Que ce soit pour son site en local ou chez son hébergeur, WP-CLI est l’outil de gestion de WordPress incontournable pour qui est à l’aise avec les programmes en ligne de commande. Découvrons ensemble comment ça marche, comment automatiser votre processus de développement et économiser beaucoup de temps avec ce super outil !
Troisième article de ma série sur la mise en place d’un environnement de développement WordPress, jusqu’ici je vous ai montré comment :
Si vous ne l’avez pas déjà fait, n’hésitez pas à aller les consulter. Pour l’article de cette semaine nous continuerons donc sur cette lancée pour voir la mise en pratique concrète de tous ces outils.
Cette fois-ci, découvrons ensemble comment utiliser WP-CLI pour automatiser le processus de gestion de WordPress.
Pour rappel WP-CLI est une interface en ligne de commande qui permet de gérer votre site WordPress, pour l’installer sous Windows, lisez-mon article sur le sujet.
Grâce à cet outil génial, à la fin de cet article vous pourrez installer et configurer un nouveau site WordPress en une seule commande.
Quand on gère de nombreux sites, c’est un sacré gain de temps.
Voici ce que je vais couvrir dans cet article :
- Installer WordPress avec WP-CLI
- Gérer les thèmes
- Gérer les extensions
- Gérer les pages et articles
- Gérer d’autres réglages
- Créer un script d’installation pour automatiser l’installation et la configuration de WordPress
WP-CLI + mon script perso
Télécharger mon propre script d’installation de WordPress
Dans ce pack : WP-CLI pour Windows et mon script de création d’un site WordPress commenté, pour installer et configurer votre site en une seconde.

Processus de travail
Pour rappel, comme expliqué dans mon article précédent, voici le processus à la création d’un nouveau site. En gras ce que je couvrirai dans cet article :
- La configuration de MAMP et MAMP Pro à l’ajout d’un nouveau site
- L’installation d’un certificat SSL en local pour servir votre environnement de développement en HTTPS
- La création du site et l’installation de WordPress avec WP-CLI
- L’automatisation de cette installation et de la configuration de base de WordPress avec WP-CLI, avec des exemples concrets
- La mise en place du versioning grâce à Git
- La mise en production de modifications avec Git
- Les autres outils utilisés pour la gestion du site
En bonus : plus de détails sur ces outils, des exemples concrets, des scripts qui vont vous économiser beaucoup de temps, etc.
Installer Wordpress avec WP-CLI

Avec le chemin vers le dossier D:\dev\sites défini dans MAMP comme racine de localhost, je vais me rendre dans ce dossier et faire clic droit pour lancer Git Bash en faisant Git Bash Here (je vous disais bien que cette option était pratique).
Là on va commencer par créer un dossier pour le nouveau site WordPress que nous allons appeler demosite par exemple :
$ mkdir demosite
Une fois créé, allons à l’intérieur du dossier pour télécharger puis installer la dernière version de WordPress (en spécifiant la langue française) :
$ cd demosite
$ wp core download --locale=fr_FR
Puis saisissez les informations de configuration du nouveau site avec l’accès à votre serveur de base de données :
$ wp core config --dbname=demosite --dbuser=admin --dbhost=localhost --dbpass=motdepassedefou
Success: Generated 'wp-config.php' file.
Votre fichier wp-config.php a été généré ! Ensuite la magie de WP-CLI peut opérer, pour créer la base de données, cette simple commande suffit :
$ wp db create
WP-CLI va jeter un œil à votre fichier wp-config.php pour se connecter et créer la base grâce aux réglages définis. C’est pas beau ça ?
Puis pour lancer l’installation de WordPress, voici la dernière étape :
$ wp core install --url=http://localhost/demosite --title="Mon site de démo" --admin_user=admin --admin_password=motdepassedefou --admin_email=info@demosite.com
En remplaçant comme toujours ces données avec vos propres informations.
Voilà, WordPress devrait être configuré et installé dans votre dossier. Si vous y accédez depuis MAMP vous devriez le voir et pouvoir entrer dans l’administration avec les données de connexion spécifiées.
Vous me direz que, même si c’est bien utile, il ne s’agit pas d’heures de travail économisées, on est d’accord.
Mais imaginons que nous créons un batch qui nous permette, en une seule commande et en donnant quelques paramètres, d’installer, configurer et mettre en place tous les éléments de base de votre site WordPress.
Ça ne serait pas une sacrée économie de temps ça ? C’est ce que nous allons couvrir plus loin dans cet article, mais avant, voyons comment gérer votre site WordPress avec WP-CLI.
Gérer WordPress avec WP-CLI
Gestion des thèmes
Installer un thème
Pour installer un thème, la commande est simple :
$ wp theme install [nom du thème] --activate
Vous pouvez passer l’attribut --activate ou non, celui-ci permet d’activer le thème directement après installation.
Pour que cette commande fonctionne, il faut entrer comme nom celui d’un thème présent dans la liste des thèmes de wordpress.org.
Dans ce cas, comment connaître le nom exact du thème à utiliser dans la commande ? Rien de bien compliqué, rendez-vous sur cette liste.

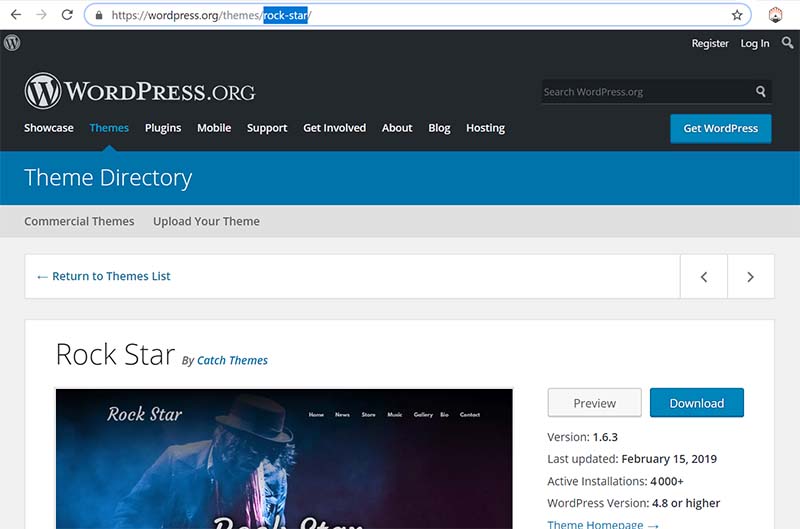
Une fois que vous avez trouvé le thème qui vous intéresse, affichez ces détails, vous n’avez plus qu’à utiliser le nom du thème présent dans la barre d’adresse:

Dans ce cas, pour installer ce thème Rock Star, on tapera :
$ wp theme install rock-star --activate
Il est aussi possible de spécifier le chemin vers un fichier zip contenant un thème téléchargé manuellement ou créé par vos soins.
Le chemin est relatif au dossier actuel. Par exemple, si j’ai téléchargé le thème Divi dans le dossier parent de l’emplacement actuel, voici ce que nous entrerons et le résultat de l’installation :
$ wp theme install ../Divi.zip --activate
Décompression de l’archive de l’extension…
Installation du thème…
Le thème a bien été installé.
Activating 'Divi'…
Success: Switched to 'Divi' theme.
Success: Installed 1 of 1 themes.
Bien sûr, vous pouvez aussi entrer un chemin absolu si vous le désirez.
Langue de votre thème
Un problème qui peut survenir à l’installation de votre thème, c’est de vous rendre compte que celui-ci n’est pas dans la même langue que votre installation de WordPress.
En gros : les packages de langue spécifiques à votre localisation, n’ont pas été téléchargés et installer.
Pour palier ce problème vous pouvez télécharger des packages de langues spécifiques à votre thème. Pour traduire notre thème rock-star en français par exemple, faites simplement :
$ wp language theme install rock-star fr_FR
Warning: Language 'fr_FR' not available.
Language 'fr_FR' not installed.
Success: Installed 0 of 1 languages (1 skipped).
Bon, mauvais exemple, ce thème n’a pas de pack français, mais vous voyez l’idée !
Bien sûr, vous pouvez toujours vous rendre manuellement dans Tableau de bord > Mises à jour et sous Traductions cliquer sur Mettre à jour si certains thèmes / extensions n’ont pas les packs de langue adaptés.
Ça ne serait pas magnifique si WP-CLI permettaient de faire cette mise à jour également des traductions en une seul commande ? Et ben oui, c’est magnifique :
$ wp language core update
Qu’on soit clair : cette commande n’est pas spécifique aux thèmes, elle met à jour l’intégralité des traductions (thèmes, extensions, WordPress) du site.
Créer un thème enfant
On connait tous la rengaine : on ne modifie jamais directement un thème, si on veut le personnaliser, on créer un thème enfant.
Alors vous pouvez choisir d’utiliser mon générateur de thème enfant, qui fait également tout ça super bien et en un clic !
Mais vu que je suis là pour mettre en avant les capacités de WP-CLI, il faut bien dire que le processus est encore plus simple qu’en utilisant mon outil (même s’il est quand même vachement bien non ? :P)
Avec WP-CLI on peut faire ça en quelques lignes de commandes. Imaginons donc que Divi soit installé sur mon site actuel.
Pour créer un thème enfant de Divi, voici la commande à entrer :
$ wp scaffold child-theme [nom du thème enfant] --parent_theme=Divi
Cette commande
scaffoldest régulièrement utilisée en développement. Le scaffolding peut-être littéralement traduit par échafaudages. En gros le scaffolding génère une structure, un squelette, sur lequel le développeur appliquera ses modifications.
De nombreux outils en ligne de commande, notamment Ruby On Rails, offrent des fonctionnalités de scaffolding pour générer automatiquement des éléments de code récurrent.
Ici, on l’utilise pour générer automatiquement un thème enfant. Mais WP-CLI peut aussi vous permettre de générer la structure d’un plugin ou d’un thème.
Là vous me direz : oui mais il est quand même nécessaire d’aller dans le dossier du thème enfant et d’éditer le CSS pour entrer les informations du thème (auteur, URL de l’auteur, URL du thème, etc.).
En fait non, la commande plus haut n’affiche que les paramètres obligatoires, mais des paramètres optionnels vous permettent de faire ça également.
Voici un exemple :
wp scaffold child-theme montheme --parent_theme=Divi --theme_name="Mon thème" --author="New Slang" --author_uri="https://www.newslang.ch" --theme_uri="https://www.monsite.ch" --activate
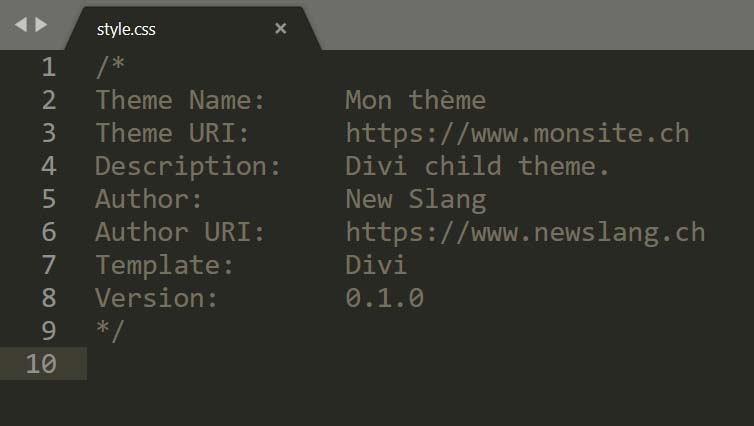
Et si on se rend dans le fichier CSS de notre thème enfant :

Supprimer un thème
Si vous désirez supprimer un thème installé, vous pouvez le faire à l’aide de la commande (ici pour notre thème rock-star) :
$ wp theme delete rock-star
Pour connaître la liste des thèmes installés et trouver rapidement le nom de celui que vous désirez supprimer, vous pouvez faire :
$ wp theme list
Vous pouvez aussi désinstaller plusieurs thèmes en une seule commande, en faisant :
$ wp theme delete rock-star twentynineteen
Et pour terminer, vous pouvez supprimer tous les thèmes qui ne sont pas actifs en faisant :
$ wp theme delete --all
Attention ! Cette commande ne supprimera pas votre thème actif, mais si celui-ci est un thème enfant, son parent sera effacé également.
Cette commande vous affichera une erreur vous indiquant qu’il n’a pas pu supprimer le thème actif évidemment.
Gestion des extensions
Installer une extension
On ne va pas y aller par quatre chemins, installer une extension est aussi simple que de faire :
wp plugin install [nom de l'extension] --activate
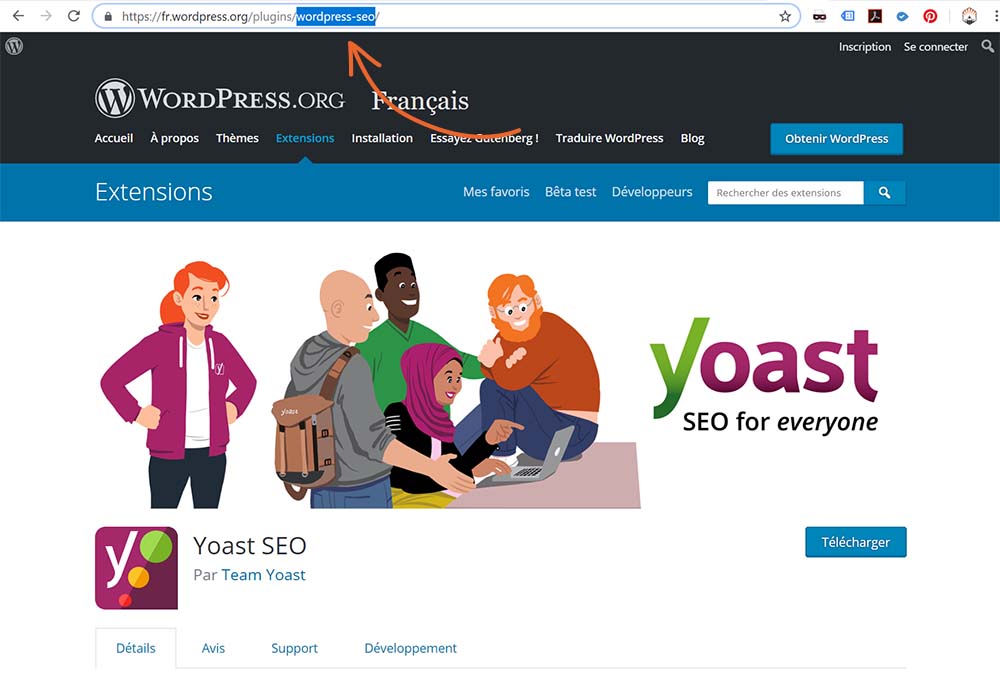
Le principe est le même, vous trouverez le nom de l’extension sur wordpress.org en récupérant son nom dans la page de description.
Vous pouvez essayer de le deviner, mais vous allez certainement vous casser les dents ! Par exemple Yoast SEO devient wordpress-seo :

Et comme pour les thèmes le paramètre --activate permet d’activer le thème immédiatement.
Et comme pour les thèmes, toujours, vous pouvez installer une extension à partir d’un fichier zip téléchargé manuellement ou une de vos propres extensions développées avec vos petites mimines.
Et comme pour les thèmes (promis, après j’arrête), vous pouvez mettre à jour les packs de langue avec (ici pour Yoast SEO) :
$ wp language plugin install wordpress-seo fr_FR
Autre possibilité, installer et activer plusieurs extensions en une seule commande. Notez que c’est également possible avec la commande wp theme, mais je pense que c’est nettement moins utile.
$ wp plugin install --activate wordpress-seo backwpup monplugin.zip
Vous avez vu ce que j’ai fait ? J’ai installé 2 extensions enregistrées sur wordpress.org et un autre à partir d’un fichier zip et je les ai direct activés en une seule commande.
Je m’emballe ! N’empêche, allez faire cette opération manuellement, vous verrez le temps que ça demande.
Supprimer une extension
On va faire court, wp plugin se comporte de la même manière que wp-theme. Donc pour supprimer une extension :
$ wp plugin delete askimet
Pour connaître la liste des extensions installés :
$ wp plugin list
Désinstallez plusieurs extensions avec :
$ wp plugin delete askimet hello
Et pour terminer, vous pouvez supprimer toutes les extensions avec :
$ wp plugin delete --all
Dans le cas des extensions, qu’elles soient actives ou non n’y changera rien, elles seront supprimées sans préavis.
Gestion des pages et articles
Créer une page, article, projet, etc.
Je serai bref, l’idée ici n’est pas de vous présenter toutes les commandes de WP-CLI, celles-ci sont très bien documentées.
Cependant je tiens à vous présenter les commandes principales et, surtout, toutes celles que nous utiliserons dans notre script d’installation final.
Pour créer une page, c’est aussi simple que ça :
wp post create --post_type=page --post_status=publish --post_title="Accueil"
Que fait cette commande ? Elle créé un élément post de type page (post_type), avec le statut de publié et le titre Accueil.
Cette commande possède bien d’autres options, pour créer un nouveau brouillon d’article, on pourrait faire :
$ wp post create --post_type=post --post_status=draft --post_title="Mon super brouillon"
Supprimer une page, article, projet, etc.
Ne faisons pas durer le suspense plus longtemps :
$ wp post delete [id]
Ou id représente l’ID unique de votre page, article, projet, etc.
Vous me direz « je ne connais pas toutes les ids de mes pages par cœur môôôsieur ». Bon déjà, c’est pas la peine d’être désagréable !
Dans ce cas, pour afficher la liste, rien de plus simple :
$ wp post list --post_type=page
Où post_type vous permet de spécifier le type d’éléments à afficher (pages, articles, etc.).
Vider le site
On va encore plus loin, puisque cette méthode sera utilisée dans mon batch d’installation : cette fois découvrez comment vider votre site de son contenu.
Qu’est-ce que ça veut dire ? Tous les éléments de type posts (articles, pages, projets, medias, etc.), toutes les taxinomies (catégories, tags, etc.) et tous les commentaires seront effacés.
L’avantage ? Quand on installe projet, WordPress installe pas mal de données de démonstration. Et invariablement il faut se rendre dans le site pour supprimer ce contenu.
Comme il n’existe pas de paramètre qui permet de dire à la commande wp core install qu’on ne veut pas installer ces données de démos, on les supprime simplement par la suite.
Pour se faire nous allons utiliser la commande wp site. Cette commande est plutôt utilisée pour gérer les installations de WordPress multisites (créé plusieurs sites, les supprimer, les gérer, etc.).
Ne travaillant qu’avec un seul site, on tapera simplement :
$ wp site empty
Are you sure you want to empty the site at 'http://test.local' of all posts, comments, and terms? [y/n]
Pour vider le site actif en confirmant avec y. Et pour notre batch, nous utiliserons la commande :
wp site empty --yes
Pour éviter que la commande nous demande confirmation. Parce qu’on est extrêmement fainéant et qu’il n’y a pas de raison !
Gérer d’autres réglages
Ce chapitre un peu fourre-tout pour vous présenter 2-3 commandes bien utiles qui permettront de définir les réglages de base de WordPress.
Gérer les options
La table wp_options contient une grande partie des réglages et personnalisation de WordPress. Si vous connaissez ces paramètres, vous pouvez jouer avec pour les définir selon vos besoins.
Vous pouvez récupérer une valeur de la table avec :
$ wp option get [nom de l'option]
Bien sûr il faut connaître les noms des champs de la table option, mais vous pouvez aussi en récupérer la liste avec :
$ wp option list
Ensuite vous pouvez modifier un réglage avec :
$ wp option update [nom de l'option]
Pour mieux comprendre l’utilité de cette commande, prenons un exemple en définissant la page d’accueil du site en ligne de commande.
À la mise en place de WordPress, celui-ci défini la page d’accueil sur la liste des articles du blog. Dans mon cas, comme je m’occupe de beaucoup de sites vitrines, je créé une page statique et je la définie en page d’accueil.
Voici comment procéder avec WP-CLI :
$ wp option update show_on_front page
$ wp option update page_on_front [ID de la page]
Ces 2 commandes modifient la table wp_options en définissant que la page d’accueil est de type page et non la liste des articles et ensuite on définit la page d’accueil avec page_on_front.
Définir la structure des permaliens
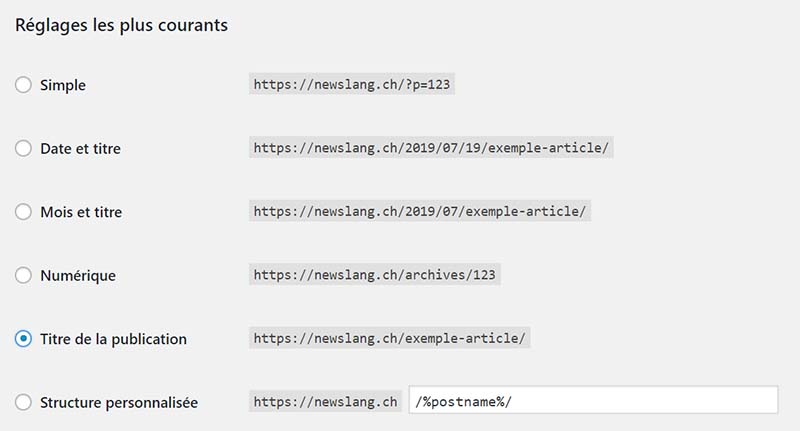
Autre chose que l’on fait systématiquement mais qui n’est pas toujours fonctionnel directement après une installation, c’est la définition de la structure des permaliens.
En règle générale, il est conseillé (pour le référencement principalement), d’utiliser le réglage Titre de la publication.

Il est aussi possible de définir une structure personnalisée, mais il est important d’y intégrer le titre appelé %postname%.
Il est possible de le faire grâce à la commande wp rewrite structure qui va mettre à jour les permaliens et régénérer le fichier .htaccess.
$ wp rewrite structure /%%postname%%/
Mais si on lance cette commande juste après l’installation, il y a des chances qu’elle vous donne ce genre de résultats :
Success: Rewrite structure set.
Warning: Rewrite rules are empty, possibly because of a missing permalink_structure option. Use 'wp rewrite list' to verify, or 'wp rewrite structure' to update permalink_structure
En gros l’option permalink_structure de la table wp_options est vide et dans ce cas, la commande wp rewrite structure ne va pas le définir.
Je ne sais pas exactement pourquoi ce problème survient, mais la solution la plus simple est de faire :
$ wp option update permalink_structure /%postname%/
$ wp rewrite structure /%postname%/
La première commande seule ne fonctionne pas et la deuxième seule non plus. Mais ensemble : elles font le job !
Bien sûr si vous utilisez une autre structure que /%postname%/ il suffit de l’utiliser ici.
Créer un script d’installation
On y est : automatisons tout ce processus d’installation, mise en place et configuration de WordPress avec un batch !
En gros en donnant :
- Le nom de la base
- L’URL du site
- Le titre du site
- Le thème à installer
Le script va :
- Télécharger la dernière version de Wordpress
- Créer la base de données pour ce nouveau site
- Créer le fichier de configuration du site
- Lancer l’installation de Wordpress
- Installer votre thème
- Créer un thème enfant
- Installer 2-3 extensions
- Vider le site
- Créer les pages par défaut (« Accueil » et « Politique de confidentialité »)
- Définir une série de réglages par défaut
Voici un exemple de script qui permettrait de faire tout ça.
Il est assez proche du script que j’utilise moi-même. Il ne gère pas encore tous les cas, mais c’est un bon début :
@echo off
:: Si un paramètre manque, affiche les infos d'utilisation
if [%1] == [] goto usage
if [%2] == [] goto usage
if [%3] == [] goto usage
if [%4] == [] goto usage
:: Défini les variables en fonction des 4 paramètres donnés
SET dbname=%1
SET url=%2
SET "title=%3"
SET theme_slug=%4
:: Défini l'administrateur, mot de passe et e-mail par défaut
SET admin_name=[Votre utilisateur]
SET admin_password=[Votre mot de passe]
SET admin_email=[Votre e-mail]
SETLOCAL EnableDelayedExpansion
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO INSTALLATION DE WORDPRESS
ECHO --------------------------------------------------------------------------------
:: Télécharge la dernière version de WordPress en français, créé la config, la base et install WordPress
CALL wp core download --locale=fr_FR
CALL wp core config --dbname=wp_client_%dbname% --dbuser=shop_admin --dbpass=youplaboum22 --dbhost=localhost
CALL wp db create
CALL wp core install --url=%url% --title=%title% --admin_user=%admin_name% --admin_password=%admin_password% --admin_email=%admin_email%
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO INSTALLATION DU THEME - %theme_slug%
ECHO --------------------------------------------------------------------------------
:: Installe le thème Wordpress donné
CALL wp theme install %theme_slug% --activate
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO INSTALLATION DU THEME ENFANT
ECHO --------------------------------------------------------------------------------
:: Supprime tous les thèmes existants non actifs
CALL wp theme delete --all
:: Génère le thème enfant
CALL wp scaffold child-theme %dbname% --parent_theme=%theme_slug% --theme_name=%title% --author="[Votre nom]" --author_uri="[Votre site]" --theme_uri="[Le site de votre thème]" --activate
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO INSTALLATION DES PLUGINS
ECHO --------------------------------------------------------------------------------
:: Installe une série de plugins par défaut, en gros, ceux que vous utilisez le plus souvent
CALL wp plugin install --activate duplicate-post wordpress-seo backwpup cookie-law-info "wp-rocket.zip"
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO NETTOYAGE DES DONNÉES DE BASE
ECHO --------------------------------------------------------------------------------
:: Supprime les plugins non utilisés, notamment l'inutile 'Hello Dolly'
CALL wp plugin delete akismet hello
:: Vide le contenu du site (articles, pages, catégories, etc.)
CALL wp site empty --yes
ECHO .
ECHO --------------------------------------------------------------------------------
ECHO CRÉATION DES DONNÉES PAR DÉFAUT
ECHO --------------------------------------------------------------------------------
:: Créé les pages "Accueil" et "Politique de confidentialité"
CALL wp post create --post_type=page --post_status=publish --post_title="Accueil"
CALL wp post create --post_type=page --post_status=draft --post_title="Politique de confidentialité"
:: Défini la page "Accueil" (ID=1) comme page d'accueil du site
CALL wp option update page_on_front 1
CALL wp option update show_on_front page
:: Défini la page "Politique de confidentialité" (ID=2) comme page pour le GDPR
CALL wp option update wp_page_for_privacy_policy 2
:: Supprime l'indexation dans les moteurs de recherche
CALL wp option update blog_public 0
:: Met à jour la gestion des permaliens
CALL wp option update permalink_structure /%%postname%%/
CALL wp rewrite structure /%%postname%%/
:: Met à jour les packages de traductions des plugins, themes et WP
CALL wp language core update
ECHO --------------------------------------------------------------------------------
ECHO MISE EN PLACE DU SITE %title% TERMINÉE AVEC SUCCÈS
ECHO --------------------------------------------------------------------------------
goto :eof
:usage
@echo Usage: %0 dbname url title theme_slug
exit /B 1
Pour terminer, en enregistrant le fichier ici :
C:\users\[nom d'utilisateur]\bin\wp_install.bat
Souvenez-vous que dans mon article précédent, nous avions mis ce chemin dans le Path de Windows. Donc il suffit de faire :
> wp_install [nom de la base] [url du site] [titre du site] [nom du thème]
Notez ici que je n’utilise plus Git Bash comme il s’agit d’un fichier batch mais la ligne de commande de Windows.
Et voilà, en une commande votre nouveau site WordPress est installé et configuré !
Et ce n’est qu’un exemple, il est encore possible de faire bien plus. Vous pouvez même créer de petit batch pour certaines fonctionnalités.
Les possibilités sont vastes !
Conclusion
J’ai essayé de couvrir le maximum d’éléments importants concernant WP-CLI mais il offre beaucoup d’autres possibilités.
Notez également qu’il est possible d’installer des packages supplémentaires pour WP-CLI et que chaque plugin peut être susceptible, une fois installé, de vous proposer des fonctionnalités supplémentaires.
Par exemple Yoast SEO met à disposition une commande wp yoast redirect. Attention cependant dans pas mal de cas, ces options supplémentaires ne sont disponibles que pour les versions payantes de l’extension, et c’est le cas ici.
Mais c’est bon à savoir ! N’hésitez pas à jeter un œil aux commandes de base et à celles mises à disposition par les extensions installées, on peut trouver de sacrées perles.
Pour boucler ma série sur l’environnement de développement WordPress, je reviendrai dans un futur article sur Git, le versioning et 2-3 outils sympas !
Et vous vous connaissez WP-CLI ? Vous l’utilisez dans votre environnement de développement ?

Bonjour Thierry,
Bravo pour cet article « aux petits oignons » ! Je n’avais jamais utilisé WP-CLI et tu viens de me mettre le pied à l’étrier. Merci encore.
Merci Eric, c’est un plaisir content que ça vous plaise ! Pour être honnête je l’utilise moins depuis un certain temps WP-CLI, j’ai eu plus de projets où j’ai directement mis en place le site chez l’hébergeur et je ne me suis pas amusé à le mettre en place en SSH.
Il faudra que je m’y remette 😉
Bonjour Thierry. Tu es mon héros !! Je me suis longtemps posé la question : « comment faire pour optimiser mes installation de WordPress, avec tous les modules qui vont bien, etc. ». Ta série d’article répond parefaitement à ce besoin, et une fois le fichier wp_install.bat adapté à nos besoins, y’a plus qu’à laisser bosser l’ordi (il est là pour ça), et après avoir bu un café, ton WP est prêt-à-l’emploi !
C’est du super boulot !
Petite remarque toutefois : lors de l’execution du wp_install.bat la première fois, j’ai rencontré une erreur lors de la création de la base de données : « ‘mysql’ n’est pas reconnu en tant que commande interne ou externe, un programme exécutable ou un fichier de commandes. ». Il a fallu que j’ajoute « C:\MAMP\bin\mysql\bin » dans mes variables d’environnement. Ton article ne semble pas mentionner cette particularité, aussi je me suis demandé si MAMP effectuait cette opération par défaut, et que ça a merd… chez moi ?
Bref, si jamais ça arrivait à l’un d’entre vous, voici la solution à appliquer !
Félicitations encore pour cette série d’article très détaillée et hyper bien documentée.
You save my day, dude !
Bonjour Romaric,
Vraiment ravi de ton retour je suis ! 😀
Ce genre de commentaire fait super plaisir et ça me conforte dans l’idée que prendre du temps pour proposer du contenu documenté vaut le coup !
Au sujet de ton problème je ne l’ai pas mentionné dans mon article initial effectivement, je parle bien de PHP et de WP-CLI à ajouter, mais pas de mysql. Probable que le problème ne se soit pas posé, mais ça me paraît étonnant. D’autant que sur cet article, je fais une capture de mon path et le chemin vers mysql n’y est pas !
Je me note et j’essaierai de revenir sur mon article initial pour en parler. Merci en tout cas du commentaire, en attendant ça aidera peut-être d’autres utilisateurs. 🙂
Bonjour et merci pour ce guide très complet.
Je fais mes débuts avec Wordpress et php-cli.
Histoire d’apporter une toute petite contribution :
1. Il semble qu’il une option permettant d’installer wordpress sans les contenus par défaut > wp core download –skip-content
2. Et j’ai lu que « wp core config » était déprécié et remplacé par « wp config create »
Bon, à vérifier tout de même.
Encore bravo pour ce bel article (je vais regarder les autres…)
Bonjour Olivier,
Merci pour le retour et pour les commentaires ! J’adore ce type de feedbacks surtout pour des articles que je maintiens un peu moins. J’utilise toujours WP-CLI pour mes nouveaux projets, mais pour être honnête j’utilise un script pour monter le site au départ et faire la configuration de base et le script n’a pas beaucoup bougé depuis. Grâce à ce retour je vais pouvoir tester ça, affiner un peu mon script et, pourquoi pas, mettre à jour cet article.
Encore merci et bonne suite !