Dernière étape de la mise en place d’un environnement de développement pour WordPress : comment réconcilier la version de développement de votre site avec la version en production ? Découvrez comment gérer les modifications, le versioning de votre site et ne jamais écraser un fichier par erreur grâce à Git.
Quatrième et dernier article de ma série sur la mise en place d’un environnement de développement WordPress, jusqu’ici je vous ai montré comment :
- Installer Git, MAMP et WP-CLI sous Windows
- Configurer MAMP & MAMP Pro et installer un certificat SSL
- Automatiser la gestion de WordPress avec WP-CLI sous Windows
Si vous ne l’avez pas déjà fait, n’hésitez pas à aller consulter ces articles.
Dans ce nouvel article, nous continuerons donc sur cette lancée pour voir la mise en pratique concrète de tous ces outils.
Cette fois-ci, découvrons ensemble comment utiliser Git pour gérer les modifications et le versioning de vos sites WordPress.
Pour rappel Git est un outil libre de gestion de version de code ultrapuissant, conçu par le créateur de Linux. Pour plus d’infos découvrez ma description ici.
Dans cet article vous découvrirez :
- Comment mettre en place un dépôt bare
- Comment configurer Git pour le versioning du dossier de votre thème enfant
- Comment se passe une mise en production avec Git
- S’il existe des extensions WordPress pour faciliter ce travail
Processus de travail
Pour rappel, comme expliqué dans mes articles précédents, voici le processus à la création d’un nouveau site. En gras ce que je couvrirai dans cet article :
- La configuration de MAMP et MAMP Pro à l’ajout d’un nouveau site
- L’installation d’un certificat SSL en local pour servir votre environnement de développement en HTTPS
- La création du site et l’installation de WordPress avec WP-CLI
- L’automatisation de cette installation et de la configuration de base de WordPress avec WP-CLI, avec des exemples concrets
- La mise en place du versioning grâce à Git
- La mise en production de modifications avec Git
- Les extensions Git pour WordPress
Configurer Git

Fonctionnement et prérequis
Avant d’entrer dans l’aspect technique de la configuration de Git, imaginons que votre site a été créé en local et que vous en êtes satisfait.
Manuellement ou à l’aide d’un outil de migration, par exemple Duplicator, vous avez transféré votre site chez votre hébergeur.
Je n’entrerai pas sur ce sujet en détail, ce n’est pas le but de cet article et je pense qu’il existe suffisamment de tutoriels pour vous aider à le faire.
Désormais, nous sommes d’accord qu’à de rares exceptions, vous allez travailler, coder et personnaliser votre thème enfant uniquement. Vous n’allez toucher aucun autre des dossiers de WordPress.
Bien sûr, si vous réalisez des modifications dans les réglages de WordPress, si vous uploadez des images, etc. en local que vous désirez appliquer les modifications sur le serveur, ça sera difficile de la faire avec Git.
Cela impliquerait de créer du versioning avec Git pour l’ensemble de votre dossier WordPress et d’exécuter manuellement les migrations de base de données nécessaires en fonction de vos modifications.
Ce n’est tout simplement pas viable avec WordPress, j’en reparlerai plus bas dans cet article.
Ici, je vous présenterai comment mettre en place et versionner le dossier de votre thème enfant, pour que son contenu puisse être développé en local, testé, puis envoyé en production.
Petite astuce avec WP-CLI : si vous l’avez installé chez votre hébergeur vous pouvez aussi garder une trace de toutes vos commandes exécutées en local : installations de plugins, thèmes, modifications de la base, etc.
Lors de la migration des modifications en production, vous exécutez cette série de commandes pour réaliser les modifications nécessaires en plus de la mise en production des modifications du thème. Le processus n’est pas automatisé, mais c’est un plus quand même.
Mettre en place un dépôt « nu »
C’est quoi un dépôt nu (bare) ?
Un dépôt Git, de l’anglais repository, indique qu’un dossier sera versionné par Git. Il en existe plusieurs types, nous allons commencer par mettre en place un dépôt Git nu (bare) sur notre serveur.
Un dépôt Git standard contient ce qu’on appelle le working tree, en gros la copie de travail de votre code, ainsi qu’un dossier .git contenant toutes les informations de versioning.
Un dépôt nu ne contient pas de working tree, uniquement les données de versioning, si vous y accédez, aucun des fichiers ne peut être interprété.
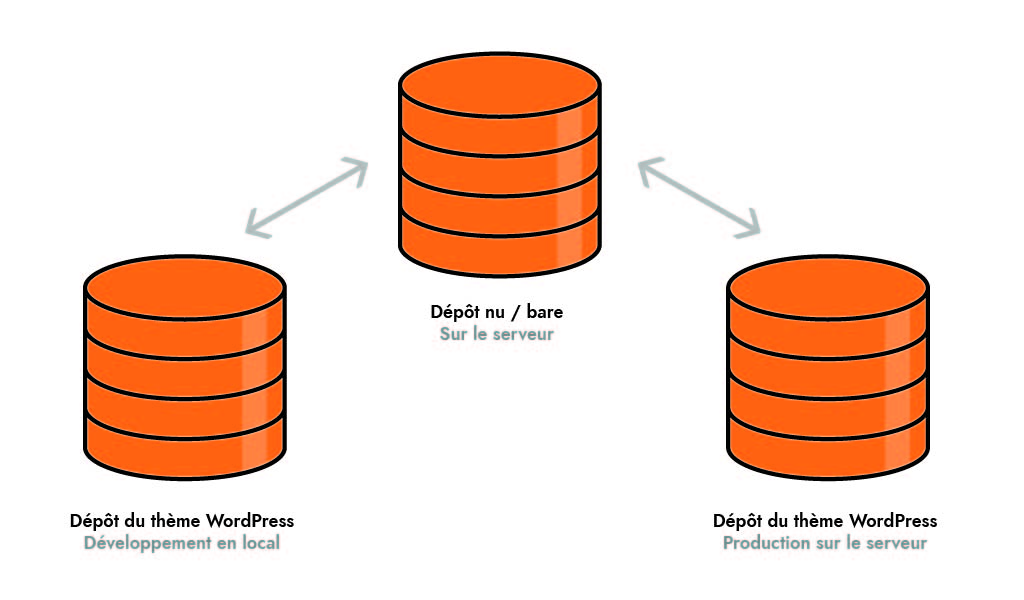
Le but est d’avoir un dépôt tampon entre votre version local et votre version hébergée.
Cela permettrait sur le principe de travailler à plusieurs sur un projet en développement, de pousser les modifications sur ce dépôt nu et de les récupérer sur la version de production en fonction des besoins.
Se connecter au serveur par SSH
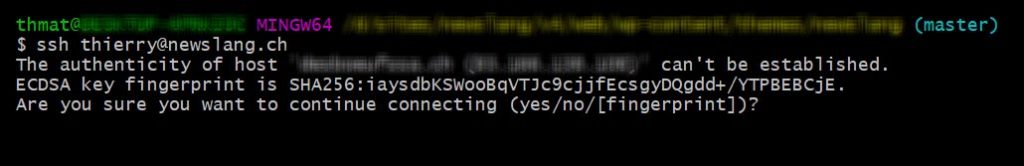
Pour créer un dépôt nu, connectez-vous à votre hébergeur en SSH à partir de Git Bash par exemple en tapant :
$ ssh [votre nom d'utilisateur]@[votre IP ou nom de domaine]
Par exemple :
$ ssh thierry@newslang.ch
OpenSSH vous demandera votre mot de passe et lors de la première connexion, il vous demandera également de validez la connexion par yes pour enregistrer l’hôte dans la liste des hôtes de confiance.

Remarquez que si vous utilisez une clé SSH pour valider la connexion vous ne recevrez pas ce message.
Créer un dépôt nu
Une fois connecté, vous pouvez créer un dossier ou bon vous semble. Dans mon cas, j’utilise le dossier racine de mon utilisateur (qui contient en général un dossier web où sont stockés les fichiers du site).
On créer un dossier pour les différents dépôts s’il en existera plusieurs. :
$ mkdir repos
$ cd repos
Et à l’intérieur on peut créer le dossier du dépôt nu. Dans mon cas je l’appel en général [nom du site]-theme.git. Par exemple :
$ mkdir newslang-theme.git
L’extension .git pour le dossier est une petite convention de nommage que j’utilise pour les dépôts nus, mais c’est personnel et n’importe quel nom ira très bien.
Maintenant initialisons le dépôt nu, en allant dans le dossier que nous venons de créer :
$ cd newslang-theme.git
$ git init --bare
La commande git init permet d’initialiser un nouveau dépôt, elle peut prendre un nom de dossier en paramètre, ce qui créera directement le dossier et l’initialisera.
Sans paramètre, elle fera du dossier actuel un dépôt, ici en y ajoutant le paramètre --bare la commande initialisera un dépôt nu.
Si vous jetez un œil à son contenu ça ne devrait pas vous dire grand-chose :
$ ls
HEAD branches config description hooks info objects refs
Il s’agit donc, comme mentionné plus haut, uniquement des informations de versioning.
Le code est présent, mais uniquement dans un format compressé géré et propre à Git.
Initialiser le dépôt sur le serveur et en local
Qu’est ce que cela signifie ?
Le dépôt nu n’est utilisé que pour les push et pull.
En gros, on envoie les modifications du code au dépôt distant à partir de la version développée en locale de son site, puis on se rend sur la version en production et on récupère les modifications.

Il faut donc se rendre dans le dossier pour lequel nous allons activer le versioning, autant sur le serveur, qu’en local, et dire à Git qu’il faut gérer les versions de ces dossiers.
Ensuite nous définirons le dépôt nu comme source auquel on enverra et duquel on récupérera les modifications de code.
Définir le dépôt Git sur le serveur
Profitons de la connexion SSH à votre serveur, initialisée plus haut, pour aller créer le dépôt Git sur le serveur.
Rendez-vous dans le dossier de votre thème sur votre serveur, je vous laisse vous débrouiller pour trouver le chemin. Dans une installation de WordPress, les thèmes se trouvent toujours dans :
[racine de WordPress]\wp-content\themes\
Une fois dans ce dossier, rendez-vous dans le dossier de votre thème enfant et là initialisez votre dépôt git :
$ cd [thème enfant]
$ git init .
Deuxième étape, lier ce dossier au dépôt nu.
Pour nos deux dépôts en local et sur le serveur, le dépôt nu sera ce qu’on appelle un dépôt distant, ou remote.
Il faut donc spécifier que le dépôt distant à partir duquel nous récupérerons les modifications sera celui que nous avons créés tout à l’heure.
Pour information, il est possible de créer plusieurs dépôts distants pour chaque dépôt, il faudra donc leur donner un nom pour les différencier.
Donc pour se faire nous allons ajouter notre remote de cette manière :
$ git remote add origin ssh://thierry@newslang.ch/~/repos/newslang-theme.git
En gros :
git remote add: Commande permettant de définir un nouveau dépôt distantorigin: Nom du dépôt distant, vous pouvez mettre ce que vous voulez,originest un nom communément utilisé dans Gitssh://thierry@newslang.ch: Ici, on définit l’URL vers le dépôt distant en définissant la connexion SSH tel qu’établie plus haut. Dans mon exemple l’utilisateurthierryse connecte ànewslang.ch./~/repos/newslang-theme.git: Définition du chemin vers le dossier de notre dépôt distant. Le~permet de définir qu’on accède au dossier racine de l’utilisateur. Et c’est là que j’ai créé mes deux dossiersreposetnewslang-theme.git.
C’est fait !
Définir le dépôt Git en local
Pour aller vite, rendez-vous dans le dossier de votre thème en local et faites clic droit, puis choisissez Git Bash Here pour lancer une commande Git Bash à partir de ce dossier :

Là, exécutez les mêmes actions que tout à l’heure, à savoir initialiser le dépôt :
$ git init.
Puis définir le dépôt distant :
$ git remote add origin ssh://thierry@newslang.ch/~/repos/newslang-theme.git
Mais ce n’est pas terminé, votre dépôt local est votre dépôt de travail. Vous devez donc entamer le versioning du votre dépôt en envoyant le contenu de celui-ci sur votre dépôt distant.
En gros il s’agira de la version initiale du développement de votre thème que vous transmettrai au dépôt distant.
Pour se faire, ajoutez les modifications non versionnée (en gros tous les fichiers) de votre dossier à un commit.
Dans Git lors de modifications, on commence par ajoutez celle-ci avec
git addafin d’indiquer qu’elles seront envoyées dans le prochain commit.
Ensuite on créer un commit, qui est en fait une modification pouvant contenir plusieurs fichiers et à laquelle on ajoute une description pour décrire le but de la modification (pour faire court).
On peut potentiellement créer des dizaines de commit, sans les envoyer au serveur. Une fois les modifications prêtes à être envoyées, on utilise la commandegit pushpour les transmettre au dépôt distant.
Voici les commandes à exécuter :
$ git add .
Puis créez votre premier commit :
$ git commit -m "Initial commit"
Ou "Initial commit" est le message que vous souhaitez donner pour décrire ce que contient ce commit.
On finalise l’opération en envoyant le commit sur le dépôt distant :
$ git push origin master
Où on donne à la commande git push le dépôt distant (origin) et la branche locale (par défaut master).
Le système vous demandera d’entrer le mot de passe de l’utilisateur pour valider l’envoi des données.
Je resterai volontairement en surface concernant le fonctionnement de Git, une documentation complète existe en français si vous voulez mieux comprendre le fonctionnement, les commandes et les possibilités du système.
Récupérer la version de travail sur le serveur
Toujours depuis le dossier de votre thème, cette fois sur votre serveur en production, il faut désormais récupérer la version de travail.
De cette manière, vous mettrai votre version de production à la même version que celle en local et Git en sera informé.
Cela vous permettra ensuite de récupérer les futures modifications sans soucis.
Seulement si, depuis le dossier de votre thème sur le serveur, vous essayez de récupérer les modifications, vous aurez ce type de message :
error: Untracked working tree file 'fichier.xy' would be overwritten by merge.
En gros, les fichiers présents dans le dossier actuel n’ont pas été ajouté à Git et récupérer le contenu d’une version de travail peut potentiellement les écraser, les remplacer, etc.
Ce qui est un bon point, Git vous empêchera de commettre de sacrées bourde grâce à ce type de gardes fous !
Pour y palier, vider simplement le contenu de votre dépôt actuel, de cette manière aucun fichier ne pourra être écrasé et vous pourrez reprendre le contenu de la version de travail sans autre.
Attention : l’idée de ce système est d’apporter toutes les modifications en local et de les envoyer en production avec Git. Si vous avez modifié des fichiers sur votre serveur directement après migration, veillez à bien apporter ces modifications en local avant de vider le contenu de ce dossier.
Donc à partir du dossier de votre thème (c’est important, cette commande détruisant l’intégralité du dossier et de ses sous-dossiers et fichiers), tapez :
$ rm -rf *
Puis récupérez la version de travail avec :
$ git pull origin master
Et voilà le travail !
Mettre en production une modification
La configuration de Git est terminée vous pouvez désormais travailler sur votre site et y apporter les modifications désirées.
Imaginons que vous avez bosser sur votre fichier style.css en local et que vous y avez apporté des modifications. Vous avez vérifié et validé les modifications, tout fonctionne parfaitement.
Dans ce cas, le moment est venu de mettre cette modification en production.
Envoi des modifications depuis le dépôt local
À partir du dossier de votre thème WordPress en local, ajoutez les fichiers modifiés à votre futur commit :
$ git add .
Il serait possible de n’ajouter qu’un fichier si vous ne souhaitez pas tout mettre en production. Avec par exemple :
git add style.css
Une fois l’ajout effectué, vous pouvez créer votre nouveau commit avec un message personnalisé :
git commit -m "Modification des styles du site"
Et envoyer les modifications sur le dépôt distant :
git push origin master
Désormais, votre dépôt distant (le dépôt nu) contient la modification que vous avez appliqué.
Mais cette modification n’a été enregistrée que sur le dépôt nu, elle n’est pas encore en production.
Récupération des modifications sur le serveur
Connectez-vous en SSH sur votre serveur, rendez-vous dans le dossier de votre thème WordPress en production.
Là faites :
$ git pull origin master
Afin de récupérer les modifications apportées, vous verrez que Git vous indiquera visuellement (avec des + et des –) les modifications apportées.
Voilà, c’est en production.
Accélérer le processus
Vous vous dites certainement que tout cela est bien fastidieux : faire les modifications, les ajouter, les enregistré dans un commit avec un message et les envoyer, puis se connecter au serveur et les récupérer.
Première chose : je ne pense pas que vous mettiez des modifications en production toutes les 15 minutes, même si ce processus peut donner l’impression de prendre du temps pour une modification mineure.
Deuxième chose : si vous modifiez quelque chose en production, même en faisant du copier / coller d’une version local3, vous êtes susceptible de briser quelque chose.
Il m’est personnellement arrivé d’écrasé des fichiers sur le FTP lors d’une fausse manip ou d’effacer quelque chose. Je vous garantis qu’on transpire, surtout que FileZilla n’en fera pas grand cas et que vous ne pourrez pas revenir en arrière.
Pour moi il n’y a pas photo : l’enjeu en vaut clairement la chandelle en plus de tous les autres avantages de Git (versioning, possibilité de travailler à plusieurs sur un même dépôt, etc.).
Il est possible, si vous vous y intéressez, de mettre en place ce qu’on appelle des hooks Git qui permettent d’exécuter un script lors d’une action spécifique.
Donc si vous faites un push vers votre dépôt distant, que les modifications soient automatiquement appliquées sur le serveur en production.
Mais pour se faire, il faudrait certainement changer le mode de fonctionnement expliqué plus haut.
Personnellement, je n’utilise pas les hooks, peut-être par habitude, peut-être aussi pour avoir un contrôle total sur les mises en production.
Extensions Git pour WordPress
Il existe des extensions permettant d’intégrer Git directement dans WordPress. De cette manière, cela permet d’avoir un historique de toutes les modifications apportées sur le site.
Oui oui, toute ! Pas seulement celles apportées à votre thème, mais également les modifications de contenu, l’ajout de media et surtout toutes les migrations à la base de données.
Alors vous me direz, pourquoi ne pas utiliser ces extensions ? Parce que lors de mes recherches sur le sujet, voilà un échantillon de ce que j’ai trouvé :
- Revisr : Dernières news sur le blog datant de 2015 et dernière mise à jour datant de 9 mois.
- WordPress GitHub Sync : Pas mis à jour depuis 2 ans.
- Gitium : 400 installations actives, des avis datant de 2017.
Etc. L’idée n’est pas de dire qu’une extension est sans intérêt si elle n’est pas populaire, mais je pense que si un plugin pouvait gérer le versioning Git automatiquement sans aucun problème, sa popularité serait énorme.
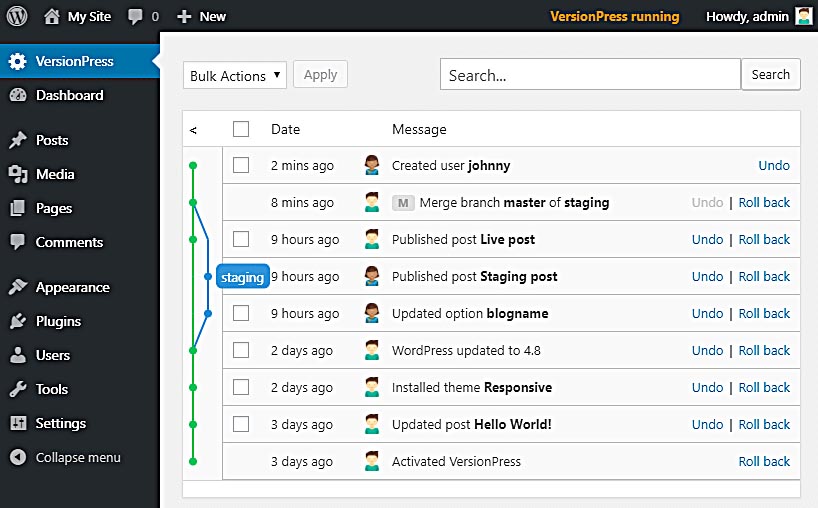
Un des projets les plus intéressant dans le domaine vient de l’extension Open Source VersionPress.

Pourquoi les plus intéressants ? Parce que la présentation du projet (qui date quand même de 2015) par son auteur est visible sur la chaîne YouTube de Wordpress, parce que leur blog était encore actif, avec d’importantes mises à jour, fin 2018 et surtout, parce qu’ils sont clair sur le fait que la version actuelle de leur extension n’est pas prête à être mise en production.
Ils ont l’honnêteté de dire que cette extension ne peut être utilisée qu’à des fins de tests pour les développeurs et qu’une grande partie des extensions ne sont pas compatible avec le plugin.
Currently, VersionPress is a Developer Preview and should not be used in production. We really mean it: any bugs or plugin incompatibilities might mess up your database.
– Documentation VersionPress
Plus bas dans cette même page ils indique qu’il est possible de l’utiliser en production, mais qu’il faut être conscient qu’il faudra certainement écrire des définitions spécifiques pour les extensions qui font des actions dans la base de données.
En gros, je ne m’y risquerais pas.
Je pense que l’intégration de Git à WordPress viendra de WordPress eux-mêmes (si elle vient), peut-être en intégrant un projet comme celui-ci à leur codebase.

L’idée serait ensuite d’obliger les développeurs de plugins à écrire des définitions pour les actions liées à la base de données pour être compatible avec cette version de WordPress, afin d’avoir un vrai système de versioning robuste sur l’ensemble du système.
Conclusion
Voilà qui conclut ma longue série sur la mise en place d’un environnement de développement pour WordPress.
Remarquez que je vous ai donné ma façon de faire, mais qu’il en existe bien d’autres. WordPress étant de plus en plus porté vers l’utilisateur moyen, visant de plus en plus à être user friendly, il ne facilite pas forcément le développement nativement.
Cependant avec un peu d’huile de coude et grâce à des outils géniaux comme WP-CLI ou Git, on peut mettre en place un système assez robuste et qui fonctionne bien !
Je surveillerai de près l’évolution de ces différents outils et plus particulièrement de VersionPress, j’y reviendrai peut-être plus tard.
Vous avez quel environnement de développement pour WordPress de votre côté ? Le mien vous plaît ?

Bonjour,
Merci beaucoup pour cet article très utile.
Je viens de mettre en place une VM avec Vagrant et de rapatrier mon dossier wp-content sur un repo Github.
Il ne va maintenant me rester plus qu’à rapatrier cela en local avec installation de WP-CLI.
Merci beaucoup en tout cas pour ces éclairages !
Bonjour Tom,
Top merci du retour ! Et Vagrant est un excellent outil de VM également, que j’ai beaucoup utilisé quand je développais en Ruby. Dans le genre simple et efficace, ça se pose là. 🙂
Série d’articles très intéressants, et surtout bien expliqués, merci beaucoup !
Bonjour Jérémie,
Merci beaucoup d’avoir pris le temps de publier un commentaire d’encouragement, ça fait super plaisir 🙂