les dossiers du module pour trouver le fichier TPL que vous cherchez à modifier.
Il faut à nouveau y aller à tâtons, entre les commentaires dans la source, la ressemblance du code avec ce qui est affiché à l’écran, etc.
Une fois le fichier trouvé, vous pouvez en modifier l’affichage sans risque de corrompre votre module en créant les mêmes dossiers et fichiers dans :
/themes/[votre thème]/modules
Petit exemple, si vous décidez de modifier l’affichage des moyens de paiements bancaires dans votre shop. Le module de paiement bancaire se nomme ps_wirepayment. Le fichier que vous aimeriez changer se trouve dans :
/modules/ps_wirepayment/views/templates/hook/payment.tpl
Ce fichier gère l’affichage du module de paiement au moment de la commande. Si vous désirez en modifier le contenu, créez la même structure de données dans votre thème et copiez-y ce fichier payment.tpl :
/themes/[votre thème]/modules/ps_wirepayment/views/templates/hook/payment.tpl
Là vous pourrez modifier ce modèle sans risque de toucher aux fichiers originaux.
Créer un thème enfant
Psst! Si vous cherchez à économiser du temps, utilisez mon générateur de thème enfant pour Prestashop 1.7. Il vous suffit de renseigner le nom de votre thème parent et 2 secondes plus tard, vous thème est généré dans un fichier zip et vous n’avez plus qu’à l’installer. Toutes les infos sont ici !
Maintenant que nous avons couvert la théorie, attaquons la pratique. Créer un thème enfant manuellement n’est vraiment pas très compliqué. Il suffit de se rendre dans les dossiers de vos thèmes dans l’installation de Prestashop :
/themes
Et là, vous pouvez créer un sous-dossier. Par exemple, appelons ce nouveau thème theme-enfant. À l’intérieur, créez un dossier config et à l’intérieur un fichier, nécessaire pour tout thème enfant, appelé theme.yml. Voici la structure de votre thème enfant :
/themes/theme-enfant/config/theme.yml
Ce fichier se composera des informations importantes de votre thème enfant. Voici un exemple de fichier theme.yml :
parent: classic # Nom du thème parent
name: theme-enfant # Identifiant de votre thème enfant, identique au dossier
display-name: Mon super thème # Description du thème
version: 1.0.0 # Version en cas de mise à jour
assets:
use_parent_assets: true
Où :
parentest le nom du thème parentnameest l’identifiant du thème enfant, en général identique au dossier du thèmedisplay-namedécrit le thème, texte affiché dans le front endversionpermet de spécifier une version et de gérer les mises à jour du thèmeuse_parent_assetsindique si votre nouveau thème doit également hériter des fichiers CSS, javascripts et des images du thème parent ou non
Voilà l’essentiel de ce dont vous aurez besoin pour créer un thème enfant. Mais vous pourrez encore créer un fichier preview.png à la racine de votre thème, qui permettra d’afficher une image d’aperçu de votre thème. Si vous ne la spécifiez pas, l’image du thème parent sera reprise.
Ensuite j’aime en général créer la structure des dossiers pour les assets à savoir :
/themes/theme-enfant/assets/css
/themes/theme-enfant/assets/js
/themes/theme-enfant/assets/img
Et à l’intérieur du dossier /themes/assets/css créer un fichier custom.css qui sera le fichier CSS utilisé pour votre nouveau thème enfant.
Votre thème enfant est prêt !
Modifier un modèle
Une vue n’est en générale pas très compliquée à modifier. Bien sûr il existe des éléments de code qui peuvent décontenancer un néophyte. Mais elles sont en général assez limitées dans les vues de base de Prestashop.
Le processus
Lorsqu’on veut modifier un modèle dans un thème enfant, il faut toujours commencer par trouver le fichier qui nous intéresse dans le thème parent.
Imaginons que nous souhaitons modifier le modèle qui affiche la page d’un produit. Ce modèle s’appelle product.tpl et se trouve par défaut dans ce dossier dans le thème classic :
/themes/classic/templates/catalog/product.tpl
Si vous souhaitez reprendre ce fichier pour le modifier, vous pouvez recréer cette structure dans votre thème enfant :
/themes/theme-enfant/templates/catalog/product.tpl
Si vous vous contentez de créer ce fichier sans lui donner de contenu, vous pourrez remarquer en allant sur la page d’un produit que celle-ci est désormais vide. Votre fichier product.tpl a surchargé le fichier existant et remplacé son contenu.
Bien sûr, vous pourriez copier le modèle product.tpl existant et le modifier intégralement si vous avez besoin de le changer intégralement. Mais en général, on se contente de modifier certains éléments.
Si, par exemple, vous aimeriez remplacer le bloc affichant le prix dans ce modèle sans pour autant reprendre l’intégralité du fichier, héritez de votre fichier original.
Hériter d’un modèle
Pour hériter d’un fichier du thème parent, vous devez préfixer votre modèle avec :
{extends file='parent:[chemin vers le fichier]'}
Ce code vous permet de demander à Prestashop d’hériter d’un fichier du thème parent, par la méthode extends, spécifiant un paramètre parent avant le chemin du fichier.
Dans notre cas, pour hériter du fichier product.tpl, il faudrait entrer :
{extends file='parent:catalog/product.tpl'}
Et vous pourrez voir en actualisant la page que désormais celle-ci est identique au fichier product.tpl du thème classic, vous en avez hérité !
Si on en modifiait le contenu ?
Les blocks
Si vous vous rendez dans le fichier product.tpl, vous pourrez voir qu’à de nombreux endroits apparaissent des balises block. Par exemple, pour afficher le prix, un block appelé product-price a été créé, voici à quoi il ressemble :
{block name='product_prices'}
{include file='catalog/_partials/product-prices.tpl'}
{/block}
Il inclut en fait le contenu d’un partials présent dans un sous-dossier, mais il aurait aussi bien pu ressembler à ça :
{block name='product_prices'}
Prix : {$product.price}
{/block}
Il est important de bien comprendre le concept d’un block. En fait un block est une indication donnée par Smarty pour signaler que son contenu doit apparaître dans le block avec le nom donné.
Le code ci-dessus peut fonctionner de deux manières :
- Soit il n’existe encore pas de
blockavec le nom ‘product_prices’ dans la vue actuelle ou une des vues parentes. Par exemple un layout, contenant une vue, qui contient un partial. Si on appel ce code depuis le partial, Smarty va regarder si le layout ou la vue parente contiennent ceblock. Si ce n’est pas le cas, le contenu sera ajouté à l’endroit où vous l’aurez saisi dans le partial et un nouveaublock‘product_prices’ sera créé pour une éventuelle utilisation future. - Soit le
blockexiste déjà ailleurs dans une vue parente ou dans la vue actuelle. Du coup, Smarty va retrouver ceblocket en remplacer le contenu avec le contenu donné.
C’est ce qui rend les blocks si pratiques : à partir d’une vue enfant, vous pouvez remplacer du contenu n’importe où dans une autre vue parente.
Mieux, il est également possible d’ajouter du contenu au début ou à la fin d’un block existant, sans en remplacer le contenu. Pour se faire :
{block name=’product_prices’ prepend}: Ajoute du contenu avant le contenu existant dans leblock‘product_prices’{block name=’product_prices’ append}: Ajoute du contenu après le contenu existant dans leblock‘product_prices’
De cette manière, voici le type de code que nous pourrions retrouver dans le contenu de notre fichier product.tpl de notre thème enfant :
{extends file='parent:catalog/product.tpl'}
{block name='product_prices'}
Contactez-nous pour obtenir les prix
{/block}
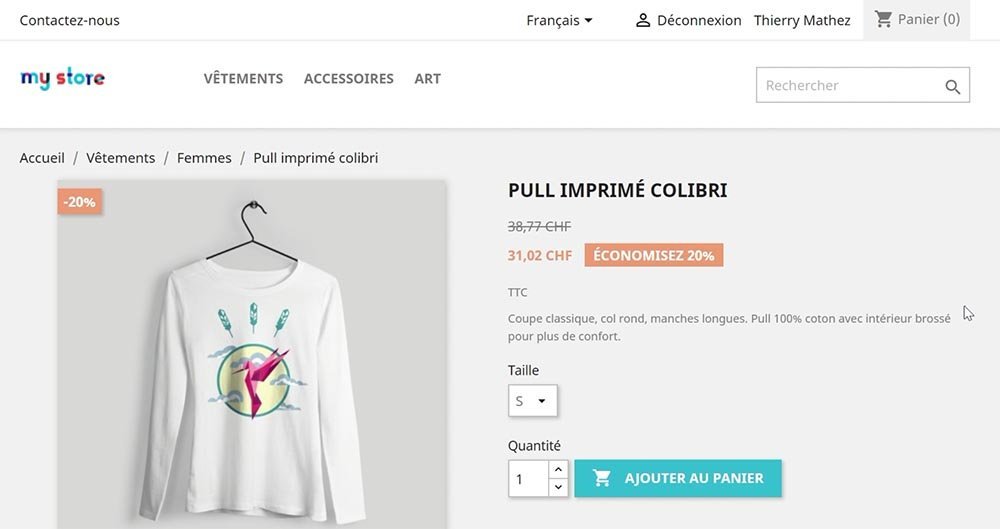
Ce qui ferait passer notre modèle original de ça :

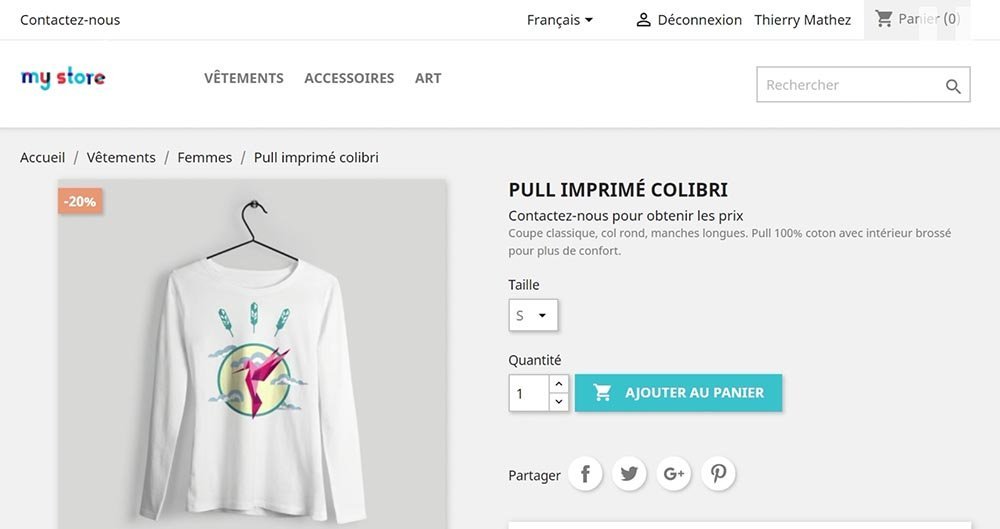
À ça :

Et tout ça en quelques lignes de code.
Traductions
Le code présenté plus haut est bien pratique, mais il ne correspond pas aux conventions de Prestashop. Toute chaîne de caractère dans le système doit être traduisible.
Pour se faire, nous allons créer un nouveau domaine de traduction spécifique à notre thème enfant. Et pour se faire, il suffit de créer une chaîne de caractère avec ce domaine dans notre modèle et Prestashop créera la chaîne traduisible et le domaine automatiquement :
{extends file='parent:catalog/product.tpl'}
{block name='product_prices'}
{l s='Contact us to get a quote' d='Shop.ThemeEnfant'}
{/block}
La bonne pratique veut que la chaîne de caractère soit toujours en anglais par défaut. Sans traduction dans le back office, cette méthode affichera simplement le texte Contact us to get a quote. Vous avez vu que nous avons spécifié le domaine Shop (domaine de base pour le front end) et le sous-domaine ThemeEnfant, spécifique à notre thème.
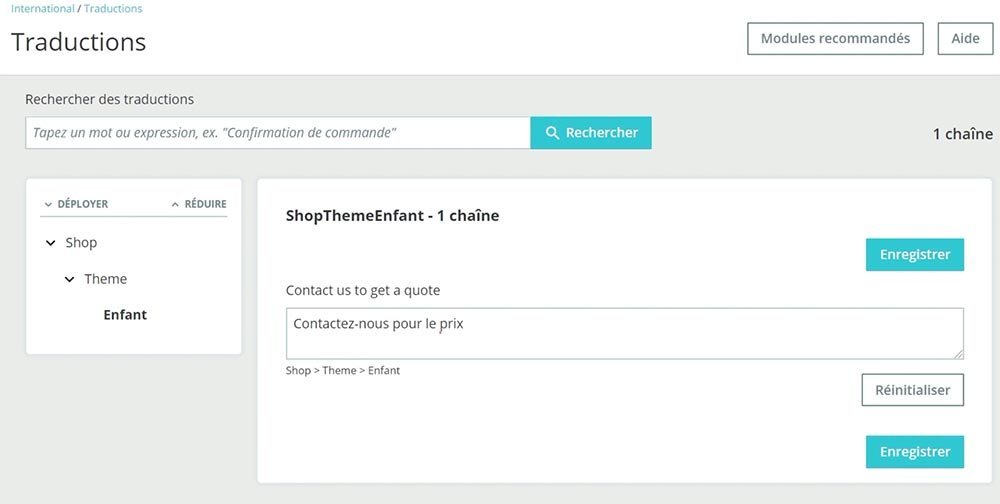
Si vous vous rendez dans les traductions de Prestashop, vous pourrez retrouver cette chaîne de caractère dans les traductions du thème enfant et la modifier :

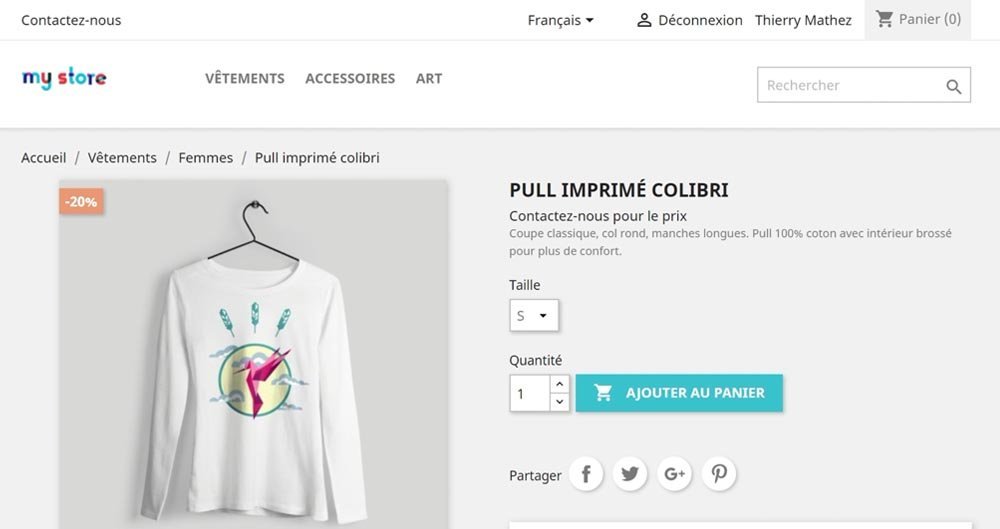
Et une fois le réglage enregistré, vous pourrez-voir la traduction se mettre à jour sur la page de votre thème :

Les éléments de code
Brièvement, voici quelques-uns des éléments de codes proposés par Smarty, découvrez plus de détail sur le code Smarty dans mon article sur le sujet.
Vous pourrez y trouver des variables :
{$variable}
Des boucles :
{foreach from=$element.children item=child}
{/foreach}
Des opérateurs conditionnels :
{if $element.children.count == 0}
{/if}
Si vous ne connaissez pas le code, évitez de toucher aux lignes de code Smarty, contentez-vous de jouer avec la structure HTML du fichier TPL, ça suffira dans la majorité des cas.
Conclusion
Prestashop est un outil très puissant et intégralement modulable selon vos besoins. Comme mentionné plus haut, il est possible d’étendre des fonctionnalités, de modifier des classes, etc.
Mais la plupart des modifications de bases peuvent déjà très bien s’effectuer par la modification des vues dans le système. Leur structure n’est pas très compliquée à assimiler et leur fonctionnement non plus.
Smarty n’est clairement pas le moteur de modèle le mieux documenté ou le plus puissant sur le marché, mais si on cherche un peu on trouve tout ce dont on a besoin. Et l’introduction des thèmes enfants avec la version 1.7 rend la personnalisation facile et rapide, avec un système d’héritage et de blocks plutôt puissant !
Apprendre ce genre de techniques à un gros avantages : vous ne vous reposerez plus exclusivement sur des thèmes payants pour obtenir des résultats. Vous pourrez directement modifier la structure et le contenu de vos vues et créer votre propre thème de A à Z !

103 réponses
on ne vois pas les images
Bonjour !
Tiens, vous ne voyez aucune des images de l’article ?
Pourtant aucun problème chez moi, j’ai testé sur plusieurs navigateurs et ça fonctionne. Essayez de rafraîchir la page avec F5 ou de forcer le rafraîchissement du cache avec Maj + F5.
J’espère que ça réglera le problème!
Bonjour! Merci pour ce tuto, génial !
Comment est-il possible d’accéder au autres fichiers tpl tels que header ou bien footer.tpl, en fait, je cherche à modifier le html du header dans sa version theme/classic de p1.7
merci beaucoup !
Bonjour Lucas,
Merci du retour ! Est-ce que vous avez déjà créé un thème enfant ? Si vous souhaitez modifier les fichiers header ou footer, qui se trouvent dans le dossier classic/templates/_partials il vous suffit d’aller dans votre thème enfant, de créer les dossiers templates/_partials et à l’intérieur de ce dossier d’y copier votre fichier header.tpl et footer.tpl du thème classic (afin d’avoir une base, vous pouvez aussi bien les recréer de zéro, mais c’est vite plus compliqué).
Une fois ces fichiers créés, vous verrez qu’en les modifiant ces modifications s’appliqueront à votre boutique. Si vous souhaitez disposer de la liste complète des modèles du thème classic, allez consulter mon article sur le sujet.
J’espère que c’est clair, bon courage pour la suite de votre projet !
Bonjour, je vous remercie pour cet article. Néanmoins, j’ai un petit soucis, venant de débuter sur Prestashop, je souhaite rajouter un simple bouton sur la page d’accueil et je trouve pas quel est le fichier .tpl et block précis pour ce faire.
Bonjour Albert,
Merci du commentaire. Pour modifier l’accueil, il vous faut reprendre dans votre thème enfant, le fichier index.tpl qui se trouve dans dans classic/templates/index.tpl.
Cependant le souci avec ce fichier est qu’il se contente en gros d’exécuter le hook appelé displayHome.
Donc si vous voulez ajouter du contenu personnalisé vous pouvez le faire soit avant le hook, soit après, mais pas entre deux modules greffés sur ce hook. Une solution alternative est d’ajouter le module Custom text (installé par défaut sur l’accueil du thème classic) et de le personnaliser pour y ajouter votre bouton.
J’espère que ça vous aider ! Bon courage pour la suite.
Merci beaucoup pour votre aide. J’ai réussi à implémenter mon bouton.
Bon courage à vous aussi dans vos projets !
Merci !
Bonjour,
Mon site a été modifier sans créer un thème enfant
Peut-on le transformer en « enfant » sans perdre les modifications déjà apportées
Merci de votre aide
Bonjour,
Cela dépend de ce que vous avez modifié au niveau du thème original. L’idéal serait de créer votre thème enfant sur la base du thème existant et ensuite d’y copier les fichiers que vous avez modifiés dans les mêmes dossiers sous votre thème enfant. Si vous n’avez modifié que
custom.csspar exemple, vous pouvez créer un dossier /[thème enfant]/assets/css dans lequel vous le copierez.De cette manière, si le thème de base est modifié par une mise à jour, vous n’aurez plus à vous soucier d’écraser vos personnalisations.
J’espère que c’est clair, bonne chance pour la suite !
Bonjour ! Je viens de tomber sur ce super tutoriel, néanmoins je bloque au moment de la partie « extends » avec le parent… L’arborescence est la même chez l’enfant et pourtant, quand j’écris dans mon fichier product.tpl « {extends file=’parent:catalog/product.tpl’} », je continue à ne rien voir :/
Savez-vous d’où cela peut venir ?
Merci de votre aide !
En mettant à nouveau le thème classic, puis en remettant le thème customisé, tout s’est update finalement ! Il faut juste à chaque fois que j’aille reload le thème.
Bonjour Margaux,
Merci pour le retour, dans ce cas je vous conseil d’aller jeter un œil dans le back-office, sous Paramètres avancés > Performance. Là choisissez Force compilation dans le menu déroulant Compilation des templates et décochez l’option Cache.
De cette manière, à chaque actualisation d’une page le code sera rechargé au lieu d’être conservé dans le cache, ça devrait vous éviter ce genre de problèmes 😉
Bonjour, j’ai créé un thème enfant et entré le même code que vous (extend parent + block product_prices avec une phrase) Mais lorsque je recharge la page cela ne change rien. Pourtant si j’enlève le extends la page apparait bien blanche avec juste ma phrase. Une idée ?
Bonjour,
En créant un fichier product.tpl dans le dossier de votre thème enfant /themes/[votre-theme]/templates/catalog/product.tpl et en entrant le code suivant :
{extends file='parent:catalog/product.tpl'}{block name='product_prices'}
Contactez-nous pour obtenir les prix
{/block}
Ca ne fonctionne pas ? Par acquis de consicence j’ai refais le test chez moi et aucun soucis. Est-ce que vous utilisez bien le thème classic ? Si vous voulez remplacer le contenu d’un block, comme ici product_prices, il faut vous assurer qu’il existe dans le fichier hérité (sous /themes/[theme-parent]/templates/catalog/product.tpl).
Vérifiez également que vous ayez bien modifier les paramètres du cache dans Performance, avec la procédure que j’ai expliquée à Margaux juste au dessus, pour être sûr que les modifications de modèles soient appliquées à l’actualisation d’une page !
J’espère que ça réglera votre soucis.
Désolé pour ce retour tardif
Merci beaucoup pour l’info
Wow qu’elle superbe article, c’est bien expliqué, bien organisé, j’y reviendrais sans faute plus en détail quand j’aurais le courage d’aller plus en profondeur dans le code de prestashop.
Merci pour votre travail et le partage de vos connaissances.
Bonjour Renaud,
Merci du retour et des compliments !
Il s’agit d’un de mes articles les plus consultés, je pense que c’est une bonne ressource à laquelle on peut revenir lorsqu’on s’attaque aux modèles de Prestashop et qu’on a de vrais cas pratiques, pour s’aider à avancer.
De mon côté votre commentaire m’a permis de découvrir votre site, vos formations et votre page YouTube. Impressionnant contenu ! Et vous êtes vous-même un excellent pédagogue, je vais aller un peu fouiller tout ça 😉
Merci, oui j’essaye aussi de faire du mieux possible en traitant un sujet. Et il arrive qu’il en ressorte des choses pas trop mal mdr.
Je vous vais aussi vous suivre sur youtube tout de suite.
Bonjour,
je n’arrive pas à trouver le fichier que je dois modifier et mettre dans le thème enfant pour modifier la longueur du texte des produits dans les catégories, nouveauté…
Merci
Bonjour,
je pense avoir trouvé le fichier afin de modifier le nombre de caractère pour le nom du produit lorsqu’on est dans nouveauté ou catégories. Je pense que c’est celui-ci : catalog/_partials/miniatures/product.tpl
J’ai créé via prestashop 1.7.6.4 un thème enfant. Et j’ai ajouter un fichier product.tpl en suivant votre blog :
{extends file=’parent:catalog/_partials/miniatures/product.tpl’}
{block name=’product_name’}
{if $page.page_name == ‘index’}
{$product.name|truncate:70:’…’}
{else}
{$product.name|truncate:30:’…’}
{/if}
{/block}
1 – lorsque je choisi le thème enfant, dans presstashop, ça m’affiche un bandeau rouge sur tout le menu, et la pagination du classic que j’avais fait n’existe plus
2 – lorsque je reviens au thème classic, je perds toute les modifications faites de la pagination dans le classic
Qu’est ce que je n’ai pas compris ?
Merci
Bonjour Valérie,
Pour votre première question, c’est tout à fait ça, il faut hériter du fichier de la miniature de produit et modifier la valeur de la méthode Smarty
truncateafin d’afficher plus de caractères, bien vu !Pour vos deux autres problèmes, difficile à dire, le thème enfant sans aucune modification n’affectera pas du tout le visuel de votre site. Avez-vous apporté des modifications dans le fichier custom.css du thème enfant ?
Au sujet de la pagination quelles modifications avez-vous apportées exactement ? Avez-vous fait cette correction dans un fichier du thème enfant ?
Il me faudrait un peu plus de précisions pour pouvoir vous aider !
Bonjour et bravo pour ce tuto tres complet et facilement comprehensible. MA question porte sur le template classic de PS 1.7. Est-il possible d’afficher ce template (et donc le site) en plein écran au lieu de la taille d’origine laissant de grandes marges de chaque coté?! Si oui, quels sont les fichiers à modifier?
Merci d’avance,
Bonjour Alexandre,
Merci du retour, content de pouvoir vous aider !
Pour ce type de modification, vous n’aurez pas nécessairement besoin de modifier des modèles du thème. Il suffit de modifier les règles CSS dans le fichier
assets/css/custom.css.Par exemple la classe
.containerest utilisée pour gérer l’affichage « centré » avec de grandes marges avec, par défaut, ce contenu dans le CSS :.container {width: 1140px;
max-width: 100%;
}
Il vous suffit pour faire du plein écran, d’ajouter cette règle CSS dans votre fichier :
.container {width: 100%;
}
Pour prendre toute la largeur. Bien sûr vous pouvez ajuster un peu, mais c’est pour vous donner un exemple. Les modèles TPL définissent la structure et le contenu, mais le visuel, les marges, couleurs polices, etc. sont tous gérés dans le CSS.
J’espère que c’est clair, bon courage pour la suite !
Merci beaucoup Thierry pour cette réponse si rapide et si claire!
Je reviens vers vous Thierry car si je suis vos instructions je vais dans
assets/css/custom.css, mais dans ce fichier il n ’y a rien ou presque…
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
.VgLangItem{cursor:pointer;}
Est ce que c’est bien ce chemin /themes/classic/assets/css/custom.css ?
J’ai un doute…
Bonjour Thierry, on a suivi vos instructions et c’est exactement ce qu’on voulait! Une solution tres simple mais finalement difficile à trouver sur le net. Un grand merci pour votre aide!
Bonjour Thierry, je me permet de revenir vers vous pour un autre petit conseil toujours au niveau du design. La barre de recherche est limitée en taille et nous souhaiterions l’agrandir de façon significative.
J’ai beaucoup cherché dans le css et autres fichiers, mais impossible de trouver le fichier ou la ligne à changer pour agrandir cette barre de recherche…
Auriez vous la solution?
Bien à vous,
Bonjour Alexandre,
Là ça se complique un peu, vous pourrez peut-être le personnaliser avec pas mal de CSS, mais pas sûr que vous pourrez tout faire.
Il faut savoir que la recherche est un module dans Prestashop. Donc il faut que vous alliez jeter un œil dans Apparences > Positions pour savoir à quel endroit le module est affiché. Vous pourrez greffer le module à un autre endroit si besoin.
Quant à la modification du template lui-même, vous devrez modifier les vues du module ps_searchbar. Ne le faites pas dans le dossier themesclassic, il vous faut un thème enfant (comme expliqué dans cet article) dans lequel vous pourrez créer le dossier modulesps_searchbar, copier la vue themesclassicmodulesps_searchbarps_searchbar.tpl à l’intérieur et la modifier.
J’espère que ça vous aidera, je ne peux pas couvrir tous les cas dans cet article, avec Prestashop vous n’aurez pas le choix de creuser.
Bonne chance à vous !
Thierry,
Merci beaucoup une fois de plus pour votre réactivité et vos explications très claires.
Bien à vous,
Bonjour Thierry ! Super tutoriel, merci beaucoup pour ces ressources.
Je me lance dans mon 1er prestashop et ai utilisé le générateur de theme enfant que tu as développé.
Cependant lorsque je l’upload dans mon FTP et que je défini ce nouveau theme parent dans prestashop comme theme par défaut, prestashop me retourne une erreur 500. Je suis un peu coincée. Aurais-tu une idée de ?
Merci mille fois pour ton aide et tes supers articles !
Bonjour,
Merci bcp d’avoir pris le temps d’expliquer et de partager vos connaissances !
J’utilise jusqu’à présent Wordpress, que j’apprécie (énormément) pour sa modularité. Je m’explique : la possibilité qu’il offre de créer ses propres thèmes, requêtes, ses propres modèles de pages. Je ne suis pas une grande développeuse, mais ça me plait de mettre les mains dans le cambouis, et de ppouvoir « controller » ce que j’affiche.
Je me suis collée à WooCommerce, avec un peu moins de bonheur (les hooks, les priorités, ça m’a semblé plutôt fastidieux, mais bon). Bref, j’abrège.
De ce que je découvre ; Prestashop offre en qqs clics une boutique fonctionnelle, propre.
Ok, cool.
Mais, et peut être (j’espère !) allez-vous me détromper, il me semble rudement compliqué/périlleux d’imaginer créer son propre thème, non ?!!
Mon erreur tient sans doute au fait que je pense « à la façon de wordpress », (son template hierarchy, ses fonctions accessibles, son codex) et que j’essaie de faire rentrer Prestashop dans ce moule (forcément, ça coince). Vous,qui avez l’expérience sur cette solution : réussissez-vous à créer un site réellement personnalisé (= dans sa structure, pas seulement de l’ajout ponctuel de texte par ci par là ou des modifications css) ?
C’était bavard, pardon, merci de votre réponse (et encore de votre travail !)
[PS : et je ne cherche absolument pas à vanter les mérites d’une solution ou d’une autre, j’aimerais comprendre un peu mieux ce qu’il est possible ou non de réaliser avant de me lancer (ou non).]
[PS2 : vos liens Buildeo sont forbidden]
Bonjour Charlotte,
Tout d’abord merci pour les compliments, content que mon contenu vous plaise !
Alors concernant votre question, il m’est arrivé de créer un thème de A à Z pour Prestashop, mais toujours en me basant sur une structure existante (dans mon cas le Starter Theme de PS qui n’est plus maintenu). Désormais, je travaille plutôt avec le thème classic, sur lequel je crée un thème enfant et que je personnalise de fond en comble. Ces prochains temps je pense tester 1-2 thèmes premium (les plus connus), les tester et voir comment ils pourraient améliorer mon processus de personnalisation, à voir si ça me convient !
Par rapport à WordPress, une fois qu’on a compris le fonctionnement de Prestashop, ça ne me semble pas beaucoup plus complexe. Cependant pour certaines personnalisations (développements spécifiques) on passera plutôt par des modules que par le thème (contrairement à WordPress). Mais le gros, gros souci de PS est le manque de documentation. WP en plus de la communauté a une doc de dingue et on trouve tout ce qu’on veut pour faire à peu près tout ce qu’il est possible de faire. Prestashop c’est une misère à côté (d’où mes articles).
Alors oui ça nécessite de fouiller et de passer plus de temps dans le code du CMS, ce qui a parfois du bon. Pour répondre à la question de la structure, comme WordPress, le moteur de vues se base sur une interface modèle / contrôleurs fixe, avec un système de routes prédéfinit (en tapant /brands dans prestashop, on affichera par défaut la liste des marques par exemple, le chemin est modifiable, mais la vue affichée sera toujours récupérée au même endroit dans le thème) et des modèles appelés en fonction de l’action.
Cependant si certains modèles de bases (layouts et vues TPL) doivent être présents dans votre thème avec un nom spécifique pour fonctionner (vu que le contrôleur y fait appel), vous pouvez ensuite créer tous les partials que vous souhaitez pour afficher votre contenu et changer totalement la structure visuelle. Les TPL ne sont que des modèles HTML avec des appels à Smarty dedans, libre à vous d’en faire ce que vous voulez.
WordPress est un outil malléable, on peut lui faire faire à peu près ce qu’on veut. La preuve avec WooCommerce qui le transforme en boutique en ligne. Prestashop fait de l’e-commerce, point. On peut étendre ses fonctionnalités grâce à des modules, changer le visuel et la structure du thème grâce aux vues, mais on reste dans quelque chose de plus rigide.
À choisir, oui je préfère customiser un thème WordPress, parce que la doc et les ressources sont énormes et que j’ai l’impression de ne jamais être limité, mais en matière de personnalisation, pour peu qu’on prenne le temps de se pencher dessus, Prestashop est également très puissant et adaptable !
J’espère que ma, longue, réponse aura pu vous donner plus de précisions sur tout ça. 😉
PS : Merci pour les liens Buildeo, il s’agissait d’un ping d’un site référencent mes articles, je les ai retirés
[Réponse 5 mois plus tard, grosse réactivité, pardon…]
Un très grand merci d’avoir pris le temps de répondre aussi précisément et amicalement (décidément, c’est une constante chez vous !)
Je vais opter pour un thème enfant d’après un thème premium, il faut se lancer, c’est tout…
Très bonne continuation
comment ajoute un style dans thème . j’ai acheter un thème et je vue utilise un style de lui mais il donne 2 fiche json ?? merci
Bonjour Iyade,
Votre question n’est pas super claire, vous parlez de style CSS ? Normalement, tout thème doit disposer dans le dossier
themes[nom du thème]assetscssun fichier appelécustom.cssqui est le fichier de style que vous pouvez personnaliser sans avoir peur de voir vos modifications écrasées à la mise à jour du thème. Si ce fichier n’existe pas, il vous suffit de le créer et normalement, Prestashop le chargera automatiquement.J’espère que j’ai bien compris, bonne chance à vous 😉
Bonjour, je débute et j’avoue que votre site, tuto, explications est une bénédiction.
J’ai réussi à installer un thème (PaprikaPizza-FastFood) et j’ai tenté d’utiliser votre générateur de thème enfant, mais hélas son installation semble impossible avec Presta 1.7.6. Pourrier vous m’aider à trouver la subtilité qui forcément m’a échappé ? Par avance grand merci
Bonjour Franck,
Merci du commentaire, content de pouvoir vous aider ! 🙂
Est-ce que vous avez contacté le développeur du thème ? Il se trouve que pas mal de thèmes premium ne semblent pas fonctionner correctement avec les thèmes enfants.
Mais pour vous aider, il faudrait que vous me donniez l’erreur exacte que vous rencontrez !
Bonjour Thierry,
Bravo pour vos articles bien complets quand on sait à quel point ils sont rares sur la toile et la pauvreté de la doc officielle …
Est-ce que vous avez une méthode pour remplacer par une autre version, les inclusions de boostrap css et js du theme classic via le theme enfant ?
Bonjour
Merci pour votre article.
J’ai un soucis : je viens d’acheter un thème sur addons prestashop.
Ce thème comporte 12 layouts ou style de page différents. Comment je fais pour choisir tel ou tel style parmi les 12 ? car quand je charge le thème sur mon backoffice il me met le premier par défaut. Or moi je souhaiterai le second (Grocery store)
https://addons.prestashop.com/demo/FO19410.html
Je sais pas si je suis clair ^^
Merci par avance
bonjour j’ai persoolisé mon theme enfant prestashop et j’aimerais depuis ma page.tpl afficher la liste des trois derniers produits inserés prix et ous ca mais ca fait deux j’ours j’arrrive pas une solutions
j’attends une solutios agréeable journée a vous
Bonjour Changa,
Pour afficher les trois derniers produits créés, ça se complique un peu plus, il faut du PHP, effectuer une requête pour récupérer ces produits, et ensuite une boucle pour les afficher. Pour ce genre de système, ce n’est pas conseillé de faire ça directement depuis un template puisqu’on ne se limite pas à l’affichage de contenu, il faudrait créer un module pour pouvoir personnaliser cet affichage. Le module récupère les 3 derniers produits et les envoie à la vue qui affiche le résultat.
L’autre solution est d’utiliser un module existant, par exemple « produits populaires », et de l’ajouter sur votre page à l’aide d’un hook. Le système vous chargera alors une série de produits, pour afficher les 3 derniers, une nouvelle fois un peu de code est nécessaire, il faudra surcharger le module et modifier la manière dont il récupère les résultats.
En gros, il n’y a pas de solution facile ni toute faite, pour faire ce dont vous avez besoin malheureusement. Il va falloir fouiller un peu sur Internet pour pouvoir trouver des solutions concrètes.
Bon courage à vous !
Bonjour et merci pour ce blog et ses riches infos.
J’essaie de créer mon propre thème (a partir du classic rocket de prestashop) et je voudrais installer des modules automatiquement (en meme temps que le thème).
J’ai fait des tests avec le module avis de prestashop (productcomments).
J’ai mis les fichiers de ce modules dans montheme/dependencies/modules/ et j’ai précisé dans le theme.yml le nom du module dans dependencies, les hooks et le enable.
Et cela fonctionne, le module s’installe et il est dans les hook associés.
J’ai donc téléchargé des modules gratuits (qui fonctionnent je les ai testé avec une installation manuelle), sur le site mypresta, pour faire la meme chose.
Mais j’ai l’erreur ‘. Le module n’est pas valide et ne peut pas être chargé.’ dés que je procède à l’installation :/
Je me dit que ce n’est peut être pas possible d’utiliser certains modules pour les mettre par default dans un theme ou alors je m’y prend mal..
Seriez vous m’éclairer a ce sujet ?
Merci d’avance.
Bonjour Thierry,
merci pour votre super travail !
Je voulais seulement vous dire que dans la paragraphe Processus, il manque « templates » dans le lien suivant :
/themes/classic/catalog/product.tpl 🙂
Bien à vous.
Bonjour Thierry,
Merci pour ta publication ainsi que ta video. Ce serait bien d’avoir des informations que comment changer la disposition du thème par défaut : Classic.
En effet je trouve que le menu en ligne ne s’affiche pas correctement.
Par avance merci.
Cordialement,
Lauryck
Bonjour Lauryck,
Tout d’abord merci pour le commentaire !
Cet article est vraiment là pour donner les informations et outils nécessaires pour comprendre et s’attaquer à la personnalisation. Pour changer la disposition du menu en ligne par exemple, on peut passer directement par du CSS. Ou alors surcharger le thème du module en question (ps_mainmenu), mais si vous êtes néophyte je vous le déconseille, le fichier qui gère le menu exécute une fonction smarty qui ne sera pas à la portée de tout le monde.
J’ai dans l’idée de faire 1 ou 2 articles plus court spécifiquement pour apporter des modifications au thème classic. Et là je suis toujours en travail sur ma formation complète sur Prestashop, dans laquelle j’ai déjà crée une série d’études de cas pour personnaliser le thème classic.
Donc oui, il y a clairement beaucoup de choses à dire sur Prestashop et le thème Classic et beaucoup d’aide à apporter, je vais essayer de vous proposer encore d’autres articles sur le sujet !
Bonjour Adoudi,
Un double merci, pour le retour positif, content que mon travail vous plaise, et pour votre correction : effectivement avec tous ces dossiers j’ai commis une ou deux erreurs, merci de votre aide c’est corrigé !
Bonjour Thierry,
Juste merci, très sympa de partager cela.
Maxime
Bonjour Maxime,
Très sympa à vous d’avoir pris le temps de m’envoyer un commentaire de remerciement, ça fait plaisir 🙂
Bonjour Thierry,
Tout d’abord, merci pour la qualité de votre article ! Le plus détaillé que j’ai pu trouvé sur les thèmes Prestashop et leurs enfants. La documentation Prestashop n’est clairement pas à la hauteur pour la prise en main de cette solution (à croire que tout le monde passerai par une agence rodée à la discipline -_-‘ ).
J’ai, par contre, eu beau parcourir le web à la recherche de mon problème, il n’est nul part documenté :
Aucun de mes templates modifiés dans les dossiers du thème enfant n’est pris en compte !
Je recopie les templates originaux, les colles avec la même structure de dossier dans mon thème enfant, modifie le code suivant mes besoins et.. rien.. aucune modification n’est appliquée.
Si je fais les mêmes modifications directement sur les templates du thème parent, aucun souci, tout fonctionne (normal cependant ^^ ).
Par contre, j’ai un custom.css dans mon thème enfant qui fonctionne parfaitement lui.
Je n’ai aucun cache d’actif (cache smarty sur off et « force compilation » notamment). J’ai vider les caches manuellement via ftp dans var/cache, complétement supprimer mon thème enfant, reparti de 0, brulé un cierge à l’église, invoquer cthulhu, rien n’y fait, mes templates enfants ne sont pas appliqués :’-( comme si smarty n’allait même pas voir si des templates existaient dans le thème enfant.
Alors, si vous aviez ne serais-ce qu’une nouvelle piste à explorer, vous me sortiriez peut-être de la panade !
Bonsoir,
pour ma par, j’ai créé mon thème enfant sur la base du thème classic, et j’ai du mal d’y ajouter un fichier css ou js supplémentaire.
assets:
# parent assets
use_parent_assets: true
# additional assets
css:
all:
– id: mycss
path: assets/css/mycss.css
js:
all:
– id: my-js-file
path: assets/js/myfile.js
ne marche apparemment pas..
Ok j’ai trouvé, il s’agit de supprimer le fichier prestashopconfigthemesclassic-childshop1.json et de recharger la page. shop1.json correspond à la boutique 1 dans le cas de plusieurs boutiques.
Bonjour Jean,
Vous soulevez effectivement un problème que j’ai déjà rencontré mais pas documenté, le fichier shop.json qui conserve une copie de la configuration du thème par boutique.
Il me semble que même sans le multi-boutique il m’avait fallu effacer ce fichier apres modification des réglages d’un thème premium chez un client.
Je garde ça en tête pour des futurs tests et éventuellement mettre à jour cet article en parlant un peu de ce fichier json.
Merci en tout cas pour votre retour !
Bonjour Thierry,
Merci beaucoup pour ce super tuto très clair et merci aussi d’apporter des solutions aux petits soucis rencontrés en commentaires : j’ai eu le même problème que Margaux un peu plus haut et j’ai pu le résoudre facilement grâce à vous :).
Bonjour Nathalie,
Super content de votre retour positif et, effectivement, ce qui manque parfois dans mes articles se retrouve en commentaire, c’est pour ça que j’essaie systématiquement de répondre !
Je n’ai plus qu’à mettre à jour mes articles pour y intégrer les problèmes relevés par mes lecteurs 😉
Bonjour,
Totalement novices, nous sommes parvenus à lancer un site e-commerce avec Prestashop et apporter quelques personnalisations en grande partie grâce à vos précieux conseils. Il nous reste encore beaucoup de travail… et de lecture pour arriver à notre souhait mais nous avons déjà franchi un grand pas!
Bonjour Thierry,
Merci pour ton travail, tu permet à beaucoup de gens de pouvoir s’épanouir avec prestashop sur la partie webdesign, merci beaucoup. Cependant j’ai un soucis au moment d’indiquer dans mon fichier enfant
{extends file=’parent:catalog/product.tpl’}.
Ma page reste vide… Je force le refresh de la page, rien. Et dans le network de la console tout va bien. Pour information je suis sur la 1.7.7.2 et j’utilise bien mon theme enfant dans le dashboard 🙂
J’ai même désactiver le cache
Très belle soirée à toi 🙂
Maxime
Bonjour Maxime,
Merci pour le retour, ça fait plaisir ! :9
Au sujet de ton problème, tu as bien aussi sous Paramètres avancés > Performance mis Force compilation dans le menu déroulant Compilation des templates ?
Et si tu te rends dans ton thème parent, sous [thème]templatescatalog tu as bien toujours le fichier product.tpl ?
Tu peux aussi vider le cache le cas échéant (désactivé ou non il pose encore toujours des petits soucis) même si je ne pense pas que ça soit le problème.
J’espère que ça t’aidera !
Bonjour Thierry,
Je fais suite à mon commentaire juste en au-dessus.
Il fallait vider les caches sur le dashboard de prestashop. CONFIGURER –> Paramètres avancés –> Performances Puis en haut à droite il y a un bouton bleu « Vider le cache » avec une icone corbeille. Si jamais ca peut aider.
Bon week-end et je pense venir souvent ici, merci encore pour tes docs et le temps que tu passe à enrichir cette communauté de prestashop
Maxime
Zut je viens de voir ton commentaire après t’avoir déjà répondu. Je te proposais de vider le cache sans trop y croire héhé. Merci beaucoup pour ton retour et content de me retrouver dans tes favoris du coup 🙂
Et dans la première section « SMARTY », changer compilation des templates.
Mettre « Recompiler les fichiers de templates s’ils ont été mis à jour »
[…] the event you loved this article and you would want to receive details concerning comment-8770 i implore you to visit our own web […]
Hello Thierry,
Je suis Drupal à 100% mais newbie Prestashop à 100%.
Lorsque je lis ton article je me dis que je devrais faire la même chose que toi : une bonne synthèse, bien documentée et super pratique pour tout le monde.
Bravo pour ton tuto et ta patience.
PS: Tu n’as pas fait la même chose pour la création de modules ?
Hello Johan,
Merci du commentaire et très content que mon article te plaise il s’agit d’un des plus visité sur le site ! Ça tombe bien, j’ai effectivement fait ça pour les modules également, tu peux découvrir l’article juste là.
Je ne peux pas tout couvrir, mais ça te donneras une bonne base pour débuter.
Code bien! 🙂
Bonjour,
je comprends mieux l’intérêt du theme enfant maintenant.
J’aimerai par son intermédiaire augmenter la taille de l’image qui illustre les catégories et sous catgories. J’avais réussi en modifiant certain fichier du theme classic ( en suivant un tuto), puis j’ai encore fait d’autres bidouilles en essayant de ne pas trop toucher quand meme.
Cependant, sans raison ( en tout cas je ne vois pas quoi) les illustrations des catégories n’apparaissent plus, j’ai remis (à priori tout ….) et les images des catégories reviennent mais en miniature 140*200 ( de mémoire). J’ai beau modifier la taille de références du menu page, rien n’y fait.
Y a t’il un moyen via le thème enfant d’avoir des images de grandes tailles illustrant les catégories (800×300 par exemple)
Bonjour Christophe,
Content d’avoir pu être utile !
Au sujet des tailles d’image, normalement le mieux est d’aller dans le back-office sous le menu Apparence > Images et là tu pourras personnaliser les miniatures générées pour produits, catégories, marques, etc. Tu peux modifier les réglages de base, mais tu peux aussi créer ta propre taille et ensuite l’appeler dans les modèles (même si c’est un peu plus complexe).
Ensuite il faut juste regénérer les miniatures des catégories tout en bas de la fenêtre pour les mettre à jour. Je ne sais pas si c’est bien comme ça que tu avais procédé ? Et si tu fais ce changement, fais-le avec ton thème enfant actif, ce réglage est généralement appliqué sur le thème actif.
Bonjour Thierry,
Un grand merci pour cet article que je viens de découvrir et qui explique beaucoup de choses !
Je souhaite modifier l’affichage du header pour afficher les différents widgets sur une seule ligne et le rendre ainsi plus responsive sur les petits écrans. Comment faire, dois-je modifier le header.tpl ou bien dois-je faire ça avec du CSS ?
Merci beaucoup !
Bonjour Lyly,
Content d’avoir éclaircir votre lanterne sur ce sujet pas si simple !
Comme il s’agit de personnaliser les vues mobiles, il y a des chances que vous deviez plutôt passer par le CSS en utilisant la directive @media qui vous permet de définir des styles spécifiques en fonction des dimensions de l’écran.
Les widgets étant affichés à partir d’un hook, vous ne les verrez pas apparaître directement dans le fichier header.tpl (au-delà de l’appel du hook, si vous voulez en savoir plus sur les hooks j’ai un article sur le sujet), donc à mon avis le CSS est la meilleure option.
Bon courage avec ça !
Bonjour,
Merci pour vos articles mais ça me rappelle mes cours de latin où je faisais des efforts de participation mais je ne comprenais rien! 🙂
Je souhaiterais modifier les trucs appelés Homeslider et aucune idée de l’endroit où je peux faire ça.
Pourriez-vous me donner un conseil pour les trouver?
Merci d’avance.
Melody
Bonjour Melody,
Homeslider, à mon avis il doit s’agir du carrousel non ? Son nom dans Prestashop est
ps_imageslideret pour le modifier, vous allez devoir créer un dossier modules dans votre thème enfant, y créer un dossierps_imageslideret coller les fichiers de vues du module. Le module lui-même doit déjà avoir des personnalisations dans le thème classic, sous/theme/classic/modules/ps_imageslideret là vous devriez avoir un dossierviews. Il ne faut reprendre que les fichiers dont vous avez besoin et ensuite essayer d’appliquer les pratiques présentées dans cet article !Cependant je ne peux pas forcément vous donner plus de détails pour procéder, il faut mettre la main dans le cambouis, et essayer !
Bon courage 🙂
Franchement, Merci !
En quelques minutes de lectures de vos articles, j’ai compris le fonctionnement des thèmes enfants de Prestashop.
Merci et encore bravo !!!
Bonjour Ivan,
Merci beaucoup à vous d’avoir pris le temps de simplement commenter pour me donner vos félicitations. Ça fait super plaisir et je suis ravi que mes articles aident un maximum de personnes ! 🙂
Bonne suite à vous.
Bonjour Thierry,
je suis sous presta 1.7.8.1 theme classic et j’aimerai placer (en plus) le prix du produit à coté du bouton panier sur la page produit.
En effet, j’ai des produits avec plusieurs attributs et le prix n’est plus visible à l’écran quand on scrolle vers le bas. De fait, le client ne voit pas le prix changer quand il modifie les attributs.
Je pense que cela se passe sur le fichier « product.tpl » et que je peux copier-coller un block mais je préfère demander votre avis…
Merci pour votre blog qui est d’une grande aide pour les #&*°) comme moi ! Amicalement, Patrick
Bonjour Patrick,
Merci pour les compliments ça fait toujours très plaisir de lire ça ! 🙂
Alors effectivement, il va falloir jouer avec les positions des éléments dans product.tpl. Je pense qu’il faut juste changer la position de la ligne qui inclut le partial product-prices.tpl :
{block name='product_prices'}{include file='catalog/_partials/product-prices.tpl'}
{/block}
Il suffit de le déplacer en dessous du block product-variants qui lui affiche les attributs. Mais faites bien attention de contrôler le fonctionnement de la mise à jour du prix au changement des attributs, c’est déclenché en Javascript et cela peut empêcher son bon fonctionnement.
J’espère que ça vous aidera ! 😉
Bonjour Thierry,
je suis autodidacte dans ce domaine et j’aime tout ce qui est web design et l’informatique de façon globale. Mais je manque de technique surtout pour la personnalisation de thème dans Prestashop (1.7.7). Je suis tombé sur votre vidéo car en ce moment j’aide un ami pour la réedition de son site de commerce qui n’était plus entretenu par personne. Je revois donc tout le contenu et l’organisation des pages du site.
On a pris un nouveau thème et on a commencé à le modifier pour qu’il convienne mieux aux produits proposés. Donc ma première question est: est-il grave si on a déjà fait plein de modification sans créer un thème enfant?
Ensuite, après quelques jours, on a commencé à rencontrer des soucis: le logo qui ne se charge pas (ancien logo au lieu du nouveau), on n’arrive pas aller charger certaines photos, je n’arrive pas à modifier la police ou le fond de certains blocs.. A quoi ça peut être du?
Comme vous le dites, la documentations autour de prestashop est très très faible et même Prestashop n’aide pas beaucoup (ils proposent des formations ou une assistance à plus de 300€).
J’aimerais aussi savoir s’il était possible de créer des blocs ou des modules supplémentaires dans certaines pages et faut-il forcement être développeur ou maitriser le code?
Je ne peux malheureusement pas exposer toutes mes petites questions ici mais si vous pouviez me donner une démarche à suivre pour apporter les différentes modifications ça serait super.
D’avance merci;
Bonjour Lila,
Tout d’abord : chapeau à vous de vous attaquer à Prestashop en autodidacte, PS est puissant, mais à prendre en main, surtout sur un site existant, ça peut être très compliqué !
Première chose, faire des modifications sur le thème sans thème enfant, ce n’est peut-être pas une option. Certains thèmes ne permettent tout simplement de fonctionner avec un thème enfant. Mais le gros souci, c’est que si demain vous devez mettre à jour le thème en question à partir de la dernière version du dev, vous écraserez vos modifications. Et la mise à jour d’un thème premium peut être importante (failles de sécurité, corrections de bugs, etc.).
Pour les questions techniques, sans faire moi-même le travail de recherche et analyser la situation, difficile de vous donner une réponse claire. Je vois que vous utilisez des WebP sur le site, peut-être que le module qui s’en occupe ne fait pas le boulot correctement ? Ou alors les redirections
définies ne fonctionnent pas ? Il y a aussi la question du cache qu’il est toujours bon de vider ponctuellement (même sans mise en cache activée, dans le doute). Testez aussi un max votre site en navigation privée pour vous assurer que ça ne vienne pas de votre session.
Pour les polices ou autre, si vous faites la modification en CSS, vérifier avec l’inspecteur d’élément de votre navigateur si la règle CSS que vous avez appliquée est bien visible. Peut-être que le thème force certains styles avec une directive « !important » ?
Au sujet des blocs à ajouter, s’il s’agit de module précis, il faut vous assurer que vous pouvez les greffer à l’endroit où vous le désirez. Pour ça il faut aller dans Apparence > Position et greffer les modules manuellement. J’ai un article qui couvre un peu le sujet si ça vous intéresse.
Dernière chose : intégrer des blocs à différents endroits. Soit vous modifiez les modèles de votre thème et codez vous-même les blocs à ajouter, mais vous pouvez aussi utiliser des modules comme par exemple Creative Elements, une forme de constructeur Elementor pour Prestashop, qui vous permet de créer des blocs HTML plus facilement vous-même et de les intégrer à certains endroits (accueils, pages CMS, etc.). À voir si ça peut coller.
Sur une dernière note, j’ai bien reçu votre demande de test du site, mais je ne pourrai malheureusement pas y donner suite. Cette page de test va bientôt être désactivée, car je n’ai plus assez de temps pour faire des tests de bonne qualité et complet. Je préfère donc abandonner cet outil gratuit.
J’espère en tout cas avoir pu vous aider ! Bon courage pour la suite.
Bonjour et merci pour cet article, cependant j’ai un problème que je n’arrive pas à résoudre.
J’ai la version 1.7.8.2 sur mon site que j’ai mis à jour récemment. J’y ai perdu quelques optimisations CSS car depuis le départ impossible de faire certaines modifications en css. Pas trop grave car c’est un site en construction.
J’ai crée un fichier custom à son bon emplacement dans le thème enfant mais celui-ci ne prend pas en charge certaine modification. Les modifications sont effectives uniquement en modifiant le fichier theme.css du thème parent. Impossible également de créer une copie de ce fichier en suivant le bon chemin dans le thème enfant car-celui ci enlève complètement les réglages css en prenant le dessus sur le fichier parent, et si on y copie exactement les mêmes réglages on y trouve plein d’erreur à l’affichage. J’utilise également le code stipulé ci-dessus pour bien faire hériter mon fichier theme.css du thème enfant à celui du parent avec le bon chemin mais beaucoup de bug.
Je mis prends peut-être mal ou alors y a t’il un autre problème ? Je ne comprends pas pourquoi mon fichier custom prend certaines règles et d’autre non.
Je souligne que je fais bien toutes les manips pour vider correctement les caches et ce qui est cité plus haut, forcer la compilation etc.. donc pas de problème de ce côté-là.
Merci pour votre aide car je m’arrache les cheveux.
Bonjour Alan,
J’ai jeté un oeil à votre site et apparemment vous utilisez le thème classic donc celui-ci est logiquement 100% compatible avec un thème enfant (certains thèmes premium ne le sont pas, c’est à voir avec le dev).
Du coup vraiment difficile à dire, je n’ai pas encore testé la version 1.7.8.2 (à dire vrai, je n’ai pas encore de projet sur la 1.7.8) et une brève recherche sur Google ne donne pas plus d’infos sur un éventuel problème de ce genre.
Est-ce que vous avez essayé de renommer votre thème enfant ou de le déplacer complètement du dossier
/theme, puis ensuite de le recréer à l’aide de l’outil de création de thèmes enfants de Prestashop ? Sous Apparences > Thème et logo, vous avez un dernier onglet Personnalisation avancée et là en cliquant sur Télécharger le thème vous récupérer un thème enfant généré par Prestashop. Si vous le copier dans/themesvous pourrez peut-être régler le souci ? Ensuite copiez / collez vos règles CSS et éventuels modèles modifiés depuis votre précédent thème enfant.C’est une moitié de solution, mais dans ce genre de cas difficile de savoir d’où vient l’erreur, donc autant essayer de repartir à zéro !
Bon courage à vous.
pensez à activer votre theme enfant au cas ou.
Bonjour et merci pour votre article, j’avais du mal à appréhender Prestashop et en étudiant votre texte, c’est nettement plus clair, cool
Merci d’avoir pris un peu de temps pour ce commentaire qui fait super plaisir 🙂 Personnaliser son thème dans Prestashop est assez mal documenté, je suis ravi de pouvoir aider des visiteurs comme vous avec cet article !
This is nice tutorial. PrestaShop is quite complex compare to wordpress and other cms but your tutorial make it more friendly. Thank you for your nice info.
It’s not that complex, the problem is : it’s not well documented. I’m happy to help and glad my tutorial makes Prestashop more friendly 🙂
Bonjour, est ce que vous savez comment changer les couleurs bleu ciel et orange pêche qu’on retrouve un peu partout sur le thème d’origine ? Je souhaite modifier la couleur des icones du module réassurance rgb(241, 157, 118) hexaF19D76.
PS v1.7.8.7
Réassurance v5.1.1
En cherchant le sélecteur par clic droit sur l’icône je tombe sur « element.style » ou « #baseline-local_shipping-24px » ou encore « #shape » mais aucune modif ne prend effet sur ces sélecteurs.
Je vide le cache avant chaque rafraichissement de page.
Je ne sais vraiment plus quoi faire.
Bonjour,
Le principe est correct d’inspecter l’élément et d’essayer de faire les ajustements dans votre fichier custom.css. C’est l’idée, pour changer les couleurs de manière générale, pas de miracle, il faudra cibler les différentes règles CSS du thème classic et les remplacer avec vos propres couleurs.
Pour les icônes du module Réassurance, vous n’avez qu’à charger d’autres images dans les réglages du module. Ou si vous souhaitez utiliser les images existantes, mais changer leur couleur, vous pouvez les enregistrer sur votre ordinateur (il s’agit de fichier vectoriel SVG) et les modifier en les ouvrant avec un éditeur de texte.
Comme Prestashop affiche ces images dans une balise![]() vous n’avez pas accès au contenu du SVG pour personnaliser les couleurs, vous n’avez pas d’autre alternative à ma connaissance.
vous n’avez pas accès au contenu du SVG pour personnaliser les couleurs, vous n’avez pas d’autre alternative à ma connaissance.
Bonjour et merci pour le travail. C’est génial.
J’ai un soucis : j’ai installé un thème (différents du thème classic bien sur) et générer un thème enfant. Après l’avoir choisi comme thème actuel, mon interface est saccadé. Les produits ne s’affiche plus normalement, leurs images ne s’affiche plus. Sans compter toutes les couleurs des arrière-plan qui ne s’affiche plus.
Est-ce que après application du thème enfant on devrait avoir le même affichage que lorsqu’on utilisait le thème parent? Avant de passer à la personnalisation.
Je ne sais pas s’il y a des fichiers particulier à copier vers le thème enfant ou des configurations particulières à effectuer afin que les choses puissent bien fonctionnées.
Bonjour et merci beaucoup pour votre compliment, ça fait plaisir !
Alors, je vous conseille de contacter le développeur du thème avant d’aller plus loin et de bien vous assurer que le thème supporte les thèmes enfants. Il m’est arrivé, lors d’un dépannage, de vouloir créer un thème enfant pour faire des personnalisations, mais que celui-ci ne le permettait pas, en résultait un site qui ne fonctionnait pas correctement.
Le développeur saura certainement mieux vous aiguiller que moi et vous donner les bonnes pratiques à appliquer avec ce thème spécifique !
Bonjour, merci pour cet article complet, petite question y a-t-il eu de gros changements avec Prestashop 8, les thèmes sont construits de la même manière ?
Merci d’avance
Bonjour Axel,
Pour être tout à fait honnête, je n’ai que des projets en Prestashop 1.7 et je n’ai pas encore pu me pencher sur Prestashop 8. J’imagine qu’ils n’ont pas radicalement réinventé la structure. Le mieux est de jeter un œil en comparant le thème de PS 8 avec ma liste des modèles créées sur Prestashop 1.7.
Hello Thierry c est mon tour. Merci beaucoup pour l’article tres claires qui me permet d’apprehender prestashop et de faire mes modifications desires.
Cela me permet d’apprendre le css et a customiser et j’aime beaucoup. Je vais continuer a m’ameliorer.
Dans l’ensemble j’ai compris 95% de l’article.
J’ai vu que quelqu un t’a poser la meme question que je me pose et tu as repondu partiellement.
En effet je souhaite modifier ma barre de recherche uniquement sur ordinateur d’abord et tablette aussi .
Tu as indique le chemin et fichier pour modifier a savoir searchbar.tpl.
Et la je suis un peu perdu.
J’ai l’habitude de modifier depuis custom.css
J’ai tente pour la barre de recherche et elle a l’air d’etre emprisonne dans un autre element rendant impossible son agrandissement par exemple..
aussi je ne comprend pas pourquoi dans ce cas la je dois aller faire les modifications dans un fichier tol alors que ca s’apparente a du css de changer la taille.
J’attend ta reponse avec impatience !
Merci encore pour ce superbe article accessible
Greg
Hello encore je me permet un second commentaire 😉
J’ai voulu rendre sticky mon bouton d’ajout au panier en version mobile mais ca n’a pas fonctionne .
Saurais tu ce qui coince dans mon code ?
Merci
/* bouton flottant mobile */
@media screen and (max-width: 600px){
.product-actions .add-to-cart {
position: fixed !important;
}}
Merci