La possibilité d’ajouter des avis sur les articles étaient l’une des fonctionnalités natives de Prestashop avant la version 1.7. Depuis, cet outil à malheureusement disparu. Mais le 15 juillet a débarqué Prestashop 1.7.6 et avec lui la refonte du module d’avis client ! Découvrez comment le mettre en place et en tirer profit ainsi que les autres nouveautés de cette version 1.7.6.
La version 1.7 de Prestashop a connu son lot de soucis avec la disparition de certains modules et fonctionnalités importantes et l’apparition de bugs à la place.
Bon je suis un peu mauvaise langue, depuis Prestashop a bien corrigé le tir et cette version 1.7 s’annonce de mieux en mieux ! Et cette version 1.7.6 annonce le grand retour du module d’avis client sur les produits.
Comment installer le module d’avis client gratuit de Prestashop 1.7 ? Il faut commencer par mettre à jour Prestashop à la version 1.7.6, sinon vous ne pourrez pas accéder à ce module. Une fois installé, le module fonctionne parfaitement avec sa configuration par défaut, même si vous pouvez le personnaliser pour qu’il corresponde à vos besoins.
Dans cet article je reviens en détail sur l’installation et la configuration de ce module, ses fonctionnalités ainsi que sur les autres nouveautés proposées dans cette version 1.7.6.
Le module gratuit avec la version 1.7.6
Mettre à jour Prestashop
Commençons par le commencement, si vous travaillez avec la version 1.7 de Prestashop et que vous souhaitez profiter du retour du module d’avis clients sur vos articles, vous devez disposer de la version 1.7.6.
Si vous l’avez déjà, parfait, vous pouvez passer cette étape. Sinon, pour toutes mise à jour, utiliser le module 1-Click Upgrade développé par Prestashop.

Soyons clair, ce n’est pas parce que c’est développé par Prestashop que vous pouvez y aller les yeux fermés.
J’en veux pour preuve mon article de l’année dernière ou j’évoquais un bug avec ce module. À la mise à jour, un snapshot de votre boutique est réalisé avant l’installation, sauf que dans ce cas précis, le processus plantait avant le snapshot.
Et forcément, la boutique ne fonctionnait plus.
Donc avant toute mise à jour je vous conseille vivement de faire une sauvegarde complète de votre système. Oui c’est chi*** mais c’est comme ça !

Commencez par sauvegarder l’ensemble du dossier de votre boutique Prestashop (s’il est sur FTP vous pouvez copier les données en local) puis faites un dump de la base de données avant de lancer la mise à jour.
Je n’entrerai pas sur ce processus en détail, mais si vous l’ignorez, vous le faites à vos risques et périls !
Ensuite rendez-vous sur le menu 1-Click Upgrade qui apparaît dans le menu de Prestashop.

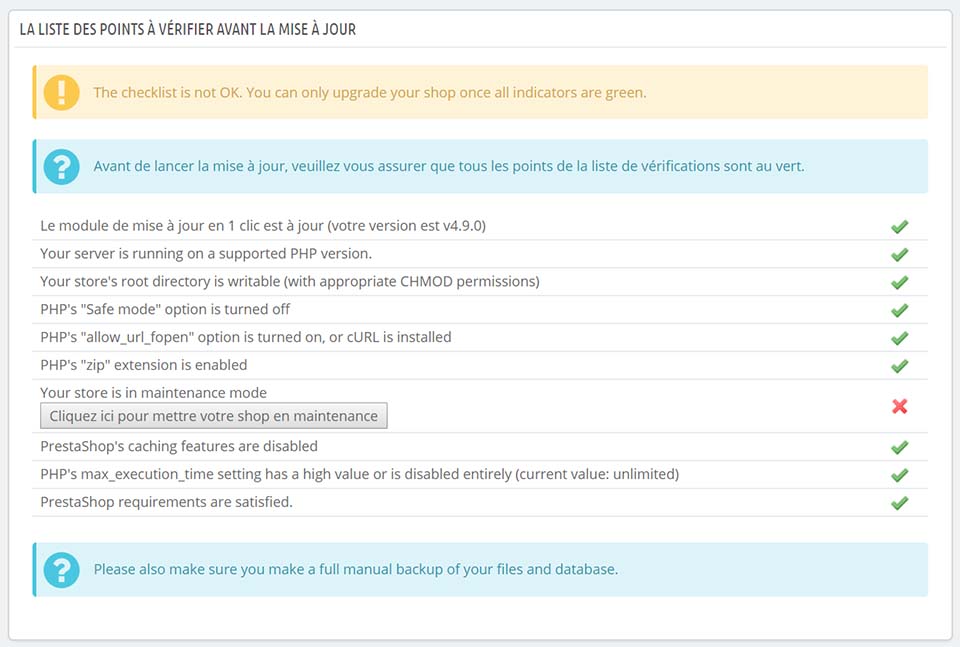
Le module procédera à un contrôle et vous demandera d’effectuer les opérations nécessaires pour pouvoir effectuer la mise à jour.
En règle générale, cela devrait se limiter à devoir mettre votre boutique en mode maintenance.

Il arrive aussi que la valeur max_execution_time de PHP, valeur limitant la durée d’exécution d’un script pour empêcher de manger trop de ressources et de bloquer des processus, soit trop courte et qu’il faille changer sur votre serveur local ou hébergeur.
Une fois les problèmes réglés, vous verrez alors apparaître un gros bouton indiquant Upgrade Prestashop Now.
Vous pouvez configurer la sauvegarde de votre boutique, faire une restauration depuis cette vue en cas de soucis de mise à jour et même choisir qu’elle version installée.
Les réglages par défaut iront très bien et Prestashop s’occupe de prendre la dernière version stable du système. À moins que vous soyez en mode développement ou en production et un peu inconscient, ça sera parfait.
Cliquez sur Upgrade Prestahop Now et c’est parti !

Votre boutique est à jour, installons maintenant ce nouveau module.
Installer le module
Pour installer le module, rendez-vous dans votre boutique sous Personnaliser > Modules > Catalogue de modules.
Là dans la recherche, tapez par exemple Comments pour afficher le module, appelé Product comments.
Mise à jour : Le thème a été traduit par la suite, vous pouvez aussi taper Avis pour trouver ce module sous son nouveau nom Avis Clients à partir des nouvelles version. Ou dans le doute productcomments qui est son identifiant.

Et des fois que vous vous poser la question, non ce module ne s’affichera pas à la recherche si vous ne disposez pas au minimum d’une version 1.7.6. Il n’est d’ailleurs pas présent sur le Marketplace.
En fait il existe dans le dossier des nouvelles versions de Prestashop, mais il n’est ni installé, ni activé, il est nécessaire de réaliser cette opération manuellement.
Donc cliquez simplement sur Installer pour finaliser cette opération.
Configuration du module
Rendez-vous dans la vue de configuration du module une fois l’installation effectuée en cliquant sur Configurer.
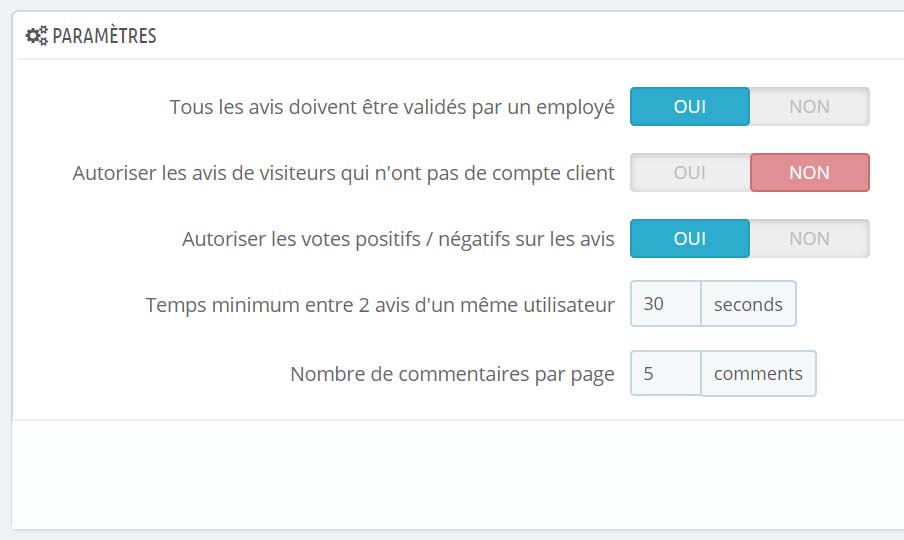
Paramètres

Voici les différents paramètres de base du module :
Tous les avis doivent être validés par un employé
Permet de choisir si tous les commentaires doivent être validés avant publication. Utile pour éviter les spams ou le contenu dangereux ou sensible.
Autoriser les avis de visiteurs qui n’ont pas de compte client
Ici on peut décider d’autoriser les avis de visiteurs sans compte client. Ce qui risque d’aggraver les problèmes de spam évidemment, mais permet à n’importe quel visiteur de laisser un commentaire.
Autoriser les votes positifs / négatifs sur les avis

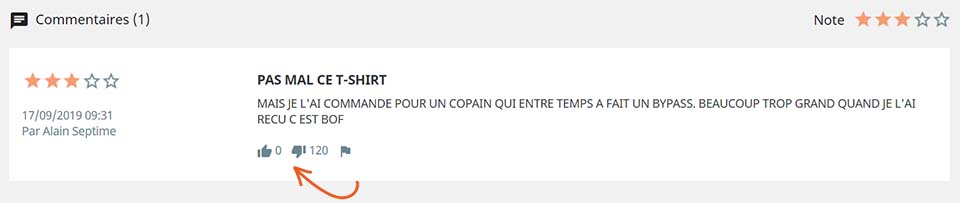
Permet d’afficher les petits boutons permettant de voter sur les commentaires en bien ou en mal.
Temps minimum entre 2 avis d’un même utilisateur
Permet d’éviter le flood si un utilisateur se lance dans une frénésie de commentaire, en donnant une limite de temps entre chaque publication.
Nombre de commentaires par page
Le nombre de commentaires par page affichés en dessous de l’article.
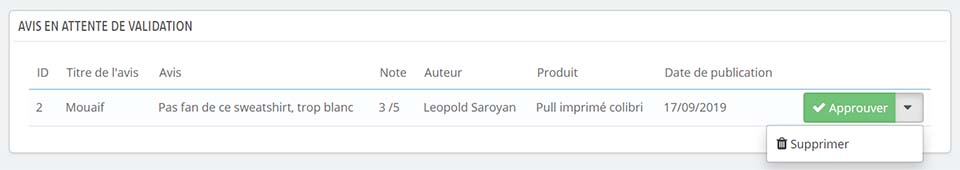
Avis en attente de validation

Dans cette table vous verrez l’ensemble des avis en attente de validation / modération. Vous pouvez approuver le commentaire ou le supprimer.
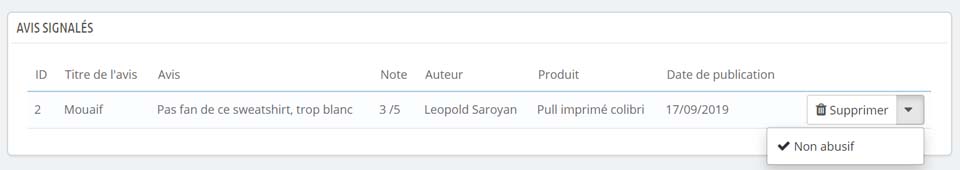
Avis signalés

Si un utilisateur signale un avis en cliquant sur le drapeau en bas du commentaire, celui-ci apparaîtra dans cette liste.
Vous pourrez alors choisir d’écouter le visiteur et de Supprimer le commentaire ou de considérer que ce dernier n’est pas problématique en choisissant Non abusif pour le faire disparaître de la liste.
Un commentaire déclaré Non abusif pourra continuer d’être signalé par les visiteurs, mais n’apparaîtra plus dans cette liste puisqu’il aura déjà été validé 2 fois (approuvé puis considéré non abusif).
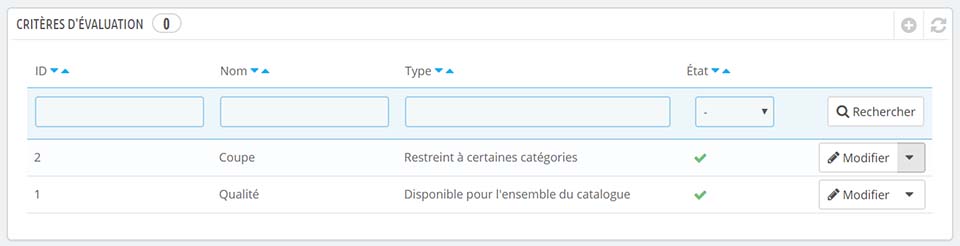
Critères d’évaluation

Ici vous pourrez modifier et créer des critères d’évaluation à afficher au visiteur lorsqu’il voudra laisser un avis sur un produit.
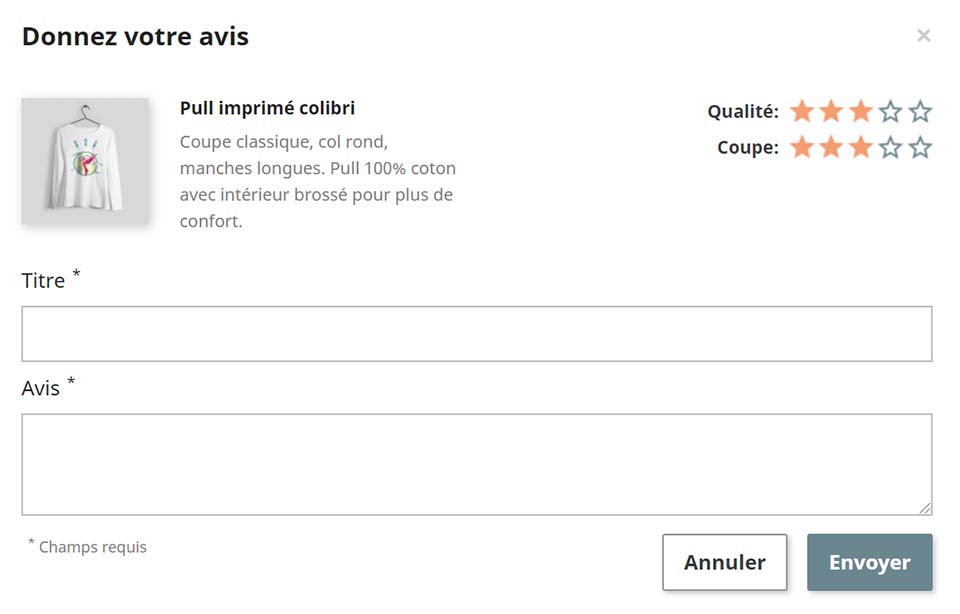
Voici par exemple comment se présentera la vue avec ces critères d’évaluation :

La configuration des critères d’évaluation permet de définir l’affichage du critère en fonction de la catégorie du produit.
Par exemple le critère Coupe ne doit s’afficher que sur les produits de types Vêtements :

Entre autres informations vous pourrez également changer le nom du critère et indiqué s’il est activé ou non.
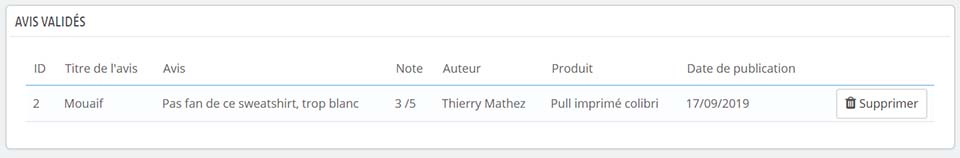
Avis validés

Une fois le commentaire validé, vous le retrouverez dans cette liste avec, toujours, une possibilité de le supprimer.
Google Rich Snippet
Voilà pour la configuration, l’utilisation générale du module et ses fonctionnalités. Sachez qu’en plus de ça, Prestashop a intégré le rich snippet sur les articles afin de permettre à Google de récupérer la note de l’article.
Ce qui permet d’afficher ce genre de résultat sur Google :

Autres fonctionnalités
Dans sa version actuelle le module permet les différentes fonctionnalités que je vous ai présentés. Personnellement, je trouve ça déjà très bien et suffisant pour la plupart des boutiques en ligne.
L’utilisateur n’a pas 50 réponses à donner, le processus est simple est direct.
Mais si vous souhaitez des alternatives, il en existe un paquet dans les modules payants du marketplace de Prestashop. Ces systèmes d’avis proposent comme fonctionnalités supplémentaires, entre autres :
Je n’en ai personnellement testé aucun, donc ça sera difficile de vous proposer des alternatives. Les principales fonctionnalités absente de ce module gratuit seraient :
- La personnalisation des champs de l’avis, avec l’ajout de champs personnalisés, listes déroulantes, cases à cocher, etc.
- La possibilité de répondre à un commentaire
- L’ajout de médias pour enrichir son avis (photo, vidéo, etc.)
À vous de voir si ce module suffit, ou s’il va falloir creuser encore un peu pour trouver celui qui conviendra parfaitement à vos besoins !
Compatibilité avec l’ancien module
Vous vous demandez peut-être si ce nouveau module est compatible avec celui présent sur la version 1.6 ?
Si vous aviez une boutique Prestashop 1.6 avec le module d’avis actifs et que vous en avez récolté durant cette période, ceux-ci seront effectivement repris.
Il s’agit du même module, simplement mis à jour pour fonctionner avec la version 1.7 de Prestashop (et avec pas mal de retard il faut bien l’avouer).
Les autres nouveautés de la version 1.7.6
Des nouveaux modèles d’emails
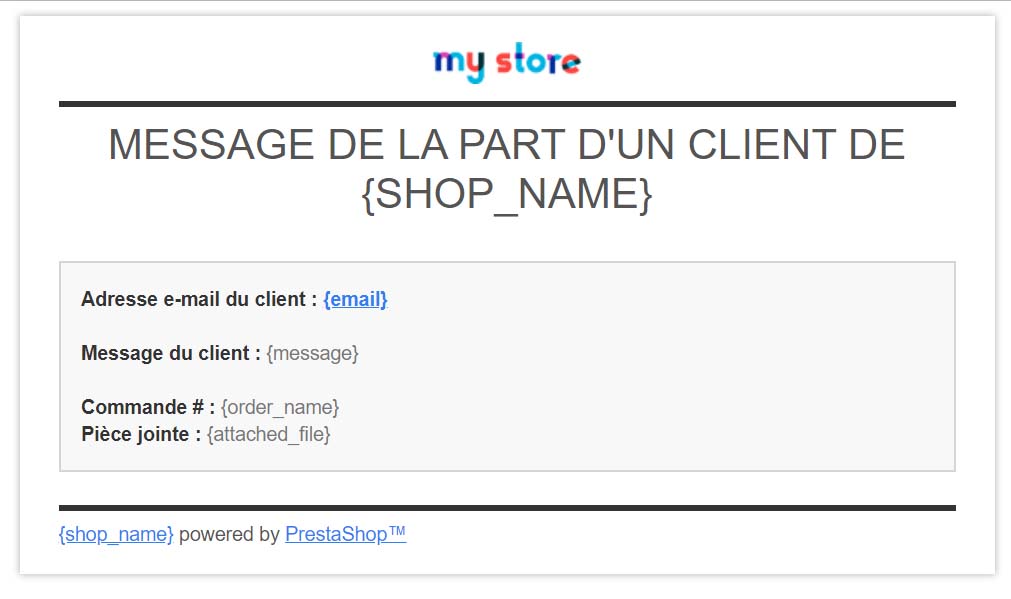
Alors là, ce n’est pas une petite évolution mes amis ! Avec cette nouvelle version 1.7.6 débarque des nouveaux modèles pour vos e-mails. Qui permet, par défaut, de faire passer vos e-mails de cette vilaine chose :

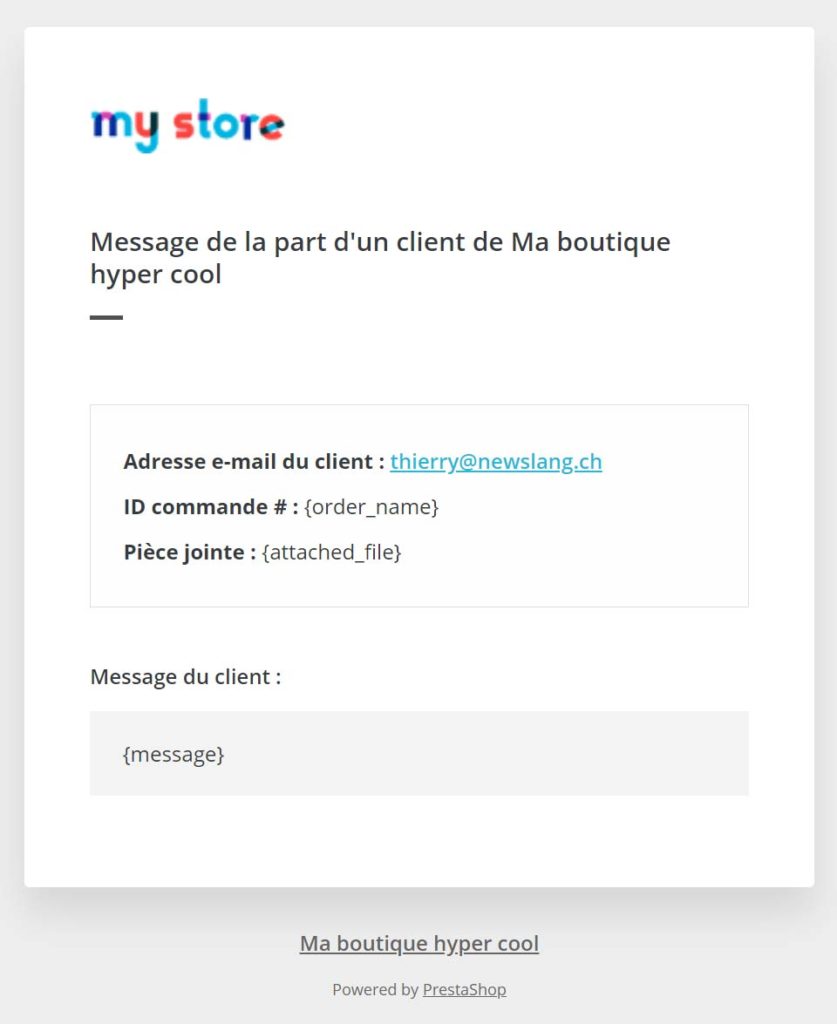
À ce nouveau modèle ma foi, pas mal du tout :

Par contre ce qui ne change pas, c’est le fonctionnement des modèles fixes HTML / TXT, l’absence d’héritage entre eux et l’impossibilité de les former grâce à des fichiers TPL.
Si vous avez des problèmes avec les modèles d’e-mails, découvrez ma liste complète des modèles d’e-mails de Prestashop 1.7.
Prévisualisation des e-mails
Toujours concernant les e-mails, une nouvelle fonctionnalité que vous trouverez a fait son apparition dans Personnaliser > Apparence > Thème d’e-mail.
Elle vous permettra de sélectionner le thème souhaité pour les e-mails (classic ou modern par défaut), de générer les e-mails pour une langue et un thème souhaité (ce qui écrasera ceux par défaut) soit dans la base, soit dans les e-mails d’un thème spécifique.
Surtout vous pourrez naviguer dans les différents e-mails et prévisualiser le résultat. De même, vous pourrez voir la source HTML et le TXT de modèle d’e-mail en fonction du thème et de la langue choisie.

Pratique, ça vous évitera de devoir ouvrir des e-mails HTML avec que des variables partout (comme mes exemples plus haut).
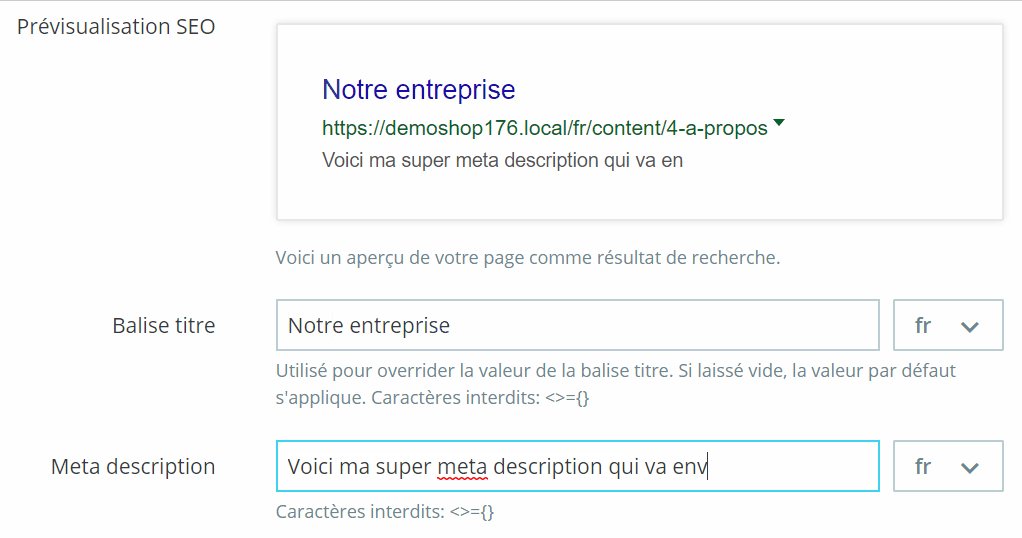
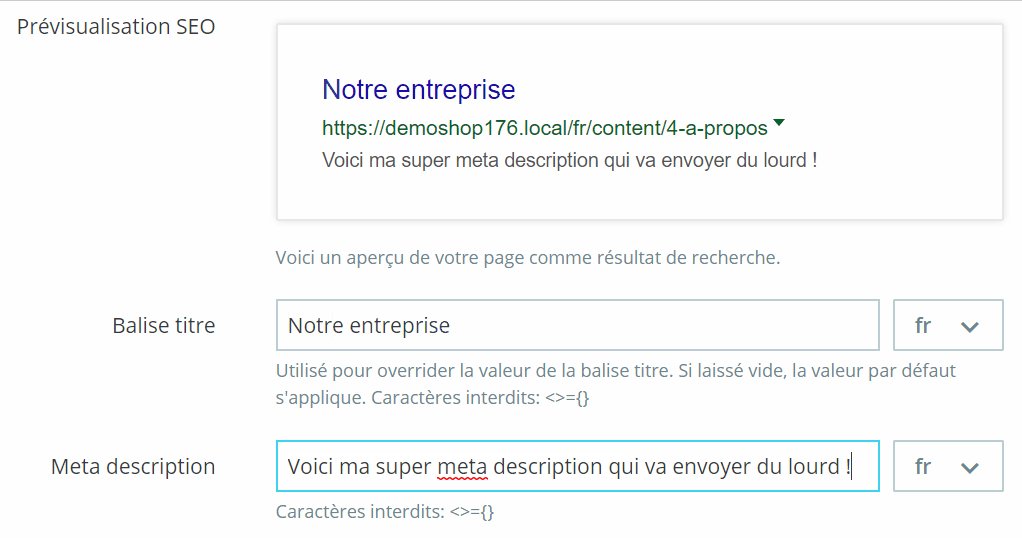
Aperçu dans les paramètres SEO des pages

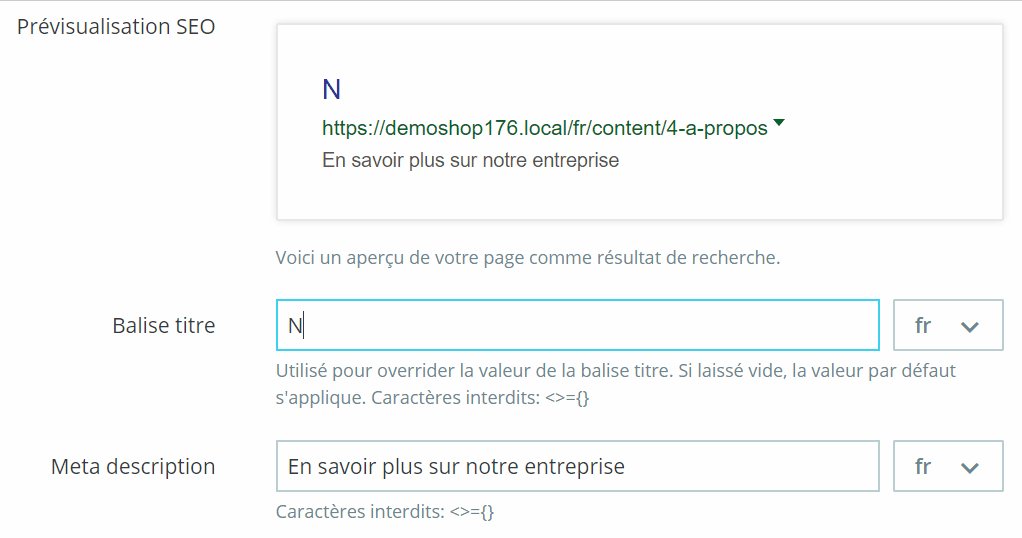
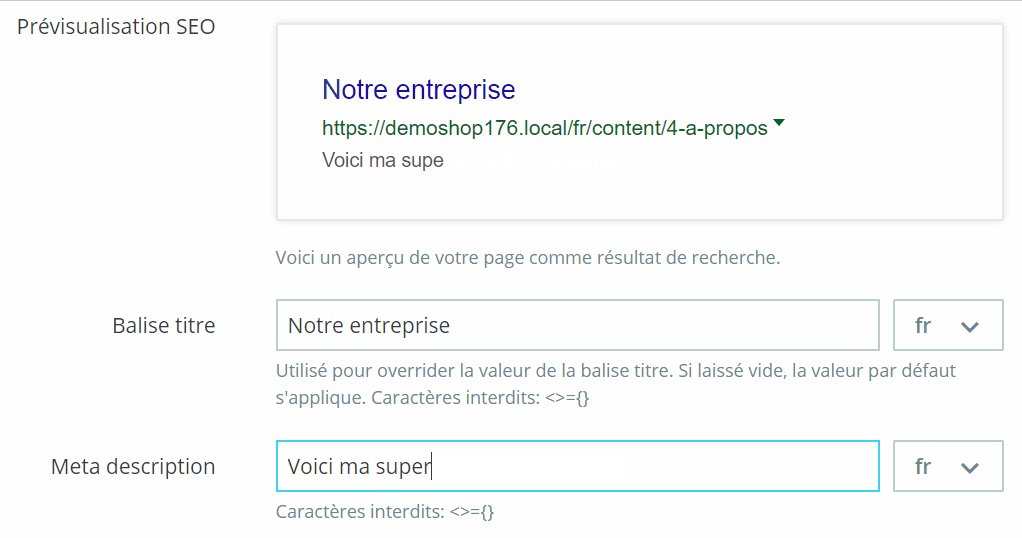
Désormais lors de la saisie des informations SEO des pages, un aperçu permettra de voir à quoi ressemblera votre page dans les recherches de Google, ce qui peut se révéler super pratique.
Par contre, pas de moyen de visualiser la prévisualisation mobile. Autre souci, avec les mises à jour fréquente de Google, il se peut que Prestashop ne tienne pas toujours la cadence pour proposer l’aperçu le plus juste possible.
Hey pssst ! Dans le doute et pour être sûr d’avoir un look à jour lors des recherches Google, utilisez mon outil pour tester le titre et la meta description de vos pages et rester au top.
Bannières d’aide

Dans certaines pages vous verrez apparaître des bannières d’aide vous redirigeant vers les pages de la documentation de Prestashop. Ci-dessus, la bannière affichée dans la vue des catégories.
Et pour avoir jeté un œil à la doc proposée, c’est complet, clair et dans l’ensemble pas mal du tout.
Utile quand on débute !
Autres nouveautés sympatoches
Je ne ferai pas une liste détaillée de chaque nouveauté, mais voici quelques autres améliorations :
- Correction de plus de 100 bugs et optimisation générale de la qualité du code
- Adaptation du back office au mobile. C’était déjà plus ou moins le cas, mais il y a du mieux. Même si après tests, ce n’est pas encore le pied !
- Affichage du montant HT et TTC de chaque produit dans la liste des produits du catalogue
- Possibilité en mode « catalogue » de décider de masquer / afficher les prix des articles
- Ajout d’un slider de prix natif dans la navigation à facettes
- Optimisation SEO pour les déclinaisons de produit
- Optimisation de l’affichage des prix et devises en fonction de la langue du consommateur
Conclusion
On n’est pas toujours hyper chaud à l’idée de faire une mise à jour de Prestashop, surtout pour une boutique en production, vu les nombreux soucis qui interviennent en général avec.
Pour être tout à fait honnête, ma boutique local (ou j’ai pas mal bidouillé, j’avoue) en 1.7.5 n’a pas pu être passée à la 1.7.6. J’ai tenté l’opération pendant plus d’une heure avant de décider de faire une nouvelle installation en 1.7.6 pour ma démo.
Comme quoi, ça n’arrive pas qu’aux autres ! Et je me répète mais assurez-vous de bien effectuer des sauvegardes avant chaque mise à jour.
Cependant il faut noter les efforts réalisés par Prestashop pour améliorer et faire évoluer cette version 1.7. Elle a été largement conspuée et à raison, à cause de ces très nombreux bugs et peut-être un lancement trop rapide avec une version pas suffisamment robuste.
Mais il y a assez de bonnes choses à prendre dans ces mises à jour et particulièrement cette version 1.7.6 pour justifier une mise à niveau.
Il ne leur reste plus qu’à faire un système de mise à jour natif qui fonctionne comme il se doit et on aura plus les chocottes de garder sa boutique à jour !

Bonjour
merci pour le tuto pour « Avis clients » Mais lors de l’installation j’ai ce message dans un cadre rouge
« Error! L’action install est impossible pour le module productcomments. Malheureusement, le module n’a pas fourni plus de détails. »
Avez-vous une idée ou j’ai mal compris l’installation
Merci pour votre précieuse aide
Stéphanie
Bonjour Stéphanie,
Avec plaisir ! Pour votre souci, difficile de mettre le doigt sur le problème avec si peu d’informations.
Vous avez quelle version exacte de Prestashop ? J’ai testé ce module sur les versions 1.7.6.1 et 1.7.6.2 sans soucis, pas testé la 1.7.6.0 cependant, ni la 1.7.6.3. Comme mon article date de septembre 2019, il y a peut-être eu des modifications sur le module. J’ai jeté un œil au repo git du module et il a été modifié pour la dernière fois le 31.12.2019. J’en ai fait une version ZIP installable, essayez de la télécharger et de l’installer manuellement, j’ai pu le faire sans soucis sur ma boutique 1.7.6.2 de test.
Dernier conseil si vous avez la version 1.7.6.0, mettez là à jour avec le 1-Click Upgrade comme expliqué dans cet article.
J’espère que ça pourra vous aider !
Bonjour Thierry merci pour ta réponse rapide…
J’ai la 1.7.6.3.
J’ai ecrasé le module avec ton fichier avec fizella le messag est toujours le même 🙁
Bon après midi
Stéphanie
Avec plaisir ! OK alors je n’ai pas encore testé cette version.
Mais tu as essayé, même si je doute que ça change quelque chose, d’installer le module à partir du Module Manager dans le back-office de PS ? En cliquant sur Installer un module en haut à droite et en choisissant ce fichier ZIP ?
Oui Thierry mais le fameux aïe…. le chargement à échoué…le module n’a pas fourni plus de détails.
🙁
Aïe, comme tu dis ! Par curiosité tu as pu installer d’autres modules sans soucis ? Tu travailles bien sur la version en ligne du site, pas en local ? Il m’est arrivé d’avoir des soucis d’uploads de module en local, sait-on jamais.
En cherchant un peu dans les erreurs liées à ce module sur le Git de Prestashop j’ai trouvé ce sujet où l’erreur est identique à la tienne. Fouille un peu tu trouveras peut-être une solution, sur un autre sujet ils proposent de télécharger et d’installer une autre version du ZIP suite à une mise à jour, tu peux tenter le coup aussi.
Ta dernière solution est de créer une Issue sur le Git de Prestashop dans le lien ci-dessus, si aucun des tickets ouverts ne parvient à t’aider.
Si je trouve du temps ces prochains temps, j’essaierai d’installer cette version 1.7.6.3 et de voir si j’ai aussi le problème. Je te tiens informé si c’est le cas !
Désolé de ne pouvoir plus t’aider.
Merci beaucoup de ton aide et volontier si tu a aussi le problème sur la 1.7.6.3
Bon week end
Bonjour, j’ai réussi à régler ce problème en allant dans la base de données et en supprimant tous les tables « product_comment » et celles liées.
J’ai ensuite essayé à nouveau l’installation qui s’est bien déroulée cette fois-ci.
Bonne journée.
Bonjour
Malgré avoir parcouru de long en large toutes les instructions de paramétrage l’avis client n’apparait pas sur les différents produits commenté.
J’ai vidé le cache, testé avec un autre thème.
Toujours rien
Je ne vois pas d’où peut provenir le bug
Auriez-vous une idée ?
Laurent
Salut Laurent,
Merci pour ton retour !
Au sujet de ton problème, je te conseille déjà de bien aller dans Apparences > Positions et de vérifier que le module est bien enregistré sur les hooks correspondants, ils doivent s’afficher sur :
displayProductAdditionalInfo(affiche la note sous le bouton d’achat)displayFooterProduct(affiche le formulaire pour poster un commentaire et les commentaires)displayProductListReviews(affiche la note sous la miniature du produit dans les listes)Si ces hooks possèdent bien le module en question, va jeter un oeil à ton modèle product.tpl sous \themes\[ton thème]\templates\catalog\product.tpl. Le hook le plus important est
displayFooterProductpour afficher le formulaire, vérifie bien qu’il est exécuté dans ce fichier.Pour plus d’infos sur les hooks et où les trouver dans le thème classic (tu utilises un autre thème, mais ça devrait être assez proche) jette un oeil à mon article sur le sujet et pour t’aider à créer un thème enfant et modifier les modèles de ton thème manuellement, il y a aussi mon article sur la personnalisation d’un thème Prestashop 1.7.
J’espère vraiment qu’avec tout ça ça fonctionnera pour toi. Dernière solution, contacter le développeur !
Bonjour,
Excellente aide cet article, merci beaucoup 😉
Est-ce que quelqu’un rencontre le même problème que moi ?
Sur la version 1.7.6.5, le module d’avis client fonctionne normalement mais les étoiles restent vides dans la catégorie, même si le produits à plusieurs commentaires.
J’ai fouiner sur Github mais rien sur le sujet…
Merci
J’ai le même problème que vous.
Et en plus de ça, les commentaires clients ne s’affichent pas alors que je les ai validés…
Bonjour,
avez-vous réussi à régler le problème sur les commentaires produits svp?
Merci.
Bonjour Michel,
Vraiment désolé j’ai tendance à répondre à tous les commentaires de mon blog autant que possible, et là je vois qu’en plus d’autres ont ce même problème !
Donc si je comprends bien vous avez bien les 5 étoiles qui s’affichent, mais elles restent vides ? Dans ce cas, il vous faut aller voir dans le modèle qui s’occupe d’afficher les étoiles dans le module, il se trouve dans : modules/productcomments/views/templates/hook/product-list-reviews.tpl.
Problème, pour cette partie spécifique il semblerait que du JavaScript est appelé pour mettre à jour automatiquement les étoiles lors d’un nouveau commentaire. Celui-ci se trouve dans modules/productcomments/views/js/productListingComments.js.
Et entre ces 2 éléments, il est possible que vous ayez des soucis. À moins de tenter dans smarty de faire {debug} ou d’afficher les variables en faisant {dump($variable)} pour voir leur résultat, et fouiller ce que ça retourne, je n’ai pas de solution toute faite.
Surveillez la console pour voir si des erreurs JS arrivent, essayez d’avoir un max d’infos sur le problème, faites la mise à jour du module et si ça se produit toujours, je vous conseille de le mentionner en problème sur GitHub !
Bon courage et encore désolé de la réponse très tardive.
je voudrais
Super article , avec un sujet important sur les avis pour un site web PrestaShop.
Bonjour
Merci pour ton article
J’ai 2 questions sur le module si c’est pas trop tard 🙂
En fait j’aimerai pouvoir lui permettre d’envoyer un mail automatiquement au client après le passage de la commande en livre !
Est ce que cela existe et est possible ?
autre chose, est ce qu’il y a la possibilité de récupérer les avis récents de la boutique sur la page d’accueil pour les afficher ? ( comme le faisait mon ancien module )
Merci
Cordialement
Bonjour Gregory,
Au sujet de ce module, il est en fait assez limité et ne permet pas d’aller beaucoup plus loin que de créer des avis pour chaque produit.
Pour ta demande, je te conseillerais plutôt de creuser pour voir si un autre module de ce type existe sur le marketplace de Prestashop, qui te permettrait d’automatiser des rappels par e-mail et d’afficher des avis ailleurs sur le site.
Pour l’e-mail, tu peux aussi, si tu intègres un système de newsletter comme MailChimp, ActiveCampaign ou MailerLite, faire des automatisations après commande pour envoyer une demande d’avis. Ou tenter de modifier l’e-mail de confirmation de paiement, avec le récapitulatif des produits, pour proposer au client de donner son avis, mais là ça se complique et pas sûr que tu parviennes facilement à trouver l’URL de chaque produit dans ce modèle (de mémoire, l’URL des produits n’est pas dispo).
Pour afficher les avis, c’est aussi possible de le faire en développement un petit module allant aller récupérer aléatoirement des avis dans la table où le module de PS les stocks. Et ensuite de les afficher. Mais une nouvelle fois, ça demande de solides compétences de dev quand même.
Donc je te conseille de creuser un peu les modules existants, tu dois pouvoir trouver chaussure à ton pied là !
Bonjour,
Je suis à la recherche d’une aide car le module natif COMMENTAIRES PRODUITS ne fonctionne plus. La case laisser un avis ne s’affiche plus alors que tout est bien greffé. Je suis sous presta 1.7.8. Avez vous une idée? Merci pour votre aide
Bonjour Emilie,
J’ai jeté un œil au code source de votre site, apparemment les éléments nécessaires pour afficher les commentaires semblent bien être là sous forme de fenêtre modale (par exemple on trouve dans le code la fenêtre avec l’id
#post-product-comment-modalqui permet de poster un commentaire).Mais il semble ne pas afficher les commentaires du tout (liste et bouton d’ajout). C’est peut-être lié à votre thème Etrend qui ne fonctionne pas correctement avec ça ? Essayez peut-être de demander au développeur du thème s’il peut vous aider ?
Bon courage à vous !
bonjour Thierry,
sur la version prestashop 1.7.7.7, serait il possible de recevoir un message ou une notif lorsqu’un client laisse un commentaire, idéalement comme les notifs de commandes/ nouveaux clients… Il arrive que qqn d’autre valide les commentaires avant moi, et je voudrais m’assurer de n’en louper aucun (sans forcément vérifier à chaque fois le module des commentaires).
merci d’avance pour votre aide et trés bonnne continuation
Bonjour Ismene,
Alors le module Prestashop gratuit a ses limites comme souvent et si les réglages de base ne vous permettent pas d’être notifier il y a toujours deux alternatives : soit écrire du code pour ajouter cette fonction au module, soit passer sur un module payant qui vous permettra de le faire.
Désolé de ne pas avoir une solution plus efficace à vous proposer !
Bonne suite à vous.
Bonjour,
Alors perso je l’aime bien ce petit module natif, en revanche Google (Google search) ne l’aime pas du tout ! On se prend des pénalités et avertissements. Un idée, une solution ?
Bonjour Sébastien,
Quels types de pénalités exactement ? J’imagine qu’il s’agit de problèmes de données structurées ? Par exemple, il manque AggregateRating ou des choses comme ça ?
Pour aller plus loin et corriger des problèmes de ce type, si Prestashop ne fait rien en mettant à jour le module, vous n’avez pas d’autres choix que de coder quelque chose, ou de trouver un autre module d’avis plus complet malheureusement.
Bonjour,
J’ai effectivement du bricolé sur le module et sur mon thème.
=> mais cela permet de mieux adapté le module (supprimé certains données et lignes dont je n’avais pas besoin). Et il est très simple et suffisant
Maintenant effectivement, je suis à la recherche des URL des produits commandés pour pourvoir envoyer un email bien fait de demande d’avis…
Bank Regionale Nationale du Credit Immobiliere de l’Industrie BCE. BMCE CE. EU. Dynamic Americaine