Chaque thème WordPress est livré avec des vues par défaut pour afficher vos articles. Vous remarquerez assez vite qu’en fonction du thème, ce n’est pas toujours le top et que ces pages statiques ne sont pas modifiables telles quelles. Alors, comment procéder ?
Avant de commencer, veuillez noter que cet article nécessitera que vous sachiez ajouter et modifier des fichiers de votre site Internet par FTP et que vous ayez des bases de PHP.
Sur mon blog, toutes les pages sont issues de modèles personnalisés réalisés par mes soins. Il aurait bien sûr été possible d’utiliser par exemple le constructeur de Divi pour créer mes articles manuellement et de les copier pour conserver le même style pour chaque article.
Mais que se passe-t-il le jour où vous voulez rafraîchir le design de vos articles ? À nouveau, quelques solutions s’offrent à vous (les éléments globaux de Divi se mettent à jour dans toutes les pages automatiquement par exemple), mais pour une lourdeur et une complexité accrue.
Alors, comment modifier le modèle d’article par défaut dans WordPress ? Il faudra pour cela :
- Créer un thème enfant
- Créer un nouveau fichier de modèle appelé
single.phpqui remplacera celui défini dans le thème parent
Cet article vous montrera également comment gérer des modèles différents par catégories d’articles et comment profiter de certaines fonctionnalités de Divi pour faciliter la création de ces modèles.
Pour cet article, nous ne réinventerons pas la roue et nous travaillerons avec un thème existant (dans mon cas Divi donc, mais ce n’est pas impératif) à partir duquel nous créerons donc un thème enfant.
Avant toute chose et pour vous faciliter vachement la vie, découvrez mon générateur de thème enfant WordPress pour plus d’infos sur le sujet et créez-le en un clic. C’est magique 🙂
Une fois cela fait, quelques explications !
Comment WordPress gère-t-il l’affichage du contenu de votre site ?
Le principe
Lors d’une requête vers votre site, WordPress va analyser la demande et récupérer les paramètres afin de définir quel modèle utiliser pour afficher le contenu demandé.
WordPress va, en fonction du type de contenu à afficher (article, page, page d’accueil, recherche, etc.), rechercher dans le dossier du thème actif le ou les modèles à utiliser.
Pour se faire, une hiérarchie de modèle existe dans WordPress et le CMS va commencer par rechercher l’élément le plus précis, par exemple home.php pour l’accueil, puis remonter la hiérarchie s’il ne trouve pas ce fichier.
Lors de la création d’un thème (je ne parle pas de thème enfant, mais bien de thème), seul le fichier de base appelé index.php est impératif au bon fonctionnement du CMS. Aucune des autres pages de la hiérarchie n’est obligatoire.
Donc si vous disposiez uniquement d’une page index.php, toutes les requêtes finiraient par afficher cette page comme modèle. Si vous décidez d’implémenter une page d’accueil en créant un fichier home.php, toutes les requêtes à la page d’accueil ou vers l’accueil de votre blog afficheront ce modèle. Et ainsi de suite.
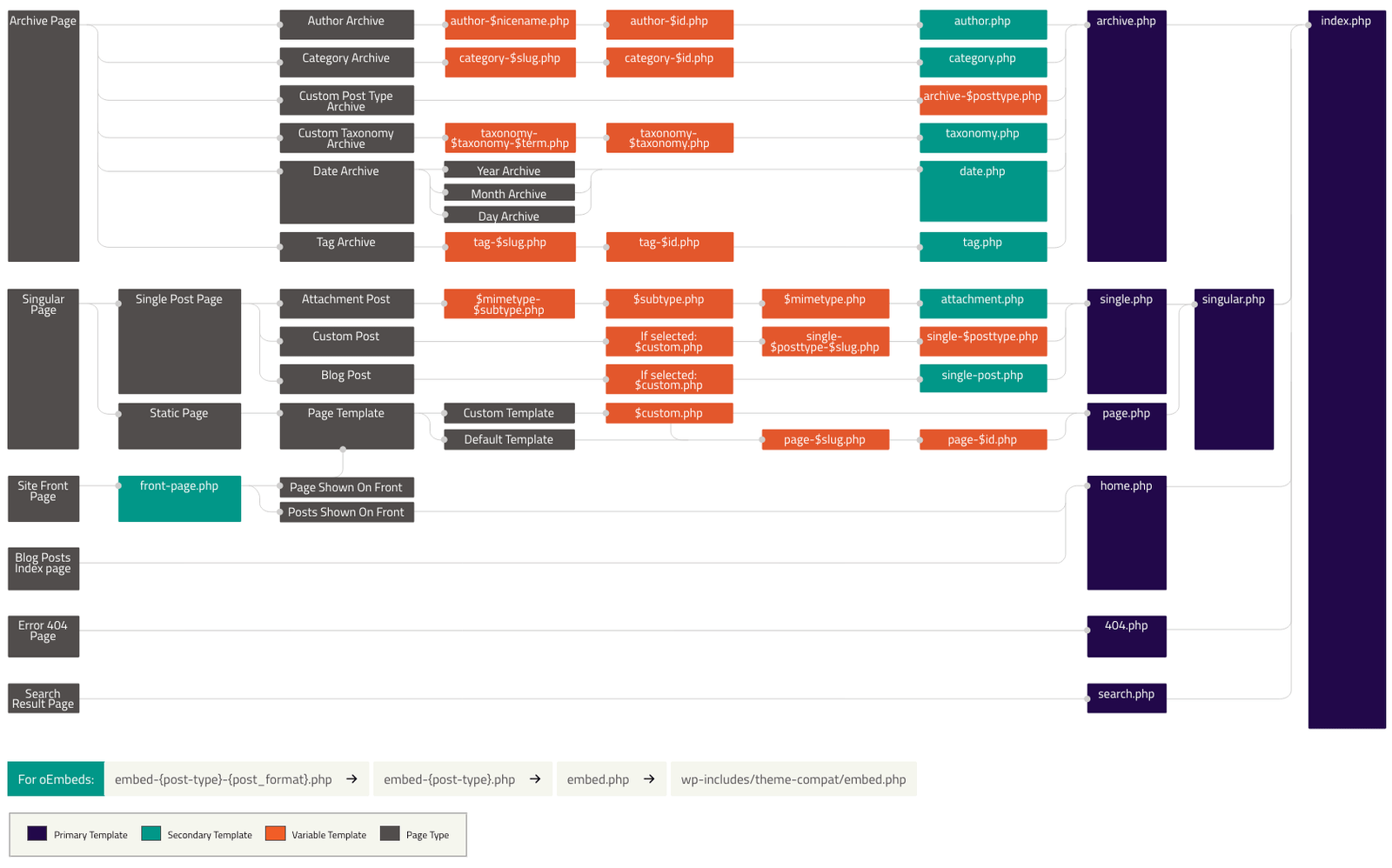
Voici la hiérarchie des modèles dans WordPress pour mieux comprendre ce concept :

Thème enfant
Besoin d’un peu plus de détails sur le sujet et de créer votre thème enfant sans vous prendre la tête ? Découvrez mon générateur de thème enfant pour WordPress, avec ça, c’est un vrai jeu… heu… ben d’enfant !
Cependant, lorsque vous travaillez avec un thème enfant, une couche supplémentaire entre en jeu. L’idée d’un thème enfant est de pouvoir hériter de toutes les fonctionnalités d’un thème existant et d’ajouter ou remplacer modèles, fonctions, classes, etc. comme bon vous semble, sans pour autant toucher au code du thème parent.
Donc lors d’une requête vers la page d’accueil par exemple, WordPress va d’abord regarder dans le dossier de votre thème enfant si un fichier home.php existe, puis si un fichier index.php existe.
Si ce n’est pas le cas, il se rabattra sur le thème parent et effectuera la même recherche. À chaque fois, si le premier modèle n’existe pas, WordPress se rabattra sur le second et ainsi de suite.
Les modèles par type de requête
En complément à l’infographie ci-dessous, voici un récapitulatif des modèles principaux recherchés par WordPress en fonction du type de contenu demandé.
Pour la plupart de ces éléments, des pages spécifiques peuvent être créées pour cibler un type d’articles par exemple (single-[type de post].php, donc single-post.php pour les articles, single-project.php pour les projets, etc.) ou carrément un article ou une page spécifique (page-[slug].php ou page-[id].php par exemple).
Je n’entrerai pas dans le détail de ces modèles-là, référez-vous plutôt à cette infographie du WordPress codex pour découvrir toutes les variantes.
Page d’accueil
home.phpindex.php
Article de blog
single-post.phpsingle.phpsingular.php(articles et pages)index.php
Page
page.phpsingular.php(articles et pages)index.php
Catégorie
Une catégorie peut-être personnalisée de plusieurs manières, la plus simple est de créer un fichier PHP spécifique à la catégorie qui nous intéresse. Il suffit pour ça de récupérer l’id unique de la catégorie et de l’utiliser dans le nom du modèle.
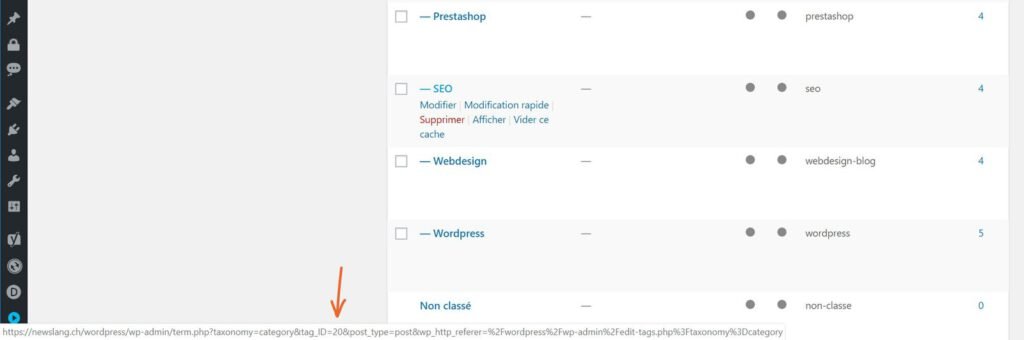
Pour récupérer l’id d’une catégorie, rendez-vous sur la page des Catégories et survolez le nom de la catégorie dans la liste sur la droite :

tag_ID affichéVous verrez alors apparaître le lien vers cette catégorie et dans ce lien se trouve l’attribut tag_ID, reprenez simplement la valeur indiquée. Dans cet exemple 20.
category-20.php: Modèle personnalisé spécifique à une catégoriecategory.phparchive.phpindex.php
Auteur d’articles
author.phparchive.phpindex.php
Page datée
Par exemple une page affichant les archives d’un mois donné.
date.phparchive.phpindex.php
Résultats de la recherche
search.phpindex.php
Erreur 404
Page affichée lorsque la page demandée n’existe pas ou plus.
J’en profite pour vous conseiller de ne pas l’oublier lors de la création de votre site. Une page 404 personnalisée donnera moins au visiteur l’impression d’un site « brisé » et il aura un meilleur sentiment de finition.
404.phpindex.php
Fichiers joints
Il s’agit des fichiers images, audio, texte, etc.
- Modèle spécifique au type de fichier par exemple :
image.php,video.php,audio.php,application.phpou tout préfixe de type MIME attachment.phpsingle.phpindex.php
Le modèle d’article
Le concept à comprendre ici est qu’il suffit dès lors de créer un nouveau fichier dans votre thème enfant appelé single.php qui gérera l’affichage de vos articles et le tour est joué
Ce nouveau modèle aura préséance sur les autres et sera le modèle par défaut affichant tous les articles. Il s’occupera également d’afficher vos fichiers joints si vous effectuez un lien vers ceux-ci, comme vous pouvez le voir dans la hiérarchie ci-dessus.
Si vous préférez ne modifier que les articles de blog sans toucher au modèle des fichiers joints ou projets, utilisez un modèle appelé single-post.php qui aura préséance sur single.php si on se réfère à l’infographie plus haut.
Dans le cas de cet article, nous créerons un fichier single.php qui s’occupera de tout ça.
Mise en place
Avant-propos
Afin de faciliter la gestion de ce fichier, l’idée est de partir d’un modèle existant. Vous pourriez essayer de créer votre modèle d’article de A à Z, mais vous risquez de vous compliquer la vie.
Pour vous assurer de réutiliser la même structure HTML (id, classes et types d’éléments) et de reprendre les classes PHP utilisées pour gérer l’affichage des articles, c’est la meilleure solution. D’autant que vous profiterez peut-être de fonctionnalités spécifiques au thème.
C’est également un très bon moyen d’apprendre le fonctionnement de ces modèles. Même si, vous le verrez par la suite, certains thèmes ont des modèles assez complexes, l’idée est de les simplifier pour faire ce dont vous avez besoin.
Créer votre fichier single.php
Commencez par vous connecter à votre FTP et naviguez jusqu’au dossier ou se trouvent vos thèmes :
[Dossier de WordPress]/wp-content/themes
Là, jetez un œil au contenu du dossier de votre thème parent, par exemple Divi :
[Dossier de WordPress]/wp-content/themes/Divi
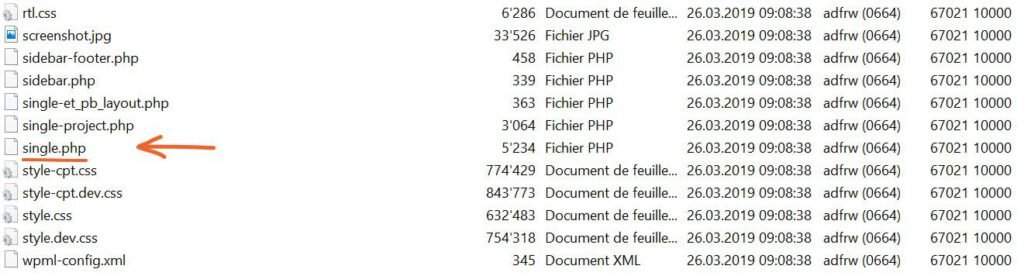
Dans ce dossier vous devriez trouver pas mal de fichiers qui définissent le fonctionnement du thème. Il est très peu probable que votre thème ne contienne pas déjà un fichier single.php pour présenter les articles de votre blog.

single.php est bien présent à la racine du dossierDonc rien de plus simple, il suffit de repérer ce fichier et de le copier (j’ai bien dit copier et non déplacer) dans le dossier de votre thème enfant :
[Dossier de WordPress]/wp-content/themes/[thème enfant]
Rappelez-vous, grâce au thème enfant, vous pouvez remplacer certaines fonctionnalités et modèles d’un thème parent sans pour autant l’endommager !
Modifier le fichier single.php
En ouvrant le fichier single.php, voici à peu près à quoi vous devez vous attendre (exemple ici d’un fichier Divi) :
<?php
get_header();
$show_default_title = get_post_meta( get_the_ID(), '_et_pb_show_title', true );
$is_page_builder_used = et_pb_is_pagebuilder_used( get_the_ID() );
?>
<div id="main-content">
<?php
if ( et_builder_is_product_tour_enabled() ):
// load fullwidth page in Product Tour mode
while ( have_posts() ): the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'et_pb_post' ); ?>>
<div class="entry-content">
<?php
the_content();
?>
</div> <!-- .entry-content -->
</article> <!-- .et_pb_post -->
<?php endwhile;
else:
?>
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<?php while ( have_posts() ) : the_post(); ?>
<?php
/**
* Fires before the title and post meta on single posts.
*
* @since 3.18.8
*/
do_action( 'et_before_post' );
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'et_pb_post' ); ?>>
<?php if ( ( 'off' !== $show_default_title && $is_page_builder_used ) || ! $is_page_builder_used ) { ?>
<div class="et_post_meta_wrapper">
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php
if ( ! post_password_required() ) :
et_divi_post_meta();
$thumb = '';
$width = (int) apply_filters( 'et_pb_index_blog_image_width', 1080 );
$height = (int) apply_filters( 'et_pb_index_blog_image_height', 675 );
$classtext = 'et_featured_image';
$titletext = get_the_title();
$thumbnail = get_thumbnail( $width, $height, $classtext, $titletext, $titletext, false, 'Blogimage' );
$thumb = $thumbnail["thumb"];
$post_format = et_pb_post_format();
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) {
printf(
'<div class="et_main_video_container">
%1$s
</div>',
et_core_esc_previously( $first_video )
);
} else if ( ! in_array( $post_format, array( 'gallery', 'link', 'quote' ) ) && 'on' === et_get_option( 'divi_thumbnails', 'on' ) && '' !== $thumb ) {
print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height );
} else if ( 'gallery' === $post_format ) {
et_pb_gallery_images();
}
?>
<?php
$text_color_class = et_divi_get_post_text_color();
$inline_style = et_divi_get_post_bg_inline_style();
switch ( $post_format ) {
case 'audio' :
$audio_player = et_pb_get_audio_player();
if ( $audio_player ) {
printf(
'<div class="et_audio_content%1$s"%2$s>
%3$s
</div>',
esc_attr( $text_color_class ),
et_core_esc_previously( $inline_style ),
et_core_esc_previously( $audio_player )
);
}
break;
case 'quote' :
printf(
'<div class="et_quote_content%2$s"%3$s>
%1$s
</div> <!-- .et_quote_content -->',
et_core_esc_previously( et_get_blockquote_in_content() ),
esc_attr( $text_color_class ),
et_core_esc_previously( $inline_style )
);
break;
case 'link' :
printf(
'<div class="et_link_content%3$s"%4$s>
<a href="%1$s" class="et_link_main_url">%2$s</a>
</div> <!-- .et_link_content -->',
esc_url( et_get_link_url() ),
esc_html( et_get_link_url() ),
esc_attr( $text_color_class ),
et_core_esc_previously( $inline_style )
);
break;
}
endif;
?>
</div> <!-- .et_post_meta_wrapper -->
<?php } ?>
<div class="entry-content">
<?php
do_action( 'et_before_content' );
the_content();
wp_link_pages( array( 'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'Divi' ), 'after' => '</div>' ) );
?>
</div> <!-- .entry-content -->
<div class="et_post_meta_wrapper">
<?php
if ( et_get_option('divi_468_enable') === 'on' ){
echo '<div class="et-single-post-ad">';
if ( et_get_option('divi_468_adsense') !== '' ) echo et_core_intentionally_unescaped( et_core_fix_unclosed_html_tags( et_get_option('divi_468_adsense') ), 'html' );
else { ?>
<a href="<?php echo esc_url(et_get_option('divi_468_url')); ?>"><img src="<?php echo esc_attr(et_get_option('divi_468_image')); ?>" alt="468" class="foursixeight" /></a>
<?php }
echo '</div> <!-- .et-single-post-ad -->';
}
/**
* Fires after the post content on single posts.
*
* @since 3.18.8
*/
do_action( 'et_after_post' );
if ( ( comments_open() || get_comments_number() ) && 'on' === et_get_option( 'divi_show_postcomments', 'on' ) ) {
comments_template( '', true );
}
?>
</div> <!-- .et_post_meta_wrapper -->
</article> <!-- .et_pb_post -->
<?php endwhile; ?>
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
</div> <!-- .container -->
<?php endif; ?>
</div> <!-- #main-content -->
<?php
get_footer();
Bon ça fait pas mal d’informations comme ça et il n’est pas forcément évident de s’y retrouver. Voici un petit descriptif des lignes mises en évidence dans le code :
- La récupération de l’en-tête et donc du menu, avec
get_header() - Une itération au travers de tous les posts avec
while (have_posts())qui affichera le contenu de votre article. Cette partie commence par définir l’en-tête de l’article en fonction de son type. Tout ça est spécifique à Divi. - Le conteneur avec la classe
entry-contentqui s’occupera d’afficher le contenu de l’article. Il appelle d’abord un filtre permettant d’afficher des informations avant le contenu, ensuitethe_content()affiche le contenu de l’article et la méthodewp_link_pages()s’occupe d’afficher la pagination. - Affichage de la fameuse barre latérale
- Et récupération du pied de page
Je vous propose une version commentée largement simplifiée, sans tout le décorum de Divi, pour vous aider à vous y retrouver :
<?php
// En-tête - Menu, logo, etc.
get_header();
?>
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'et_pb_post' ); ?>>
<div class="et_post_meta_wrapper">
<!-- Titre -->
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php
// Affichage des infos de l'article : date, auteur, catégorie, etc.
et_divi_post_meta();
?>
</div>
<?php
// Contenu
the_content();
// Pagination
wp_link_pages( array( 'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'Divi' ), 'after' => '</div>' ) );
?>
</article>
<?php
// Commentaires - Avec vérification s'ils doivent être affichés ou non
if ( ( comments_open() || get_comments_number() ) && 'on' === et_get_option( 'divi_show_postcomments', 'on' ) ) {
comments_template( '', true );
}
?>
<?php endwhile; ?>
</div><!-- #left-area -->
<?php get_sidebar(); ?>
</div><!-- #content-area -->
</div><!-- .container -->
</div><!-- #main-content -->
<?php
// Pied de page
get_footer();
?>
Cette conversion d’un fichier complexe vers un fichier simplifié vous permet de voir que vous avez le contrôle sur ce que vous affichez. Par exemple, vous n’utiliserez pas le constructeur Divi pour gérer cette page, alors pourquoi s’en soucier ?
Bien sûr vous pouvez vous inspirer du thème parent pour gérer les différents types d’articles (citations, vidéos, etc.) proposés par WordPress, mais pour un thème générique par défaut, ce deuxième fichier single.php suffit largement !
Vous remarquerez que les ids et classes des éléments HTML ont été conservées. Il n’est pas obligatoire de procéder de cette manière, certains styles peuvent vous encombrer, mais le mieux est de commencer avec les styles prédéfinis du thème (adaptés aux mobiles et qui fonctionnent bien par défaut) et de construire dessus.
Je ne vous guiderai pas pas à pas dans la modification de ce modèle, mais avec cette version simplifiée vous devriez pouvoir aisément créer ce dont vous avez besoin, les appels vers les méthodes PHP importantes sont toutes visibles ici, il ne reste plus qu’à écrire un peu de HTML et de CSS.
Et si vous avez des questions, n’hésitez pas à réagir dans les commentaires !
Astuces
Comme cet article n’est pas une démo complète de comment créer un modèle d’article, mais juste le point de départ, je vous propose de conclure avec 3 supers astuces pour aller encore plus loin avec les modèles de WordPress.
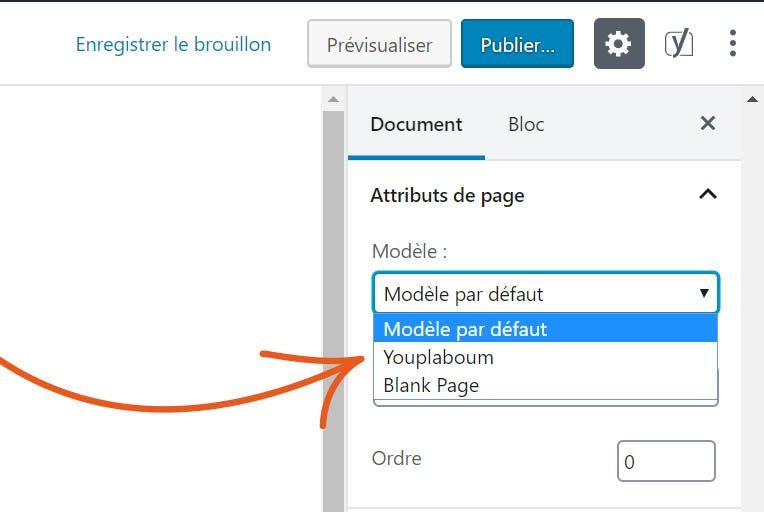
Créer des modèles de pages sélectionnables
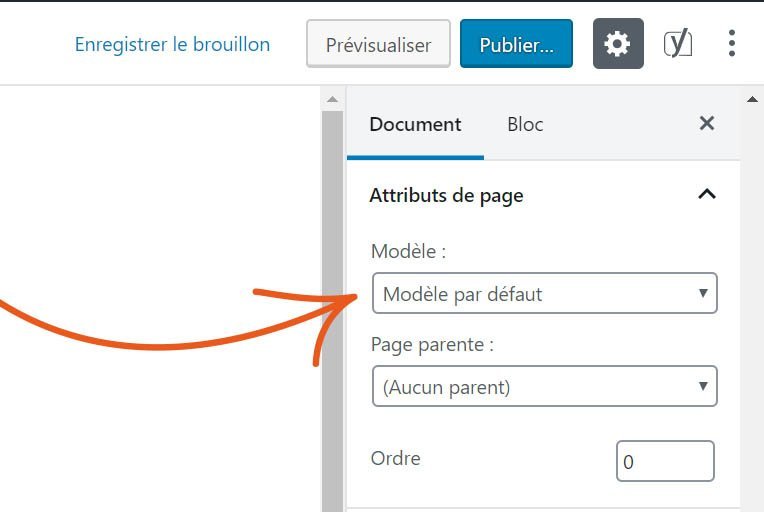
Vous avez certainement déjà remarqué cette section que vous trouverez dans la barre latérale de droite lors de l’édition d’une page, appelée Attributs de la page.

Dans cette section, se trouve une option Modèle et normalement, le modèle Modèle par défaut est sélectionné pour les pages, avec Divi, vous aurez également un modèle appelé Blank page.
Vous vous êtes peut-être déjà demandé comment faire pour créer un nouveau modèle dans cette liste ?
Rien de bien compliqué, à la racine de votre thème enfant, vous pouvez créer un fichier avec le nom que vous souhaitez, par exemple :
[thème enfant]/page-template-youplaboum.php
Dans mon cas, je préfixe toujours mes modèles de page-template-[nom].php afin de m’y retrouver si mon thème enfant contient déjà pas mal de modèles personnalisés.
Pour le fichier créé, vous pouvez au choix procéder sur la même base que l’exemple d’article cité plus haut, comme les pages se comportent de la même manière. Ou alors vous pouvez créer votre modèle intégralement personnalisé.
Par exemple, ma page de contact est un modèle personnalisé de A à Z, qui n’utilise pas Divi, et dans laquelle j’utilise les méthodes de WordPress, par exemple wp_mail pour l’envoi d’e-mail.
Mais pour que ce fichier apparaisse dans la liste de vos modèles, il faut :
- Qu’il soit placé à la racine de votre thème enfant
- Que vous débutiez le fichier avec un commentaire PHP spécifique
Voici le code à entrer en tout début de votre fichier de modèle pour qu’il apparaisse dans cette liste :
<?php
/*
Template Name: Youplaboum
*/
[...]
Tout simplement. On commence par ouvrir une balise <?php, puis on saisi un commentaire en donnant l’attribut Template Name et en spécifiant son nom (entièrement personnalisable).
Le résultat :

Il existe effectivement d’autres manières de cibler le modèle d’une page, mais avec cette solution, c’est vous qui avez le contrôle.
Une fois le modèle créé, il vous suffit de l’appliquer aux pages qui vous intéressent.
Utiliser un modèle spécifique en fonction de la catégorie
Cette option peut-être intéressante pour séparer différentes parties de votre blog ou de votre site. Je l’utilise moi-même pour gérer des modèles différents pour mes articles de ressources et mes articles de blog comme celui-ci.
Pour ce faire, nous allons utiliser un filtre dans le fichier functions.php. Ce fichier doit se trouver à la racine de votre thème enfant.
Cette méthode s’exécutera sur le filtre appelé single_template, ce filtre est utilisé pour charger le modèle à utiliser en fonction de la requête donnée.
function my_single_template($single) {
// Récupère la variable globale $post qui contient les informations de l'article demandé
global $post;
// Récupère le chemin vers les fichiers de style du thème, ce qui nous donne le chemin exact du dossier du thème enfant
// auquel nous ajoutons le dossier "/single" dans lequel se trouveront nos modèles spécifiques à chaque catégorie
$single_path = get_stylesheet_directory() . '/single';
// Cette boucle traverse toutes les catégories de l'article actuel
foreach((array)get_the_category() as $cat) :
// Pour chaque catégorie le système va voir si un fichier existe pour cette catégorie
// Par exemple si cet article appartient à la catégorie "SEO" dont le slug est "seo"
// cette fonction regardera si le fichier "/single/single-seo.php" existe.
// Si ce fichier existe c'est cette valeur qui est retournée et WordPress utilisera ce modèle
if(file_exists($single_path . '/single-' . $cat->slug . '.php'))
return $single_path . '/single-' . $cat->slug . '.php';
endforeach;
}
// Enregistrement du filtre
add_filter('single_template', 'my_single_template');
Ce code commenté devrait être suffisamment clair. Tout ce qu’il vous reste à faire est de créer un dossier /single dans votre thème enfant et d’y ajouter les modèles spécifiques aux catégories qui vous intéressent. Sous cette forme :
single-[slug de la catégorie].php
Et le mieux, c’est que ce filtre laisse le comportement de base de WordPress en fonction. Donc si un article est de catégorie Webdesign avec le slug webdesign, mais qu’aucun fichier appelé :
[thème enfant]/single/single-webdesign.php
N’est trouvé, WordPress se rabattra sur le bon vieux :
[thème enfant]/single.php
Et s’il n’existe pas continuera son chemin jusqu’à index.php. Plutôt cool non ?
Utiliser le Divi Builder pour créer votre modèle
Petite astuce sympa si vous utilisez Divi, il est possible d’utiliser le Divi Builder pour construire des parties de votre modèle.
Un exemple : si vous regardez mon site, vous verrez qu’en bas de page s’affiche systématiquement le même pied de page. Ce pied de page a été créé dans Divi comme élément global et si je le modifie dans la librairie de Divi, il sera modifié sur toutes les pages.
Sympa non ? Du coup, dans mon fichier single.php, qui me permet d’afficher mes articles, j’aimerais pouvoir utiliser le même pied de page.
Je pourrais bien sûr m’amuser à copier-coller le code HTML du pied de page, mais à chaque modification de ce dernier, je devrais refaire l’opération.
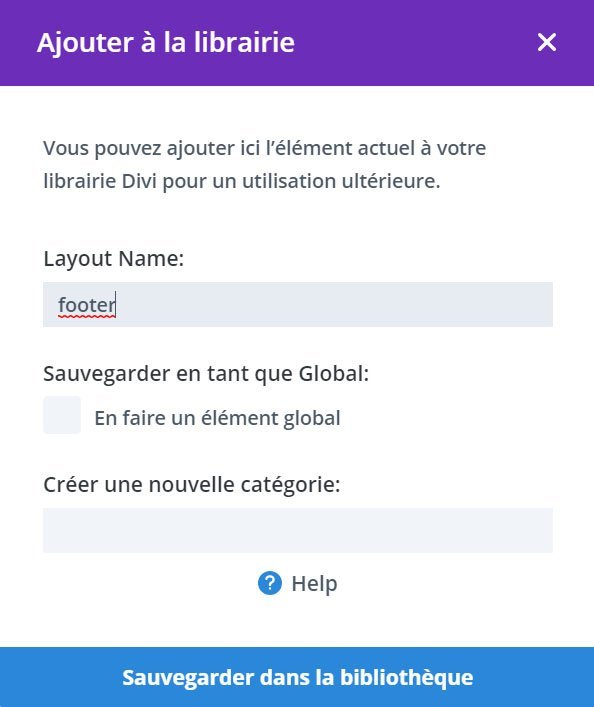
Avec cette astuce, réutilisez une section ou une ligne enregistrée dans Divi dans vos modèles personnalisés. Commencez par enregistrer l’élément qui vous intéresse dans votre bibliothèque Divi.

Pour information, il n’est pas nécessaire d’en faire un élément global pour que cette technique fonctionne même après modification de l’élément.
Puisque la technique utilisée va simplement afficher cette partie de contenu, tel qu’elle est enregistrée dans la bibliothèque, au visiteur.

Une fois l’élément enregistré, dans votre console d’administration rendez-vous dans Divi > Bibliothèque Divi pour afficher tous les éléments enregistrés.

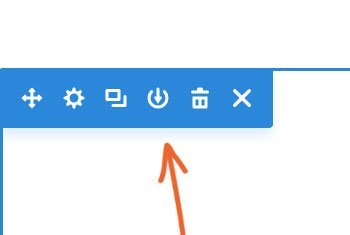
Et passez avec la souris sur l’élément que vous souhaitez afficher dans votre modèle. Comme précédemment, ceci vous affichera le lien vers l’élément et vous obtiendrez son id unique présent dans l’attribut post :

Ensuite dans votre modèle, il suffit d’appeler le shortcode permettant de charger cet élément. Pour cet exemple, il faut utiliser le shortcode fourni par Divi permettant d’afficher une section.
On affichera donc le résultat (grâce à echo) de l’appel de la méthode do_shortcode qui exécutera le shortcode donné en paramètre. Ce shortcode contiendra le type d’élément à afficher et l’id unique de cet élément :
<div>
<?php echo do_shortcode('[[et_pb_section global_module="154"]][/et_pb_section]]'); ?>
</div>
Attention à bien choisir le shortcode spécifique au type d’élément enregistré dans la librairie.
- Section :
[[et_pb_section]] - Ligne :
[[et_pb_row]]
Ensuite rien ne vous empêche d’aller modifier cet élément dans la librairie. Vous pourrez alors constater que cette modification se sera répercutée dans votre modèle personnalisé.
C’est pas beau ça ?
Conclusion
WordPress propose tout une panoplie de manières de gérer, modifier, combiner vos modèles et les possibilités sont nombreuses pour qui est prêt à creuser un peu pour personnaliser ses modèles.
Avec l’arrivée de Divi 4.0, sur lequel je reviendrai bientôt, qui intègre désormais la possibilité de modifier ces modèles nativement, je trouvais important de revenir sur les bases.
Comme je vais certainement m’attaquer à un tutoriel sur cette nouvelle version de Divi, il est à mon avis impératif de bien comprendre le fonctionnement de base de WordPress pour mieux comprendre les avantages de Divi, ses nouvelles possibilités offertes, mais aussi ses limitations.
Mise à jour : Mon tutoriel sur Divi est en ligne : découvrez comment modifier les modèles de votre site WordPress à l’aide de Divi 4.0 !
WordPress est un CMS open source très bien documenté, avec une importante communauté, les possibilités qu’il offre, pour peu que l’on soit prêt à mettre un peu les mains dans le PHP, sont énormes. Bien souvent, vous pourrez en tirer profit sans avoir à installer de thème ou module supplémentaire.
Comprendre le fonctionnement des thèmes dans WordPress, la hiérarchie, les possibilités de personnalisations est une première étape qui vous permettra peut-être de sortir des limites apparentes du CMS !

10 réponses
Bonjour,
C’est très utile, merci
Bonjour Aina,
Avec un peu de retard, merci du retour et content d’avoir pu vous aider 🙂
Super article ainsi que celui sur Divi 4.0, j’ai particulièrement apprécié d’avoir des schémas clairs des hiérarchies de Wordpress, j’avais mollement cherché au paravant mais les votre sont très claires et simple, nickel !
J’ai une petite question sur Divi, j’ai pas mal galeré avec sa génération de fichiers statiques. J’ai bien testé les options sur les pages et dans les settings pour désactiver la génération de fichiers statiques pendant le dev, mais j’ai toujours des morceaux qui restes par ci par là !
Comment vous gérez ça vous ?
J’ai en particulier des morceaux de css « inline » de divi: [xxx]-cached-inline-styles qui sont pénibles à supprimer.
Bonjour César,
Déjà, merci beaucoup pour le retour et les commentaires !
Pour Divi et son système de génération de fichiers statiques, il s’agit d’une nouveauté qu’ils avaient intégrée en 2017 et qui m’a aussi causé pas mal de soucis. Sur certains projets, j’ai été obligé de la désactiver pour éviter les problèmes. Même en supprimant le cache, les soucis persistaient.
Par contre je n’ai jamais eu le cas ou des parties de code restaient visibles malgré la suppression des fichiers statiques et la désactivation de cette fonction. Le mieux est peut-être de demander directement sur le forum d’Elegant Themes ?
Navré de ne pas pouvoir vous être d’une plus grande aide !
Bonjour !
J’aimerais savoir s’il est possible d’exporter un modèle de page et de récupérer ensuite le fichier source en .php pour pouvoir le modifier directement dans le code (en plaçant ce fichier dans le thème enfant) ? Je ne sais pas si ma question est claire.
En fait je souhaiterais récupérer une section avec un module « blog » (format de présentation grid) pour avoir les bases et pouvoir retravailler dans le code le fichier source (PHP, HTML et CSS). Est-ce possible ?
Bonjour Cerise,
Je ne suis pas certain de comprendre. Ce module « blog » dont vous parlez, il provient d’un plug-in externe ? Divi ? Elementor ou autre ? Et vous aimeriez en fait en reprendre le code pour modifier le modèle de votre blog à partir des fichiers PHP ?
Il n’est pas possible de faire un tel export. Il est possible d’aller chercher le code qui exécute ce module dans WordPress et d’essayer de le dupliquer, mais vous allez vous amuser.
Sans recréer manuellement le code du module, ça risque d’être difficile. Par contre si le module en question peut être appelé à partir d’un shortcode, vous pourriez modifier le modèle de votre blog et tenter d’exécuter le shortcode en question dans votre modèle avec la méthode
do_shortcode("[nom du shortcode]");.Pas sûr que j’ai bien compris vos besoins, mais j’espère que ça vous aidera !
Merci pour votre aide ! 2 jours à chercher l’info en + récente. J’avais trouvé les soluces avec include et templatepath mais il était dit que c’était l’ancienne version. Maintenant j’ai 1 design pour chaque catégorie et chaque article ! Est-ce cette méthode qui pourrait être utilisée pour faire un site d’annonces sur toutes la France avec 1 trentaine de catégories et 1 millier de villes ? ou 1 site de ventes de vêtements avec 40 000 références ?
Merci pour votre réponse et surtout déjà pour ce code !
Bonjour Séverine,
Ravi d’avoir pu vous aider ! Alors les méthodes sont nombreuses, il est aussi possible de passer par des constructeurs de thèmes comme Divi ou Elementor qui permettent de faire beaucoup.
Mais si vous voulez une méthode qui n’alourdira pas votre site et qui vous donnera un contrôle total (même si c’est plus de travail) ces méthodes peuvent très bien s’appliquer aux situations que vous mentionnez. Après bien sûr, il faut quelque chose de solide en termes de code avec ce genre de gros contenus !
Bon courage à vous pour la suite de ce / ces projets 🙂
Bonjour,
Super article !
Je voudrais juste poser une question : est-ce qu’aujourd’hui – on est bien à une année de la publication de votre article -, DIVI ne propose pas des solutions plus poussées de modification des affichages des posts (différentes grilles personnalisables), et ce sans devoir coder ?
NB. Je suis journaliste et je voudrais créer un site d’actualités avec un affichage principal des nouveaux articles, ainsi que d’autres affichages (catégories d’articles, vidéos…), dans la page d’accueil.
Merci infiniment
Bonjour Hamid,
Merci pour votre message !
Ma publication de l’article était arrivé, il me semble, à peine avant la publication de Divi 4.0 qui permettait alors de gérer un thème complet, dont les articles WordPress. J’en avais d’ailleurs fait un article !
Depuis déjà mi-2019 cependant, je n’utilise plus Divi (trop lourd, gourmand, pas assez d’options quand on est dev, etc.), je ne peux pas vraiment vous dire quelles évolutions ils ont intégrées depuis, mais avec le thème builder vous pourrez peut-être réussir à faire ce dont vous avez un besoin.
Bonne suite avec ça !