Avec l’arrivée de Prestashop 1.7.6 débarque un nouveau thème d’e-mails plus moderne, ainsi qu’un nouveau système pour gérer ces modèles. Pas encore parfait, il s’agit cependant d’une évolution bienvenue. Mais comme toujours avec Prestashop, la documentation manque et certaines subtilités vous feront vous arracher les cheveux. Rassurez-vous, je l’ai fait pour vous et j’ai tout compilé dans cet article sur le sujet.
La gestion des modèles d’e-mails dans Prestashop a toujours été plutôt lourde et pénible à gérer, avec plus de 30 modèles à modifier laborieusement si on souhaite en personnaliser le style.
Et l’ancien système permettant de gérer les e-mails et d’en afficher l’aperçu avait, pour être poli, de nombreuses limitations.
Avec l’arrivée de la nouvelle version 1.7.6 de Prestashop, ceux-ci ont annoncé de nombreuses nouveautés. Et au milieu d’un nouveau module gratuit permettant de gérer les avis clients, j’en parle ici, de petites bannières d’aide qui font jolie et d’aperçu dans Google dans les paramètres SEO, a débarqué une nouvelle manière de gérer les e-mails.
Et j’ai l’impression que cette nouveauté est passée un peu inaperçue. Pour avoir travaillé avec cette nouvelle version de Prestashop pour mes tests et pour mes clients, je peux pourtant vous dire qu’il y a une vraie évolution à ce niveau-là.
Pour peu que l’on connaisse les subtilités du système, ses limitations et comportements bizarres (© Prestashop), on peut mettre en place de nouveaux modèles modernes bien plus rapidement que par le passé.
Une version plus ancienne ?
Bénéficiez des nouveaux modèles sans Prestashop 1.7.6 !
Télécharger ces nouveaux modèles de mails pour les versions 1.7 antérieures de Prestashop. Modernisez votre boutique sans appliquer de mise à jour !

Les nouveaux modèles introduits dans la version 1.7.6
Pour commencer, il faut le dire, les nouveaux modèles proposés par Prestashop nativement avec cette version 1.7.6 ont nettement plus de gueule que ce qu’ils nous proposaient par le passé.
En gros, on passe des modèles classic fournis avec la version 1.7 qui ressemblaient à ça :

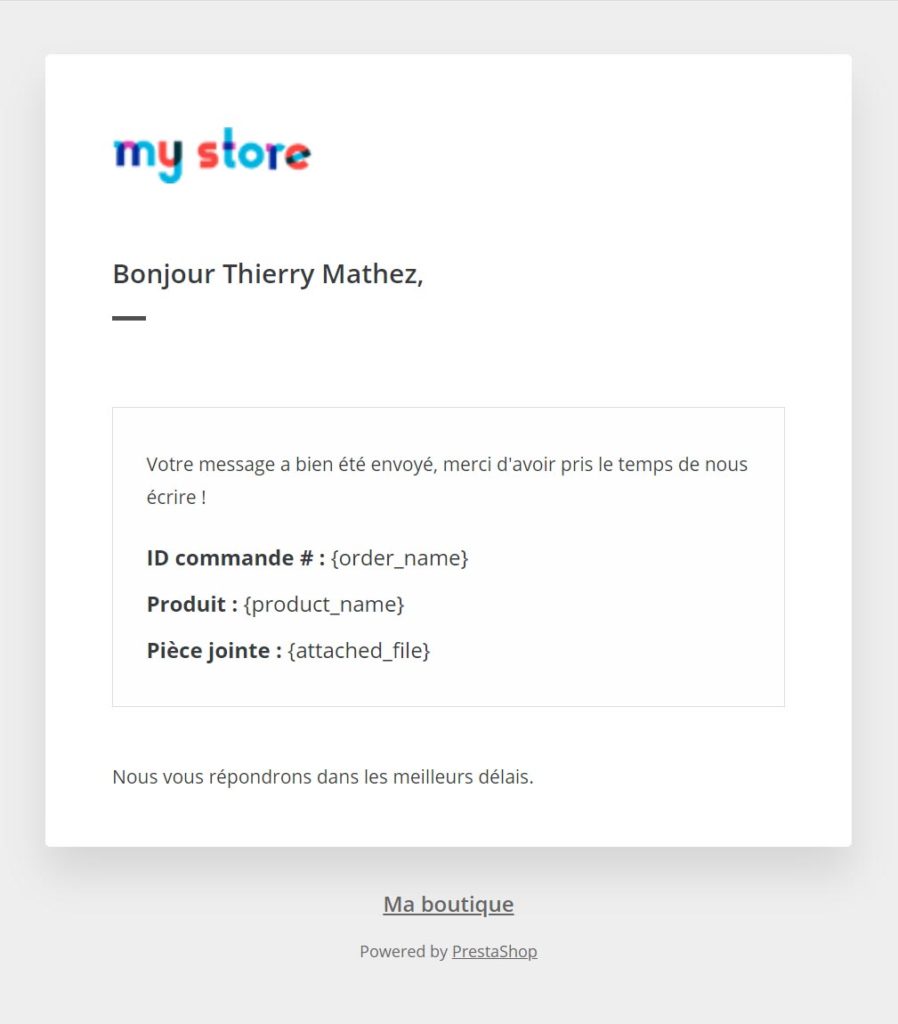
À de nouveaux modèles modern qui ressemblent désormais à ça :

Nous sommes d’accord, on ne pourra pas exactement donner à Prestashop le premier prix de l’originalité. On reste dans quelque chose d’assez conventionnel et, dans leur modernité, ces modèles d’e-mails ne fonctionneront pas parfaitement avec tous les systèmes d’e-mails.
Outlook par exemple (quelle surprise) ne se souciera pas d’ajouter une ombre autour du conteneur de l’e-mail et le pied de page sera aligné à gauche plutôt que de s’afficher centré.
Mais dans l’ensemble, cette mise à jour est la bienvenue et la plupart des systèmes d’e-mails modernes tels que Gmail proposeront un affichage assez fidèle et un résultat nettement au-dessus des anciens modèles classic.
Cependant au premier coup d’œil, si vous êtes comme moi, vous avez envie d’ajuster 2-3 choses, changer la couleur des liens par exemple et, surtout, supprimer le Powered by Prestashop en fin d’e-mail.
Découvrons ensemble comment fonctionne ces nouveaux modèles et comment les gérer.
La nouvelle interface de gestion des e-mails
Si vous naviguez un peu dans l’interface de cette version 1.7.6 de Prestashop, vous découvrirez un nouveau menu sous Personnaliser > Apparence > Thème d’email.

Cette nouvelle vue se compose de 3 sections principales.
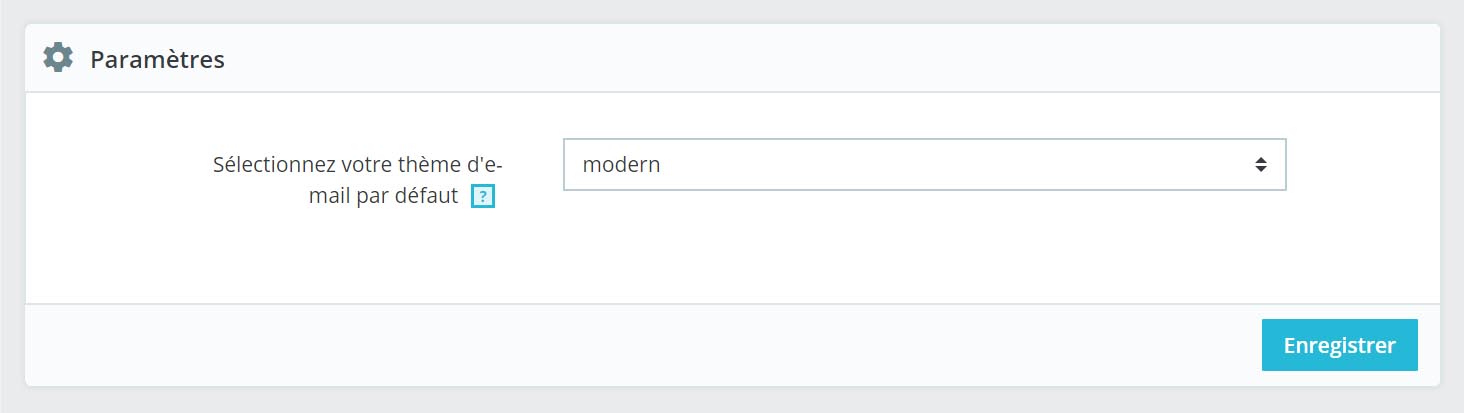
Paramètres

Cette première option permet de définir le thème par défaut utilisé pour les e-mails. Cette action ne changera pas les e-mails enregistrés sur votre boutique, il n’exécutera pas une nouvelle génération d’e-mails, cependant cette option a deux effets :
- Dans la section suivante, Générer des e-mails, le thème d’e-mail par défaut sera celui-ci
- Si vous ajoutez une nouvelle langue dans Prestashop, les e-mails seront générés sur la base de ce thème par défaut
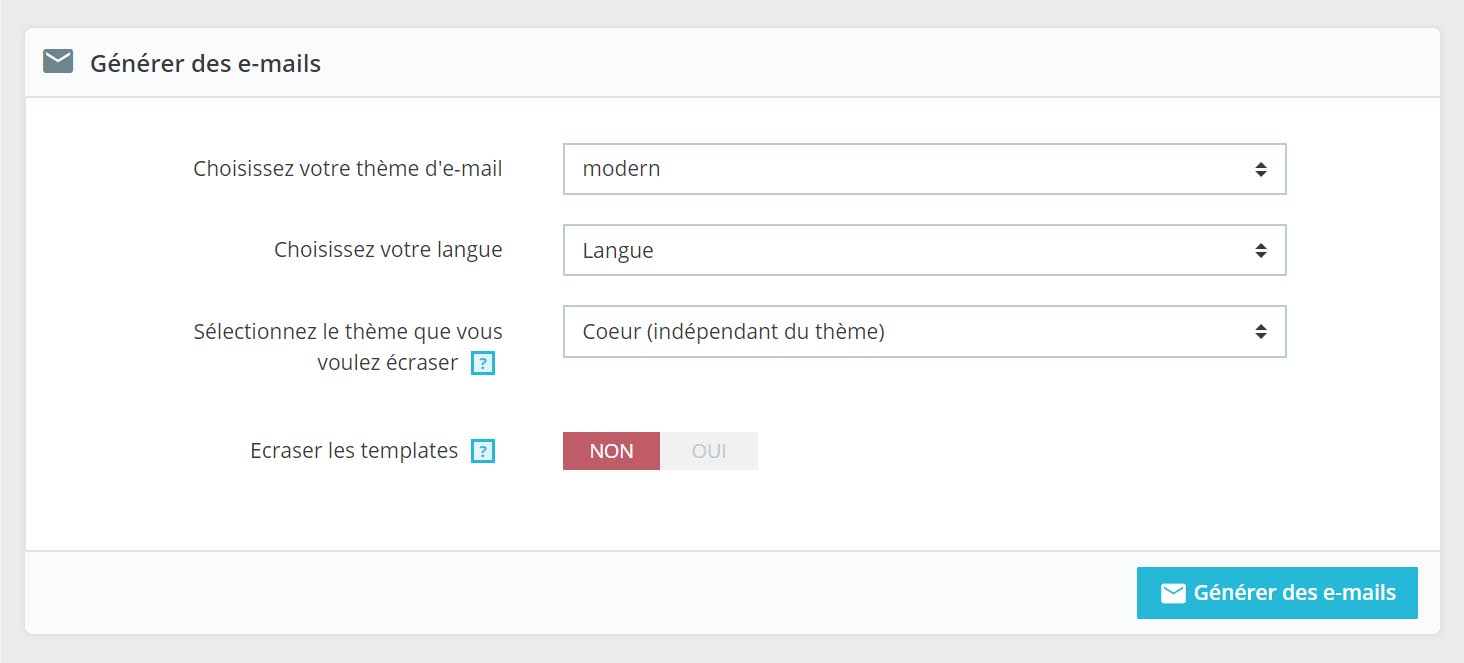
Générer des e-mails

Cette section est spécifique à la génération des modèles d’e-mails. À l’installation de Prestashop, les e-mails par défauts générés sont réalisés avec le nouveau thème d’e-mail.
Mais si vous apportez des modifications au thème modern au sein des fichiers de Prestashop, si vous créez un nouveau thème (comme nous allons le voir plus loin), si vous préférez plutôt utiliser l’ancien thème d’e-mail, etc. c’est ici que vous pourrez recréer les modèles utilisés sur votre site.
En fait les modèles d’e-mails dans Prestashop sont désormais des modèles .twig dynamiques, dans lesquels vous pourrez utiliser des paramètres de Prestashop (logo, URL, assets, traductions, etc.). Mais ceux-ci ne seront pas interprétés à l’envoi d’un e-mail, il est nécessaire de forcer la génération des modèles d’e-mails pour que les fichiers du thème et de la langue demandée soient créés.
Donc ici vous commencez par spécifier :
- Le thème à utiliser pour générer vos modèles d’e-mails
- La langue pour laquelle générer les modèles
- Le thème de votre boutique Prestashop
- Si vous souhaitez écraser les modèles s’ils existent déjà
Pour clarifier le 3e point, il s’agit de l’endroit dans lequel l’ensemble des modèles d’e-mails au format .html et .txt vont être générés.
Cœur (indépendant du thème)
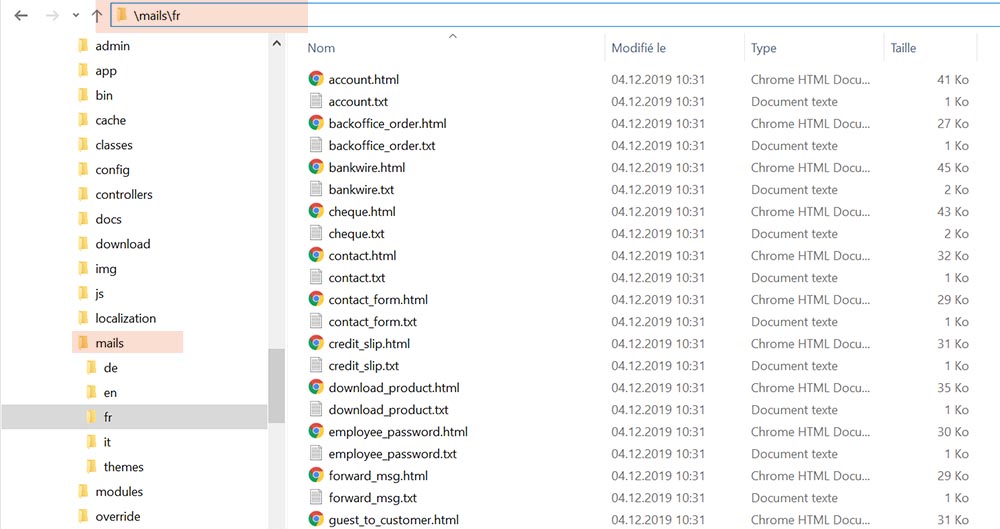
Avec cette option choisie, les modèles d’e-mails seront générés dans la racine de Prestashop sous :
/mails/[langue]

Ces modèles ne seront utilisés que si vous ne disposez pas de modèles dans les sous-dossiers du thème de votre boutique
Thème XY (classic, votre thème, etc.)
Là vous pourrez spécifier de générer ces modèles spécifiquement pour un thème donné. Cette action créera les modèles dans :
/themes/[nom du thème]/mails/[langue]

Ces modèles auront donc préséance sur ceux du cœur, si vous utilisez le thème en question.
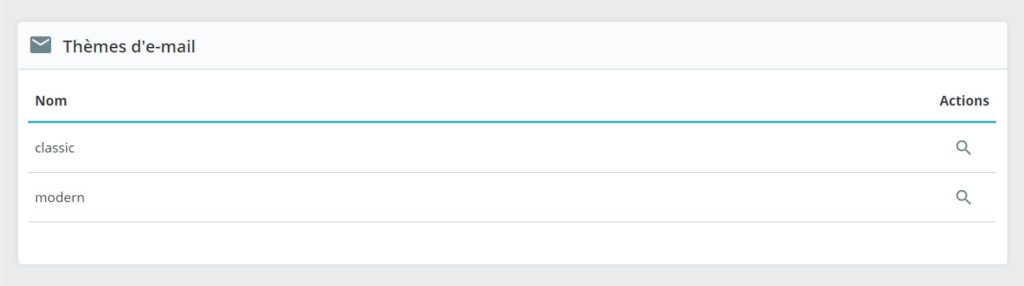
Thèmes d’e-mails

Dans cette section, vous pourrez prévisualiser les modèles d’e-mails pour vos différents thèmes. Pour se faire, cliquez sur la loupe à gauche du nom du modèle.

Vous arriverez alors dans une nouvelle vue présentant la liste des modèles. Et pour chacun des fichiers, vous pourrez :
- Cliquer sur HTTP pour voir un aperçu de votre thème dans le navigateur
- Cliquer HTML brut pour voir le contenu HTML du modèle interprété
- Cliquer sur Texte pour voir la version texte brut du modèle
- Envoyer un e-mail de test pour avoir un aperçu dans votre gestionnaire d’e-mails
Ces aperçus ne sont pas dépendants des fichiers générés. Vous verrez plus loin qu’en modifiant les modèles d’e-mails .twig, il n’y aura pas besoin de générer les e-mails à nouveau pour avoir un aperçu des modifications.
Créer ses propres modèles
Vous pouvez modifier le thème modern ou même classic selon vos envies, mais le problème avec les fichiers natifs c’est qu’ils risquent d’être écrasés par une future mise à jour.
Heureusement, le système de modèles d’e-mails vous permet de créer et de personnaliser un nouveau thème d’e-mails.
Créer un nouveau thème
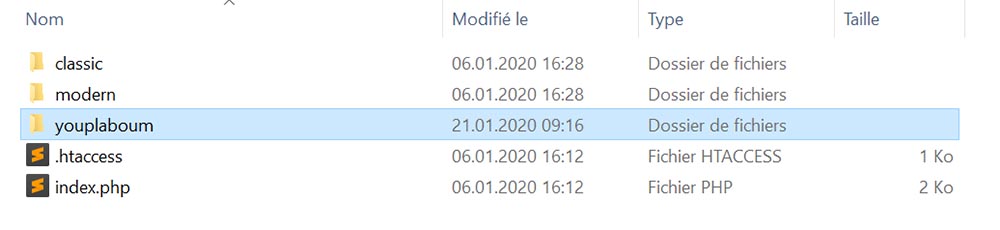
Vous trouverez les thèmes d’e-mails installés dans :
/mails/themes/
Là vous devriez avoir deux dossiers : classic et modern. Le plus facile pour créer un nouveau thème ? Copier le dossier du thème sur lequel vous aimeriez baser votre nouveau thème.
Vous pouvez aussi vous amuser à tout recréer, en prenant comme base la structure du dossier modern par exemple, mais si le style visuel général de ce thème vous convient, contentez-vous d’un copié-collé.
Pour information, voici comment sont formés les dossiers de thèmes :
assets: Dossier contenant en général des images spécifiques aux e-mails- components : Modèles .twig utilisés pour les parties réutilisables du modèle (layout, en-tête, pied de page et layout spécifique aux e-mails liés à la commande, par défaut).
core: Modèles .twig utilisés pour les différents modèles d’e-mailsmodules: Ce dossier contient des sous-dossiers par modules, pour les modèles spécifiques aux modules installés sur le site
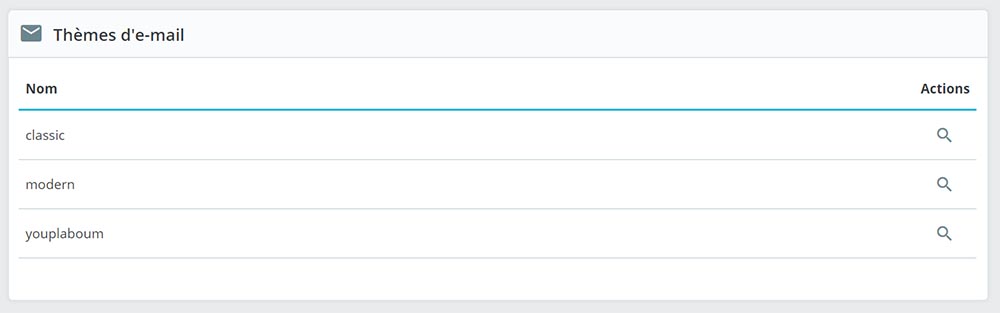
Ensuite, renommez simplement votre dossier au nom du thème que vous souhaitez créer. Par exemple youplaboum :

Et en accédant à l’interface de gestion des e-mails, vous découvrirez alors votre nouveau thème youplaboum dans la liste :

Plutôt facile !
Modifier les dépendances des fichiers
Votre premier réflexe sera peut-être de vous rendre dans le fichier :
\mails\themes\youplaboum\components\header.html.twig
Et d’aller modifier le CSS pour changer la couleur des liens de vos modèles. Sauf que si vous génériez vos modèles avec uniquement cette modification, même en choisissant votre nouveau thème, cela ne fonctionnerait pas.
On est chez Prestashop, les subtilités, c’est leur métier ! Dans chacun des modèles se trouvant dans core, vous verrez qu’un appel est fait au fichier layout.html.twig du thème, présent dans components.
Sauf que l’appel à ce modèle se fait sous cette forme :
{% extends '@MailThemes/modern/components/layout.html.twig' %}
En gros, la page hérite du fichier layout.html.twig. Sauf que le lien est absolu et pointe toujours vers le dossier du thème modern ! Donc dans chaque modèle présent dans :
\mails\themes\youplaboum\components\
Vous devrez modifier l’appel au modèle de base en :
{% extends '@MailThemes/youplaboum/components/layout.html.twig' %}
Mais cette action ne vous permettra toujours pas de profiter des modifications apportées au fichier header.html.twig. Pour se faire, rendez-vous dans votre fichier layout.html.twig et modifiez les lignes includes (par exemple ici l’en-tête) de :
{% include '@MailThemes/modern/components/header.html.twig' %}
Vers :
{% include '@MailThemes/youplaboum/components/header.html.twig' %}
En gros, pour chaque fichier présent dans votre thème, recherchez un appel fait à la variable @MailThemes (qui représente le dossier parent des thèmes) et remplacez le chemin vers votre nouveau thème.
Désormais, tous vos fichiers doivent hériter et inclure les modèles présents dans votre thème.
Modifier les images utilisées
J’ai évoqué tout à l’heure le fait que le dossier assets contenait des images spécifiques aux e-mails. Les seules images présentes par défaut avec le modèle modern concernent le modèle de confirmation de commande :
\mails\themes\youplaboum\core\order_conf.html.twig
Si vous vous rendez dans ce modèle, vous pourrez voir les appels aux images du thème. Mais ceux-ci ne se font pas à l’aide de la variable @MailThemes.
Voici à quoi ressemble l’un de ces appels :
[...]
<img src="{{ mailThemesUrl }}/modern/assets/baseline-local_shipping-24px.png" style="margin-right:10px">
[...]
La variable utilisée ici est mailThemesUrl, qui représente la même valeur que @MailThemes, pour information. Donc pour pointer vers votre nouvelle image, vous pouvez simplement modifier modern en youplaboum.
Bien sûr, vous pouvez également créer de nouvelles images, changer leur nom et les charger de la même manière.
Tester l’aperçu
J’en ai parlé plus haut, pour tester une modification, rien de plus simple : rendez-vous simplement dans l’interface de gestion des e-mails, cliquez sur la loupe à côté de votre thème youplaboum, puis cliquez sur HTTP pour afficher l’aperçu du fichier modifié.
Ça fonctionne non ? Non ? Tiens !
Je vous présente une nouvelle subtilité made in Prestashop ! Peut-être que cet élément sera corrigé par la suite, mais pour vous assurer de voir apparaître vos modifications à l’aperçu de votre modèle d’e-mails, vous devez vider le cache après vos modifications et avant de lancer l’aperçu.
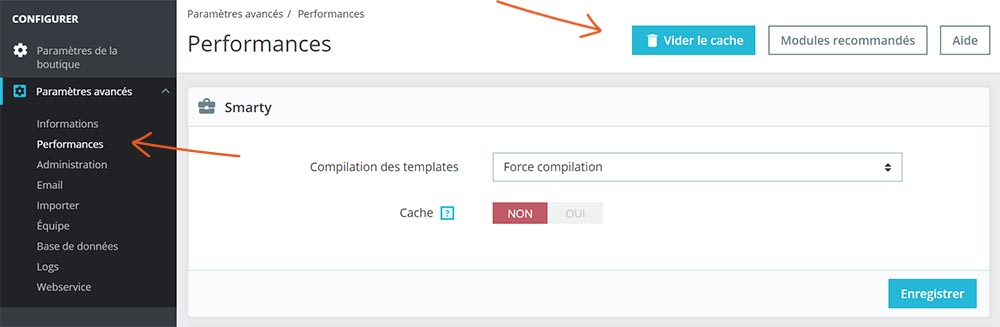
Oui, c’est un peu laborieux, mais pour le moment vous ne pouvez pas y couper. Donc, rendez-vous dans Configurer > Paramètres avancés > Performances et cliquez en haut à droite sur Vider le cache.

Et comme vous pouvez le voir dans cette capture, je n’ai pas de cache activé, les templates doivent être recompilés à chaque fois, etc. Sauf que les modèles twig présents dans le dossier mails ne sont pas recompilés après une modification.
Générer les modèles
Voilà, vous avez apporté les modifications nécessaires à vos modèles, videz le cache 15 fois pour ajuster vos modifications, testé l’envoi d’e-mail pour voir le résultat, bref, vous êtes fin prêt à générer vos modèles d’e-mails !
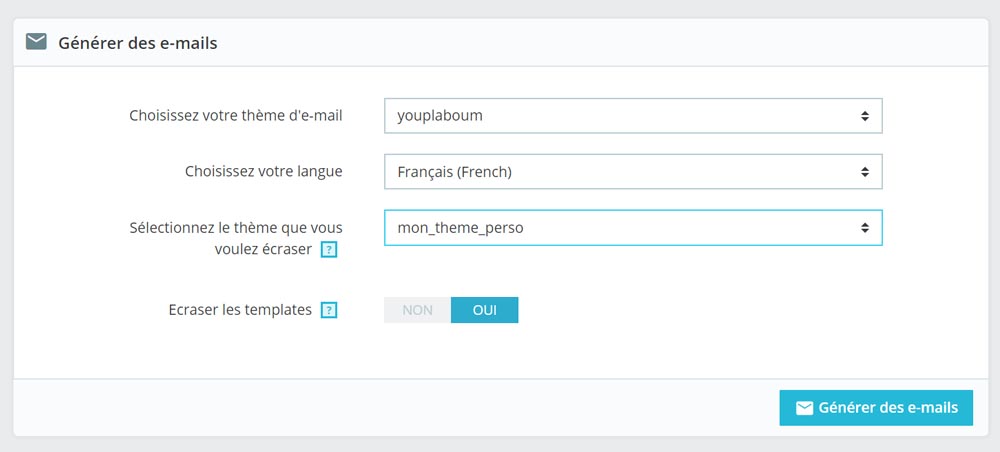
Dans ce cas comme expliqué plus haut, rendez-vous dans l’interface de gestion des e-mails, dans la section Générer des e-mails et choisissez votre nouveau thème d’e-mail, la langue et si vous souhaitez générer les e-mails pour un thème uniquement ou pour le cœur de Prestashop.
Voici le type de réglage que j’utilise :

En général, je génère toujours les modèles spécifiquement pour le thème que j’utilise, pour éviter que des modèles du thème aient préséance et j’écrase à chaque fois les templates.
Et voilà le travail. 🙂
Conclusion
Cette mise à jour des modèles d’e-mails est clairement bienvenue. Comme vous pouvez le voir, il y a cependant quelques particularités, encore présentes dans cette version 1.7.6, qui rendent certaines actions un peu laborieuses.
En fonction des mises à jour du système, peut-être que certains de ces problèmes disparaîtront, si c’est le cas j’essaierai de mettre à jour cet article. Mais malgré ces petits soucis, cette évolution apporte un vrai plus pour gérer les modèles d’e-mails dans Prestashop, action qui jusqu’ici était vraiment problématique, longue, pénible, etc.
Il y aurait peut-être mieux à faire en matière de gestion des dépendances et les modèles modern par défaut ne sont pas forcément parfait, avec certains CSS inline qui écrase des directives présentes dans l’en-tête ou d’autres petites spécialités.
Mais le système est suffisamment flexible pour vous permettre, avec un peu de ténacité, de monter des modèles de mails professionnels et à l’image de votre boutique.
Et grâce à cet article, vous devriez en être capable !


Merci pour cet article super intéressant! Peux-tu me dire comment… supprimer ce service d’e-mails automatique? En effet, je gère tout avec MailChimp et du coup mes clients reçoivent les deux e-mails des deux services à chaque fois. Merci d’avance!
Hello Julien,
S’il s’agit d’e-mail envoyé automatiquement lors du changement d’un état de commande (si j’ai bien compris), tu peux aller dans Paramètres de la boutique > Commandes, sous l’onglet Etat de la commande.
Sur les différents états où les e-mails de MailChimp s’envoient déjà, tu peux faire modifier et décocher Envoyer un e-mail au client lorsque la commande change d’état.
Après ça me semble bizarre que tu passes par MailChimp pour ça, mais si tu parles du système de Newsletter, si tu utilises le module de MailChimp l’e-mail ne doit pas s’envoyer à double logiquement.
J’espère que ça aura pu t’aider, n’hésite pas à me donner des précisions si j’ai mal compris !
Merci infiniment Thierry pour cet article très complet qui m’a fait gagner énormément de temps ! ! !
Très content d’avoir pu t’aider Fabien, merci pur ton commentaire qui fait plaisir 🙂
Merci pour cette article !
Je rencontre un p’tit soucis pour donner un sujet aux message par défaut du thème modern…
Quand je souhaite rajouter un titre (dans les traductions) celui-ci ne reste pas enregistrer.
Il se supprime aussitôt…
Aurais tu une solution à ce problème ?
Merci
Bonjour Joe,
Tu travailles avec la version 1.7.6 ? Erreur très étrange, je te conseille d’activer le mode debug puis de voir dans la barre tout en bas (affichée avec le mode debug activé dans le back-office), si tu peux voir le résultat des requêtes Ajax réalisées, pour savoir si la traduction s’applique à l’enregistrement ou si elle renvoie une erreur.
J’avais écrit cet article, plus très à jour aujourd’hui, ou j’évoquais un problème de mise à jour de traductions, lié à la valeur de
set_time_limitde la configuration PHP de l’hébergeur.C’est la seule chose qui me vient en tête pour régler ce souci, sinon la gestion des autres traductions fonctionne sans autre ?
Bonsoir Thierry,
La traduction du corps des messages se fait dans 90% des cas. Impossible de mettre un sujet, il ne reste pas enregistré, c’est celui-ci par défaut (en anglais) qui demeure… Pour les 10% restant, il y a certains mails ou je n’arrive même pas à faire une seul modification… À s’arracher les cheveux de la tête !
Que dois je voir avec l’hébergeur ? Tu penses que le problème vient de là ?
Bonjour Joe,
Comme je t’en ai informé ailleurs, je n’ai malheureusement pas de meilleure solution à vous proposer que d’activer le mode debug et d’analyser ce qui se passe dans la barre tout en bas, à cet endroit, pour voir les requêtes Ajax et si l’une d’entre elles renvoie une erreur :
C’est de cette manière que j’ai identifié le problème, ensuite avec le code de l’erreur vous trouverez peut-être une réponse sur le web.
Bon courage !
Bonjour, merci pour cet article très intéressant. Je souhaiterais comprendre un peu mieux les dépendances. Par exemple, lorsqu’un client s’abonne à la newsletter, il reçoit 3 mails: un pour confirmer, un de confirmation et un avec un code de réduction.
Pour la réduction, il reprend un code que j’avais programmé pour autre chose, comment puis-je choisir un code en particulier? Dans vendre>catalogue>réduction, il n’y a pas de paramètre pour cela.
Ensuite, 3 mails ca fait beaucoup. Comment pourrais-je n’avoir qu’un mail de confirmation?
Bonjour Denis,
Au sujet de votre problème, vous utilisez un module particulier pour la newsletter ? De base, les réglages que vous mentionnés sont modifiables avec le module de Newsletter si vous allez dans sa configuration.
Vous pourrez choisir si vous souhaitez envoyer un mail de vérification, un e-mail de confirmation, ainsi que le code de réduction offert (entrez le code exact d’un bon existant).
Pour voir la configuration, allez dans Module > Module Manager puis tapez newsletter dans la recherche et sur le module Inscription à la newsletter, cliquez sur Configurer ou sur la petite flêche pour afficher le menu Configurer.
J’espère que ça résoudra votre problème !
Un grand merci,
C’est tout un art, et un métier surtout ! Mais quand ça marche, qu’est-ce qu’on est contents !
Bravo pour cet article très clair et trèès utile.
Je fonctionne sous Prestashop 1.7.6.5 et quand on suit bien les étapes, on peut tout à fait y arriver.
Bonne continuation.
Magalie
Bonjour Magalie,
Merci beaucoup pour le retour ça fait très plaisir, content que tout roule de votre côté 🙂
Bonne continuation à vous aussi !
Bonjour,
J’ai suivi étape par étape et je n’arrive toujours pas à changer la couleur des mails.
Sur la prévisualisation du theme en BO, la couleur est bien là même sur la version HTML mais il envoi toujours les mails de test avec l’ancien couleur.
Quoi faire? J’ai vidé le cache plusieurs fois.
Bonjour Gabriela,
Dans ce cas je vous avoue que je n’ai pas de solution miracle, vider le cache + prévisualisation OK devrait vous assurer que vos e-mails sont bien modifiés.
Tout ce que je peux vous conseiller de bien vérifier, c’est de voir que vous ayez configuré le bon thème d’e-mail à utiliser et que vous vous assuriez, si vous disposez d’un thème enfant, que les modèles d’e-mails présents dans votre thème enfant sont bien corrigés (vous pouvez essayer de les ouvrir directement dans un navigateur depuis mails/[langue]/ pour voir à quoi ils ressemblent). Ou quel que soit le dossier à partir duquel les e-mails devraient être récupérés que vous vous assuriez qu’ils soit bien modifiés en les ouvrant manuellement depuis le dossier.
Bon courage avec ce problème.
Bonsoir ! Article très précis et très utile comme les précédents ! Bravo.
J’aimerais juste que le logo de ma boutique en 1.7.7.1 s’affiche correctement et pas trop petit ou pixellisé dans les mails, mais je n’y arrive pas et je n’ai pas vraiment trouvé d’infos là-dessus… Une idée ? Dois-je bricoler les templates pour ça ?
Merci. A bientôt.
Bonjour Jonathan,
Merci beaucoup du retour !
Je suis un peu à la traîne tous mes projets actuels fonctionnent sur la version 1.7.6 et je n’ai pas encore pu me pencher sur cette nouvelle version. Vous savez si ce problème arrivait déjà sur la version précédente ? Le logo que vous utilisez est de bonne qualité et assez grand ?
Oui vous pouvez toujours tenter de bidouiller les templates, créez vous un thème comme je l’explique ici et faites des tests de modification de l’affichage du logo. De mon côté je n’ai jamais eu de souci avec ça. Testez également peut-être sur différent système de mails pour voir si ça a un impact (Gmail, Outlook, Mail, etc.).
Si vous trouvez la raison ou une solution, n’hésitez pas à venir redonner des nouvelles 🙂
Bonjour Thierry. Merci pour votre réponse. C’est un problème récent, avec cette nouvelle version de Presta. Je vais bricoler les templates d’e-mails en suivant vos conseils… Merci. A bientôt
Bonjour Thierry.
Merci pour cet explicatif! C’est trop génial de commencer à comprendre deux trois truc!
Petite question sûrement facile à répondre: Lorsque je modifie le texte dans les .twig (p. ex: {{ ‘You can now place orders on:’|trans({} comment mettre a jour la base de donnée de la traduction pour qu’il prenne en compte ces changements?
Merci d’avance et bonne semaine!
Bonjour Maik,
Merci pour ton commentaire, une nouvelle fois, très sympa 😉
Au sujet du problème de traduction, c’est une excellente question et je n’ai pas encore eu le temps de me pencher dessus, la version 1.7.7 est censée permettre de personnaliser les traductions, mais je n’ai pas encore creusé la question pour trouver comment faire. En version 1.7.6 en tout cas, je sais que les traductions n’étaient pas modifiables depuis les modèles twig, il fallait générer les modèles, puis ensuite aller dans les traductions des e-mails dans le back-office pour modifier manuellement les textes sur les modèles concernés.
Dès que j’arrive à développer un peu ça, je mettrai à jour cet article !
Merci pour cet excellent article, j’utilise la version 1.7.7 et effectivement les traductions sont fait par le module. Je n’ai pas encore testé les modifications à apporter mais je ne vais pas tarder grâce à ton article. Juste une question est compatible avec ma version ?
Bonjour Didier,
Merci du retour ça fait plaisir !
Je suis en train de développer du contenu sur la 1.7.7 et je pourrai justement mettre à jour l’article avec ces nouvelles possibilités d’ici quelques semaines si tout va bien ! Par contre je n’ai pas compris ta question, il semblerait qu’il manque un mot 😉
Merci infiniment pour ce travail remarquable. J’ai néanmoins un souci avec le thème merdern email ma version de prestashop est : 1.7.7.4 Je n’arrive pas à activer le thème modern. J’ai essayé toutes les solutions qui me sont passées par la tête même la vôtre mais impossible d’activer le thème modern d’email. J’ai toujours l’ancien modèle que je reçois lorsque j’effectue des tests. Pouvez-vous m’aide rsvp ?
Bonjour,
Tout d’abord merci pour les compliments ça fait plaisir ! Au sujet de votre problème, ce qu’il est important de retenir avec les thèmes d’e-mails de Prestashop c’est qu’il ne sont pas juste « activable », il faut vraiment générer les modèles d’e-mails à partir du thème choisi. Si vous avez toujours les e-mails du thème classic, cela veut dire que les modèles générés pour votre thème sont toujours ceux-là. Alors il faut :
Cela devrait recréer le dossier mails dans votre thème classic avec le nouveau thème d’e-mails modern.
Bon courage !
bonjour.
Merci pour ces explications. Je rencontre un souci en voulant insérer le champs de commentaire sur la commande dans le corps de mail (celui que l’on remplit en passant une commande depuis le back). J’ai beau essayer d’intégrer les champs {message} ou {comment} ou {order_message}, je n’arrive pas à avoir de retour dans le corps de mail.
Auriez vous une idée ? merci
Bonjour Bernadette,
Malheureusement les modèles d’e-mails n’ont qu’un certain nombre de variables accessible depuis le modèle et pas sûr que le commentaire de commande soit transmis au modèle. Et si ce n’est pas le cas, vous ne pourrez pas y accéder, c’est une limitation importante que vous ne pourrez pas contourner. Si on s’en réfère au code qui envoie la confirmation de commande on peut voir la liste des variables transmises.
Donc je ne pense pas que ça soit possible, à moins de modifier la méthode qui envoie l’e-mail, mais là on entre dans du développement nettement plus complexe, à voir si un module existe peut-être ?
Bon courage à vous !
Bonjour,
Merci infiniment pour ce tuto qui m’a bien aidé !
J’ai encore un sujet qui me pose souci : j’ai ajouté un certains nombre de phrases et je cherche à intégrer la traduction. Savez-vous comment faire ?
Merci encore !
Bonjour Alice,
La traduction dans les modèles d’e-mails n’est possible qu’à partir de la version 1.7.7, je ne l’avais donc pas couverte ici. Mais si vous avez cette version, dans la vue des thèmes d’e-mails une section traduction doit être disponible.
Cependant il faut bien utiliser la méthode de traduction de twig tel que vous devriez la trouver dans les modèles .twig afin qu’elles soient reprises.
Il faudra que j’actualise cet article avec ces informations !
Bon courage avec ça.
Bonjour Thierry,
Merci pour vos tutos, ils sont bien utile lorsqu’on débute sur prestahop et que l’on veut allez plus loin.
J’ai modifié le template du order_conf directement dans le fichier twig et j’ai lancé la régénération (options : modern – fr – Coeur et écraser les templates).
Les fichiers HTML et txt sur le serveur tiennent bien compte de mes modifications, cependant lorsque je génère l’envoi par mail pour tester le bon déroulement, mes modifications n’apparaissent pas.
Ai-je omis une étape ?
Merci pour votre aide.
Bonjour !
Vous avez bien vérifié que dans vos thèmes (sous l’installation de Prestashop dans \themes), vous n’aviez pas déjà un dossier \mails ? Car si vous utilisez le thème classic qui a déjà des modèles d’e-mails existants par exemple, il faut plutôt que vous remplaciez ceux-ci en choisissant « classic » à la place de « Coeur » dans les modèles à régénérer.
Et tentez encore une fois de vider le cache après avoir fait ça, normalement ça a un impact sur la prévisualisation, mais ça n’empêche pas le bon envoi des nouveaux modèles. Mais sait-on jamais !
J’espère que ça pourra vous aider.
Merci pour votre réponse.
Mes meilleurs voeux pour cette nouvelle année.
Effectivement, j’ai un dossier mail dans le dossier themes.
J’ai copié dans ce dossier les nouveaux fichiers html et txt. Maintenant cela fonctionne correctement.
Top content d’avoir pu vous aider 🙂
Bonne et heureuse année à vous aussi et merci du retour !
Merci pour vos blogs, ils m’aident souvent 🙂 Dans le sujet du courriel j’ai réussie à enlever la partie [Nom du site] dans mail.php mais je voudrais aussi enlever l’adresse du site… ( j’ai copié une partie code de la source de mon courriel vu que je ne peux pas vous envoyer d’image 🙂 )
Content-Type: text/plain; charset=utf-8
Content-Transfer-Encoding: quoted-printable
*L’adresse qui s’écrit dans le sujet de mes courriel*
–> https://recreashop.ca/fr/
Bonjour Julie Lachance,
Votre message a=…
Est-ce que ça s’enlève et quelle partie de code je dois supprimer?
Bonjour Julie,
Ravi de pouvoir vous aider !
J’ai comme l’impression que vous aller un peu loin pour modifier ces informations. Avec PS 1.7.6 il faut passer par le fichier footer.twig dans lequel de trouve le lien vers le site par défaut, et simplement le modifier en HTML.
Pourriez-vous me dire où se trouve ce fichier mail.php dont vous parlez ? Que je comprenne bien, votre problème !
Merci beaucoup pour cette article, modifier dans le ftp les fichiers sources à coup de logique n’a pas été une solution efficace pour les mails haha. J’avais un réel besoin pour un client de donner une esthétique propre à ces mails, ça me sauve 😉
Merci pour le retour et content d’avoir pu vous donner des bonnes pratiques pour faire ce dont vous aviez besoin ! Et surtout, le faire de la bonne manière 🙂
Bonsoir Thierry,
Merci pour partager tes connaissances, ton blog est très utile pour les moins doués comme moi 🙂
Avec la version 1.7.8.7, j’ai eu beaucoup de mal à voir les changements CSS sur mes fichiers PDF.
J’y suis parvenu en effaçant manuellement les fichiers en cache.
Pour ceux que ça intéresse, je vous mets un lien pour savoir comment effacer ces fameux fichiers :
https://www.mediacom87.fr/faq-comment-vider-le-cache-manuellement-sur-prestashop-17/
Bonne continuation et encore merci..
Bonsoir Thierry,
Je souhaiterais savoir comment faire pour activer/désactiver l’envoi des mails automatiques dans la version 1.7.8.6.
En l’occurrence je souhaite comprendre comment faire pour envoyer un mail automatique après toute création d’un compte pro, afin de pouvoir valider le compte ou non par la suite manuellement.
Est-ce possible de faire cela uniquement dans le BO, sans avoir à toucher du code ?
Merci beaucoup pour votre aide.
Et merci pour vos articles, ils sont tops
Bonjour Guillaume,
Merci pour les compliments et content de pouvoir vous aider !
Pour les envois de manière général, vous pouvez utiliser le module Mail Alerts qui vous permet de gérer les notifications envoyées, à ma connaissance, il est installé automatiquement avec les dernières versions de Prestashop.
Quant à votre seconde question, ce que vous aimeriez nécessiterait du code où un module, car Prestashop nativement ne gère pas la validation manuelle de compte, donc cette question va au delà des simples notifications par e-mails. Pour ça une petite recherche Google vous donne au moins 2 modules qui pourraient correspondre à vos besoins (sans garantie, je ne les connais pas).
Bon courage avec ça !
Bonjour Thierry,
Merci pour ce tuto intéressant et toujours d’actualité. Au bout de quelques années d’utilisation de Prestashop, un de mes clients vient de me faire remarquer que sur la confirmation de commande envoyée au client, il y a toujours la notion : Total payé , même si le client a opté pour le virement bancaire, donc le paiement n’a pas encore était fait. Je voudrais utiliser l’affichage conditionnel, pour marquer « Total payé » si le paiement a eu lieu, et « Total à payer » si c’est un virement bancaire. J’imagine qu’il faudrait le faire dans le fichier mail.php mais pour l’instant, je suis seulement arrivée à désactiver l’envoi de la confirmation si c’est le paiement par transfert… Avez-vous une idée comment faire stp ?
Merci d’avance 🙂
Bonjour,
Avec plaisir ! Bonne question, il faudrait pouvoir obtenir la liste des variables envoyées par Prestashop au sein de l’e-mail, je ne garantis pas qu’il renvoie l’information du total payé réel et derrière, il faudrait utiliser des conditions dans les modèles twig, mais je vous avoue que je ne l’ai jamais fait. Donc je n’ai pas de solution toute faite à vous proposer malheureusement.
Bon courage à vous sur ce point.
Bonjour,
Comment procède-t-on pour créer un nouveau type d’email.
L’idée est d’envoyer un email lorsque la commande passe en statut livré pour demander un avis client à ce moment là mais il n’existe pas de modèle correspondant à ce statut.
Merco
Bonjour Pierre,
Je ne couvre pas ça dans mon article, mais une fois le nouveau statut créé, vous pouvez choisir d’envoyer un mail et d’y associer un template. Il va falloir que le template soit créé dans le thème d’e-mail (il me semble que le template twig suffit, mais vous devrez peut-être générer les e-mails HTML derrière), cependant attention, sans code supplémentaire, l’e-mail n’aura que quelques informations limitées (je ne crois pas que le numéro de commande et son détail soient transmis à l’e-mail sous forme de variables). J’espère que ces quelques lignes pourront vous aider !
Bonjour Thierry,
merci de penser aux novices comme moi en mettant à disposition tes connaissances.
Je pense avoir suivi tes étapes à lettres, à tels point que je pourrais les réciter par coeur ». Néanmoins, mes templates modifiées ne sont toujours pas pris en compte.
Les infos:
Prestashop 1.7.8.7
Theme enfant d’un theme acheté
J’ai fait la copie du dossier mails/themes/modern en mail/themes/montheme
Modifié les fichiers components/*.twig et /Core/*.twig layout, pour qu’ils pointent vers l’emplacement de montheme.
copié dans /mails/themes/montheme le répertoire /mails avec mes fichiers html et txt modifiés
Dans le BO,
j’ai selectionner on theme par défaut: montheme
Regénéré les emails mais rien n’y fait, la prévisualisation d’un html renvoi toujours à mail modern standard.
Nota:
Pour le mail standard: Prestashop 1.7.8.7 apparrait systématiquement après le nom de la boutique. Ceci alors que le {Shop Name} contient bien MonNomdeBoutique. J’ai vérifié dans la BDD.
ex: MonNomdeBoutique Prestashop 1.7.8.7
Je ne sais vraiment plus quoi faire. Si tu as une idée d’ou cela peut provenir ton aide me sera très précieuses
Merci d’avance
Bonjour Jayson,
Avec plaisir et content de pouvoir t’aider ! Je sais que je le répète souvent, mais as-tu bien vider le cache entre deux modifications pour que Prestashop prenne la dernière version des modèles ?
Bonjour,
J’ai suivi quelques vidéos bien précieuses (merci) sur prestashop que vous proposez sur youtube.
Je suis sur ps8 et malgré un ajout de texte personnel dans le corps de message d’emails depuis Localisation-Traduction arrivant à e-mails du coeur, les modifications html et texte (pourtant décrites comme enregistées et réussies) ne sont pas tenues en compte (thème modern pas défaut). Ce dont je m’aperçois avec l’envoi d’emails tests (toujours mail natif)
Auriez vous svp une explication, solution à proposer car il me sembla avoir respecter une procédure ?
J’ai vidé le cache mais pas 15 fois…
Aurais je omis un cochage de case ??? J’ai pensé à excraser les templates depuis Apparence/Thème e-mail …
Je n’arrive pas à rentrer dans le fichier mails/fr.
Merci pour votre retour
xavier