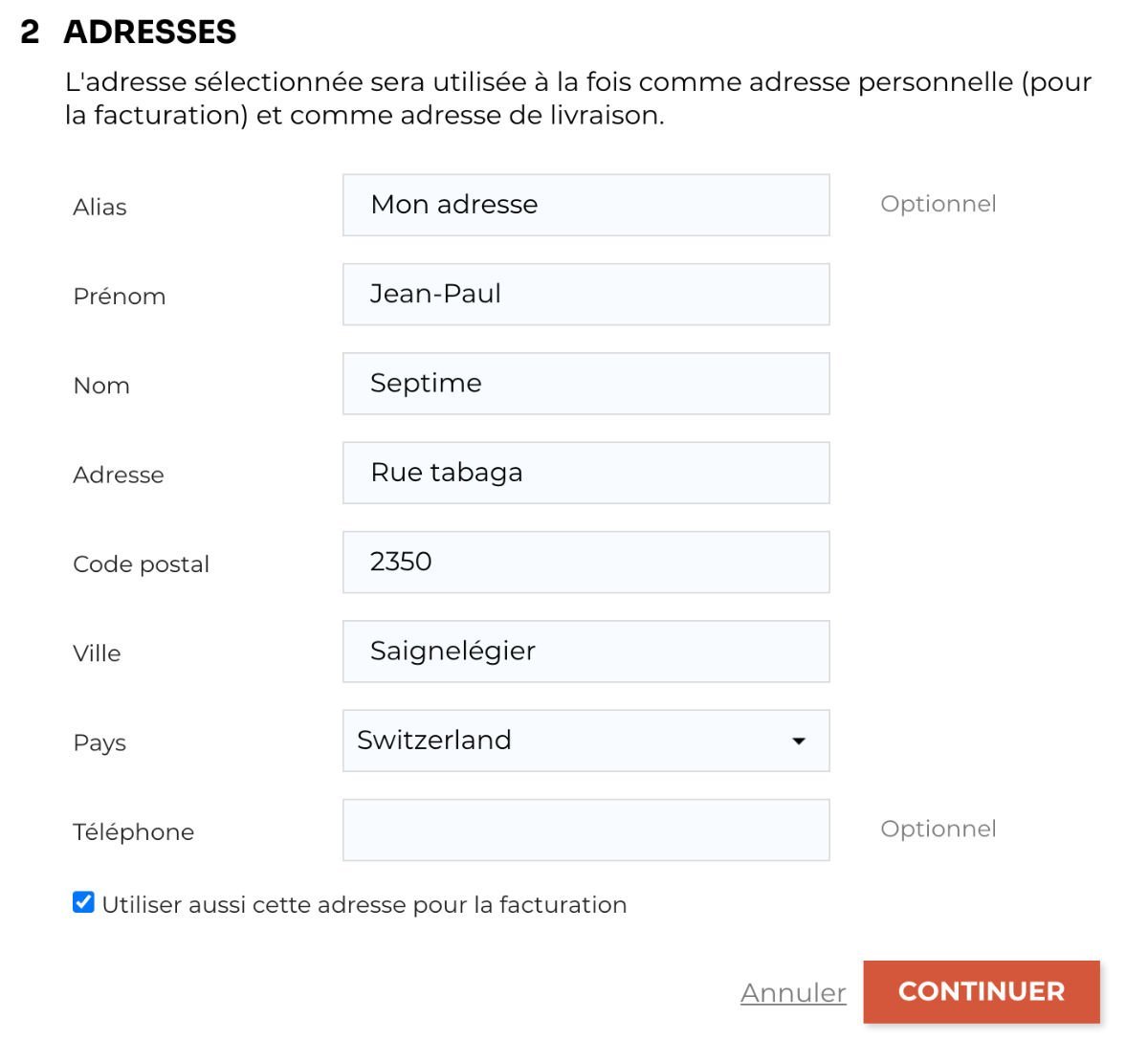
Les formulaires d’adresse dans Prestashop sont affichés à 2 endroits : dans le profil utilisateur et surtout lors du processus de commande. À la première commande, les données d’adresse sont à saisir.
La vue de commande en e-commerce doit être aussi simple et efficace que possible, pour éviter à tout prix de perdre des conversions ! Dans cette situation, modifier les champs d’adresse demandés à la commande dans Prestashop peut clairement améliorer les ventes.
Pour rendre des champs obligatoires, il faut les cocher / décocher dans le back-office sous Clients > Adresses. Et pour ajouter ou supprimer des champs dans les formulaires d’adresse ? Il faut modifier manuellement les champs affichés en fonction du pays sous Localisation > Zones géographiques > Pays.
Mais que se passe t’il si vous livrez dans tous les pays ? Faut-il modifier ce réglage pour les 244 pays installés par défaut dans Prestashop ? Et si vous souhaitiez personnaliser un peu l’affichage de votre formulaire pour le rendre plus attrayant ?
Voyons ensemble comment procéder et la logique derrière le fonctionnement du formulaire d’adresse dans Prestashop.
Comment fonctionne le formulaire d’adresse dans Prestashop ?
Gestion des adresse par pays
Contrairement à ce qu’on pourrait penser de prime abord, la modification des réglages d’adresse dans Prestashop ne se fait pas dans une interface dédié dans la vue d’adresse sous Client > Adresse.
Elle ne se fait pas non plus dans les réglages clients, sous Paramètres de la boutique > Client.
Je le sais bien, il y a peu, un client m’a demandé de modifier les champs affichés dans les formulaire d’adresses de son site.
Le but ? Supprimer des champs qui ne sont pas nécessaire dans son cas, typiquement le champ entreprise et numéro de TVA.
Ces champs, si vous ne travaillez pas spécifiquement avec des entreprises, peuvent effectivement être ignorés. Au moins en ce qui concerne le numéro de TVA !
En supprimant les champs non essentiels, vous donnerez au visiteur l’impression d’un formulaire de commande simple et direct. Et cela pourra très bien avoir un impact sur les ventes.
Donc à la demande de ce client, je suis donc passé par les deux vues sus-mentionnnées, d’abord : clients / adresses, puis réglages client. Nada.


Après m’être creusé un peu les méninges et après une rapide recherche sur Google pour me rafraîchir la mémoire, on m’a rappelé que ce réglage se faisait par pays dans les réglages de Prestashop.
Pourquoi ? Simplement car chaque pays doit pouvoir définir ses propres champs nécessaires pour représenter une adresse correctement saisie.
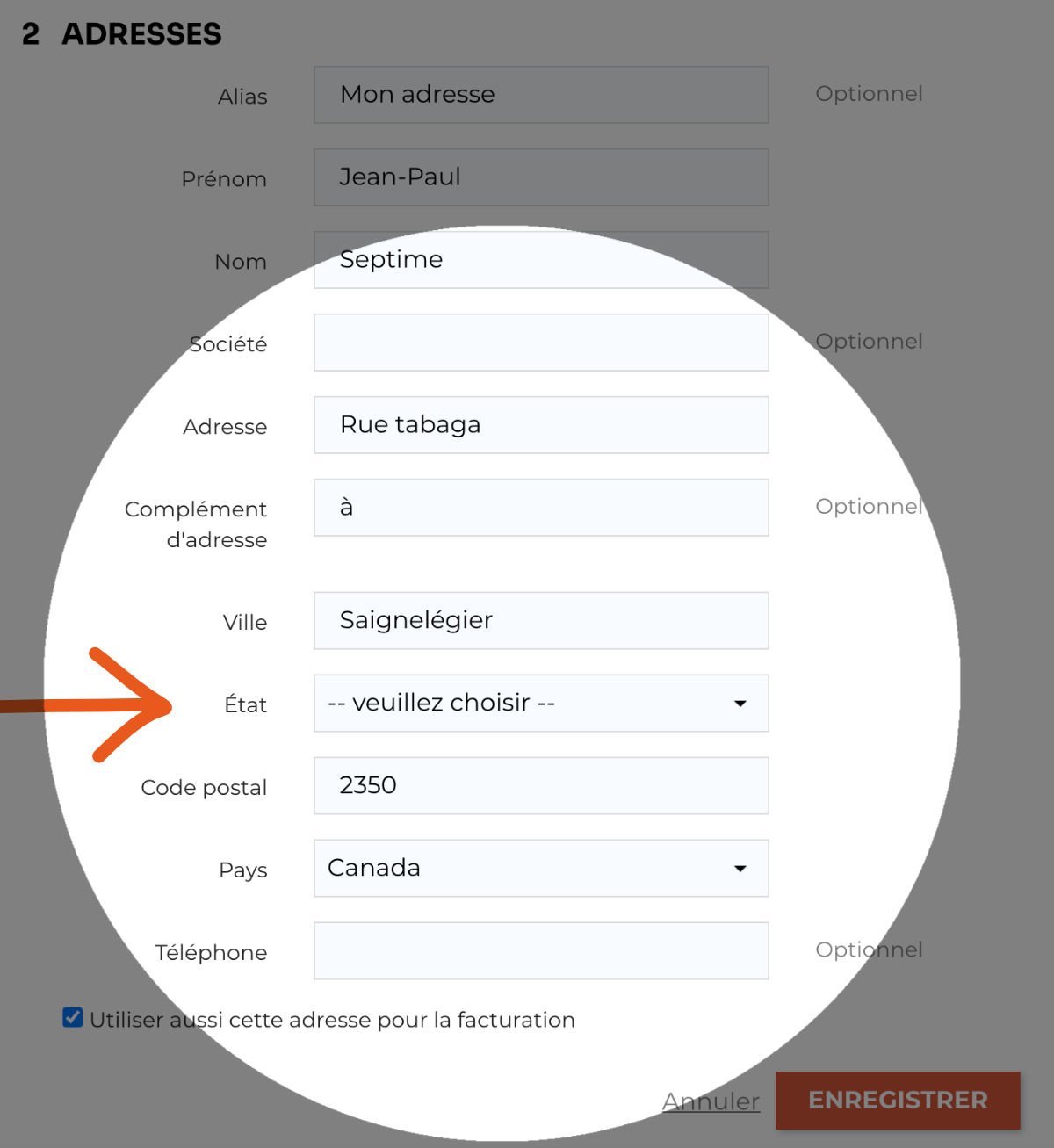
Par exemple, en Suisse, il n’est pas nécessaire de donner un état (appelé un canton) car sur une adresse postale il n’est pas obligatoire. En France, le département n’est pas obligatoire non plus.
Mais au Canada ou aux Etats-Unis, l’état n’est pas optionnel. Dans des pays de cette taille, pour composer une adresse complète, l’état est obligatoire.

Du coup, pour pouvoir avoir le contrôle sur ces informations là, Prestashop met à disposition des réglages indiquant la manière dont une adresse est formée par pays.
Et en fonction de ça, les champs du formulaire d’adresse sont ajustés.
Gérer les champs obligatoire dans les formulaires d’adresse
Avant de voir comment faire pour modifier les champs affichés, une option bien pratique est de rendre certains champs obligatoires.
Par exemple, si vous vendez uniquement à des entreprises, vous pourriez rendre le champ entreprise obligatoire. Ou alors demandé à ce que le client entre systématiquement un numéro de téléphone.
Attention bien sûr à toujours peser le pour et le contre. Afficher ou masquer un champ est une chose, rendre un champ obligatoire en est une autre !
Un client prêt à commander mais qui ne souhaite pas partager son numéro de téléphone ou qui est un privé et n’a donc pas d’entreprise peut se retrouver bloqué à cette étape.
Donc soyez bien sûr de vos besoins et ajustez ces réglages en toute conscience de leur impact.
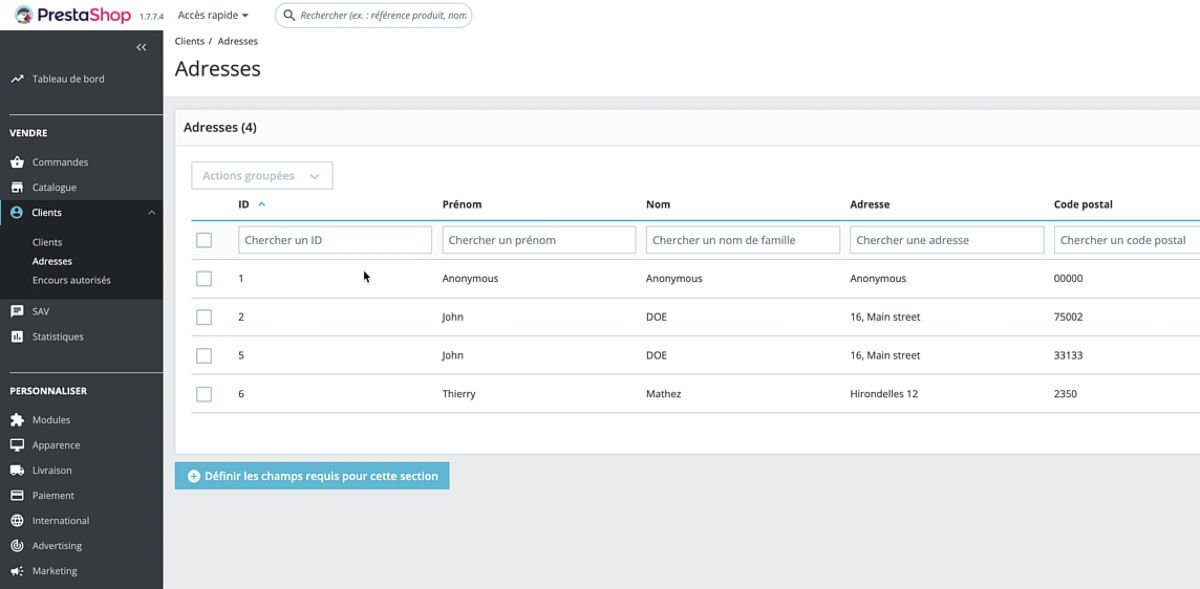
Pour se faire, rendez-vous dans le back-office sous Clients > Adresses.
Et là, en bas de la fenêtre, un bouton Définir les champs requis pour cette section vous permet en cliquant dessus d’afficher les champs à disposition.

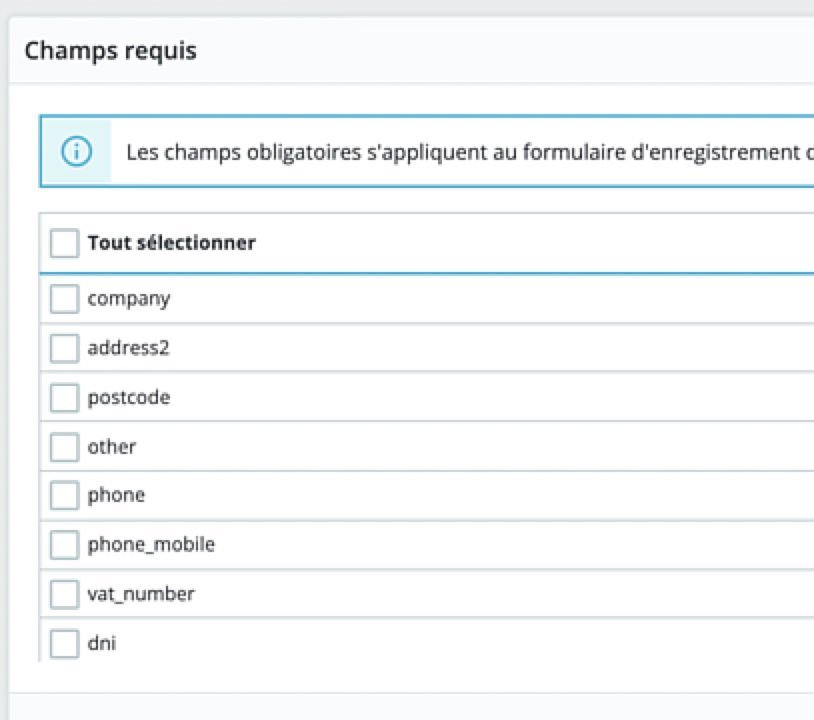
Alors les termes sont en anglais, donc voici à quoi ils correspondent :
- company : entreprise
- address2 : complément d’adresse
- postcode : code postal
- other : autre
- phone : numéro de téléphone
- phone_mobile : téléphone mobile
- vat_number : numéro de TVA
- dni : alors là, il semblerait que ce soit un champ lié à la TVA et spécifique à l’Espagne
Donc sur le principe, si vous rendez le champ dni obligatoire et que le client entre une adresse en Espagne, le champ s’affichera et sera exigé, sauf réglage contraire.
Bien sûr, avant de rendre un champ obligatoire, il faut commencer par s’assurer qu’il est bien affiché dans le formulaire d’adresse.
Voyons comment procéder.
Modifier les champs des formulaires d’adresse dans Prestashop
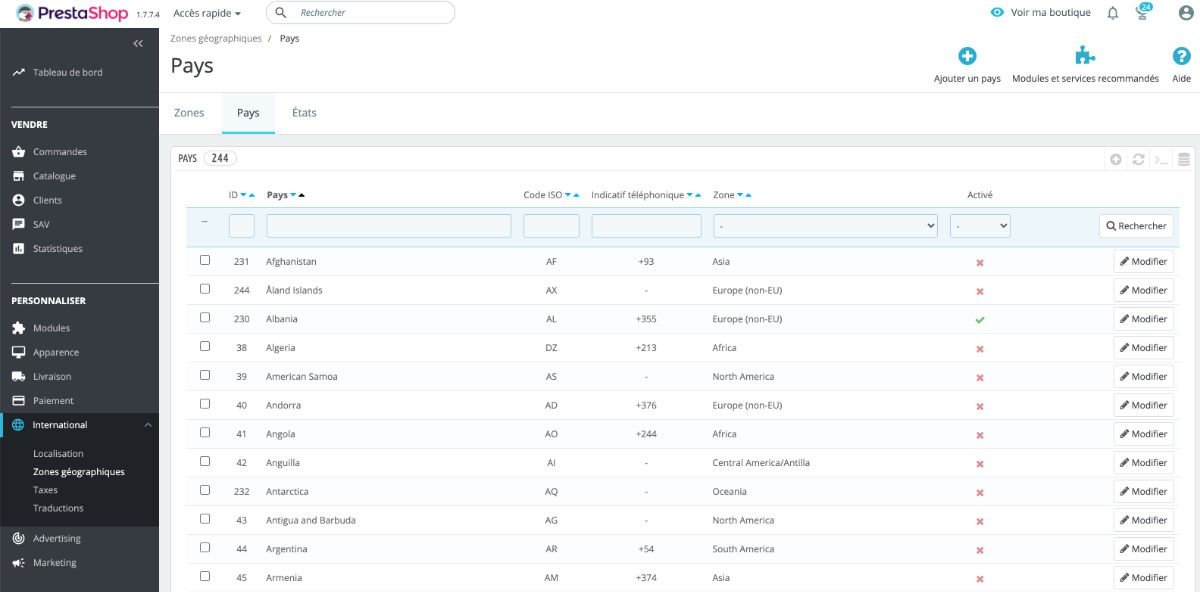
Trève de bavardage, pour modifier les champs d’adresse dans Prestashop, rendez-vous dans le back-office sous Localisation > Zones géographiques onglet Pays.

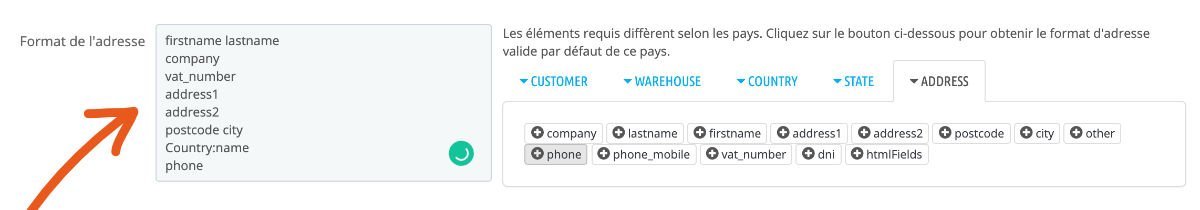
Là il vous suffit de rechercher le pays que vous souhaitez modifier et de cliquer, justement, sur Modifier. Vous verrez alors que dans la vue de modification, il existe un champ appelé Format de l’adresse :

Et c’est donc là, par rapport au contenu de ce format, que vous pourrez définir les champs d’adresse que le client devra spécifié.
Dans mon cas, si je voulais simplement faire disparaître l’entreprise et la TVA, il faut faire un peu d’anglais, mais on enlève donc les champs company et vat_number.
Et voilà le travail :

Vous pouvez jouer un peu avec ce formulaire au besoin pour y ajouter des champs provenant d’autres endroits. Comme vous pouvez le voir sur la droite, vous avez des onglets avec des listes de champs.
Et là en cliquant sur un champ, vous pouvez l’ajouter à votre adresse. N’hésitez pas à jouer un peu avec cette option en fonction des champs dont vous pouvez avoir besoin.
Vous allez me dire que bon, en gros, ça valait pas forcément la peine de faire tout un article juste pour 3 captures d’écrans.
Rien de bien compliqué non ?
Oui, mais là où ça se complique, c’est si vous souhaitez modifier l’affichage des champs pour plus d’un pays.
Si vous livrez dans tous les pays, vous devrez vous farcir la modification de 244 pays enregistrés dans Prestashop.
Autant dire que vous risquez la tendinite au poignet à force de jouer de la souris et du clavier pour modifier tout ça. Et comme je suis un mec sympa, je me suis dit que je pouvais vous trouver une solution plus simple. 🙂
Cette solution cependant implique un peu de connaissance des modèles de Prestashop.
Vous devrez, avant tout, créer un thème enfant si ce n’est pas déjà fait, ou tout au moins savoir un peu comment modifier un modèle dans votre thème.
Pas de panique pour tout ça j’ai un super article qui vous explique tout :
Modifier le formulaire d’adresse globalement dans les modèles
Identifier nos champs du formulaire
Pour faire ça, rien de très complexe, nous allons utiliser du CSS.
Le CSS permet de styliser le contenu d’une page en définissant couleurs, styles, bordures, polices, etc. Mais il permet aussi de modifier la disposition des éléments et surtout de les afficher et masquer.
Si on se rend sur la vue d’un formulaire d’adresse dans Prestashop, voici comment les champs sont générés dans le HTML :
<section class="form-fields">
<!-- Colonne réservée au champ de saisie -->
<div class="form-group row ">
<!-- Colonne réservée au label - Ici "Alias" -->
<label class="col-md-3 form-control-label">
Alias
</label>
<!-- Colonne réservée au champ de saisie -->
<div class="col-md-6">
<input class="form-control" name="alias" type="text" maxlength="32">
</div>
<!-- Colonne réservée au commentaire, ici indique que le champ est optionnel -->
<div class="col-md-3 form-control-comment">
Optionnel
</div>
</div>
<!-- Et c'est reparti -->
<div class="form-group row ">
<label class="col-md-3 form-control-label required">
Prénom
</label>
<div class="col-md-6">
<input class="form-control" name="firstname" type="text" value="" maxlength="255" required="">
</div>
<div class="col-md-3 form-control-comment"></div>
</div>
[...]
On a donc un conteneur appelé form-fields et à l’intérieur, tous les champs sont générés l’un après l’autre selon un format identique. Sauf que, comme vous pouvez le voir, rien ne distingue un champ de l’autre.
Si on voulait masquer le contenu d’un champ, c’est à dire le label, le champ de saisie et le commentaire, il faudrait le faire au petit bonheur la chance. Chaque conteneur de champ a 2 classes : form-group et row.
Mais aucun identifiant pour indiquer que ce conteneur contient le champ alias, ou le champ prénom, ou le champ nom, etc.
Et c’est ce que je vous propose de faire avant d’appliquer du CSS : créer un sélecteur unique pour chaque champ.
Cette technique nous permettra ensuite d’identifier ces champs facilement grâce à des classes uniques et de masquer les champs à loisir.
Non seulement ça, mais vous aurez ensuite le contrôle sur ces champs et vous pourrez modifier leur affichage selon vos besoins.
Par exemple, afficher lieu et NPA sur la même colonne, idem pour nom et prénom, etc. Bref, les possibilités sont nombreuses, mais pour ça il faut pouvoir styliser les champs individuellement avec du CSS.
Pour faire ça, je vous propose deux techniques :
- On ajoute un conteneur autour du champ, donc cela rajoute aussi un niveau de profondeur à la source HTML de la page. Cette technique est plus facile en terme de code
- On ajoute une classe au conteneur
form-groupde chaque champ directement. Pour ça, il faudra modifier un modèle un peu plus complexe.
Créer un conteneur autour de nos champs
Première solution, nous allons modifier un modèle assez simple et n’y apporter que de tous petits ajustements.
Ce modèle se trouve dans le thème parent sous :
themes/[thème parent]/templates/customer/_partials/address-form.tpl
Il s’agit du modèle utilisé à la fois pour afficher les adresses dans le profil client et dans le formulaire de commande. Si vous fouillez un peu vous trouverez également un modèle sous :
themes/[thème parent]templates/checkout/_partials/address-form.tpl
Ce modèle lui reprends le thème présent dans customer et y apporte de petites modifications pour l’affichage sur la vue de commande.
Mais nous souhaitons modifier les formulaires d’adresse tout partout, donc nous resterons sur la première modèle.
Comme toujours, pour modifier un modèle, il faut commencer par créer la même structure dans le thème enfant et y copier le modèle en question.
Donc dans votre thème enfant, copier et coller address-form.tpl depuis votre thème parent sous :
themes/[thème enfant]templates/customer/_partials/address-form.tpl
Ouvrez ce fichier et vous verrez le contenu du modèle hérité depuis le thème parent. On pourrait très bien garder tout ce contenu et l’ajuster, mais sur le principe, il est plus propre d’hériter du modèle du thème parent et de ne modifier que le nécessaire.
Donc videz le contenu de ce fichier, et héritons du modèle du thème parent. Pour hériter du thème parent, il faut utiliser la méthode extend en faisant appel à ce fichier :
{extends file='parent:customer/_partials/address-form.tpl'}
Avec cette simple ligne, si vous actualisez une page ou se trouve le formulaire d’adresse, rien ne devrait se passer, car vous avez hérité du modèle de base sans le modifier.
Maintenant, nous n’allons modifier que la partie du modèle qui s’occupe d’afficher les champs : le block appelé form_field. Ce block est exécuté dans une boucle pour tous les champs du formulaire.
Voici le contenu de votre fichier désormais :
{extends file='parent:customer/_partials/address-form.tpl'}
{block name='form_field'}
{form_field field=$field}
{/block}
En faisant appel au bloque on peut donc en modifier son contenu. Son contenu est assez limité : il exécute une méthode appelée form_field, qui va générer le champ en question, en lui passant les informations du champ dans la variable $field.
Ce que nous souhaitons faire à cet étape c’est d’ajouter un conteneur autour de chaque champ, commençons par y ajouter un conteneur avec une classe spécifique par exemple form-field :
{extends file='parent:customer/_partials/address-form.tpl'}
{block name='form_field'}
<!-- Il est pas beau mon conteneur qui enrobe ce champ ? -->
<div class="form-field">
{form_field field=$field}
</div>
{/block}
Et là nous y sommes presque, pour identifier notre champ, on a plus qu’à donner à sa classe le nom du champ. La variable $field a un attribut name qui donne son nom. Par exemple company pour entreprise.
Donc il n’y a qu’à intégrer ça à la classe CSS form-field :
{extends file='parent:customer/_partials/address-form.tpl'}
{block name='form_field'}
<div class="form-field-{$field.name}">
{form_field field=$field}
</div>
{/block}
Et le tour est joué !
Si maintenant on jette un oeil à notre source, c’est déjà beaucoup mieux :
<section class="form-fields">
<!-- Notre conteneur est identifé ! Yay ! -->
<div class="form-field-alias">
<div class="form-group row ">
<label class="col-md-3 form-control-label">
Alias
</label>
<div class="col-md-6">
<input class="form-control" name="alias" type="text" maxlength="32">
</div>
<div class="col-md-3 form-control-comment">
Optionnel
</div>
</div>
</div>
<!-- Celui là aussi, youhou ! -->
<div class="form-field-firstname">
<div class="form-group row ">
<label class="col-md-3 form-control-label required">
Prénom
</label>
<div class="col-md-6">
<input class="form-control" name="firstname" type="text" maxlength="255" required="">
</div>
<div class="col-md-3 form-control-comment"></div>
</div>
</div>
[...]
Et désormais, il n’y a plus qu’à aller dans le CSS de votre thème enfant, sous assets/css/custom.css pour lui ajouter une règle indiquant qu’il faut masquer le champ spécifié grâce à sa classe.
Pour masquer l’entreprise, dont le nom de champ est company, on fait simplement :
.form-field-company {
display: none;
}
Cette modification s’appliquera alors sur l’ensemble des champs de formulaire avec cet identifiant, quel que soit le pays choisi et quelque soit le modèle.
Ajouter la classe sur le conteneur existant
Cette solution est un peu moins propre que celle expliquée précédemment. Cependant elle a 2 avantages :
- Elle n’impose pas un niveau de plus dans la source de votre document, avec un conteneur autour d’un autre conteneur HTML
- Elle s’applique à tous les formulaire du site. Inscription, connexion, données personnelles, etc. Vous pourrez donc identifier un champ n’importe où sur le site
Son inconvénient ? Il faut reprendre tout le contenu d’un modèle de base tout ça pour y a apporter 2 petites modifications.
En général, si je peux éviter de reprendre le contenu d’un modèle entier j’évite. Pourquoi ? Parce qu’en cas de mise à jour du thème, ce modèle écrasera le potentiel modèle mis à jour.
Ce qui n’est pas grave en soit mais si le comportement derrière est différent (passage de variables ou autre) ceci pourrait poser des problèmes.
Pour procéder cette fois on va donc utiliser le modèle de base de génération des champs, qui se trouve dans :
themes/[thème parent]/templates/_partials/form-fields.tpl
Ce modèle va afficher un champ dans un formulaire en fonction de son type (case à cocher, bouton radio, champ de texte, mot de passe, etc.).
Je vous laisse découvrir tout seul le contenu de fichier, il est plutôt conséquent ! Et il y a pas mal de conditions d’affichages à l’intérieur. Mais pas de panique, nous n’allons modifier que très peu de choses.
On copie donc ce modèle dans notre thème enfant :
themes/[thème enfant]/templates/_partials/form-fields.tpl
Et on l’ouvre. Et là on va laisser le contenu tel quel mais y apporter simplement un petit ajustement que je met en évidence juste ici :
{if $field.type == 'hidden'}
{block name='form_field_item_hidden'}
<input type="hidden" name="{$field.name}" value="{$field.value}">
{/block}
{else}
<div class="form-group row form-field-{$field.name} {if !empty($field.errors)}has-error{/if}">
<label class="col-md-3 form-control-label{if $field.required} required{/if}">
{if $field.type !== 'checkbox'}
{$field.label}
{/if}
</label>
[...]
Comme vous pouvez le voir, j’ai simplement repris le principe de l’explication précédente, en ajoutant la class form-field-{$field.name} qui générera automatiquement une classe unique basée sur le nom du champ.
Et j’ai appliqué ça directement sur le conteneur form-group. Avec cette modification, voici le résultat dans un formulaire d’adresse :
<section class="form-fields">
<!-- Pas la peine de rajouter du HTML avec cette solution -->
<div class="form-group row form-field-alias ">
<label class="col-md-3 form-control-label">
Alias
</label>
<div class="col-md-6">
<input class="form-control" name="alias" type="text" maxlength="32">
</div>
<div class="col-md-3 form-control-comment">
Optionnel
</div>
</div>
<!-- C'est pas beau ça ? -->
<div class="form-group row form-field-firstname ">
<label class="col-md-3 form-control-label required">
Prénom
</label>
<div class="col-md-6">
<input class="form-control" name="firstname" type="text" maxlength="255" required="">
</div>
<div class="col-md-3 form-control-comment"></div>
</div>
[...]
Ensuite, le CSS fera son office pour vous permettre d’ajuster ça comme bon vous semble. Et vous pourrez le faire sur n’importe quel formulaire par défaut de Prestashop.
Bonus : Modifier les noms des champs
Petit bonus pour terminer, si vous voulez aller encore plus loin, il est également possible de modifier le nom des champs affichés dans les formulaires d’adresse.
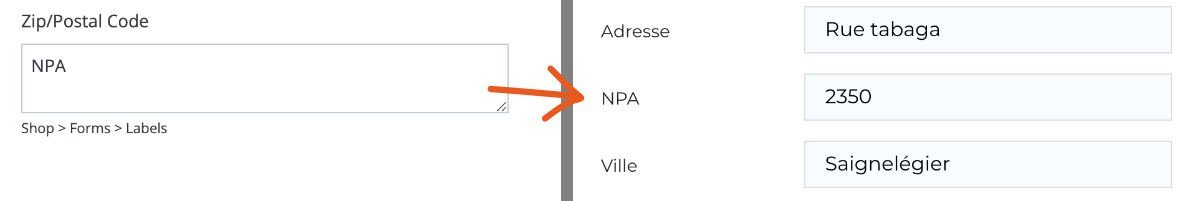
Vous souhaitez changer Code postal en NPA ? Ou Téléphone en Téléphone prof. ?
Libre à vous bien sûr et vous auriez tort de vous privez si vous pensez que c’est plus pertinent par rapport à votre cible.
Attention cependant, il est clair que le changement de texte peut se faire par langue, mais il ne sera pas dynamique par rapport au pays.
Par exemple, modifier Numéro de TVA pour qu’en France, Numéro de SIRET s’affiche, ce n’est pas possible (oui je sais, ce n’est pas la même chose, mais c’est un exemple quoi).
Donc comme l’essentiel des textes de Prestashop, modifier ces label va se faire dans les traductions du site. Donc rendez-vous sous Localisation > Traductions.
Et là, il faut modifier les traductions du thème, même si on peut avoir l’impression qu’il s’agit de traductions spécifiques de Prestashop.
Cependant, même avec un thème enfant, d’expérience, il faut toujours modifier cette information dans le thème parent. Parce que les champs sont générés dynamiquement et pas écrit directement dans les modèles.
On ne va pas trop s’attarder sur cet aspect technique, si vous utilisez le thème de base de Prestashop, le thème classic, traduisez celui-ci.
Si vous avez installé un autre thème comme Warehouse ou autre, traduisez celui-ci… et si ça ne marche pas, rabattez-vous sur le thème classic.
Oui je sais, pas super précise mon explication 🙂 Mais Prestashop n’en fait parfois qu’à sa tête, dans le doute, tentez le coup !
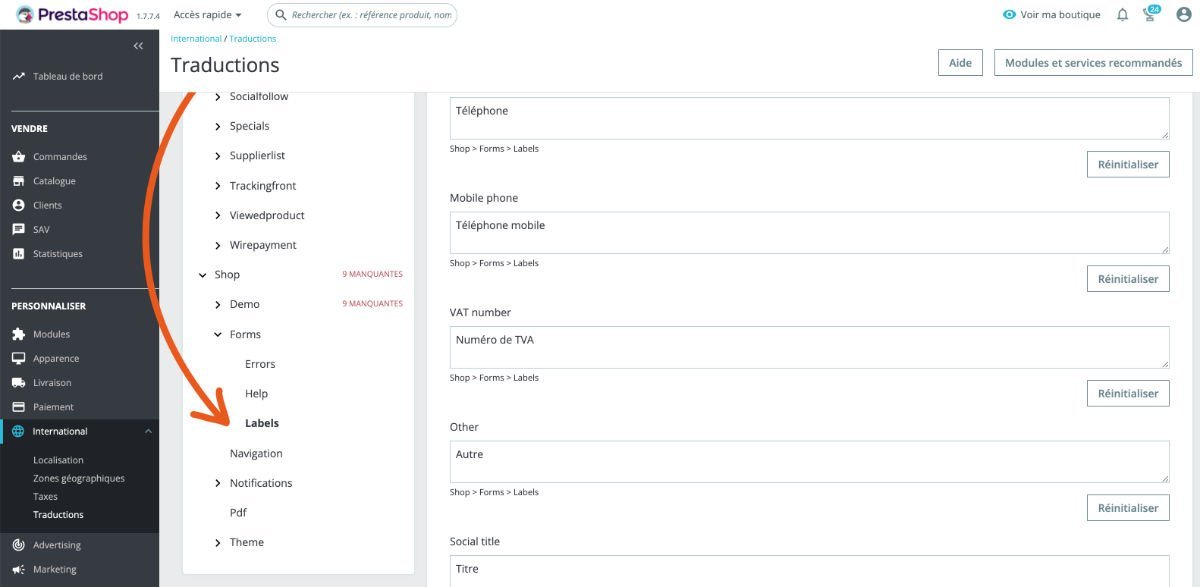
Une fois dans la traduction du thème parent, rien de plus simple, naviguez à gauche sous Shop puis sous Forms et finalement sous Label.
Là vous verrez tous les labels utilisés dans dans les formulaire d’adresse.

Il suffit alors de modifier le texte d’un label, pour le modifier dans la boutique !

Et comme toujours, c’est modifiable pour chaque langue du site individuellement !


16 réponses
Merci pour cette vidéo très utile.
Cependant vous n’avez pas montré comment vous faites pour mettre sur la même ligne certains champs (code postal et ville par exemple). Je pense que ça serait très utile pour éviter d’avoir un formulaire à rallonge.
Merci
Bonjour Guillaume,
Pour ça, rien de tel que du bon vieux CSS, la mise en forme des pages, ça passe avant tout par là ! Pour ça, vous pouvez essayer d’utiliser la méthode
display:flexsur l’ensemble du conteneuret ensuite, utiliser la position des éléments (1, 2, 3, etc.) pour définir leur taille, par exemple pour cibler le 2ème éléments du formulaire :
#delivery-address .form-fields .form-group:nth-child(2) { width: 50%; }Après, il est clair qu’il ne s’agit que d’un exemple, il est nécessaire d’avoir des bases CSS et de bien analyser la structure du formulaire en fonction du thème que vous utiliser pour changer la façon dont les champs s’affichent.
Bonjour
Article très intéressant, merci Thierry ! Ca va m’aider !
A ta connaissance, est-il possible sous prestashop d’adapter le formulaire et le choix du pays selon une langue sélectionnée ?
Par exemple, un Suisse qui consulterait la version « France » ne pourrait pas créer de compte car le sélecteur de pays n’afficherait pas la Suisse. Il lui faudra choisir la version « Suisse FR » pour pouvoir créer son compte. Ca permet ainsi de filtrer certains contenus ou de les adapter à la Suisse. Si tu as un tuyau, je suis preneur, … merci !
Bonjour Thierry,
Très bon article, merci pour ce travail. Je cherche à ajouter un commentaire sous un des champs du formulaire de création de compte. En l’occurrence, sous le champ téléphone portable (que je rend obligatoire), j’aimerais pouvoir préciser en une 1 ligne sous le champ « votre n° de téléphone ne sera utilisé que pour la gestion de votre commande et pour sa livraison ».
J’ai du mal à identifier dans quel fichier .TPL cette ligne peut être ajoutée. On a vraiment du mal à s’y retrouver avec tous ces fichiers templates. Savez-vous sur quel fichier je peux agir s’il vous plaît ?
Merci par avance.
Bonjour Quentin,
Le modèle qui gère l’affichage des champs se trouve dans _partials/form_fields.php et ce template gère l’affichage d’un champ au sein d’une boucle. Donc si vous souhaitez ajouter un texte dessous, il faudra voir le contenu du champ du formulaire et récupérer son nom (normalement, il doit être passé avec la variable du champ) et voir si ce nom est égal au numéro de téléphone. Si c’est le cas, vous affichez ce texte supplémentaire.
Pas idéal, d’autant qu’il risque de s’afficher partout où un numéro de téléphone est demandé (donc par exemple lorsqu’on modifie ses coordonnées dans le compte utilisateur), mais après, vous pouvez toujours masquer ça en CSS en cas de besoin.
Bon courage avec ça !
Bonjour Thierry, j’ai fait votre manip pour simplifier la section adresse mais depuis la modif sur mon back office j’ai une erreur 500 et je suis bloquer des que je valide l’adresse, pouvez vous m’aider Thierry car je suis vraiment bloquer la.
D’avance Merci
Bonjour !
J’ai jeté un œil à votre site et ça semble marcher, je n’ai pas eu d’erreur dans la page de commande.
Je ne peux pas vous débugger une erreur 500 comme ça sans plus d’informations, il faut me donner des infos supplémentaires : détail du code que vous avez inséré, où vous avez fait ces modifications, etc.
N’hésitez pas à me donner plus de détails !
Bonjour Thierry,
Merci pour le retour rapide, j’ai juste suivi votre article sur le moyen de réduire le champ adresse sur le back office au niveau de localisation et pays, ensuite j’ai supprimer ce dont je n’avais pas besoin et valider. Et juste après j’ai cliquer sur mon site pour tester et la en validant les infos adresse, j’ai eu le message « 500 Erreur de serveur Oups, quelque chose s’est mal passé. Essayez de rafraîchir cette page ou n’hésitez pas à nous contacter si le problème persiste. »
Je viens de tester et j’ai toujours le même message.
Et effectivement ca a du marcher de votre côté car vous êtes apparu dans mon back office en tant que nouveau client 2 fois vers 15H aujourd’hui.
Je ne comprend pas, vraiment
Je n’ai fait que passer l’étape client, je n’ai pas validé l’adresse pour voir si une erreur apparaissait il me semble ! Mais je viens de procéder à la validation d’une adresse et c’est passé. Vous avez semble-t-il un système de livraison qui va calculer le créneau de livraison et d’autres infos. Peut-être que ce module pose un problème si certains éléments d’adresse ne sont pas envoyés à la validation du formulaire ? Est-ce qu’en désactivant ce système provisoirement, ça fonctionne chez vous ?
Je sais que ce n’est pas très élégant, mais je vous conseille d’activer le mode debug pour avoir un détail de l’erreur et savoir quel en est la source peut-être (module ou cœur de prestashop). Essayez aussi de compléter votre adresse avec les mêmes infos que moi pour voir si ça passe chez vous. Si ça n’est pas le cas, peut-être que le bug n’arrive que lorsqu’on est connecté ?
Bref, il faut, à ce stade, tester un maximum de petits détails pour essayer de tomber sur la cause du problème !
Bonjour Thierry, merci de votre retour rapide,
J’ai juste suivi votre article sur le moyen de réduire les infos adresse côté front office dans le back office, localisation, pays France modifier, et j’ai supprimer ce dont je n’avait pas besoin et j’ai désormais ce message qui apparait dès que je valide les infos adresse « 500 Erreur de serveur
Oups, quelque chose s’est mal passé. Essayez de rafraîchir cette page ou n’hésitez pas à nous contacter si le problème persiste.
J’ai vu que de votre côté ca a fonctionner car j’ai votre nom qui apparait en tant que nouveau client dans le back office 2 fois mais pouvez vous valider une commande jusqu’au bout pour vérifier ?
Merci Thierry
Bonjour Thierry, j’ai fait votre manip pour simplifier la section adresse mais depuis la modif sur mon back office j’ai une erreur 500 et je suis bloquer des que je valide l’adresse, pouvez vous m’aider Thierry car je suis vraiment bloquer la.
D’avance Merci
bonjour ,J’ai un soucis similaire .mon problème est que je veux ajouter une liste deroulante qui contient les communes mais je N’est aucune idée de comment procéder