Lorsqu’une fonctionnalité n’existe pas dans la version de base de Wordpress, le réflexe est de télécharger un plugin qui fera le boulot. Mais dans certains cas, quelques lignes de codes suffisent à remplacer une extension peut-être lourde, vulnérable et peu maintenu ! En voici quelques exemples.
Avant de commencer, veuillez noter que cet article nécessitera que vous sachiez ajouter et modifier des fichiers de votre site Internet par FTP et que vous ayez des bases de PHP.
Les extensions Wordpress peuvent souvent être à la source de lenteur, bugs, failles de sécurité, etc. Bien sûr, touts les développeurs de plugins ne sont pas à blâmer et il en existe d’excellents.
Il est cependant intéressant de savoir qu’on peu trouver des alternatives et qu’installer une extension avec des dizaines de fonctionnalités, pour n’en utiliser qu’une seule, n’est pas toujours la meilleur solution.
Voici pourquoi il peut-être pertinent de favoriser une de ces astuces, face à une extension :
- Moins lourd : Ajouter 4 lignes dans le fichier functions.php ne devraient pas trop alourdir votre site. Une extension, elle, créera en un dossier spécifique, plusieurs classes, des champs dans la base de données, etc.
- Plus de contrôle : Le code vous appartient, vous connaissez sa fonction, en cas de problème, vous saurez le debugger. Vous ne dépendez pas d’un système tierce potentiellement peu ou mal maintenu.
La plupart de ces astuces utiliseront le fichier functions.php comme base. Il est bien sûr possible d’opérer différement pour chacune de ces astuces, mais c’est un bon moyen de compiler tous votre code au même endroit.
De plus, à la création d’un thème enfant (et c’est une étape obligatoire pour cet article !), functions.php est le seul fichier à créer systématiquement. Découvrez mon générateur de thème enfant qui vous donnera plus d’infos sur le sujet et vous permettra de le créer en un clic !
Envie d’encore plus ?
Tout le code de cet article + 6 astuces exclusives
Téléchargez mon fichier functions.php commenté avec les 12 astuces de cet article, ainsi que 6 nouveaux snippets pour personnaliser WordPress !

Afficher les champs personnalisés
Avant de commencer, pour certaines de ces astuces, vous aurez besoin d’afficher les champs personnalisés sur vos articles et pages. Ces champs vous permettent de créer vous même des attributs spécifiques pour vos articles, pages, etc. avec un nom et une valeur au format texte.
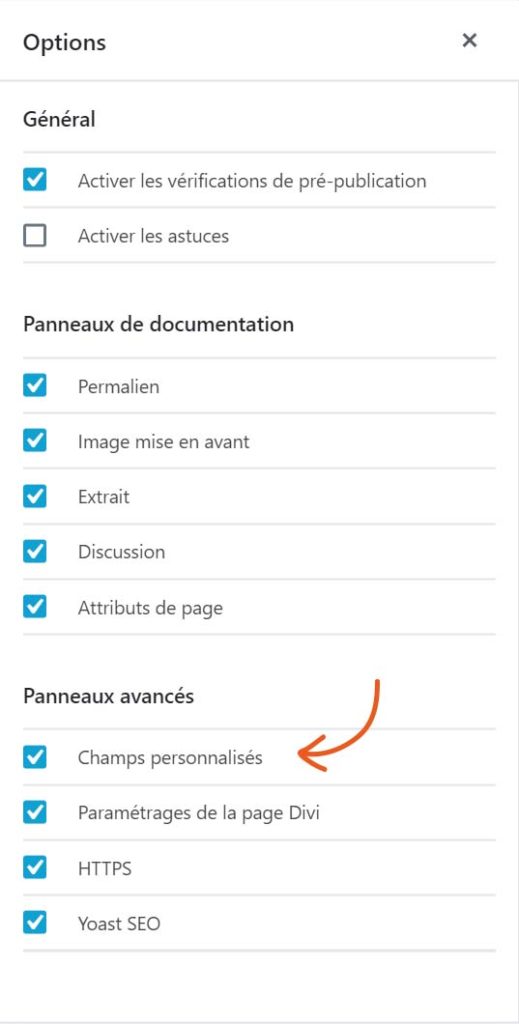
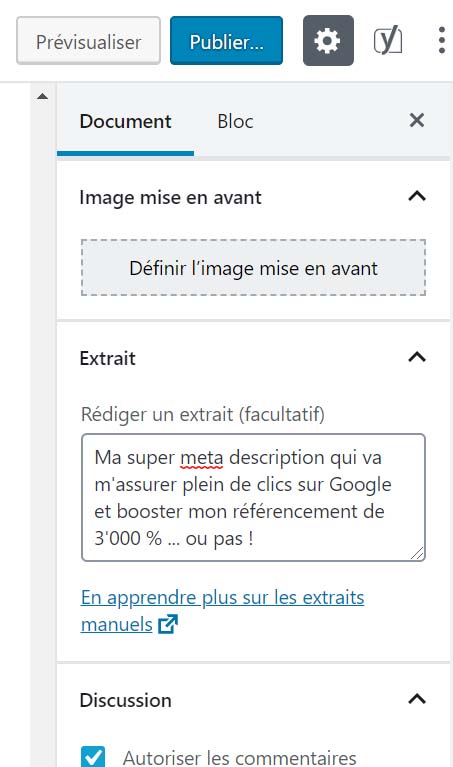
Dans Wordpress 5, avec Gutenberg, lorsque vous êtes sur une page de modification d’une page, article, projet, etc. cliquez simplement sur les 3 points à gauche du bouton de publication :

Puis cliquez sur Options et sous Paramètres avancés cochez Champs personnalisés.

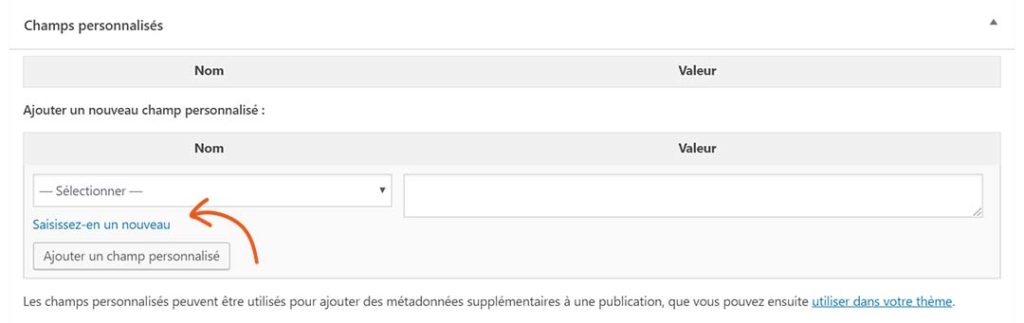
Les champs personnalisés apparaîtront alors en bas de la vue actuelle :

Une fois que vous avez ajouté un champ personnalisé sur un article ou une page, vous pourrez le choisir à nouveau dans les autres articles. Mais pour en créer un, cliquez sur Saisissez-en un nouveau.
Entrez ses informations, c’est à dire un nom unique qui sera utilisé dans le code (au format variable, sans caractères spéciaux, espace et en minuscule idéalement) et sa valeur au format texte.

Pour valider l’ajout, cliquez sur Ajouter un champ personnalisé. N’oubliez pas d’enregistrer votre article ou votre page pour enregistrer le tout dans la base.
SEO
1. Ajouter le tracking Google Analytics
Utilisé par pratiquement tous les sites web modernes, Google Analytics permet, en intégrant un traceur sur vos pages, de connaître précisément les accès, la navigation, le comportement, etc. des visiteurs sur votre site.
À partir des options de votre thème
Avant d’entrer dans le code, sachez que certains thèmes vous permettent d’ajouter l’id de tracking assez simplement, n’hésitez pas de vérifier avant d’attaquer le code.
C’est notamment le cas de Divi, le thème que j’utilise le plus fréquemment. Rendez-vous dans Divi > Options du thème. Là allez sous l’onglet Integration.
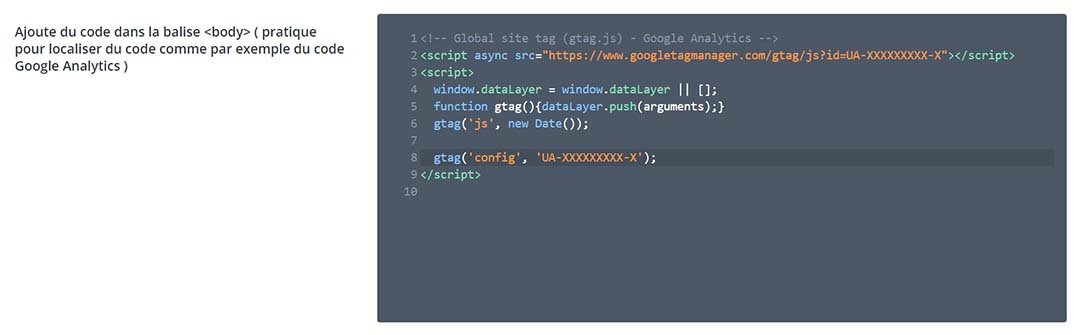
Vous verrez que vous pourrez ajouter du code dans les balises <head> et <body>. Divi conseil d’ajouter le code Google Analytics dans la partie <body>.

Copiez / collez simplement le tag donné par Google Analytics et c’est réglé.
Note : Divi vous permet également d’ajouter du contenu avant et après vos articles, en plus des balises <head> et <body>. Ces points seront couverts par la suite avec du code, sachez juste que si vous avez Divi, vous pourrez vous en sortir sans écrire de PHP.
Avec quelques lignes de code
Pour intégrer le tag Google Analytics, il vous suffit d’accéder au fichier functions.php, qui doit se trouver à la racine de votre thème.
Dans ce fichier ajouté simplement :
add_action('wp_head','google_analytics', 20);
function google_analytics() {
echo('<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://newslang.ch/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xldGFnbWFuYWdlci5jb20vZ3RhZy9qcw==?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "UA-XXXXXXXXX-X");
</script>');
}
2. Ne pas indexer votre site web
Avant tout il est possible de choisir de ne pas indexer l’intégralité de votre site depuis les réglages Wordpress.
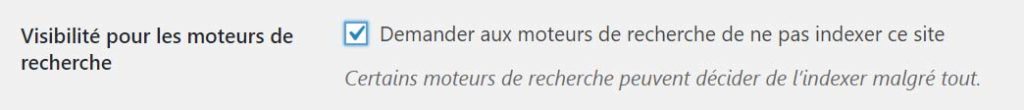
Pour se faire, allez dans la console d’administration de votre site, sous Réglages > Lecture. Puis cochez Demander aux moteurs de recherche de ne pas indexer ce site.

Cette technique modifie le fichier robots.txt utilisé pour informer les moteurs de recherche des pages à indexer. Mais comme il est précisé ici, certains moteurs de recherche n’en tienne pas compte et indexeront tout de même les pages malgré votre demande.
Le moyen le plus sûr de ne pas indexer une page, est d’ajouter la balise :
<meta name="robots" content="noindex">
Dans l’en-tête de votre page. Pour se faire, entrez ce code dans functions.php :
add_action('wp_head','no_index', 20);
function no_index() {
echo('<meta name="robots" content="noindex">');
}
Cette méthode ajoute une action sur le hook wp_head qui intervient à la fin de la création de la balise <head> et ajoute le code donné, ici la balise noindex.
3. Ne pas indexer une page spécifique
Maintenant imaginons que vous ne souhaitez pas indexer certaines pages et pas l’intégralité de votre site. Pour se faire nous utiliserons les champs personnalisés de Wordpress.
Créez un champ appelé par exemple noindex avec une valeur de 1 (vrai / true) pour indiquer qu’il ne faut pas indexer cette page :

Ajouter ce code à functions.php :
add_action('wp_head','no_index', 20);
function no_index() {
// Récupère la variable globale du post actuel
global $post;
// Récupère la valeur du champ meta 'noindex', celui que nous avons créé
$noindex = get_post_meta( $post->ID, 'noindex', true );
// S'il est égal à "1", affiche la balise
if ($noindex == "1") {
echo("<meta name='robots' content='noindex'>");
}
}
4. Ajouter une meta description à vos pages
Avec l’aide d’un champ personnalisé
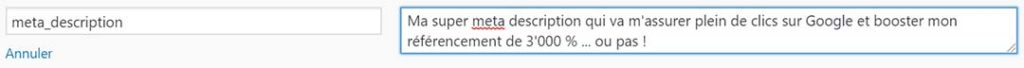
Commencez par créer un nouveau champ personnalisé, appelé par exemple meta_description. Entrez dans la valeur de texte la description que vous désirez afficher pour cette page.

Ajouter ce code à functions.php :
add_action('wp_head','meta_description', 20);
function meta_description() {
// Récupère la variable globale du post actuel
global $post;
// Récupère la valeur du champ meta 'meta_description', celui que nous avons créé
$meta_description = get_post_meta( $post->ID, 'meta_description', true );
// Si elle existe, affiche la balise
if ($meta_description != "") {
echo('<meta name="description" content="'.$meta_description.'">');
}
}
À partir de l’extrait de l’article ou de la page
Il est possible dans Wordpress de personnaliser l’extrait de vos articles, celui-ci peut-être utilisé dans votre thème à l’affichage des articles de votre blog par exemple.
On peut donc imaginer récupérer ce champ déjà existant comme meta description pour votre page.
Pour se faire entrez votre texte dans le champ d’extrait :

Et ajoutez ce code à functions.php :
add_action('wp_head','meta_description', 20);
function meta_description() {
// Récupère la variable globale du post actuel
global $post;
// Récupère la valeur de l'extrait
$excerpt = get_the_excerpt( $post->ID );
// Si elle existe, affiche la balise
if ($excerpt != "") {
echo('<meta name="description" content="'.$excerpt.'">');
}
}
5. Ajouter les balises Open Graph
Open Graph est le protocole utilisé par la plupart des réseaux sociaux pour obtenir des informations sur votre page.
Ces options permettent de vous assurer d’un affichage correct de vos pages et articles lorsque leur adresse est partagée sur les réseaux sociaux.

Facebook, Twitter, LinkedIn, etc. utilisent tous un système de scrapping qui leur permet de récupérer une image, un titre et un texte à partir d’une page même s’ils ne sont pas mentionnés, mais vous n’avez pas de réel contrôle sur les éléments affichés.
Je vous conseil donc de les définir explicitement grâce à cette astuce.
L’idée est de reprendre les informations déjà présentes dans vos articles pour composer le contenu des balises Open Graph.
Dans le fichier functions.php :
add_action( 'wp_head', 'add_og_to_posts' );
function add_og_to_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$content = '<meta property="og:type" content="article" />' . "\n";
// Affiche le titre à partir de celui de votre article
$content .= '<meta property="og:title" content="' . esc_attr( get_the_title() ) . '" />' . "\n";
// Affiche l'URL de la page à partir de celui de votre article
$content .= '<meta property="og:url" content="' . get_permalink() . '" />' . "\n";
// Et l'extrait de l'article
$content .= '<meta property="og:description" content="' . esc_attr( get_the_excerpt() ) . '" />' . "\n";
if ( has_post_thumbnail() ) {
// Si l'article a une image mise en avant, elle est utilisée par défaut
$url = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
$content .= '<meta property="og:image" content="' . $url[0] . '" />' . "\n";
}
echo $content;
}
}
Design / expérience utilisateur
6. Ajouter une classe spécifique sur certaines pages
Wordpress attribue à chaque page une série de classes, définies dans l’attribut class de la balise body. En voici un petit exemple :
<body class="page-template page-template-template-fullwidth-no-title page-template-template-fullwidth-no-title-php page page-id-200">
On peut voir que ces classes informe du type de page, du modèle utilisé et également du numéro unique de la page. Ce qui peut se révéler suffisant, mais pas forcément très lisible lorsqu’on cherche à personnaliser son CSS.
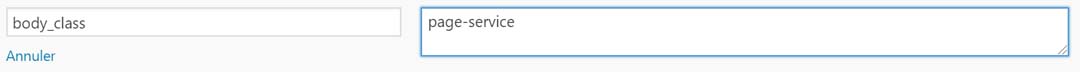
Une autre option consiste à créer un champ personnalisé appelé par exemple body_class et à lui donner une ou plusieurs classes supplémentaire.
Par exemple ajouter une classe page-service à la page listant vos services :

Ensuite pour ajouter cette classe, dans functions.php :
add_filter('body_class', 'custom_body_class');
function custom_body_class($classes) {
if (is_singular() ) {
global $post;
// Récupère la valeur du champ meta 'body_class', celui que nous avons créés
$body_class = get_post_meta( $post->ID, 'body_class', true );
if ($body_class != '') {
// Ajoute le texte donné dans la liste des classes
$classes[] = $body_class;
}
}
}
7. Modifier la longueur des extraits
Lorsque vous affichez les articles d’un blog, Wordpress peut afficher l’extrait définis dans chaque article ou, si aucun extrait n’est spécifié, le début de votre article.
Si la valeur par défaut de Wordpress de 55 caractères ne correspond pas à vos besoins, vous pouvez le modifier dans functions.php de cette manière :
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
function custom_excerpt_length( $length ) {
// Nombre de caractères à retourner pour la longueur de l'extrait
return 20;
}
8. Ajouter du contenu à la fin de chaque article
Cette technique peut être utile si vous souhaitez ajouter par exemple un texte, un bouton d’action, une proposition d’inscription à une newsletter, etc. à la fin de chacun de vos articles.
Si vous utilisez un modèle personnalisé pour vos articles, comme je l’avais expliqué dans cet article sur le sujet, vous devriez pouvoir le faire sans utiliser cette méthode.
Mais si chaque article est indépendant et que vous utilisez le modèle par défaut de votre thème, plutôt que de réinventer la roue, vous pouvez simplement ajouter du contenu à la fin de votre article avec ce code dans functions.php :
add_filter ('the_content', 'add_subscribe_to_newsletter');
function add_subscribe_to_newsletter($content) {
// La variable $content contient le contenu de votre article
if(is_single()) {
// Ajoute simplement le HTML désiré à la fin de cette variable $content
$content.= '<div class="newsletter-callout">';
$content.= '<h4>Cette article vous a plût ?</h4>';
$content.= '<p><a href="/subscribe-newsletter">N\'hésitez-pas à vous inscrire à notre newsletter pour n\'en rater aucun.</a></p>';
$content.= '</div>';
}
return $content;
}
9. Limiter la recherche dans votre site à un catégorie spécifique
La recherche de Wordpress est globale par défaut. Cependant il est possible de lui demander de ne rechercher que dans les articles d’une catégorie donnée.
Avec un shortcode
La première option est de créer votre propre système de recherche avec un shortcode, cela vous permet d’ajouter un widget de recherche partout en appliquant les réglages désirés individuellement.
La recherche dans Wordpress est lancée dès que la variable s est donnée en paramètre à la racine du site. Si ce paramètre existe (il s’agit du mot clé à rechercher), Wordpress vous redirige vers la page de recherche avec les résultats.
Vous constaterez en recherchant sur mon blog que lorsque vous effectuez une recherche, l’URL devient :
https://newslang.ch/?cat=12&s=[votre recherche]
Un paramètre supplémentaire appelé cat avec la valeur de 12 limite effectivement la recherche à la catégorie ayant l’id numéro 12.
Ayant également des articles dans mes pages de ressources, mais ne souhaitant pas que ceux-ci apparaissent à la recherche, j’ai limité celle-ci aux articles de mon blog.
Pour se faire, j’ai créer un shortcode, utilisable n’importe où, auquel on peut donner l’id de la catégorie que l’on souhaite limiter. Voici comment le créer dans functions.php :
add_shortcode('category_searchbar', 'category_searchbar_shortcode');
function category_searchbar_shortcode($attr) {
// Définit les attributs par défaut,
// si category n'est pas défini, utilise la valeur 12
$attr = shortcode_atts(
array(
'category' => 12
), $attr
);
// Récupère la valeur de la recherche
$s = $_GET["s"];
// Retourne la barre de recherche, avec un champ de catégorie masqué et le champ
// de recherche déjà rempli avec le mot clé précédent s'il existe
return '<div class="searchbar">
<form method="get" action="'.esc_url(home_url('/')).'">
<input type="hidden" name="cat" id="cat" value="'.$attr["category"].'" />
<input type="text" size="16" name="s" placeholder="Rechercher" value="'.$s.'" />
<input type="submit" value="Hop" />
<hr/>
</form>
</div>';
}
Vous n’avez plus qu’à utiliser ce shortcode là où vous le désirer en entrant :
[category_searchbar_shortcode category='# de votre catégorie']
Grâce à un filtre dans functions.php
Vous pouvez également intercepter l’action intervenant avant qu’une recherche n’essaie de récupérer une liste de résultats. Dans cette action, on récupère la variable de la requête et on la modifie selon les besoins.
Attention cependant, cette option limite toutes les recherches du site.
Voilà le code à ajouter dans functions.php :
add_filter('pre_get_posts', 'search_filter_category');
function search_filter_category($query) {
// Vérifie que la requête soit bien une requête de recherche
// et que l'on ne se trouve pas dans l'administration
if ( $query->is_search && ! is_admin() ) {
$query->set('cat','12');
}
return $query;
}
Sécurité
10. Modifier l’erreur retournée lors d’un login infructueux
Actuellement, lorsqu’un utilisateur tente de se loguer, Wordpress lui retournera une erreur détaillée en l’informant de l’erreur commise, ce qui peut se révéler pratique pour un hacker.


Pour supprimer ce détail, rien de bien compliqué, dans functions.php il suffit de remplacer le message renvoyé par celui que vous désirez :
add_filter( 'login_errors', 'remove_detailed_error' );
function remove_detailed_error(){
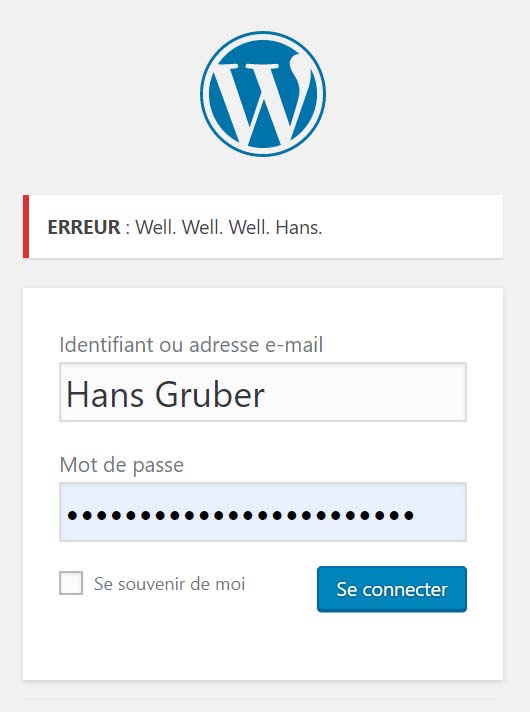
return 'Well. Well. Well. Hans.';
}
Qui sera tout de suite plus compliqué à évaluer pour le hacker potentiel (et qui, dans ce cas précis, en jette un max) :

11. Désactiver l’éditeur de thème et d’extensions
Dans l’éventualité qu’un individu malveillant puisse accéder à votre console d’administration Wordpress, il aura ensuite la possibilité d’accéder à l’éditeur de votre thème et de vos extensions.
Cet éditeur intégré à Wordpress peut s’avérer bien pratique si vous ne travaillez pas avec un FTP, mais c’est également une porte ouverte sur les entrailles de votre site.
Pour désactiver cette éditeur, rendez-vous à la racine de votre installation de Wordpress et modifiez le fichier wp-config.php.
Ajoutez-y cette ligne :
define('DISALLOW_FILE_EDIT', true);
12. Modifier les clés sécurisées
Il existe des clés sécurisées dans Wordpress, également appelés SALTS. Il s’agit en faite de constantes ayant une valeur aléatoire, définies pour crypter les cookies, données de session, de connexion, etc.
Ces clés sécurisées se trouvent à la racine de votre installation de Wordpress dans le fichier wp-config.php :
define('AUTH_KEY', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('SECURE_AUTH_KEY', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('LOGGED_IN_KEY', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('NONCE_KEY', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('AUTH_SALT', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('SECURE_AUTH_SALT', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('LOGGED_IN_SALT', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
define('NONCE_SALT', 'Valeurs générées aléatoirement spécifique à votre installation de Wordpress');
Ces valeurs peuvent être modifiées à tout moment afin de réinitialiser les données de connexion enregistrés pour tous les utilisateurs et sur tous les appareils.
Si vous souhaitez les modifier, Wordpress met à disposition une page générant cette liste de clés à nouveau avec des valeurs aléatoires.
Il vous suffit de copier le contenu de cette page et de le remplacer dans wp-config.php.
Conclusion
Cette liste se verra certainement complétée encore par la suite. J’ai compilé ici une série de modifications que j’ai moi-même utilisé pour me passer de certaines extensions ou simplement pour faire au plus simple.
Il ne faut cependant pas devenir accro aux hacks au point de chercher à contourner les extensions Wordpress à tout prix. J’utilise par exemple Yoast SEO sur la plupart des sites web dont je m’occupe, il fait très bien le boulot en offrant de super fonctionnalités, il n’y a pas de raison de se priver.
Et vous, vous connaissez d’autres techniques de sioux qui permettent de personnaliser Wordpress de manière cool sans passer par des extensions ? Partagez-les en commentaire !


Bonjour et merci pour votre blog !
J’ai essayé la partie 4. « Ajouter une meta description à vos pages » pour la partie meta_description dans les champs personnalisés des pages, pas de soucis mais lorsque j’ajoute la partie du code « add_action(‘wp_head’,’meta_description’, 20);…. } » au fichier functions.php de mon thème Astra mon site plante et m’indique une erreur critique.
Auriez vous une idée de la cause ?
En vous remerciant !
Bonjour !
Alors là, c’est assez vague. Je vous conseille d’essayer d’activer le mode debug dans WordPress pour essayer d’avoir un détail sur cette erreur. Peut-être que le nom de la méthode ‘meta_description’ est déjà utilisée par le thème ? Assurez-vous aussi que le nom de méthode spécifié sous
add_action('wp_head','meta_description', 20);soit bien identique au nom de votre fonction appelée ensuite pour afficher la meta description.Il peut y avoir des dizaines d’erreurs possibles en PHP, je vous conseille aussi d’essayer de bien vérifier la syntaxe (vite fait avec un outil en ligne par exemple), pour vous assurer que le problème ne vienne pas de là.
Si vous parvenez à avoir le détail de l’erreur en activant le mode debug, n’hésitez pas à le partager ici et je pourrai peut-être vous aider !