Si vous partagez un lien vers votre sur Internet ou si un visiteur clic sur l’une de vos pages depuis un moteur de recherche, l’adresse de cette page, c’est à dire son URL, aura une certaine importance.
Elle aura une importance pour le visiteur, car elle pourra en dire beaucoup sur le contenu de votre page, mais également pour Google, qui se basera en partie sur la formation de vos URLs pour indexer vos pages et comprendre la structure de votre boutique.
Pour améliorer les URLs dans Prestashop, entrez une URL simplifiée clairs sur chaque élément (produits en priorité, mais aussi catégories, marques, etc.), définissez la bonne manière de former les URLs dans le menu Trafic & SEO en les formant à l’aide de la catégorie, de la marque, etc. Puis masquez les URLs inutilisées, comme par exemple magasins ou fournisseurs.
Bien sûr, pour former les meilleures URLs, il faut commencer par savoir identifier les éléments importants pour Google et vos visiteurs, comprendre comment elles se forment par défaut et comment les améliorer.
Pourquoi une URL descriptive est-elle importante ?
Avant de commencer j’aimerais vous inciter à ne pas trop vous prendre la tête sur le sujet de la formation des URLs.
Il a longtemps été mis en avant qu’une URL formée correctement, c’est à dire utilisant les mots clés censés donner aux moteurs de recherche et aux visiteurs un maximum de clarté sur le but et la cible de la page était primordiale.
De l’aveu même de Google, ça n’a jamais réellement été d’une importance capitale et depuis les dernières mises à jour du moteur de recherche, l’URL complète n’est pas nécessairement affichée par Google.
Alors pourquoi se concentrer sur une bonne formation d’URLs ? Selon Google, l’URL reste pertinente pour :
- Informer Google sur le contenu de la page, les mots utilisés dans l’URL ayant leur importance
- Permettre à Google de comprendre la structure du site grâce à la manière dont les URLs sont formées
Mais en terme d’importance, l’URL l’est surtout pour le visiteur :
- Si Google ne l’affiche plus nécessairement, l’URL est toujours disponible dans d’autres moteurs de recherche comme Bing et DuckDuckGo. Et une URL descriptive va renseigner le visiteur sur la pertinence du contenu de la page et déjà raconter quelque chose de celle-ci.
- Au partage d’une URL, sa clarté peut aussi en dire beaucoup au visiteur qui cliquera dessus, alors qu’une URL bourrée de paramètres ne mettra pas nécessairement le visiteur en confiance
- Lorsqu’un visiteur va tenter de retrouver une page qu’il a visité, en tapant dans la barre de recherche, il pourra logiquement retrouver plus facilement une URL claire et descriptive
Il s’agit plus de bonne pratique SERP, c’est à dire qui va influencer le comportement d’un visiteur sur la page de résultats de recherche, qu’une bonne pratique SEO à proprement parler.
Bien sûr, utiliser des URLs claires comme :
monsite.com/accessoires-de-maison/6-mug-the-best-is-yet-to-come.html
Va toujours être plus pertinente qu’une URL du type :
monsite.com/?controller=product&id=152
Et la création de permaliens, donc d’URLs descriptives, permet un référencement bien plus profond et efficace, il n’y a pas de discussion à avoir sur ce sujet.
Pour éviter de trop vous prendre la tête sur le sujet, découvrons comment les gérer et les bonnes pratiques à appliquer.
Personnaliser les URLs dans Prestashop
Les pages générées par Prestashop
Dans Prestashop, de nombreuses pages dépendent du CMS : les catégories, les pages de produit, les pages statiques, etc.
Mais il existe aussi des pages qui sont générées automatiquement par Prestashop comme la page d’accueil, mais aussi la page de contact, celle affichant la liste des marques, des magasins, etc.
Un des gros avantages de Prestashop c’est que ce contenu n’a pas nécessairement besoin d’exister.
Si vous n’avez qu’un seul magasin et qu’une page présentant les succursales n’a pas de raison d’exister sur votre boutique vous pouvez simplement la supprimer.
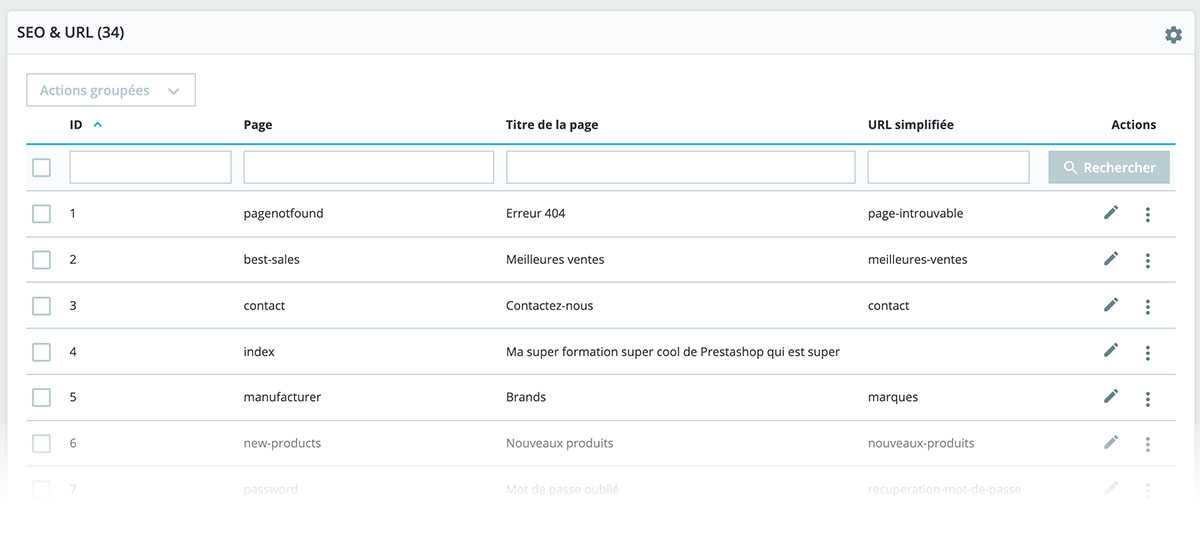
Pour gérer ça, il faut se rendre dans le back-office de Prestashop, sous Paramètres de la boutique > Trafic et SEO.
Là on peut voir dans la section SEO & URL l’ensemble des URLs disponibles sur le site actuellement, générée par Prestashop.

Dans cette liste, logiquement, la page de marques n’a pas de raison d’exister si aucune marque n’existe. Même chose pour les magasins. Donc ces pages ne sont pas totalement indépendantes du contenu du site.
Mais là ou une marque aura toujours une page dédiée, une page listant toutes les marques n’est pas nécessairement obligatoire.
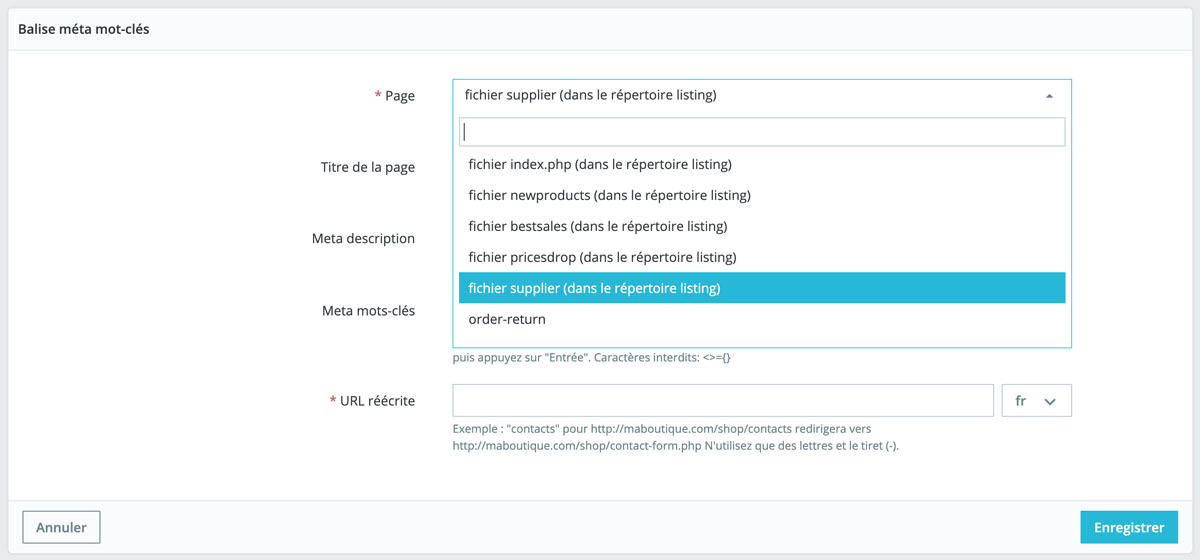
C’est donc ici que vous pourrez personnaliser ces URLs. En les modifiant, vous pourrez adapter le titre, la meta description et l’URL de chaque page dans les différentes langues de la boutique.

Mais vous pourrez aussi supprimer les pages qui ne sont pas utiles à votre boutique !
Pourquoi supprimer certaines pages ? Parce qu’il vaut largement mieux de ne pas proposer une page, plutôt qu’une page vide, incomplète ou non maintenu.
D’autant qu’une fois une page supprimée, il est toujours possible d’en rajouter.

Attention cependant, certaines pages présentent dans cette liste appartiennent à la gestion des utilisateurs, comme la page du compte utilisateur ou la page de connexion.
Et d’autres pages appartiennent à des modules spécifiques. Elles permettent par exemple à un module de paiement de fonctionner correctement.
Donc restez prudent lorsque vous supprimez une page et faites-le en étant bien conscient de l’utilité de l’URL en question.
La formation des URLs
Toujours dans la page Trafic & SEO du back-office de Prestashop, nous allons voir les règles que Prestashop définie par défaut pour générer les URLs.
Pour ça, il faut se rendre dans la section Format des URLS.
Attention ! Si dans la section option des URLs vous n’avez pas activé la réécriture des URLs en cochant Oui dans le panneau Configuration des URL, vous n’utiliserez pas les URLs simplifiées.
Vous ne pourrez donc pas appliquer les modifications dont je vais parler. Mais bon, ce n’est pas facultatif, quel que soit votre boutique, il faut activer cette option !
Ici on peut définir la manière dont sont formées les URLs par défaut pour :
- Les produits
- Les pages de catégories
- La même page en cas de filtre avec la navigation à facette
- Les fournisseurs
- Les marques
- Les pages de contenu
- Les catégories des pages de contenu
- Les modules s’ils ont des pages spécifiques affichées au visiteurs
À part pour la dernière option que vous ne toucherez certainement pas, toutes les autres options disposent toujours de 2 champs obligatoires :
- {id} : Qui représente l’id unique, dans la base de données, de l’élément
- {rewrite} : Qui représente la réécriture d’URL spécifique à l’élément, un petit texte d’identification que vous pourrez personnaliser pour la formation des URLs dans tous ces types de contenu
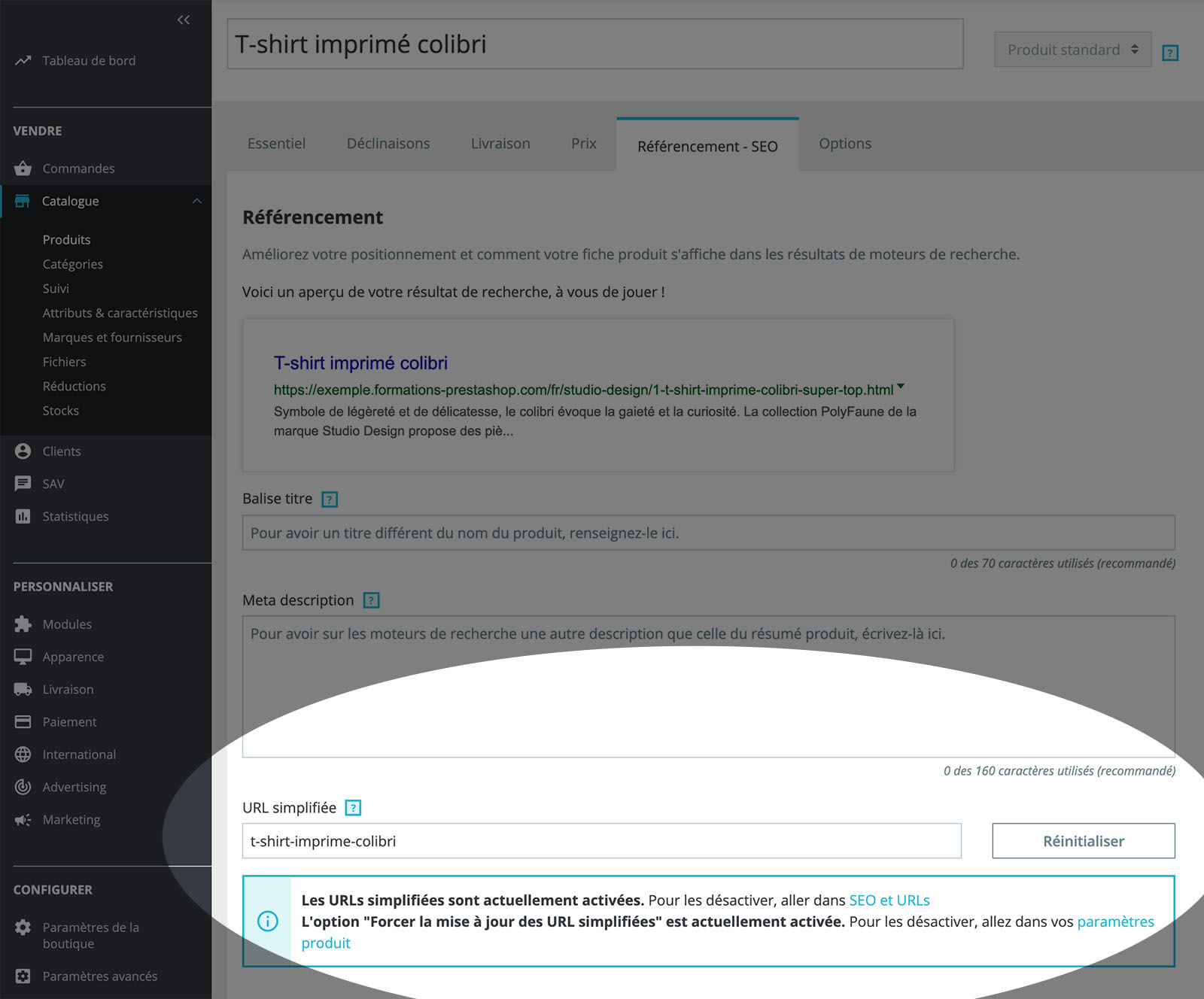
Si on se rend sur un produit, sous l’onglet Référencement et SEO on peut voir par exemple cette information présente sous le champ URL simplifiée.

Ce que vous entrerez ici sera utilisée par la valeur {rewrite} qu’on retrouve ensuite dans la formation des URL.
Donc cette information est personnalisable et n’a même pas besoin d’être identique au nom de l’article si vous le souhaitez.
Ensuite pour chaque champ il peut y avoir d’autres éléments obligatoires, comme l’id des attribut pour un produit avec déclinaison, afin de différencier dans l’URL les différentes versions du produit.
Pour former une URL il y a 4 points importants à garder en tête :
Différencez chaque type de contenu clairement
C’est à dire qu’il faut éviter d’avoir 10 produits avec le même nom.
Pour corriger ça, vous pourriez modifier manuellement l’URL simplifiée de chaque produit, ou ajouter des champs supplémentaires comme la référence dans l’URL.
Mais soyons clairs, si 10 produits ont la même URL simplifiée, Prestashop ou Google ne vont pas les confondre. Chaque produit dispose de son identifiant unique dans l’URL, celle-ci sera donc bien différente sur le principe.
Mais idéalement, il faudrait pouvoir les différencier autrement autant que possible.
Par exemple si vous vendez 2 modèles de montre différents, et que le nom du modèle est identique, vous pourriez personnaliser l’url simplifiée pour ajouter une précision.
Comme Montre XY – bracelet jaune ou Montre XY – bracelet cuir.
De manière générale, je vous conseille d’essayer d’affiner les URLS simplifiées plutôt que d’ajouter des informations comme l’EAN 13 ou la référence.
Cela risque de complexifier vos URLs et d’en polluer la lecture, même si bien sûr ça demande plus de travail et d’attention à la gestion des produits.
Car justement…
Éviter les URLs trop longues et complexes
Garnir sont URL de mot clé c’est bien gentil, mais pour le visiteur, une URL à rallonge avec des tonnes d’information perds également un peu de son sens.
Et même pour Google, une URL excessivement complexe, complexifiera aussi le maillage interne du site pour le moteur de recherche et s’y retrouver deviendra un peu plus difficile.
Soyez pertinent dans la formation de vos URL
Réfléchissez à ce qui est réellement important dans votre URL.
Est-ce qu’il est plus important d’afficher la catégorie d’un produit, par exemple vêtements ou d’y faire figurer plutôt le nom de la marque : nike, lacoste, rebook, etc. ?
L’importance que vous donnez à ces éléments vont définir la manière dont une URL sera formée.
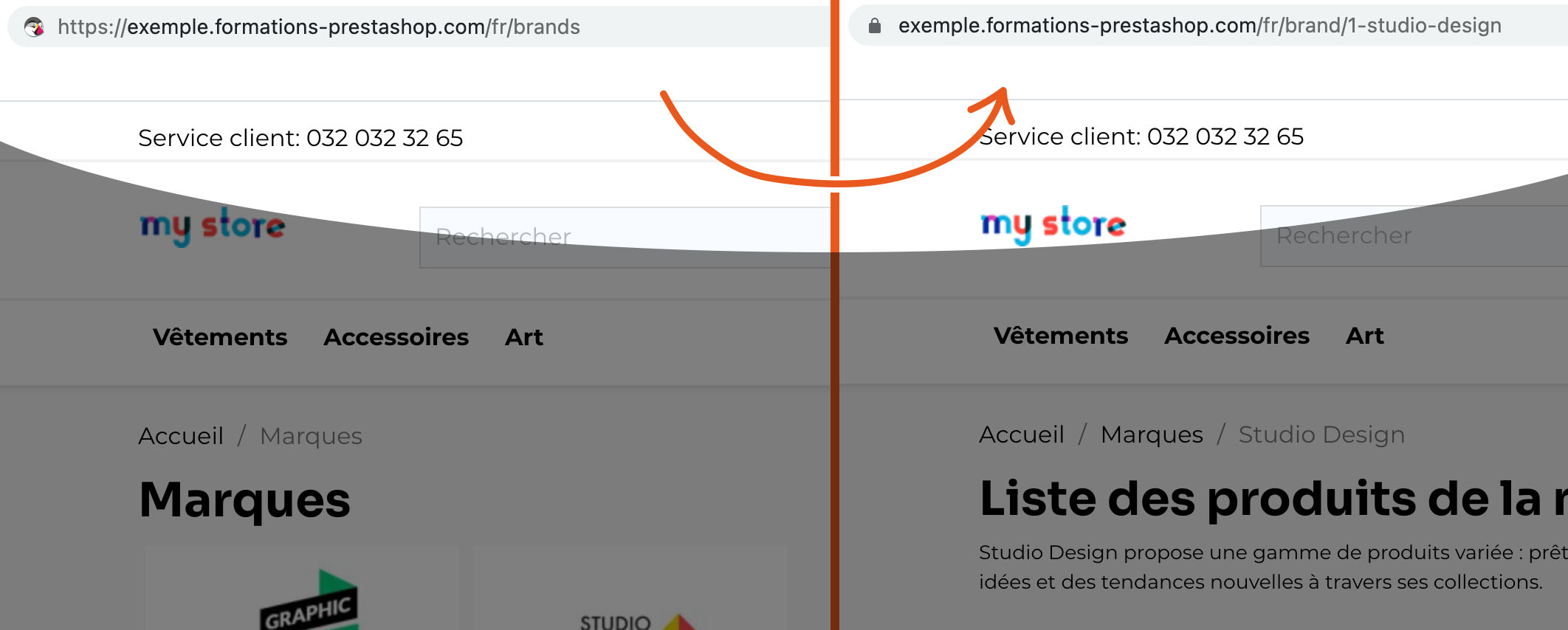
Soyez consistant entre les différentes URLs de votre site
Si la page affichant toutes vos marques est appelée brands, il est consistant que la page affichant une marque soit prefixée de brand comme ici.

Donc si vous changez le lien vers la page de marque en marques, faites de même pour la formation des URLs ici.
Pour conclure
Voilà pour les éléments de formation d’URL importants, autant pour l’expérience utilisateur que pour les moteurs de recherche.
Dans un premier temps, vous pouvez aussi vous amuser à changer les réglages d’URL afin de voir le résultat et choisir ce qui correspond le mieux à vos besoins.
N’y passez pas des heures, vous pourrez modifier ça dans un second temps ! Prestashop en cas de modification de la formation des URLs, s’occupe d’ailleurs des redirections dans la majorité des cas.
Si une ancienne URL référencée est redirigée, Google enregistrera cette modification et assez rapidement remplacera simplement l’URL.
Rediriger des pages manuellement
Il se peut que vous ayez besoin d’appliquer des redirections manuellement. Par exemple, si vous avez, suite à ce tutoriel, supprimé votre page magasins du site.
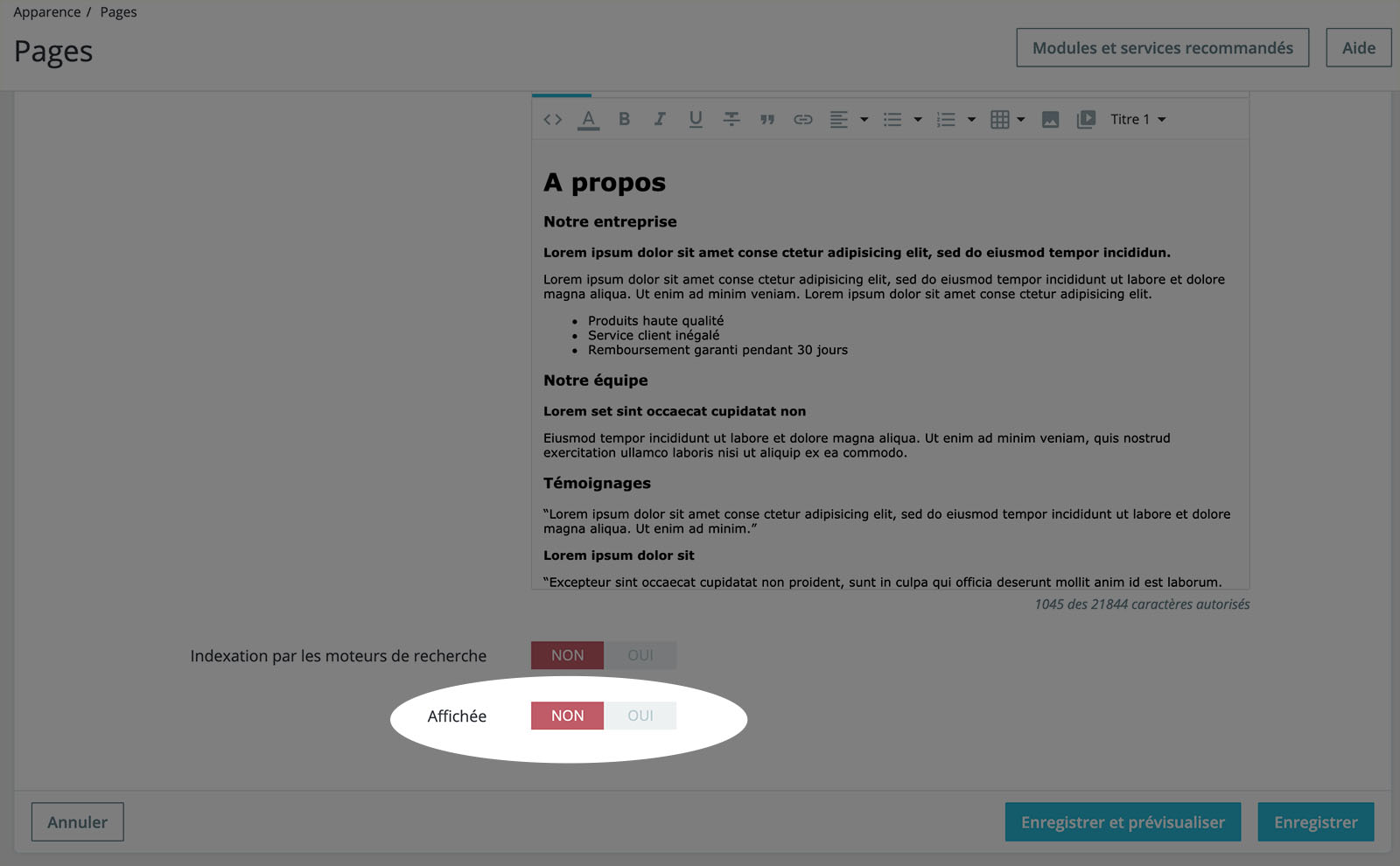
Ou encore si vous avez une page CMS incomplète que vous souhaitez supprimer ou simplement ne plus affichée sur le site en décochant l’option Afficher dans ses réglages :

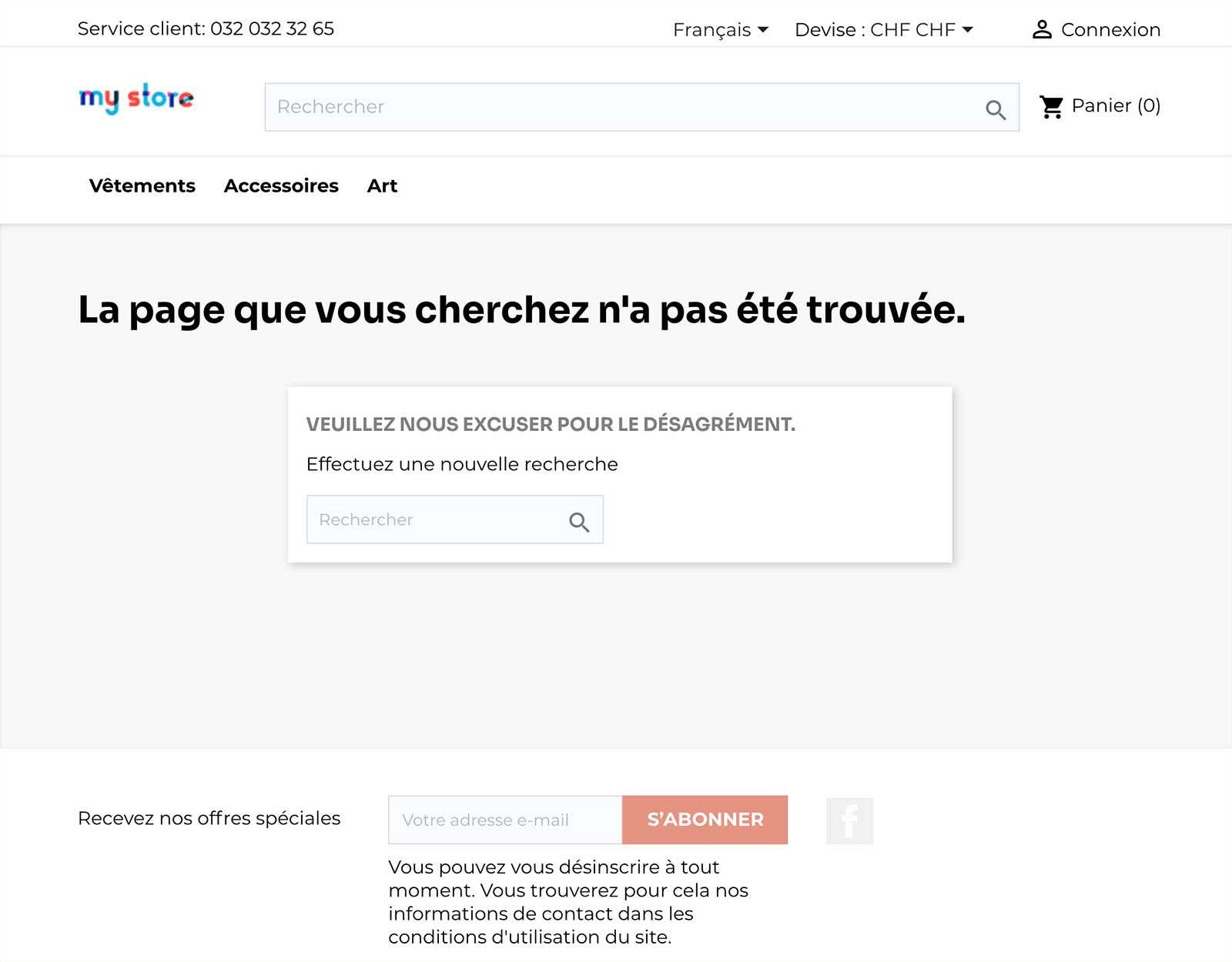
Dans ces 2 cas, si l’URL a eu le temps d’être référencée par Google, c’est un peu problématique, car le visiteur pourra très bien suivre ce lien depuis Google, pour se voir gratifié d’une erreur 404 : page introuvable.

Non seulement ça, mais Google va finir par ne plus référencé votre page de toute manière, alors qu’avec une bonne redirection, vous pouvez offrir une meilleur transition en :
- Amenant le visiteur vers une autre page, pertinente par rapport à la demande
- Informant Google que la page a été déplacée (définitivement ou temporairement) et rendre le processus invisible au visiteur
Les redirections, c’est tout un monde et je n’ai pas prévu de vous donner un cours sur le sujet. Moi-même, lorsque je dois écrire des règles de redirection, je m’arrache les cheveux.
Mais je vous propose une technique de redirection très simple, que vous pouvez appliquer en modifiant le fichier .htaccess à la racine de votre installation de Prestashop.
Ce fichier est utilisé par le serveur Web Apache et à chaque accès à votre boutique, il est analysé. À l’intérieur, se trouve toutes les règles de réecritures d’URL dont on a parlé précédemment.
En gros c’est le fichier .htaccess qui s’occupe de transformer une URL de ce type :
monsite.com/?controller=product&id=152
En :
monsite.com/accessoires-de-maison/6-mug-the-best-is-yet-to-come.html
Si on ouvre le fichier .htaccess, on voit en général tout en haut du fichier ou du moins dans sa partie supérieur un commentaire de Prestashop indiquant le début des réglages de redirection du CMS :
# ~~start~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
# .htaccess automaticaly generated by PrestaShop e-commerce open-source solution
# http://www.prestashop.com - http://www.prestashop.com/forums
...Qui indique clairement qu’il ne faut pas toucher à ce commentaire, ni au contenu présent après ce commentaire.
Et à la fin des modifications de Prestashop, on a ça :
# ~~end~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
Indiquant la fin des modifications de Prestashop. Si on veut appliquer des redirections manuelles, il faut donc écrire celles-ci avant le commentaire de Prestashop.
Pourquoi avant ? Car cela permet d’assurer que notre redirection va se faire, sans quoi Prestashop va peut-être transformer l’URL avec ses propres règles et la redirection sera ignorée.
Donc avant le commentaire ~~start~~ indiqué plus haut, on peut entrer un code de ce genre pour effectuer une redirection :
Redirect 301 /fr/content/4-apropos /fr/
Où :
- Redirect indique qu’il s’agit d’une redirection simple
- 301 indique le type de redirection, une redirection permanente
- /fr/content/4-apropos est l’URL à rediriger, vous voyez qu’il n’est pas nécessaire de préciser le nom de domaine. Ici il s’agit d’une page CMS appelée À propos
- /fr/ est la page vers laquelle rediriger, donc vers la page d’accueil française du site, car on accédait à la version française de la page
Que signifie le code 301 ? Une redirection peut avoir un code 301 ou 302. 301 indique que la redirection est permanente, et elle informe les moteurs de recherche à l’accès à la page que l’ancienne page doit être remplacée par celle-ci.
Une redirection 302 est temporaire et le moteur de recherche ne doit pas remplacer l’ancienne URL. Utile si vous masquez une page pendant une période, afin de l’améliorer ou de la compléter, et qu’ensuite vous la réactivez.
Et si vous aviez plusieurs langues, il faudrait faire de même pour celles-ci, par exemple :
Redirect 301 /fr/content/4-apropos /fr/
Redirect 301 /de/content/4-uberuns /fr/
Redirect 301 /en/content/4-aboutus /fr/
Mais il n’est même pas nécessaire que la page redirigée existe ! Vous pourriez aussi créer une redirection uiquement pour la partager sur les réseaux sociaux par exemple :
Redirect 301 /mon-article-super-cool /vetements/1-t-shirt-imprime-colibri.html#/1-taille-s/8-couleur-blanc
En partageant l’URL votresite.com/mon-article-super-cool on redirige alors vers une page produit spécifique. Pour vous donner une exemple, je fais ça avec certains liens vers mes outils de développement comme :
https://newslang.ch/theme-enfant-ps
Qui amène vers :
https://newslang.ch/ressources/outils/generateur-theme-enfant-prestashop
Et j’utilise la première URL lors du partage sur les réseaux sociaux et dans mes vidéos !

Bonjour,
j’ai essayé votre méthode pour les redirections mais elle ne fonctionne pas. Ci dessous, ce que j’ai inscrit au début du fichier .htaccess.
Redirect 301 /smartblog/22_Les-5-ingrédients-cosmétiques-à-éviter-dans-l.html /blog/article/les-5-ingredients-cosmetiques-a-eviter-dans-les-produits-capillaires
Merci pour votre aide. Cordialement
Bonjour,
Vous pouvez tenter avec cette formulation également :
RedirectPermanent /smartblog/22_Les-5-ingrédients-cosmétiques-à-éviter-dans-l.html /blog/article/les-5-ingredients-cosmetiques-a-eviter-dans-les-produits-capillaires
Ou alors utiliser, pour la redirection, l’URL complète :
RedirectPermanent /smartblog/22_Les-5-ingrédients-cosmétiques-à-éviter-dans-l.html https://www.nappyboucles.fr/blog/article/les-5-ingredients-cosmetiques-a-eviter-dans-les-produits-capillaires
J’ai moi-même eu des problèmes avec certaines redirections en fonction de la manière de les nommer et d’utiliser les URLs relatives ou absolues. J’espère qu’une de ces 2 solutions fonctionnera !
Bonjour,
J ai essayé les 2 autres méthodes mais elles ne fonctionnent pas non plus. J’ai acheté un module et qui au final ne fonctionne pas pour les urls ayant des accents.
Merci pour votre aide
Bonjour,
Ah oui, je n’avais pas fait attention à la problématique des accents ! Je n’ai malheureusement pas de solution simple à vous proposer, le mieux étant de faire des recherches à ce sujet. Vous pouvez essayer de récupérer le fichier .htaccess et vous assurer qu’il est bien enregistré en UTF-8 (avec un éditeur comme Sublime Text, vous pouvez enregistrer votre fichier dans l’encodage que vous désirez). Peut-être qu’en UTF-8 avec les accents, cela fonctionnera.
Sinon Google vous aidera probablement à trouver une alternative. Bon courage !
Bonjour Thierry,
J’aurai une petite question qui me turlupine actuellement.
Un catalogue de plus de 5000 réf produits a été importé sur notre futur site sous PS 1.7
Il nous faut régénérer automatiquement l’intégralité des URLs simplifiées sur chaque fiche produit.
Existe-t-il un module ou un bouton mystère permettant de réaliser cette tâche automatiquement ?
Merci d’avance !!
Bonjour Renaud,
Vous avez déjà importé les 5000 produits ? Et à l’import, vous n’avez pas fait le nécessaire pour créer des URL simplifiées qui correspondent à chaque produit ?
Il n’y a pas de méthode simple pour changer toutes les URL simplifiées en masse à ma connaissance. Peut-être un module, de mon côté, je pencherais pour un script qui va récupérer tous les produits dans la base et mettre à jour leur URL, mais ça demande un peu de code !
Merci pour vos précisions et bon courage avec ça.