Probablement une des extensions WordPress les plus connues et utilisées, Advanced Custom Fields, souvent appelé ACF, vaut largement sa popularité. ACF vous permet de faire tellement de choses ! Découvrons tout d’abord les bases de l’extension, ainsi qu’un cas pratique facile pour débuter et vous permettre d’utiliser ACF dans votre projet.
Je l’avoue, je suis coupable d’avoir sous-estimé ACF pendant bien trop longtemps. Ne l’utilisant que rarement et, souvent, qu’à moitié, pour enrichir un peu mon contenu.
Et c’est en tombant sur un projet de site développé par une autre entreprise, en ayant la possibilité de voir d’autres implémentations d’ACF que je me suis rendu compte de sa puissance. Et sans forcément rendre son utilisation plus complexe.
Grâce à ses nombreuses fonctionnalités, sa facilité d’utilisation impressionnante et sa richesse, ACF est un fabuleux moyen d’étendre les fonctionnalités natives de WordPress, de créer ses propres fonctions, d’offrir une meilleure expérience aux administrateurs d’un site, etc.
Pourquoi utiliser Advanced Custom Fields ?

Tout d’abord, même si ACF c’est génial, dans beaucoup de cas et dans une bonne partie de mes projets, je ne l’utilise pas. Parce qu’il n’est pas toujours pertinent et que son utilisation dépend de vos besoins.
Mais si vous pensez qu’il ne peut vous être utile que si vous souhaitez offrir des champs supplémentaires à vos articles par exemple, détrompez-vous, couplé à quelques techniques, ACF peut vous permettre de faire beaucoup plus.
Vous pourrez par exemple :
- Créer des modèles personnalisés pour vos vues et, en fonction du modèle choisi, proposer des champs à compléter et contrôler complètement l’expérience utilisateur dans l’administration du site
- Gérer des offres d’emplois
- Créer des événements auxquels vos visiteurs pourront s’inscrire
- Étendre l’inscription à votre site avec des champs supplémentaires
- Créer un annuaire, quel qu’il soit avec des filtres de recherche
- Etc.
ACF permet de créer des groupes de champs, qui s’afficheront en fonction d’un certain nombre de conditions (type de publication, modèle choisi, etc.).
Les types de champs proposés sont nombreux, champs de texte, de date, zone de texte, nombre, e-mail, site Internet, objet (article par exemple), groupe de champs, etc.
Les possibilités sont énormes et pour chaque champ, vous pourrez définir s’ils sont requis, créer des validations et des logiques conditionnelles, tout ça facilement, pratiquement sans friction, rapidement et aidés par une interface intuitive et une documentation complète.
Quelle différence avec les champs personnalisés ?
Les champs personnalisés de WordPress sont pratiques pour ajouter quelques informations supplémentaires sur un article. Leur but se limite donc en général à l’ajout de métadonnée à une publication.
Ils sont importants parce qu’une grande partie des extensions que vous installez utilisent ces métadonnées pour ajouter et étendre les fonctionnalités des publications.
Ce système natif est pratique pour le développeur et il est aussi utilisable si vous souhaitez offrir des informations supplémentaires que peuvent saisir les utilisateurs de l’administration de WordPress, sans installer de module complémentaire.
Par exemple si vous souhaitez préciser le temps de lecture d’un article, qui s’afficherait dans l’en-tête, ou ajouter des métadonnées basiques à votre publication.
Mais pour être franc, même si je ne suis pas toujours fan de l’installation d’extensions sauvages qui peuvent alourdir votre site WordPress, si vous souhaitez relever un peu l’expérience utilisateur et proposer quelque chose de propre, fonctionnel et qui fasse le job… utilisez ACF.
L’interface des champs personnalisés de WordPress n’est pas idéale pour un développeur, alors je ne vous explique pas l’expérience utilisateur classique. Pour avoir essayé, « l’ajout » de champ personnalisé est même un peu contre-intuitif pour certains.
Faut-il acheter la version payante d’ACF ?
En tant que professionnel, j’ai la version payante Pro de Advanced Custom Fields. Et comme ACF met en avant qu’une version payante existe, on se dit toujours que la gratuite sera une version très limitée et bourrée de pubs.
Étonnement… non. La version gratuite de ACF est déjà très puissante, vous proposer toutes les fonctionnalités de base, une batterie de type de champs, des logiques conditionnelles, etc.
Dans une majorité des cas, la version gratuite sera parfaitement adaptée à vos besoins. Concrètement, voici les principales options supplémentaires offertes par la solution payante.
Répéteur
Ce type de bloc vous permet d’ajouter un sous-groupe de champ qui sera répété. Pour vous donner un exemple, imaginons que vous ayez des pages où vous présenter le plan de formations avec plusieurs intervenants.
Vous pourrez, grâce au répéteur, ajouter autant d’intervenants que vous le souhaitez. Et pour chaque intervenant, proposer des informations spécifiques (nom, fonction, heure de passage, etc.).
Pages d’options / réglages
Cette fonctionnalité permet de créer une section entière dans le menu de gauche de WordPress et de créer une ou plusieurs pages d’options pour votre site Internet.
Ensuite depuis le code, vous pourrez accéder aux informations de ces pages de réglage pour altérer le fonctionnement du site ou simplement afficher ces valeurs aux visiteurs.
Blocs ACF
Avec cette fonctionnalité il est possible de créer des blocs personnalisés (avec du PHP) qui peuvent ensuite être intégrés selon vos besoins au sein d’une page.
Contenu flexible
Ce type de champ permettra d’ajouter une série d’autres blocs à l’intérieur, que ce soit du texte riche avec mise en forme et image, des images, etc.
Clone
Cela permet de cloner des champs déjà existants dans un autre groupe de champ. Si par exemple vous avez un groupe de champ XY avec un contenu flexible complexe, vous pourrez le sélectionner pour le réutiliser dans un autre groupe en quelques secondes.
Galerie
Permets de gérer facilement une galerie de photo au sein d’un champ personnalisé.
Cas pratique
Pour cet exemple, nous resterons assez simples. Pour ce faire nous allons créer un groupe de champs à ajouter sur les publications de type article.
Ce groupe de champs contiendra :
- Le temps de lecture de l’article qu’on affichera sous le titre par exemple
- Une couleur qui sera utilisée pour l’en-tête de l’article, comme je le fais sur mon blog
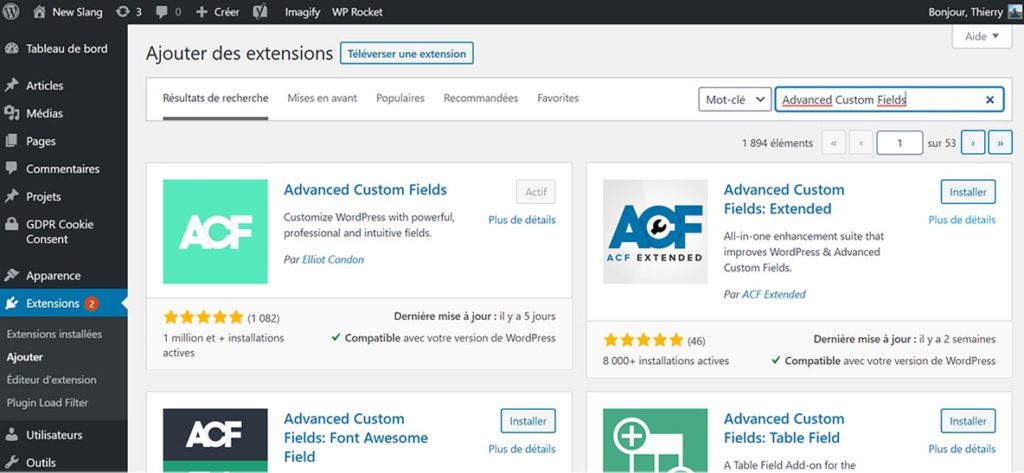
Pour l’installation, rien de bien compliqué, vous pourrez trouver ACF dans la liste des extensions directement depuis Extensions > Ajouter dans le menu de WordPress, en tapant Advanced Custom Fields.

Ajouter un groupe de champ
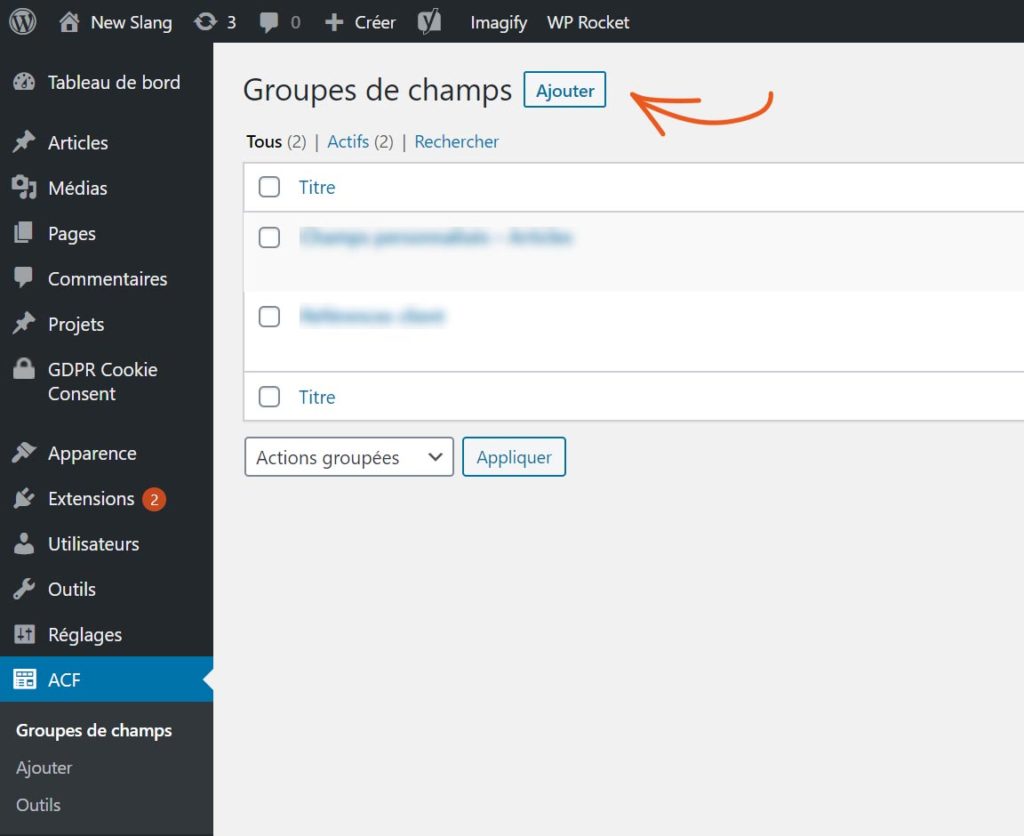
Rendez-vous dans le menu ACF apparu à gauche dans la barre latérale de l’administration de WordPress et cliquez sur Ajouter dans le titre à côté de Groupes de champs.

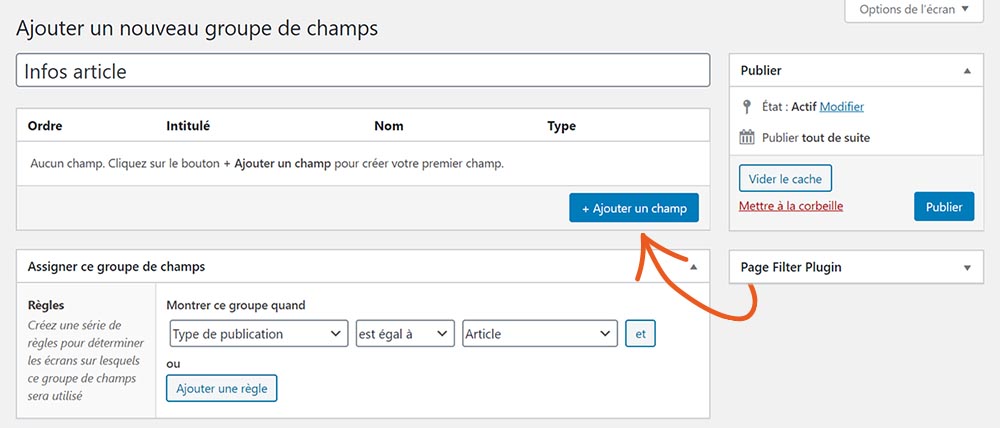
Dans cette nouvelle fenêtre, vous commencerez d’abord par entrer un titre, un nom, pour ce groupe de champ qui vous permettra de l’identifier. Je choisis Infos article, parce comme je n’ai pas d’idée.
Puis cliquez sur Ajouter un champ pour ajouter votre premier champ personnalisé.

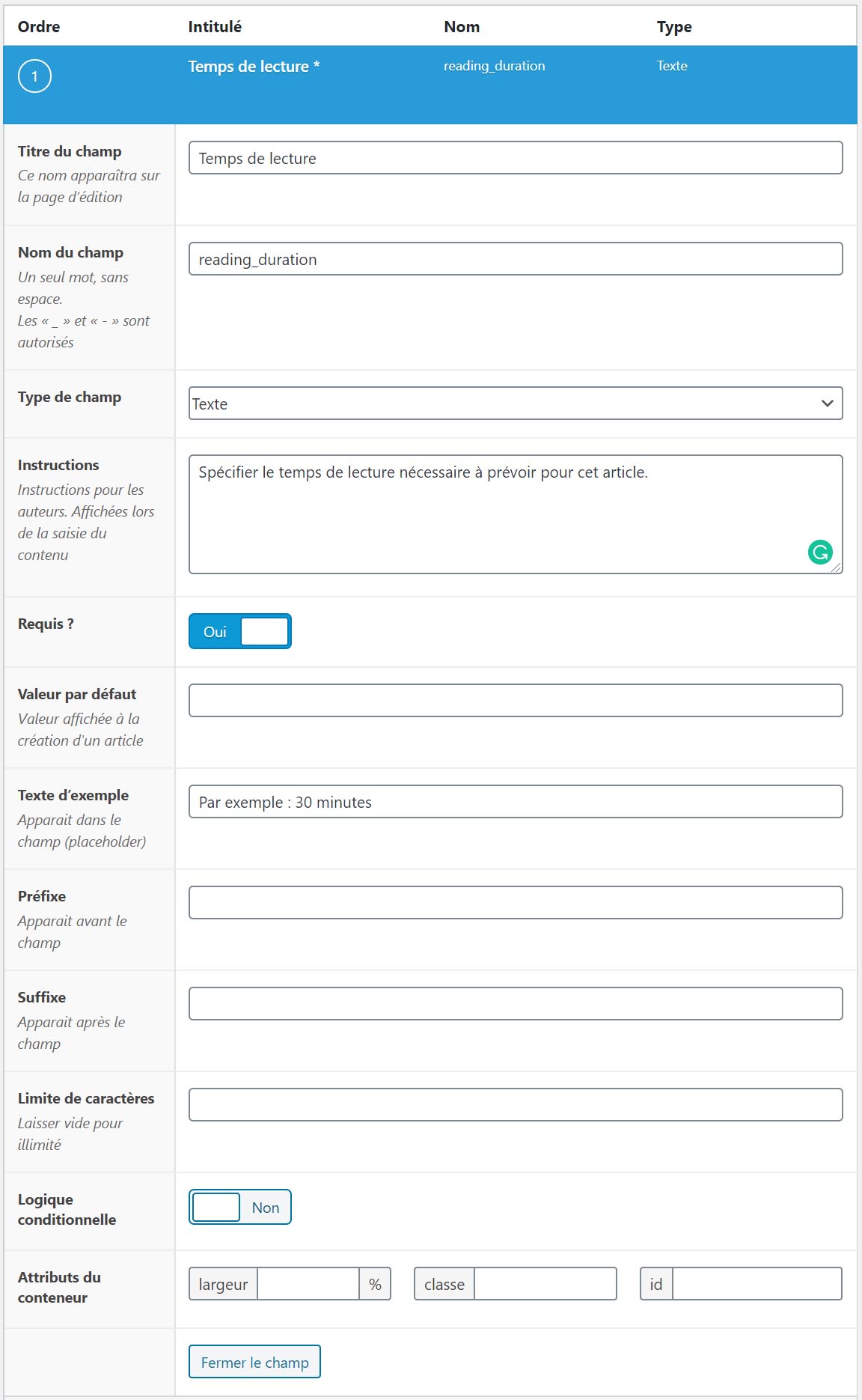
Là vous verrez se dérouler devant vous toute la puissance de ACF ! Pour le moment, nous resterons simples, voici comment créer un champ de texte simple permettant d’indiquer la durée de lecture d’un article.

Voici un descriptif des champs :
- Titre du champ : Label du champ affiché lors de sa modification
- Nom du champ : Ce nom est un identifiant unique utilisé dans le code, sans espace, j’utilise l’anglais par convention et habitude de développeur, mais ce n’est pas obligatoire
- Type de champ : Ici texte, mais il en existe des tonnes (zone de texte, glissière, e-mail, URL, nombre, groupe, etc.)
- Instructions : Affiché sous le champ, permets de donner plus d’infos à l’utilisateur à la saisie dans l’administration
- Requis : Plutôt clair
- Valeur par défaut : Utile pour gérer une valeur qui sera systématiquement utilisée si aucune saisie n’est faite
- Texte d’exemple : Il s’agit du texte affiché dans le champ de texte (le placeholder)
- Préfixe et Suffixe : Permets d’afficher des infos avant et après le champ. Par exemple si on veut donner une unité on pourrait saisir « litres » après le champ.
- Limite de caractères : Plutôt clair
- Logique conditionnelle : Cette partie permet de définir sous quelles règles le champ doit s’afficher. Si on avait un autre champ Oui/Non qui s’appellerait Indiquer la durée de lecture, il serait possible de n’afficher ce champ Temps de lecture que si ce premier champ est à Oui.
- Attributs du conteneur : Permets de gérer l’affichage dans l’administration avec classe, id et en spécifiant une largeur en %.
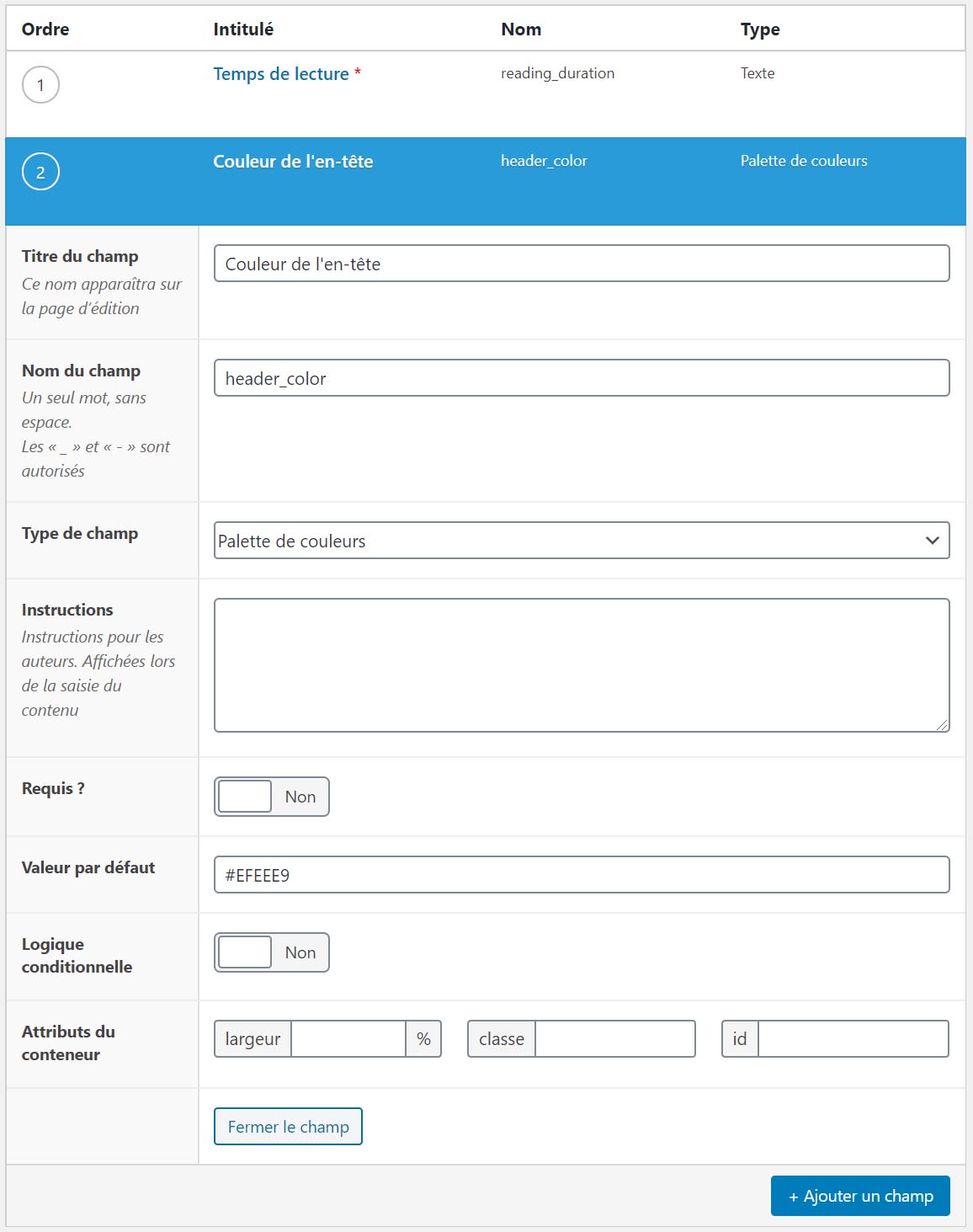
Nous verrons plus loin à quoi ressemblera ce champ dans l’administration. Avant ça, créons notre deuxième champ, permettant de définir la couleur d’en-tête.

Dans le type de champ j’ai choisi Palette de couleurs (affiché grâce à jQuery et qui permet de choisir une couleur hexadécimale) et j’ai mis comme valeur par défaut celle utilisée sur mon blog.
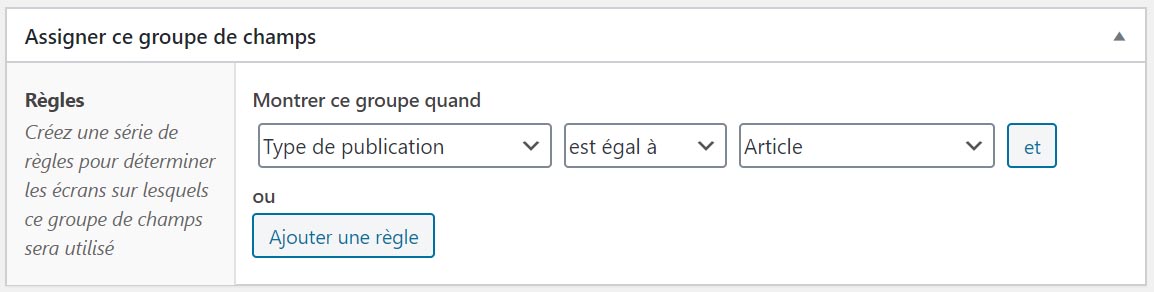
Une fois que les champs du groupe sont créés, on peut définir les conditions d’affichage du groupe. Et vous verrez que les possibilités sont nombreuses. Pour cet exemple, on peut garder les options par défaut :

Ici on veut donc afficher ce groupe uniquement sur les articles. Plutôt simple. Mais en fouillant un peu vous verrez que vous pourrez créer une quantité de conditions et les cumuler selon vos besoins.
Par exemple vous pourrez choisir d’afficher ce groupe uniquement pour certains modèles d’articles que vous aurez créés, en fonction du modèle de page, de la page parente, de la catégorie de la publication, s’il s’agit d’un fichier de type média et en fonction de son type (jpeg, gif, png, mp4, mov, pdf, zip, etc.).
Les possibilités sont immenses !
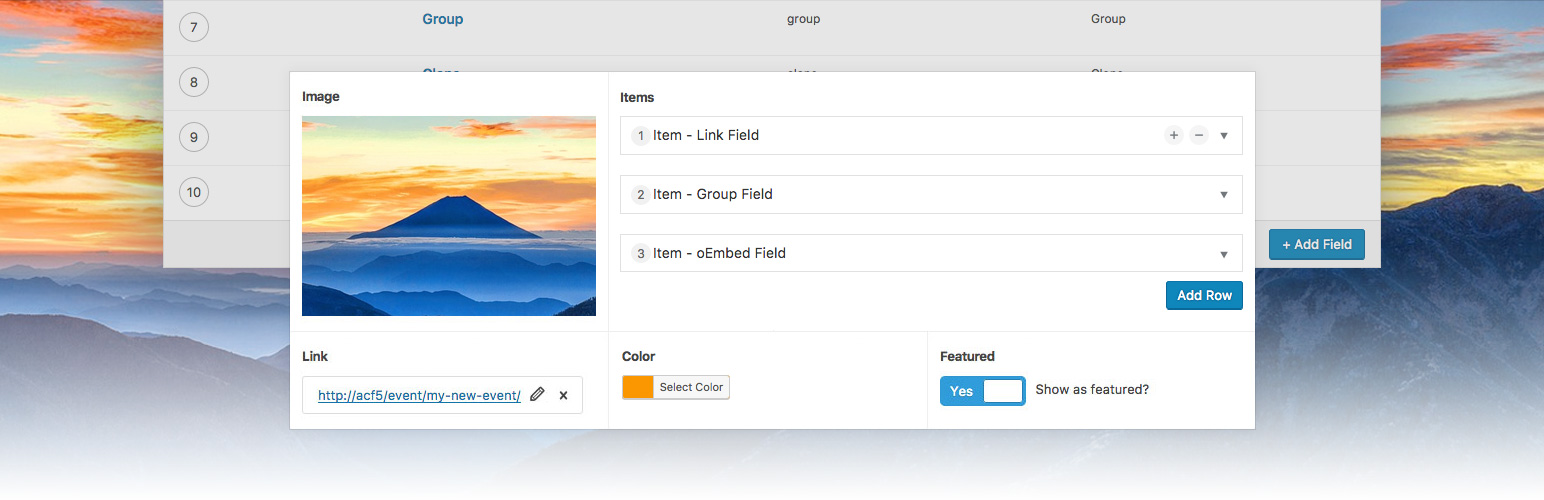
Dernière étape, gérez l’affichage du groupe de champ. Je n’entrerai pas dans les détails, si vous laissez tout ça par défaut cela suffira largement et les champs personnalisés s’afficheront après le contenu de l’article, dans un carré blanc spécifique.
Voici à quoi ressemblent ces 2 champs :

Afficher les champs sur votre site
Grâce au shortcode fourni
Première solution pour ajouter un champ au sein de n’importe quel contenu, vous pouvez utiliser le shortcode fourni par ACF. Voici comme l’utiliser :
[[acf field="field_name" post_id="123"]]
Ce shortcode prend deux paramètres :
field: Le nom du champ, donc son identifiant unique, par exemplereading_durationsi on reprend mon champ Temps de lecturepost_id: L’ID du poste pour lequel récupérer le champ. Ce champ est facultatif, s’il n’est pas donné ACF ira chercher le champ donné dans le post actuel
Quand on travaille dans WordPress, il existe pratiquement toujours, au sein du contenu, une variable de contenu global appelée post. Celle-ci peut représenter le contenu de n’importe quel type de publication.
Si dans un article pour lequel vous aurez ajouté un champ reading_duration avec la valeur 10 minutes vous entrez, au sein du contenu de votre article, ce texte :
Temps de lecture : [[acf field="reading_duration"]]
Le résultat deviendra :
Temps de lecture : 10 minutes
Parce que WordPress saura qu’il faudra qu’il accède au champ ACF reading_duration de l’article actuel.
Par contre, pouvoir changer la couleur de fond de l’en-tête de votre article en vous basant sur la valeur header_color créée plus haut ne pourra pas se faire sans toucher un peu au code !
À moins que vous utilisiez Divi, dans ce cas découvrez ma solution plus bas.
En créant votre propre shortcode
Deuxième solution, vous pouvez vous créer votre propre shortcode. Si vous souhaitez en savoir plus sur la création de shortcode dans WordPress, jetez un œil à mon article sur le sujet.
L’idée est de créer un petit code réutilisable dans WordPress pour afficher les informations dont vous avez besoin. Pour ce faire vous aurez besoin d’avoir créé un thème enfant pour votre thème WordPress, car vous devrez modifier le contenu du fichier functions.php.
Nous allons donc créer un shortcode appelé infos_article, qui affichera le texte Temps de lecture, dont voici le code commenté :
// Fonction exécutée par le shortcode
function infos_article_shortcode($attr) {
// Récupère la variable reading_duration
$reading_duration = the_field("reading_duration");
// Retourne la valeur en HTML
return "<div class='reading_duration'>Temps de lecture : {$reading_duration}</div>";
}
// Enregistre le shortcode pour pouvoir l'utiliser en lui
// spécifiant la fonction à exécuter
add_shortcode('infos_article', 'infos_article_shortcode');
Grâce à cette solution, vous pourrez simplement entrer [infos_article] dans le contenu de votre article, pour afficher cette information.
Pas une très grande avancée par rapport à la solution précédente me direz-vous. Cependant si vous souhaitez changer Temps de lecture en Durée de lecture, vous n’aurez à le faire qu’à un endroit et à chaque appel du shortcode, le texte sera changé automatiquement.
Pour gérer l’affichage des couleurs, un simple shortcode pourrait être utilisé en fonction du besoin. Mais si on veut vraiment pouvoir personnaliser la couleur de fond de l’en-tête d’un article, il faudra s’attaquer aux modèles.
En créant votre propre modèle
Avant de vous attaquer à la modification des modèles dans WordPress et même si je vous détaillerai une partie du processus, je vous conseille de :
- Consulter mon article complet sur la gestion des modèles dans WordPress
- Créer un thème enfant avec mon générateur (étape primordiale)
Envie d’accélérer le processus ?
Téléchargez le squelette d’un thème WordPress personnalisable
Ce squelette de thème enfant entièrement commenté vous guidera pour vous permettre de personnaliser votre site jusqu’à l’os 🙂

Une fois que vous aurez créé votre thème enfant, il faudra créer votre propre modèle. Comme notre exemple se concentre uniquement sur les articles, le plus simple est de créer un fichier single.php au sein de votre thème enfant.
Le fichier single.php est le modèle utilisé pour gérer l’affichage des articles. Il est également utilisé pour afficher les éléments de types attachements (médias).
Une fois ce fichier créé, vous pouvez soit reprendre son contenu à partir du modèle de votre thème parent qui contiendra certainement un fichier single.php et le personnaliser selon vos besoins, soit le créer de toutes pièces.
Voici un exemple de fichier single.php, celui que j’utilise dans le squelette de thème évoqué au-dessus :
<?php
// Récupère l'en-tête de la page, basée sur les réglages du thèmes et du site
get_header();
?>
<!-- Vous pouvez commencer à personnaliser les classes CSS pour les réutiliser après -->
<div id="main-content" class="article-wrapper">
<?php
// Utilise une boucle car il est possible que la page traite plusieurs articles,
// comme pour une page de catégories ou d'archives. C'est la convention dans WordPress
while ( have_posts() ) : the_post();
?>
<!-- En-tête de l'article, page, projet -->
<div id="article-header">
<!-- Affiche le titre -->
<h1><?php the_title(); ?></h1>
<div class="article-meta">
<!-- Données meta de l'article - Nom de l'auteur (the_author), date de publication (the_date), catégories séparées par un espace (the_category) -->
Par <span class="author vcard"><?php the_author(); ?></span> |
<span class="published"><?php the_date(); ?></span> |
<span class="categories"><?php the_category(' '); ?></span>
</div>
<!-- Affiche l'image mise en avant (the_post_tumbnail) -->
<a class="article-featured-image" href="<?php the_permalink(); ?>">
<?php the_post_thumbnail("medium")); ?>
</a>
</div>
<!-- Contenu -->
<div id="article-content">
<!-- Ajoute l'id du post en ID HTML et la liste des classes générées avec la méthode post_class -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
// Afiche le contenu
the_content();
?>
</div>
</article>
</div>
</div>
<?php endwhile; ?>
<div id="page-footer">
<!-- Votre pied de page personnalisé -->
</div>
</div>
<?php
// Récupère le pied de page, basé sur les réglages du thème et du site
get_footer();
Ce code devrait être suffisamment clair avec les commentaires pour vous permettre de comprendre le fonctionnement.
Maintenant, pour ajouter le temps de lecture et une couleur différente pour l’en-tête, rien de bien compliqué. Voici la nouvelle version abrégée du code, avec les lignes modifiées mises en avant :
<?php
// Récupère l'en-tête de la page, basée sur les réglages du thèmes et du site
get_header();
?>
<!-- Vous pouvez commencer à personnaliser les classes pour les réutiliser après -->
<div id="main-content" class="article-wrapper">
<?php
// Utilise une boucle car il est possible que la page traite plusieurs articles,
// comme pour une page de catégories ou d'archives. C'est la convention dans WordPress
while ( have_posts() ) : the_post();
?>
<!-- En-tête de l'article, page, projet -->
<div id="article-header" style="background-color: <?php echo(get_field(" header_color ")); ?>">
<!-- Affiche le titre -->
<h1><?php the_title(); ?></h1>
<div class="article-meta">
<!-- Données meta de l'article - Nom de l'auteur (the_author), date de publication (the_date), catégories séparées par un espace (the_category) -->
Par <span class="author vcard"><?php the_author(); ?></span> |
<span class="published"><?php the_date(); ?></span> |
<span class="categories"><?php the_category(' '); ?></span> |
<span class="reading_duration">Temps de lecture : <?php echo(get_field("reading_duration")); ?></span>
</div>
[...]
Voici une rapide description de ces modifications :
- Ligne 15 : Je récupère la valeur du champ
header_coloravecget_fieldpour l’utiliser comme couleur de fond spécifiée pour cet article. Si celle-ci n’a pas été spécifiée, la valeur donnée par défaut pour ce champ est utilisée. Comme je suis en train d’afficher le contenu du post, la valeur de post est déjà connue, pas besoin de spécifier son ID. - Ligne 23 : J’ajoute un texte Temps de lecture et j’affiche la valeur du champ
reading_duration
Voilà, plutôt facile non ?
Depuis le Divi Builder
J’en ai parlé dans mon article consacré à la version 4.0 de Divi, le thème Builder introduit avec cette nouvelle version de Divi vous permet d’aller encore bien plus loin et de personnaliser le style de vos articles sans toucher au code.
Mais utiliser les valeurs des champs personnalisés de ACF dans Divi ne se limite pas au Thème Builder, vous pourrez le faire n’importe où depuis le Visual Builder.
Gardez cependant en tête que lorsque vous voudrez utiliser une valeur à partir de ACF dans Divi, la liste complète des champs personnalisés existant sur votre site sera proposée.
Mais uniquement les champs qui concernent la publication actuelle et ayant été remplis seront disponibles pour Divi. En gros, pour récupérer le champ Divi fait un get_field("[nom du champ]") et se limite de tenter de récupérer le champ du post actuel.
S’il n’existe pas, il ne l’affichera pas. Donc en fonction de vos besoins, Divi ne suffira pas.
Si on se rend dans le Thème Builder, sous Divi > Thème Builder on peut choisir de personnaliser l’affichage du corps d’un article.

Ensuite, cliquez sur Ajouter un corps personnalisé pour modifier l’affichage du corps de votre article.
Une fois que vous êtes dans la modification du modèle, utilisez un modèle existant proposé par Divi et modifiez-le ou jetez un œil à mon article complet pour vous guider.
Quand la structure et le visuel du modèle vous plaisent, voici comment procéder pour ajouter le champ reading_duration dans l’en-tête de votre article.
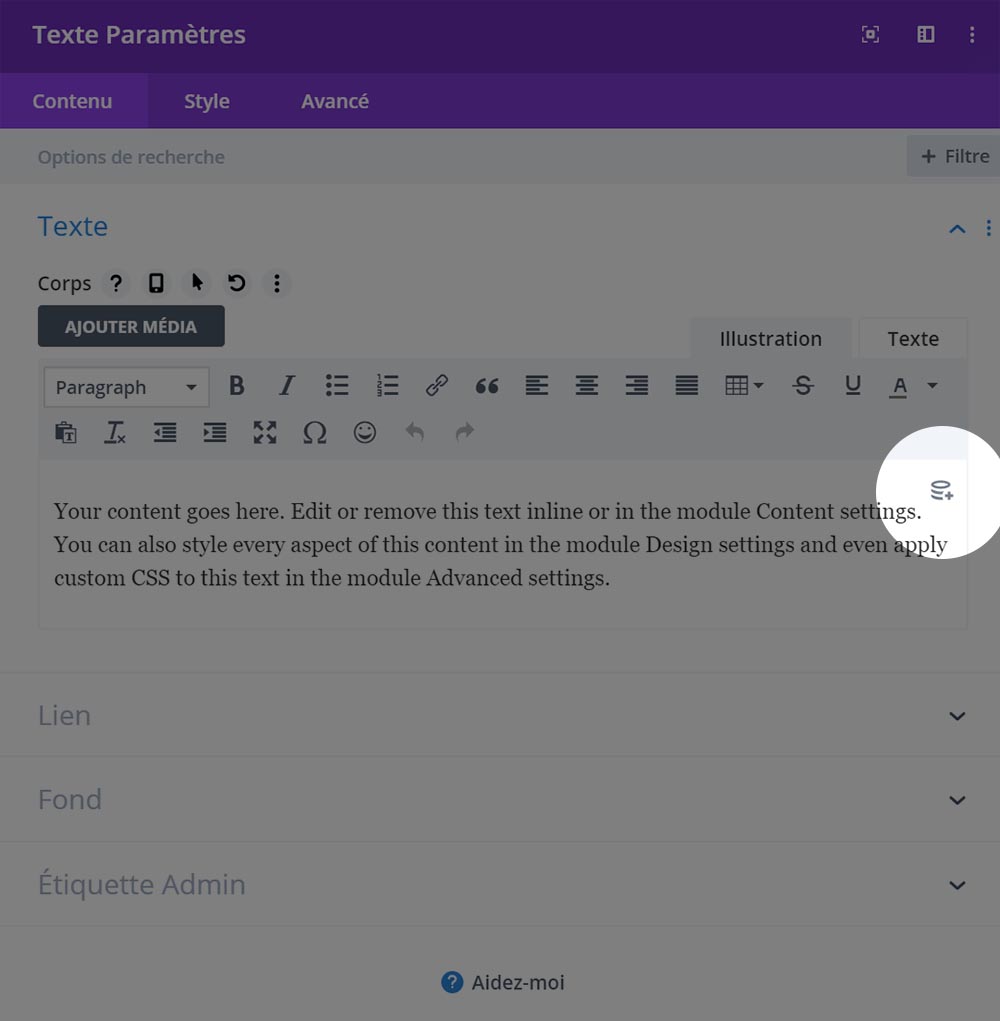
Pour ce faire, vous devrez créer un nouveau module de type Texte. Ensuite, dans le corps, au lieu d’entrer du texte, cliquez sur la petite icône de base de données dans le coin à droite.

Vous verrez en cliquant sur cette icône que Divi vous proposera toute une flopée de champ à utiliser déjà présents dans l’article par défaut (titre du site, slogan, lien vers l’image de l’article, etc.). À elle seule, cette fonctionnalité est déjà top.
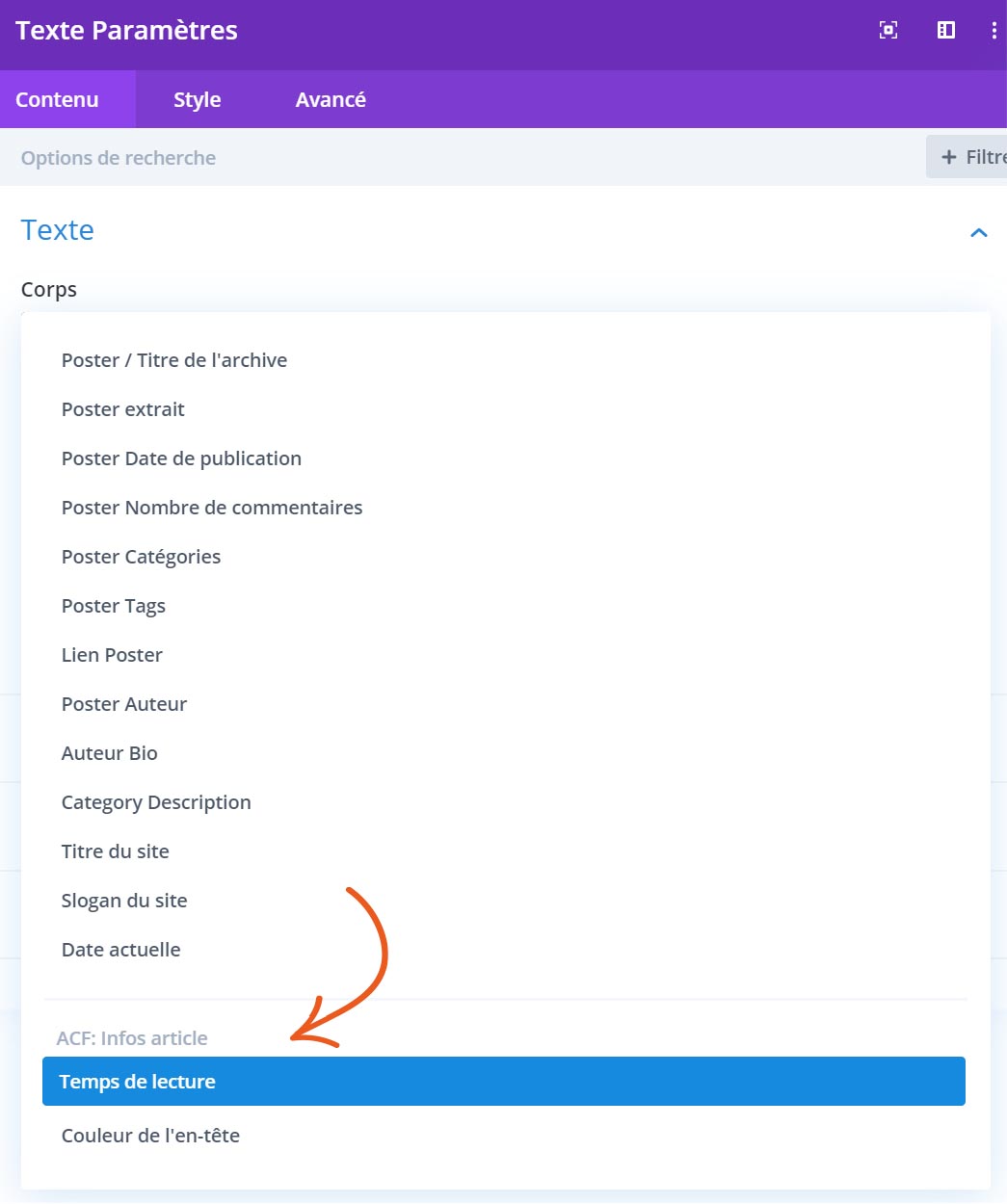
Mais en descendant un peu, vous verrez apparaître vos champs personnalisés ! Il vous suffit de sélectionner Temps de lecture pour que Divi l’affiche.

Puis vous pouvez spécifier le texte à afficher avant et après cette valeur dans la fenêtre suivante qui affiche les réglages du champ :

C’est pas mal me direz-vous, mais quel avantage par rapport à l’ajout d’un shortcode ? À part que c’est plus visuel, il n’en existe pas vraiment. Et cette solution peut s’avérer un peu limitante.
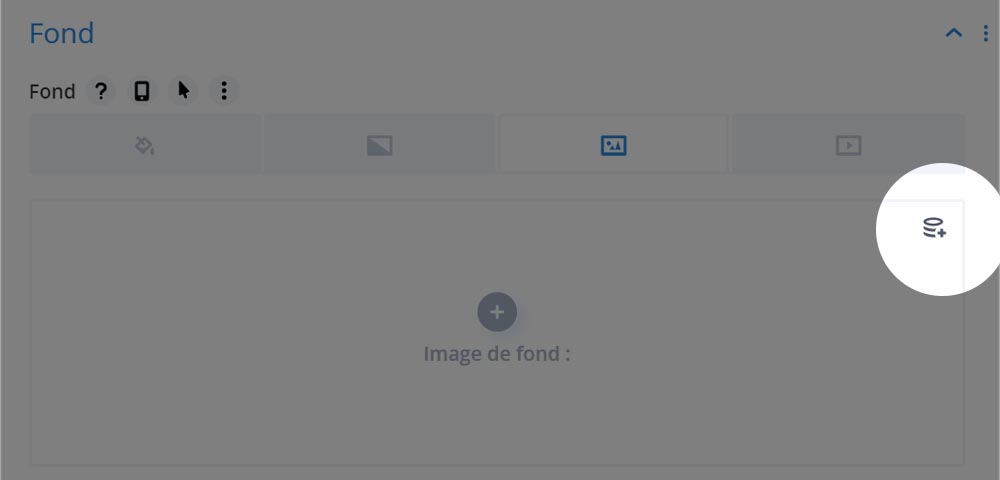
Elle peut-être géniale si vous souhaitez personnaliser d’autres valeurs, comme ajouter une image en fond de votre article à partir d’un champ dynamique ou d’un champ ACF :

Pour être honnête, je pensais en écrivant l’article que, comme il est possible de personnaliser l’image de fond, il serait possible de faire de même pour la couleur de fond.
Malheureusement, il n’est pas possible de gérer ce champ directement par l’interface de Divi. Et si cette solution vous intéresse, vous devrez passer par un shortcode ou modifier le modèle manuellement.
Cependant je garde bon espoir que des améliorations surviendront, la gestion des champs dynamiques dans Divi est assez récente et je suis convaincu qu’aux vues de l’évolution de Builder et de sa popularité, des options de ce genre apparaîtrons.
En bonus : des extensions utiles
ACF est tellement connu et utilisé à travers le web que de très nombreux développeurs d’extensions on crée des plug-ins spécifiques pour intégrer ACF à leur propre extension ou aider l’intégration des champs personnalisés à WordPress.
En voici 2 que j’ai utilisé moi-même et une 3ème qui ajoute une flopée de champs et fonctionnalités à ACF et qui pourrait vous être utile.
ACF : Better Search

Cette extension permet de mettre les champs personnalisés à disposition de la recherche. En gros, elle intercepte une requête de recherche sur le site et la complète de tous les champs personnalisés qui sont disponibles sur votre site Internet.
Il est possible de personnaliser tout ça, en spécifiant les types de champs à indexer (texte, zone de texte, nombre, etc.) ou non, en précisant la méthode de recherche (partie de texte ou phrase complète) et en spécifiant quels champs doivent être indexés.
L’outil idéal si vous avez besoin d’étendre votre site pour permettre de faire des recherches avancées de ce type !
ACF To REST API

Extension un peu plus avancée que les précédentes, elle permet d’exposer tous les champs personnalisés créés dans l’API REST de WordPress. Pour mieux comprendre le concept d’API et comment ça fonctionne, jetez un oeil à mon article sur le sujet.
Par défaut, lors d’un appel à l’API, les champs ACF ne sont pas disponibles. Si par exemple on fait une requête pour récupérer les articles du blog par l’API, nos champs personnalisés reading_duration et header_color ne seront pas disponibles.
Grâce à cette petite extension, il sera possible d’y accéder !
Pratique si vous voulez partager du contenu entre plusieurs sites ou si vous développez une application mobile et que vous souhaitez partager le contenu du site à l’app par exemple.
Advanced Custom Fields: Extended

Jetez un œil à la page de l’extension pour voir l’ensemble des fonctionnalités que ce module propose, mais elles sont nombreuses et, surtout, 100% gratuites.
Il est possible d’ajouter des permissions de modification des champs personnalisés, des notes personnelles dans l’administration, une gestion avancée de la validation, la possibilité d’ajouter des infobulles (tooltips) sur les champs, améliorations des champs de date et d’heure, possibilité d’activer la gestion des champs dans une fenêtre modale, ajout de fonctionnalités d’upload de fichier avancées, etc.
En parcourant la page du module, on se rend compte de la quantité énorme de nouveaux champs, fonctionnalités et possibilités offertes. Le mieux si vous ressentez des limitations avec ACF est d’installer ce module et de fouiller un peu !
Conclusion
Utilisant Advanced Custom Fields fréquemment ces derniers temps, je n’ai de cesse de m’émerveiller de ses capacités et des possibilités qu’il offre.
Sans compter que sa popularité lui permet de disposer de super extensions complémentaires, que sa version gratuite est déjà très puissante et sa documentation au top.
Pour aller encore plus loin avec cette extension, je reviendrai dans un nouvel article sur des fonctionnalités plus avancées et du code. Si on utilisait ACF pour créer des fonctionnalités avancées dans WordPress ?
En gros, j’aimerais montrer que ACF ce n’est pas juste utile pour ajouter 2-3 champs en plus dans WordPress, en présentant des cas pratiques concrets, vous verrez qu’on peut faire beaucoup plus.
Si cette introduction vous a plu, n’hésitez pas à creuser un peu le sujet jusqu’à l’arrivée de mon nouvel article !

Cet homme ne plaisante pas 🙂 Quel tuto détaillé.
Par contre un petit truc à améliorer, c’est l’affichage des images sur mobile, je ne peux pas agrandir les images du coup certaines images sont difficilement lisibles.
Bonjour Renaud,
Merci pour le commentaire, ça fait bien plaisir ! 🙂
Le prochain article sur ACF sera plus centré sur de la pratique et du développement, j’espère que ça vous plaira.
Pour le commentaire, je prends note, vous avez raison. Je suis en pleine revisite visuelle de mon site, même si le blog ne sera pas totalement chamboulé, je vais voir pour y intégrer ce type d’améliorations.
Bonjour,
Super article, mais je ne trouve aucun moyen qui fonctionne pour affiche des images ou galeries. Je suis avec DIVI et j’aimerais éviter le template de page. Avez-vous une idée à me proposer?
Merci d’avance.
Bonjour Anthony,
Merci du retour !
Pour afficher des images depuis ACF, malheureusement la fonctionnalité ne semble pas encore possible avec la version actuelle de Divi. Vous pourriez imaginer créer des modules de texte avec des tailles définies et personnaliser l’affichage de l’arrière-plan. Dans l’arrière-plan sous Divi, si vous choisissez une image, vous pouvez passer par l’outil d’ajout de contenu (la petite base de données affichée en haut à droite).
L’autre solution est de passer par un shortcode comme j’en parle ici, qui en tapant
[dynamic_image]retourne une balise<img src='chemin-vers-image-definie-dans-acf.jpg' />par exemple. Je suis aussi tombé sur ce fil sur les forums d’ACF ou ils expliquent comment créer un module affichant une galerie dans Divi à partir d’une galerie ACF, mais je ne l’ai pas testé.Je n’ai malheureusement pas de solution toute faite !
J’espère que ça pourra vous aider en tout cas.
Bonjour,
Merci, mais je n’arrive pas à savoir si cela va pouvoir faire ce que je veux..
En gros l’équivalent, si vous connaissez Drupal, du module views et des types de contenus.
Exemple : je crée un type de contenu ‘personnel’ avec différents champs qui m’intéressent, ce qui va donner en fait un formulaire à remplir. Donc à chaque saisie on aura une fiche, employé1, employé2, employé3, etc.. avec toutes les infos, photo qui le concernent. Ensuite je veux afficher dans une vue (une page) uniquement les employés du service compta et du bâtiment A, ou les ingénieurs qui sont basés à l’étranger, etc… Bref faire une requête sur les différents champs du type de contenu créé.. Est-ce que ACF Pro permet de faire ça sans mettre les mains dans le code ? J’utilise Elementor (pas pro).
Merci pour l’aiguillage !
Bonjour Dominique,
Je vous avoue que je ne connais pas Drupal, même si ça fait longtemps que ça me chatouille de l’essayer !
Au sujet de votre demande, il existe peut-être des plug-ins gratuits de filtres pour ACF (bien qu’en regardant rapidement je n’en ai pas trouvé), mais ce que vous demandez même avec Elementor Pro nativement, sans toucher au code, il ne me semble pas que ça soit possible. Donc à moins de trouver un plug-in qui s’en occupe (et qui sera probablement payant) je ne vous garantis rien.
Bon courage avec votre projet !
Dominique, l’idéal, est de coupler ACF avec l’extension Custom Post Type UI qui vous permettra de créer un nouveau type de contenu, Ex : « Mes Employés » à l’image du menu article ou page de wordpress.
Vous définirez ensuite un nouveau groupe de champs « Employés » (dans ACF), avec comme champs Nom, prénom, age etc..que vous pourrez associer à votre type de publication créée précédemment « Mes employés ».
Vous pourrez même au travers de Custom Post Type UI créé une nouvelle taxonomie, « fonction » par exemple à l’image de catégorie pour les articles que vous pourrez rattacher aussi à votre type de publication « Mes Employés ».
Enfin, il me semble que c’est possible dans elementor (la pro peut-être), vous ajoutez un bloc qui vous permet d’ajouter une liste d’articles dans une page, filtrés par catégories, ici votre liste d’articles sera votre type de publication « Mes employés », et vous pourriez filtrer par la taxonomie « fonction » de l’employé.
Bon courage
Bonjour et merci pour ce tutoriel.
Mais je n’ai pas compris comment créer une page reprenannt tous les articles ACF.
Étant en cours d’apprentissage de ce module pour un projet, le but étant de le mettre en relation avec une API.
J’ai réussi à créer mes articles ‘via une API) et les afficher via une page-template mais ça n’affiche que 1 article.
D’où (ma question arrive là) comment faire pour montrer TOUS mes articles ACF (créés à partir d’une api) sur une page unique ? dois je faire une page template aussi avec un foreach ou un if() par exemple ?
Merci pour vos réponses
Bonjour Jean-Yves,
Votre demande me semble plus liée à des considérations d’API qu’ACF. Je ne comprends pas ce que vous voulez dire par « Articles ACF », ACF ne permet que d’ajouter des champs personnalisés avancés sur des éléments existants dans WP (articles, pages, etc.), pas de créer des articles. Il semblerait qu’avec votre technique vous ne parveniez pas, par l’API, à charger tous les articles depuis un site WordPress c’est ça ?
Au sujet d’ACF et de l’API de WP faites aussi attention, si vous avez une version plus ancienne que ACF 5.11, il n’est pas possible de récupérer les champs ACF par l’API sans utiliser une extension supplémentaire. Si vous avez une version 5.11 minimum alors ça devrait fonctionner, voici plus d’infos à ce sujet.
Mais sur le principe oui, si vous chargez plusieurs résultats avec une API, il va falloir utiliser une boucle
foreachdans votre template pour afficher chaque résultat. Si j’ai bien compris !Bon courage à vous.
Bonjour,
Mon idée est de remplir les champs, au préalablement créés dans ACF, avec un API grâce aux identifiants (field_XXXXXX)en faisant un boucle foreach().
Quand les champs sont remplis, je veux publier les articles, d’où mon appellation « articles ACF ».
C’est techniquement où je teste plein de choses, qui ne fonctionne pas :p
Ok donc la on sort vraiment du cadre de mon article 😉 mais je vous conseille la doc de ACF elle est archi complète et pleine d’exemple.
Par exemple pour avoir tous les champs personnalisés d’un post vous pouvez faire
get_fieldsqui vous retournera un tableau avec pleins d’infos sur chaque champ et ça vous permettra de faire une boucle pour en recupérer le contenu ou pour les remplir.Bon courage avec ce projet !
Bonjour,
j’avais trouvé ce plugin génial…au début. mais dans les faits un peu moins.
toutes les balises s’affichent dans mes textes.
malgré de nombreuses recherches sur le net et quelques tentatives de code pour supprimer ce problème. rien n’y fait. je vais donc devoir m’orienter vers un autre plugin.
A moins que quelqu’un ait une solution?
merci d’avance
re bonjour
finalement j’ai trouvé. c’était juste une case a cocher dans divi.
Bonjour et merci du retour à ce sujet ! Par curiosité, de quelle case s’agit-il ? Cela pourra aider d’autres visiteurs de l’article !
Bonjour, j’utilise le plugin WPJOBMANAGER et le theme divi. Je souhaite modifier la page affichant une offre d’emploi avec theme builder. Je souhaiterais afficher les champs WP JOB MANAGER avec ACF. Savez vous comment faire ?
Bonjour Louise,
Désolé, mais votre demande est beaucoup trop spécifique ! Je vous conseille plutôt de contacter les développeurs de WP Job Manager en leur posant une question très précise, exemple à l’appui. Je n’utilise plus Divi depuis bien longtemps maintenant, donc je ne sais pas comment il gère ACF aujourd’hui.
Bon courage avec ça.