Il y a peu est sorti la version 4.0 de Divi, l’über-thème WordPress développé par Elegant Themes. Parmi ses nombreuses nouveautés, vous pouvez désormais personnaliser vous-mêmes, avec le Divi Builder, tous les modèles de votre site WordPress. Dans l’un de mes articles précédents, je vous expliquais comment personnaliser ces modèles manuellement, découvrons ensemble comment le faire avec Divi, ainsi que les nouveautés offertes par cette version 4.0.
Divi n’est pas un thème gratuit, il est payant, facturé à l’unité ou annuellement. Je l’utilise sur la plupart de mes projets et je pense qu’il s’agit du meilleur thème / builder sur le marché.
En bas de cet article, un lien d’affiliation (grâce auquel quelques deniers me reviendront 🙂 ) vous permettra d’acheter Divi avec 20% de rabais !
Vous l’avez certainement remarqué, les pages de mon blog ne s’affichent pas avec le thème par défaut livré avec la plupart des thèmes WordPress. Il y a beaucoup de CSS pour faire le travail, mais j’ai également personnalisé manuellement l’affichage de ces pages, pour que chaque article utilise un modèle spécifique par exemple.
Quand on a l’habitude du HTML, CSS, PHP et même Javascript, ce n’est pas une masse affaires de personnaliser un thème WordPress et de se créer ses propres modèles pour écraser les styles existants limitants.
Mais quand on débute, quand on crée son site soi-même ou simplement pour un graphiste qui goûte peu au code, ça peut rapidement devenir une vraie contrainte.
La toute nouvelle version 4.0 de Divi se charge de régler ce problème, en intégrant désormais un système de personnalisation du site intégrale plutôt impressionnante !
Vous pourrez personnaliser les modèles de vos pages, articles, catégories, archives, recherches, 404, etc. Vous pourrez même décider de créer des thèmes spécifiques en fonction de la catégorie d’un article.
Les possibilités sont énormes et l’équipe d’Elegant Themes n’a vraiment pas fait les choses à moitié. Mon site ayant été créé avec Divi fin 2018, j’avoue que j’aurais gagné du temps en pouvant bénéficier de ces fonctionnalités à sa mise en place.
Alors pour ne pas passer à côté des nouvelles possibilités offertes par Divi, laissez-moi vous les présenter rapidement et vous expliquer comment procéder pour créer votre propre modèle de blog super facilement.
Mais avant tout, comme tout n’est pas parfait en ce bas monde, une rapide explication de ce qu’est Divi, ses nombreux avantages ainsi que ses inconvénients.
Une rapide introduction à Divi
C’est quoi Divi ?
Divi est un thème WordPress créé par Elegant Themes. L’entreprise était durant des années un des leaders sur le marché de thèmes WordPress premium. Ils proposaient un abonnement annuel pour un peu moins de 100 dollars qui permettait d’avoir un accès illimité à leurs nombreux thèmes.

Ils sont passés à la vitesse supérieure lorsqu’ils ont développé Divi. Divi n’est pas seulement un thème WordPress, il intègre également un builder, en gros un constructeur de thèmes, très puissant appelé le Divi Builder ainsi que de nombreuses fonctionnalités. En gros, Divi vous permet de créer votre site de A à Z, avec de puissants outils de personnalisation, sans toucher au code.
Le thème a évolué très rapidement, jusqu’à devenir un des thèmes WordPress les plus utilisés au monde. De par sa versatilité, sa facilité d’utilisation, ses centaines de modèles utilisables, sa grande communauté et la qualité générale de conception et de support de l’équipe d’Elegant Themes, Divi est devenu un géant sur le marché des sites WordPress.
Ses principaux avantages
Rapidité de conception
Divi permet de mettre en place des pages avec une rapidité impressionnante. Le builder offre une interface 100% WISIWYG qui vous permet de monter des pages presque aussi rapidement que sur un logiciel de création de maquettes.
Facilité d’utilisation
Un des principaux rivaux de Divi sur le marché s’appelle Elementor, qui lui propose une version gratuite de son thème, plus limitée. Pour avoir utilisé Elementor, je peux dire que celui-ci avait, jusqu’ici, une petite longueur d’avance sur certains points, notamment les capacités de personnalisation.
Mais en matière d’utilisation et d’intuitivité, Divi me semble largement au-dessus d’Elementor. L’interface est moins lourde, plus immédiate, avec des fonctionnalités natives de disposition et de style plus nombreuses.
Grande communauté
Plus de 600’000 sites Internet utilisent Divi selon les estimations d’Elegant Themes. Être un des leaders assure une communauté importante, de nombreuses ressources sur le sujet (comme cet article de blog tient) et un grand nombre de personnes prêtes à vous aider en cas de souci.
Une entreprise aux petits soins
J’ai commencé à utiliser les thèmes d’Elegant Themes aux alentours de 2009 – 2010 et j’ai toujours été impressionné par :
- La quantité de ressources disponibles sur leurs produits
- Leur qualité
- La finition exemplaire de leurs thèmes
- La qualité de leur support

Et avec plus 600’000 clients, l’entreprise parvient à conserver cette qualité tout en se renouvelant encore, comme avec cette version 4.0 de Divi, véritable événement dans la communauté.
Ses principaux inconvénients
Un super thème ne fait pas tout
C’est important, mais, quel que soit le thème que vous utilisez, quel que soit la palette de fonctionnalités offertes, et il y en a un paquet, vous ne pourrez pas absolument tout faire uniquement au travers de l’interface de Divi et sans taper une seule ligne de CSS.
Sur le principe, vous pourrez faire 95% de ce dont vous avez besoin, mais pour certains modules, certaines fonctionnalités seront absentes ou vous devrez saisir du CSS manuel.
Il est un peu relou
Divi est une machine de guerre, un thème tout-en-un qui vous permet de faire des centaines de choses différentes. Forcément, c’est un thème gourmand en ressources, lourd et complexe, qui chargera une batterie de CSS et de Javascript dont vous n’utiliserez peut-être pas le quart.
Il n’existe pas de solution à ma connaissance pour alléger Divi, il serait intéressant si, par la suite, l’entreprise offrait un système de mise en cache sélectif, où Divi ne chargeait que ce dont il a besoin pour faire fonctionner le site.
Il est pénible à personnaliser pour un développeur
Cela ne touchera certainement pas tout le monde, mais créer des CSS personnalisés pour son site avec Divi peut d’avérer compliqué. J’utilise Divi pour gagner du temps lors de la conception. J’applique des classes aux différents éléments qui composent ma structure et je les personnalise dans mon CSS.
Une partie des styles qui ne seront pas affectés par la dimension de l’écran ou qui sont simples et directs seront appliqués avec le Divi Builder et tout le reste sera géré dans mon fichier CSS.

<body>Le souci, c’est qu’il faut parfois combattre avec les styles par défaut de Divi, surtout lorsque ceux-ci viennent avec des directives !important. Et en cas de mise à jour, on est jamais à l’abri de problèmes (changement de la structure, de classes, etc.)
Personnaliser vos modèles sans Divi
J’en ai parlé plus haut, mais j’ai déjà couvert cette question dans ce long article sur le sujet. J’y explique en détail la hiérarchie des fichiers de vues de WordPress, comment créer des modèles personnalisés pour n’importe quelle page du site, ainsi que quelques astuces supplémentaires.
En gros, il vous faudra :
- Créer un thème enfant de votre thème actif
- Créer manuellement les fichiers PHP, au sein de votre thème enfant, qui auront pour but de surcharger le fonctionnement du modèle par défaut
Besoin d’un peu plus de détails sur le sujet et de créer votre thème enfant sans vous prendre la tête ? Découvrez mon générateur de thème enfant pour WordPress, avec ça, c’est un vrai jeu… heu… ben d’enfant !
Si les inconvénients de Divi sont rédhibitoires pour vous, si vous ne désirez pas dépenser d’argent pour un thème ou si vous avez un petit cœur de développeur qui bat très fort, n’hésitez pas à consulter mon article.
Pour être tout à fait honnête, étant designer et développeur, j’ai parfois tendance à écrire quelques lignes de PHP pour faire ce dont j’ai besoin, plutôt que de me trouver une extension, un thème ou une fonctionnalité qui s’en charge.
Si je devais refaire mon site aujourd’hui et que j’aurais le choix entre Divi 4.0 et ses nombreuses fonctionnalités et créer mon thème moi-même, j’avoue que je serais hésitant.
Personnaliser ses modèles avec Divi 4.0
Introduction

Divi 4.0 se comporte désormais de manière un peu différente, en mettant clairement l’accent sur le fait que chaque vue de votre site peut disposer de son propre modèle.
Cela ne vous empêchera pas de créer une page de toutes pièces, mais vous pourrez par exemple créer un modèle de base pour chaque type de vue, qu’il vous sera ensuite possible de personnaliser encore selon vos besoins.
Un des soucis de Divi jusqu’ici était la nécessité, dans certains cas, de dupliquer des pages ou des articles créés avec Divi afin d’en conserver les styles. En cas de modification du visuel du site, il devenait vite compliqué de mettre à jour les différentes vues.
Il était possible de travailler avec la bibliothèque Divi et ses éléments globaux, se mettant à jour partout lors d’une modification, mais cela se limitait à des parties de la vue et ne permettait pas toujours une personnalisation aisée.
Je ne parle même pas de personnaliser les modèles d’articles, de blog, de la recherche ou de gérer soi-même ses en-têtes et pieds de pages et de les personnaliser en fonction de ses besoins. S’il y a bien un point où le builder d’Elementor avait un train d’avance sur Divi, c’est ici !
Avec l’arrivée de Divi 4.0 tout ça est donc désormais possible nativement, réduisant drastiquement les limitations du thème et ouvrant un tout nouveau domaine de possibilités !
L’arrivée du Thème Builder
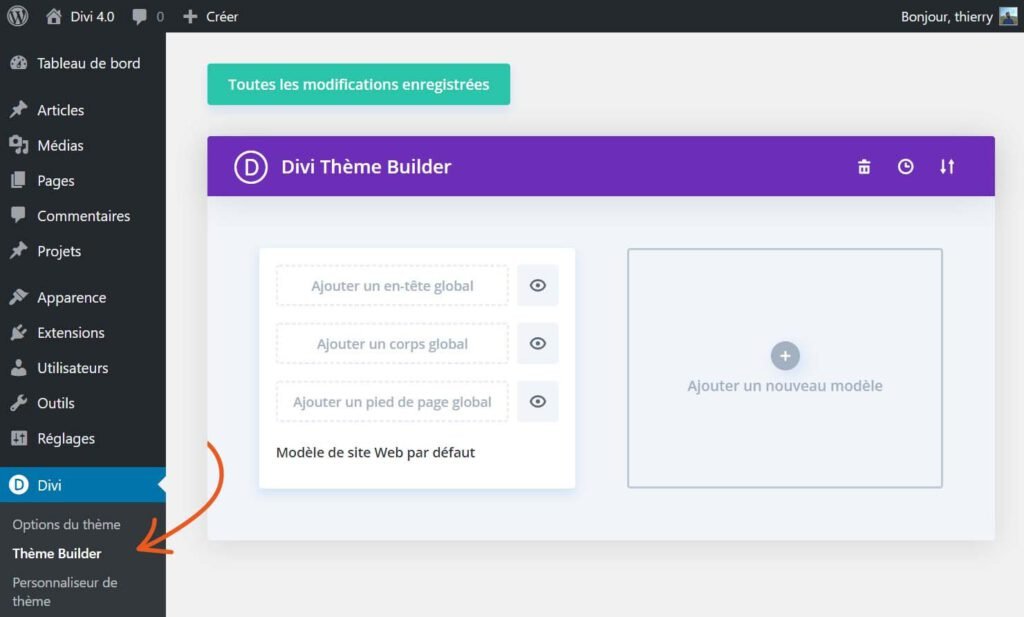
Pour découvrir ce nouvel espace de gestion de modèles dans Divi, rendez-vous dans Divi > Thème Builder.

Dans cette vue, vous pourrez alors gérer l’ensemble des modèles du site. Un seul modèle existera en permanence, le Modèle de site web par défaut, utilisé comme base pour toutes les vues.
Si aucun modèle n’est défini, celui de base de Divi sera utilisé (en gros, vous travaillerez avec Divi < 4.0 sur votre site).
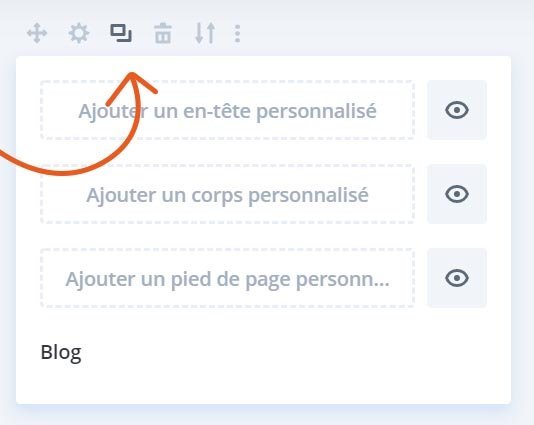
Comme vous pouvez le voir, chaque modèle est composé de 3 parties :
- L’en-tête qui généralement s’occupe d’afficher le logo et le menu. Attention, un en-tête personnalisé ne se comportera pas comme l’en-tête dans les précédentes versions de Divi. C’est-à-dire qu’il ne restera pas systématiquement affiché en haut de la fenêtre même lors du scroll. Pour ça, vous devrez jouer du CSS.
- Le contenu de la page, l’article, la catégorie, etc.
- Le pied de page qui jusqu’ici était fixe et peu personnalisable. Désormais, il est possible de créer des pieds de page dynamiques et complets.
Gérer une partie d’un modèle
Divi rend les choses vraiment très faciles désormais pour gérer ses modèles. Si vous souhaitez par exemple ajouter un en-tête global à votre site, qui viendra remplacer celui par défaut, cliquez simplement sur Ajouter un en-tête global.
Comme vous pourrez le voir, vous pourrez alors choisir d’ajouter un en-tête depuis un élément de la bibliothèque que vous aurez créé ou de le monter manuellement.
À côté de chaque zone de la page, une icône en forme d’œil vous permet d’afficher / masquer l’élément au sein de la page.
Lorsque vous choisissez de construire une partie de la page avec le Visual Builder, Divi vous demandera tout d’abord, comme d’hab’, si vous souhaitez le faire à partir d’un élément de votre librairie, d’un modèle Divi mis à disposition ou manuellement.
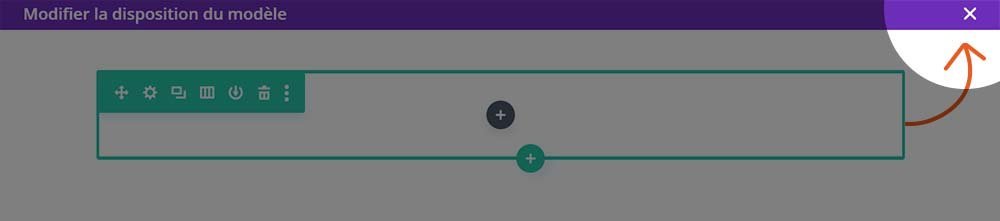
Il est important de noter que lorsque vous êtes en train d’éditer un modèle, vous ne quittez jamais la page de la liste des modèles. En haut de la page, un titre vous indique le type de modification que vous effectuez et il est possible de quitter le builder en cliquant sur le bouton de fermeture en haut à droite.

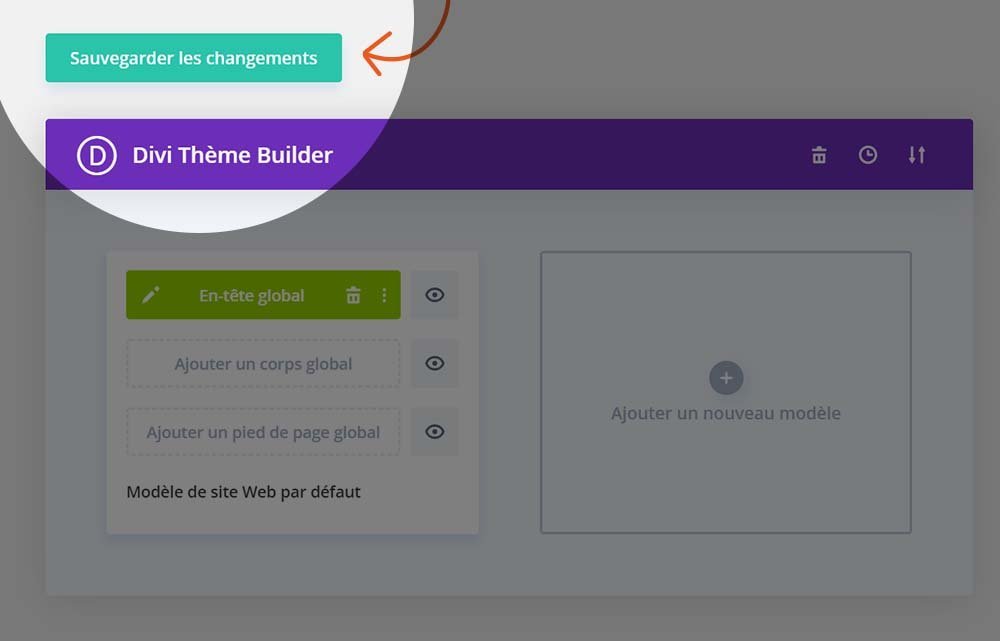
Cela veut dire qu’il est impératif de ne pas oublier d’enregistrer ces changements dans la vue du builder, mais ensuite il est important de bien enregistrer les réglages du theme builder dans cette page.

Divi vous avertira si vous souhaitez quitter la page sans enregistrer. Et cette sécurité supplémentaire permet d’éviter de mettre en production des modifications qui ne sont pas finalisées.
Par exemple cela vous permet de monter un modèle de A à Z et, une fois que vous êtes satisfait, de Sauvegarder les changements dans le theme builder afin de les appliquer au site !
Créer un nouveau modèle
Pour ajouter un modèle, cliquez simplement sur le bouton Ajouter un nouveau modèle qui s’affichera toujours à la suite du dernier modèle créé.
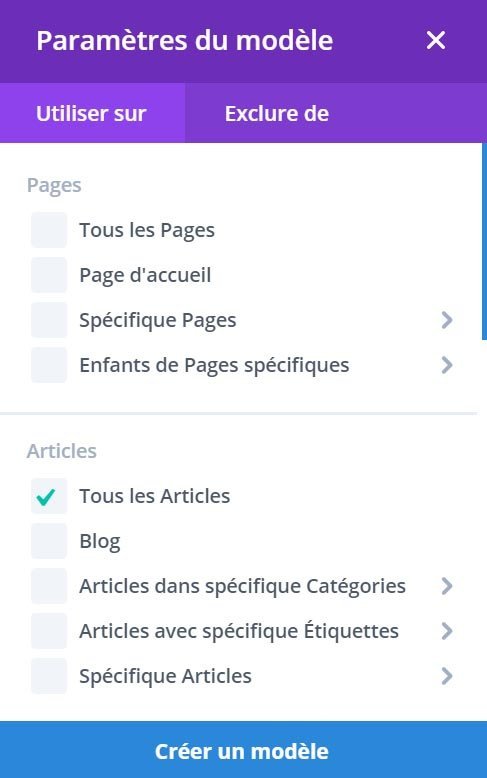
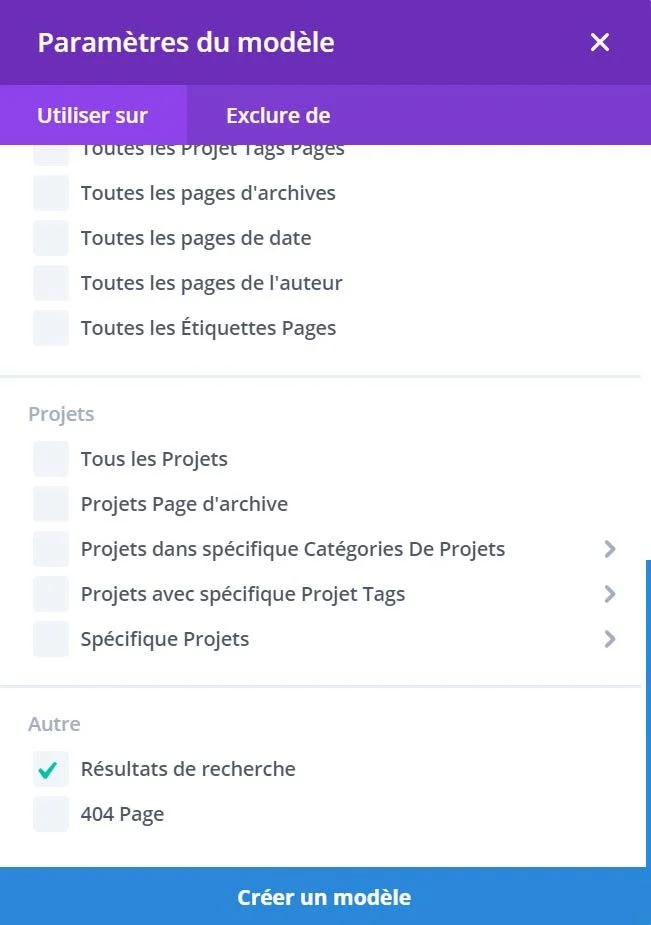
Vous pouvez voir dans la vidéo ci-dessus qu’il est ensuite possible de choisir pour quelle partie du site créer un modèle. Et les possibilités sont très nombreuses, vous pouvez même choisir de créer un modèle Divi uniquement pour certains articles sélectionnés, ou en fonction de leur catégorie ou de leur auteur.
Vous remarquerez également un onglet Exclure en haut de cette vue, qui vous permettra de choisir pour quels types de contenu ce modèle ne sera pas utilisé. Plutôt puissant !
Une fois que vous aurez choisi à quoi s’appliquera se modèle, vous pourrez alors le créer et il apparaîtra dans votre liste de modèles.

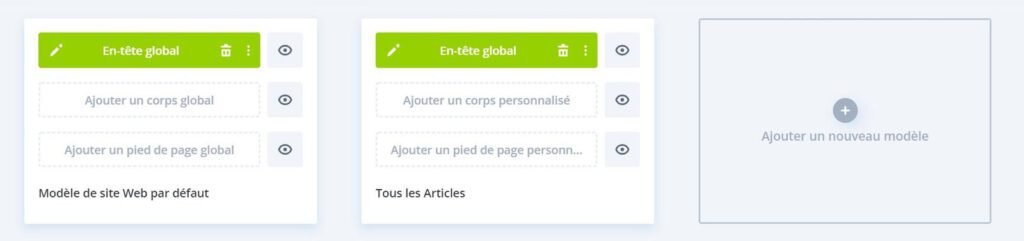
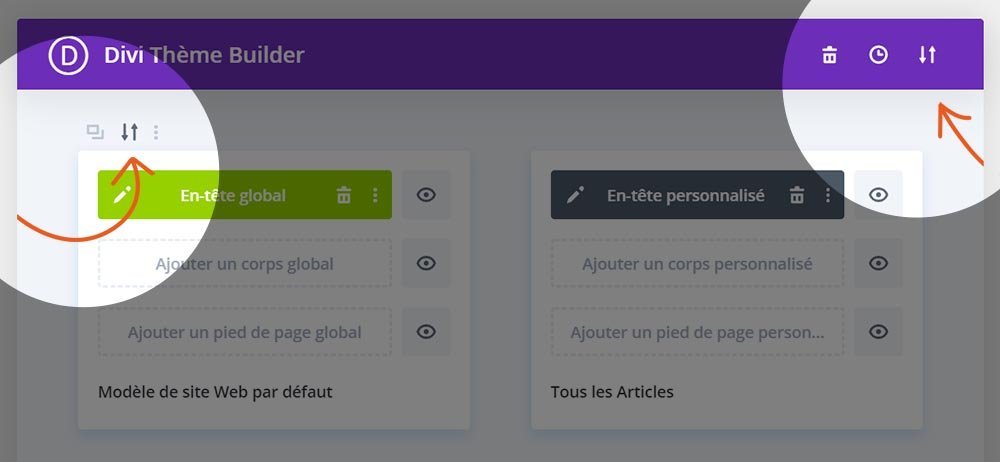
Vous remarquerez également que si vous disposez déjà d’un en-tête pour le modèle de site par défaut, celui-ci sera automatiquement repris. Idem pour le contenu et le pied de page.
Cependant la hiérarchie des modèles WordPress n’aura aucun effet sur l’héritage des éléments d’un modèle. Dans la capture si dessus, si vous venez à créer un modèle personnalisé pour Tous les articles (avec par exemple un autre en-tête), si vous ajoutez un nouveau modèle pour une catégorie d’articles spécifiques, le modèle prendra par défaut l’en-tête global.
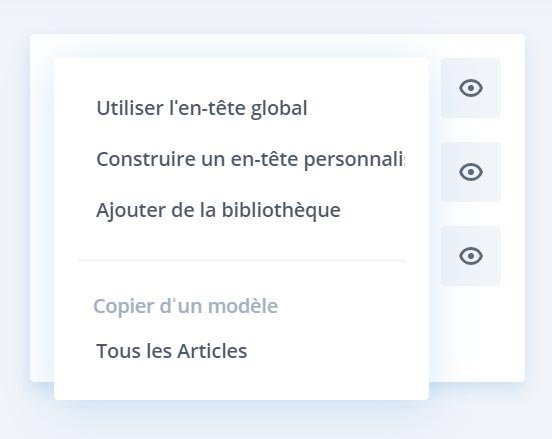
Cependant en cliquant sur l’en-tête, vous pourrez reprendre l’en-tête global ou copier un en-tête existant.

Mais notez bien la distinction, le thème builder indique Copier d’un modèle. Donc en cas de modification du modèle Tous les articles, cela ne modifiera pas automatiquement l’en-tête des autres modèles.
Dans ce cas, vous avez plutôt intérêt de créer un nouvel élément dans votre bibliothèque Divi, appelée par exemple En-tête article et de travailler avec cet élément dans vos modèles.
Vous pourrez alors conserver le même en-tête, celui-ci sera modifié partout en cas d’ajustements, mais chacun de vos modèles pourra avoir son propre contenu et son propre pied de page.
Copier et exporter des modèles
Chaque modèle créé pourra être dupliqué et appliquer à un autre type de modèle, à l’aide du bouton de copie, identique à celui du Visual Builder.

À nouveau, il s’agira alors d’une copie, qui n’aura dès lors aucun lien avec le modèle copié, vous serez libre d’en faire ce que vous voulez.
Il est également possible d’exporter un modèle au format JSON afin de le réutiliser sur un autre site web ou de carrément exporter l’ensemble des modèles du theme builder :

Une fois le fichier exporté en JSON, vous pourrez l’importer dans le thème builder grâce au bouton d’import-export ci-dessus, situé dans l’en-tête de Divi Thème Builder.
Les particularités des modèles
Je n’entrerai pas dans le détail pour vous expliquer précisément comment bosser avec le Visual Builder, je pense que si vous avez déjà utilisé Divi, ça ne posera aucun problème.
Il y a cependant de nouvelles subtilités introduites par cette version de Divi et il est important de bien les comprendre afin de vous permettre de créer facile vos modèles personnalisés.
Les menus
Si vous créez un en-tête personnalisé, il est évident que vous aurez besoin d’y ajouter un menu. Vous verrez que cette partie est plutôt intuitive, il vous suffit pour ça d’ajouter un module de type Menu à votre en-tête.
Dans la liste, choisissez un des menus que vous aurez créés. Pour créer des menus, c’est très simple, il suffit d’utiliser l’outil de création de menus de WordPress. Le gros avantage, c’est que vous pourrez personnaliser le menu affiché, en fonction du modèle et des pages.
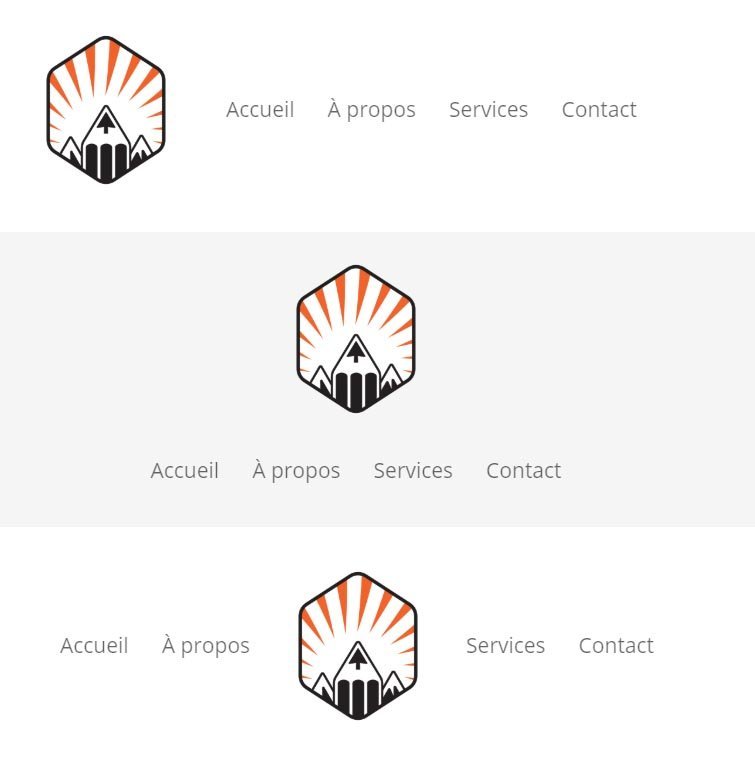
Vous pourrez lui ajouter un logo et choisir, comme dans les anciennes versions de Divi, son modèle à savoir : aligné à gauche, centré ou logo centré en ligne.

Absent de ces modèles, on pourrait donc se demander comment aligner son menu à droite.
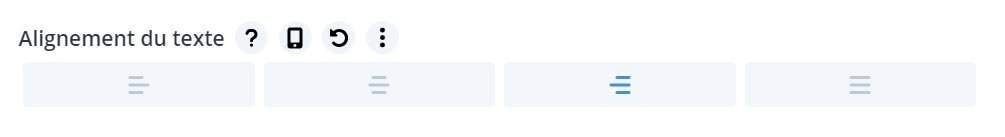
Dans ce cas je n’ai pas trouvé de moyen de le faire en conservant l’option d’affichage du logo dans le menu (sans passer par du CSS). Pour se faire, n’affichez pas le logo dans le menu et choisissez le modèle aligné à gauche. Ensuite, toujours dans les réglages du menu, sous Styles > Texte du menu, choisissez l’alignement du texte à droite.

Pour ajouter le logo, vous pouvez vous contenter de créer une nouvelle colonne sur votre ligne et d’ajouter l’image de votre logo. Enfin, adaptez la marge interne de votre menu et la taille de votre logo et le tour est joué.

Afficher le contenu d’un article
Lorsque vous travaillez avec une page ou un article, l’idée est de créer le contenu dans WordPress, avec l’éditeur de contenu classique ou même avec celui de Divi, selon vos préférences, et ensuite d’afficher ce contenu au sein de votre modèle.
C’est pour cette raison qu’il vous faudra connaître les nouveaux modules intégrés par Divi pour réaliser cette opération. Pour l’exemple, je vais créer un nouveau modèle pour les articles. Voici donc comment procéder pour :
- Afficher le titre et l’image de votre article
- Afficher son contenu
- Ajouter les commentaires en bas de page
Pour commencer, nous allons donc créer un nouveau modèle pour les articles de blog. En choisissant le modèle Tous les articles dans la liste.

Une fois dans le modèle, voici les 4 modules que nous allons ajouter à notre page afin de construire une nouvelle vue d’article.
Titre du poste

Vous le connaissez déjà, ce module existait avant Divi 4.0 et permet d’afficher le titre de la page ou de l’article, avec de nombreuses options. Vous pourrez choisir d’afficher l’image principale de l’article et les informations meta (auteur, date, etc.) en plus du titre.
Ce titre dynamique pourra être utiliser sur d’autres vues (catégorie, recherche, etc.) et vous permettra toujours de récupérer le titre de la page.
Si vous souhaitez n’utiliser que l’image mise en avant du poste quelque part dans votre modèle, il vous suffit d’utiliser ce module sans afficher le titre, les informations meta, etc.
Publier un contenu

Oui je sais, la traduction est affreuse, il s’agit en anglais de Post Content qui, traduit littéralement, peut vouloir dire publier un contenu. Alors qu’en réalité il s’agit du contenu du post actuel.
Ce module affichera le contenu d’une article ou d’une page, que vous l’ayez créer avec Divi ou l’éditeur Gutenberg de WordPress n’aura pas d’importance pour Divi.
Le contenu afficher, pour un article de blog, n’englobera pas le titre, les données du poste, les commentaires, etc. c’est pour cette raison que nous ajoutons tous ces éléments séparément.
Dans les réglages du module, vous pourrez personnaliser intégralement le styles de tous les éléments (texte, liens, titres, etc.), un gros plus qui vous permettra de créer un style visuel encore plus fouillé, sans toucher aux fichiers CSS.
C’est très logique, mais contrairement aux autres modules de Divi, vous ne pouvez intégrer le contenu de votre poste qu’une seule fois par modèle.
Commentaires

Ce module existait déjà, mais il prend tout son sens avec l’arrivée du Thème Builder. Il vous suffit de l’ajouter en fin d’article pour que les commentaires s’affichent vos articles.
Ce module est également personnalisable visuellement : titre, méta données des commentaires, contenu, champs, boutons d’actions, etc. Le gros avantage à nouveau, c’est que vous n’aurez à appliquer ce style qu’une seule fois et qu’il s’adaptera à tous vos articles.
Divi n’est pas idiot et si les commentaires ne sont pas activés sur une publication, ils ne seront pas affichés. Cependant si des commentaires existent pour un post, le module les affichera, mais empêchera la création de nouveaux commentaires.
Afficher une liste d’articles à la recherche ou dans une catégorie
Lorsque vous gérez le modèle d’une catégorie, d’une page d’archive ou des résultats de la recherche, vous remarquerez que le module Publier un contenu n’affichera pas la liste des articles de la page.
Pour pallier à ce problème, vous devrez utiliser le module Blog en en modifiant les réglages. Je vais prendre l’exemple du modèle affiché à la recherche, première étape bien sûr, créer un nouveau modèle spécifique aux Résultats de recherche.

Ensuite, dans le nouveau modèle, comme précédemment, on peut ajouter le Titre de la publication, qui s’occuper de vous afficher Résultats pour ‘xy’, puis ajoutez le module Blog. Si on teste l’aperçu maintenant :

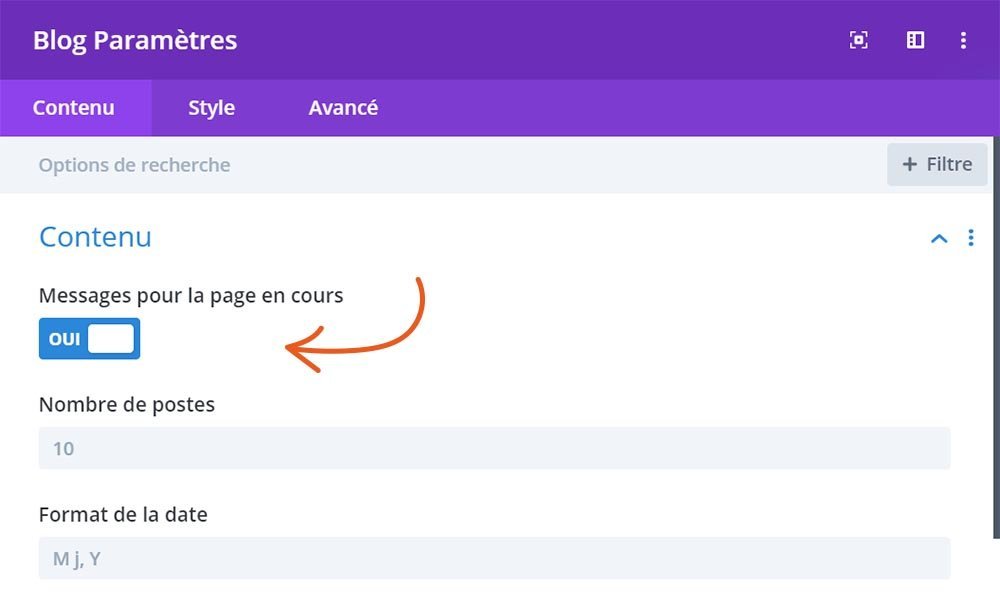
En fait par défaut le module Blog affiche tous les articles, il faut lui apporter de petites modifications pour que les articles affichés correspondent à la requête actuelle. Allez dans les réglages du module Blog et sous Contenu, cochez Messages pour la page en cours.

Et les résultats de votre recherche auront tout de suite bien plus de gueule :

Enfin, ça reste plutôt vilain, mais au moins le modèle se comporte correctement.
Conclusion
Comme vous avez pu le voir, Divi est un thème extrêmement puissant et il vous permettra de pousser très loin la personnalisation de votre site web sans pratiquement toucher aux fichiers CSS ou PHP.
Tout ça aura un coût en matière de performance et de poids général de votre site web, mais Divi n’est pas non plus 15 fois plus lourd que les autres thèmes premium et, pour proposer autant de fonctionnalités, c’est le prix à payer.
Alors comme je l’ai dit plus haut, en tant que développeur et designer web, est-ce que je conseillerais Divi à tout le monde ? Pas nécessairement, mais si vous êtes débutants ou même un web designer confirmé qui ne goûte peu au code, c’est pour moi LE thème à utiliser pour monter des projets rapidement, efficacement et avec de vrais résultats.
En découvrant les nouveautés de cette version 4.0, on ne peut que se réjouir de l’évolution de ce thème, qui prouve que l’équipe d’Elegant Themes ne se repose pas sur ses lauriers et en a encore sous la pédale.
En bref, un grand bravo à eux pour cette impressionnante mise à jour et je suis vraiment curieux de voir encore évoluer cet excellent thème.

2 réponses
Bonjour Thierry,
tout d’abord je viens de tomber sur votre site et je vous félicite car le contenu est super bon et je pense que je vais y trouver plein de choses pour un néophyte comme moi !
Ceci dit, en rapport avec votre article j’ai un petit problème que je ne sais pas comment régler! Pour faire simple j’avais un blog sur wordpress.com que j’ai migré sur wordpress.org. En parallèle de tout ça j’ai investi dans DIVI.
Du coup à l’importation de mes 347 articles tout s’est ( presque! ) bien passé.
La seule affaire c’est que quand je développe mes articles ils s’affichent à 80% de la largeur avec une barre d’espacement verticale sur la droite! J’imagine que c’est le modèle de base de DIVI. Pour ma part je voudrais mes articles en pleine largeur. Je sais le faire pour chaque article, mais je ne me vois pas répéter l’opération plus de 300 fois!!!! Du coup je me demandais si vous aviez un petit truc pour uniformisez mes articles?
Je ne sais pas si j’ai été très clair…
Merci d’avance.
Yan
Bonjour Yan,
Merci du commentaire ça fait plaisir !
Concernant le souci que vous soulevez, est-ce que ça serait un problème pour vous de me transmettre un lien vers votre blog où ce bug ce produit ?
Peut-être qu’avec l’ajout d’une règle CSS ou en modifiant un template Divi, vous pourrez le régler sans toucher à cette impressionnante masse d’articles !
J’attends votre retour !