Lorsque l’on fait du développement WordPress la bonne pratique veut qu’on travaille avec une version locale du site web, puis qu’on applique les modifications sur le serveur une fois celles-ci testées et validées. Comment mettre en place un environnement de développement WordPress solide sous Windows pour gérer et mettre en ligne les modifications apportées à votre site ?
Cet article couvrira l’essentiel de la mise en place d’un environnement de développement pour WordPress :
- Les alternatives sous Windows
- Installation de Git
- Installation de MAMP
- Installation de WP-CLI
- Processus de développement
Je reviendrai la semaine prochaine dans un article qui mettra en pratique ces outils pour gérer votre site web et son développement, alors restez vigilants ! 🙂
En tant qu’utilisateur Windows, pas forcément évident de trouver des explications pour mettre en place ces outils en dehors des systèmes Unix. Il faut être honnête : c’est vachement plus simple d’installer et configurer tout ça sous Ubuntu, qu’avec l’OS de Microsoft.
Quelles alternatives sous Windows ?
Il y en aura certainement pour me dire de passer sous Ubuntu ou MacOS ou de simplement installer une machine virtuelle pour le développement.
Je les comprends ! J’ai développé durant des années sous Ruby / Ruby On Rails (aujourd’hui encore mon langage de développement web favoris) et lorsque j’étais forcé dans mon boulot de travailler sous Windows, je ne badinais pas : une machine virtuelle Unix et le tour était joué.
Soit en utilisant VirtualBox et en installant une distribution libre de Ubuntu avec le GUI, soit en utilisant VirtualBox couplé à Vagrant pour créer des machines virtuelles plus légères et portables en lignes de commandes, etc.
Aujourd’hui, il est même possible de trouver une distribution d’Ubuntu sur le Microsoft Store et d’installer une machine virtuelle en un clic.

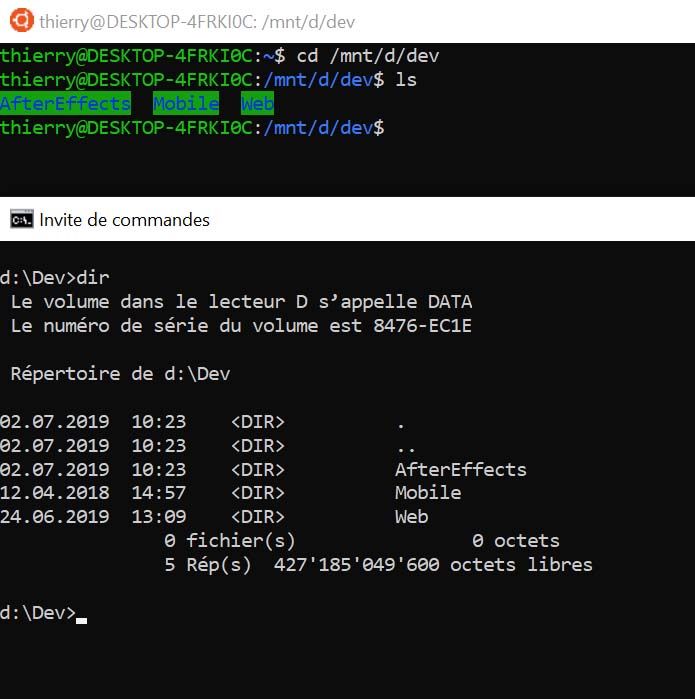
Il suffit alors de l’exécuter pour afficher la ligne de commande d’Ubuntu, on peut alors utiliser ses propres dossiers locaux depuis Ubuntu en allant dans le dossier /mnt/ ou chaque lecteur est mappé à un dossier du même nom.
Par exemple mon dossier D:\dev sur Ubuntu devient /mnt/d/dev.

Mais toutes ces solutions ont beau fonctionner, elles rajoutent une couche de complexité et demandent plus de ressource qu’un simple environnement natif.
Parfois l’enjeu en vaut clairement la chandelle (notamment Ruby sous Windows qui est lent et bourré de problèmes), d’autres fois, on peut trouver des alternatives qui fonctionnent très bien !
C’est ce que je vais essayer de vous montrer dans cet article.
Git
Introduction

En premier lieu, je ne peux que vous conseiller d’installer l’outil de versioning Git. Créé par Linus Torvalds, l’auteur du noyau Linux, il s’agit d’un logiciel libre de gestion de version. Il vous permet en gros de garder un historique de chaque changement réalisé lors d’un développement.
Il est abondamment utilisé aujourd’hui et, que ce soit pour travailler de manière collaborative sur un projet ou pour du versioning simple il s’agit clairement de la meilleure solution sur le marché. Et elle est complètement gratuite !
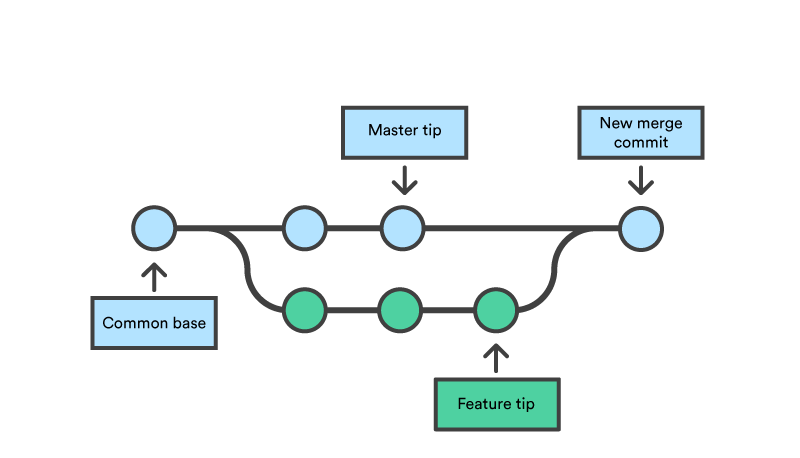
Un exemple d’utilisation : vous travaillez sur un projet en production actuellement et vous aimeriez appliquer une nouvelle fonctionnalité ou un correctif important.

Vous pouvez alors créer une branche qui sera spécifique à cette modification, sans toucher la branche en production. Une fois que cette modification est testée et fonctionnelle, vous la fusionnez à la branche de production.
Et ce n’est qu’un petit exemple parmi l’étendue des possibilités de Git !
Pourquoi utiliser Git ?
Gérer les versions du code
La première, comme mentionné plus haut, simplement pour garder une trace des modifications réalisées sur un site, permettre de faire des recherches dans l’historique des modifications, avec des commentaires pour chaque changement apporté et une possibilité de revenir en arrière en cas de soucis.
Git Bash sous Windows
La seconde est spécifique à l’outil que j’utilise pour Git : personnellement je travaille avec celui par défaut mis à disposition par Git pour Windows.
Celui-ci installe deux variantes de Git :
- Git GUI : Une interface rudimentaire permettant de gérer ses projets et son versioning sans taper une seule commande… que je n’utilise plus depuis longtemps
- Git Bash : L’interface en ligne de commande de Git qui a l’immense avantage de fonctionner comme un émulateur de Bash. C’est à dire le système de ligne de commande Unix. Cet outil permet donc d’exécuter des méthodes Unix et de fonctionner comme un terminal sous Mac ou Ubuntu
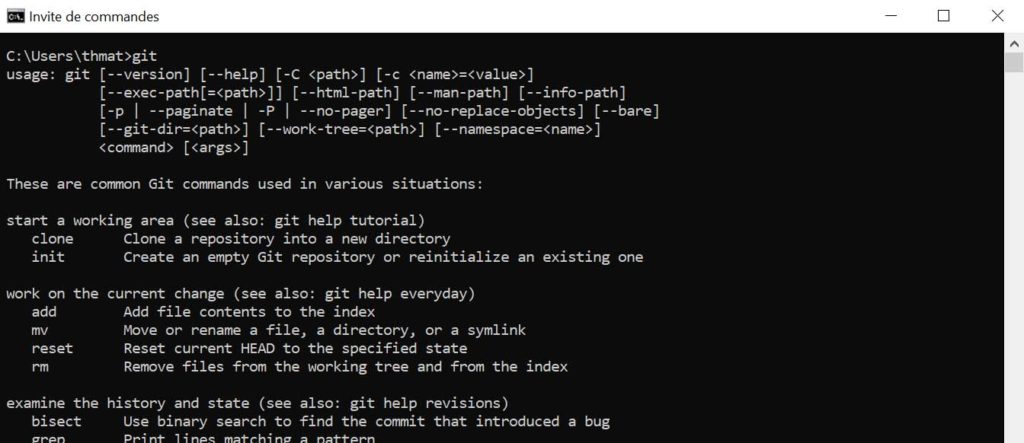
Bien sûr, après l’installation, Git en ligne de commande est également rendu disponible pour l’invite de commande Windows, mais sans le bonus des différentes commandes Unix.

Il existe beaucoup d’outils différents pour gérer Git sous Windows. N’hésitez pas à les tester ou à installer une autre application que celle que je vous propose ici.
Mais je pense qu’il est important, avant d’utiliser un système avec une jolie interface censé vous faciliter la vie, de travailler avec Git en ligne de commande pour bien comprendre son principe, son fonctionnement et pouvoir l’utiliser dans toutes les situations.
D’ailleurs dans cet article, je vous présenterai son fonctionnement uniquement en ligne de commandes.
Installer Git
Pour installer Git sous Windows, rendez-vous à cette adresse pour le télécharger et lancez l’installeur.
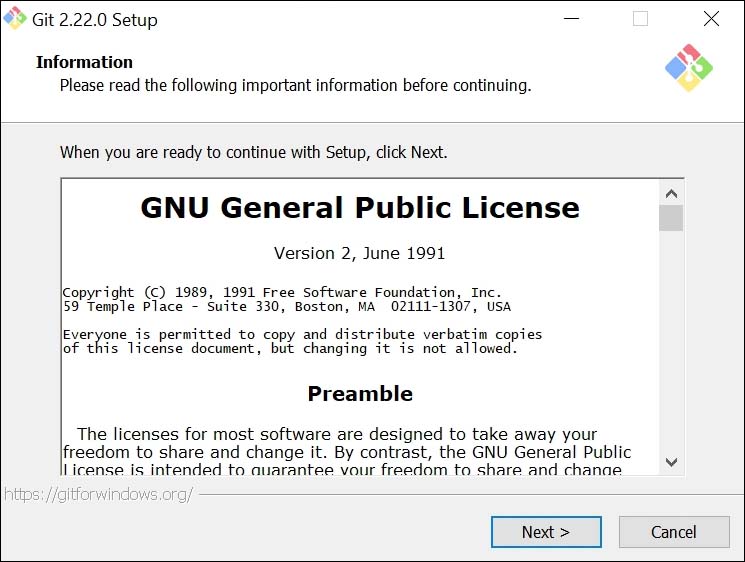
Lors de l’installation, Git vous demandera pas mal d’informations techniques. Voici ce que la version actuelle (2.22.0) à vous proposera comme option au moment de l’installation.

La première vue de l’assistant vous affiche la licence GNU, en gros, l’outil est gratuit, libre de droit et open source. En faisant Next, choisissez où vous souhaitez installer Git, vous pouvez simplement laisser l’option par défaut.

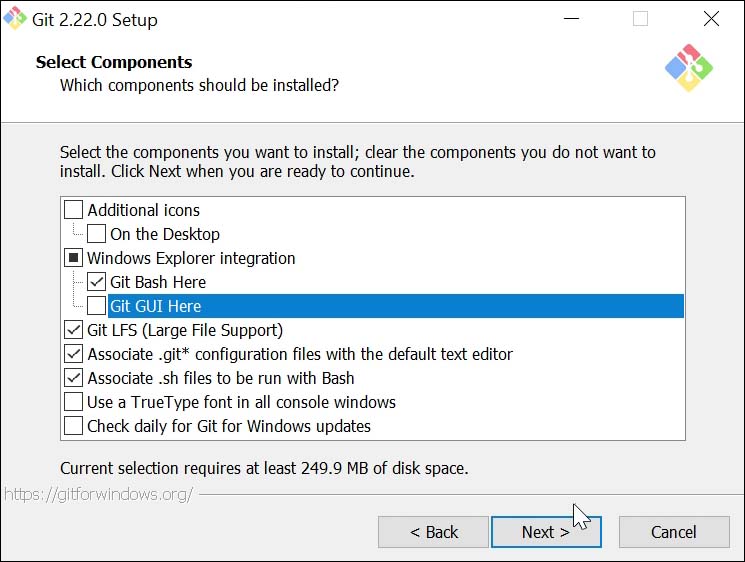
Dans cette vue, je vous conseille de laisser les options par défaut. Cependant si l’option Windows Explorer Integration > Git GUI Here est activée, vous pouvez la désactiver.
Comme je n’utilise pas Git GUI, je désactive cette option pour ne pas polluer trop le clic droit dans mon explorateur Windows.
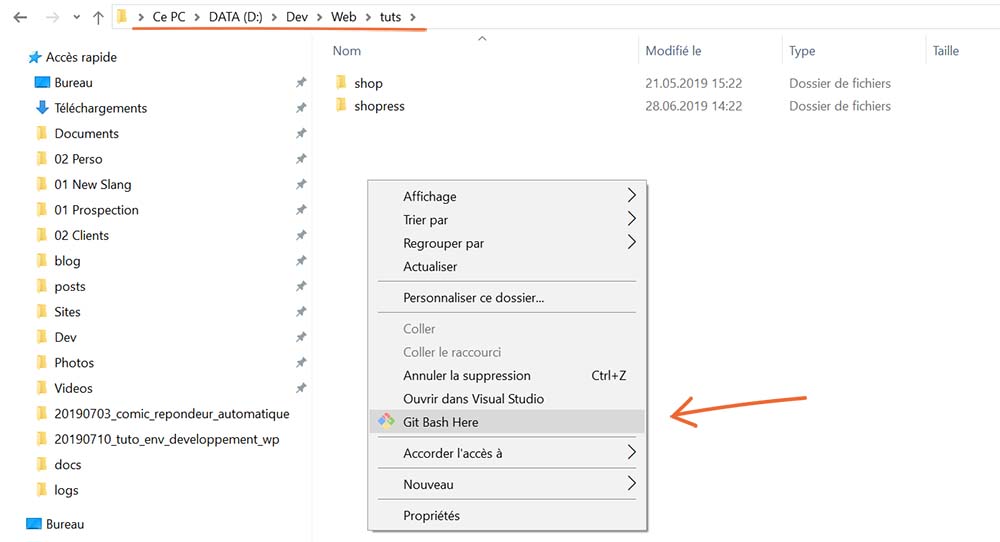
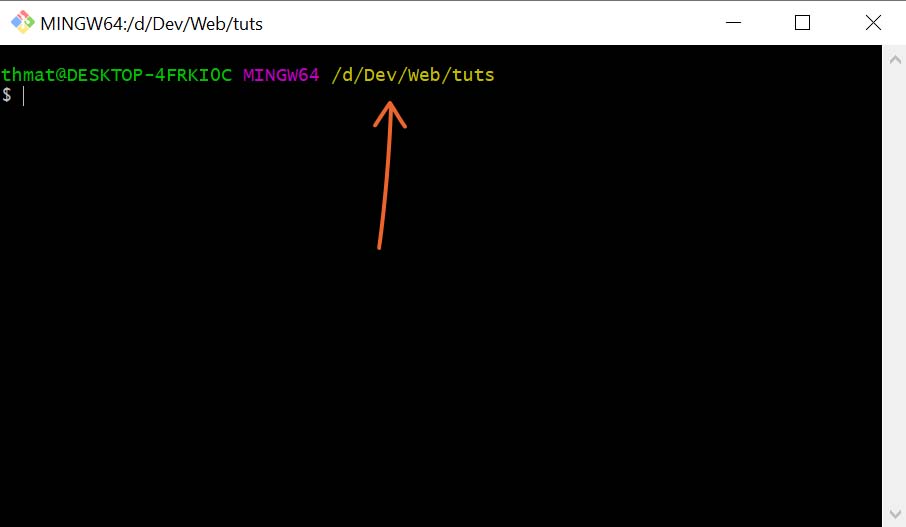
Mais l’option Git Bash Here est super utile, elle permet d’ouvrir une fenêtre Git Bash dans le dossier où vous vous trouvez pour travailler rapidement à cet emplacement avec Git.


En faisant Next vous pourrez choisir l’emplacement de Git Bash et Git GUI dans le menu démarrer.

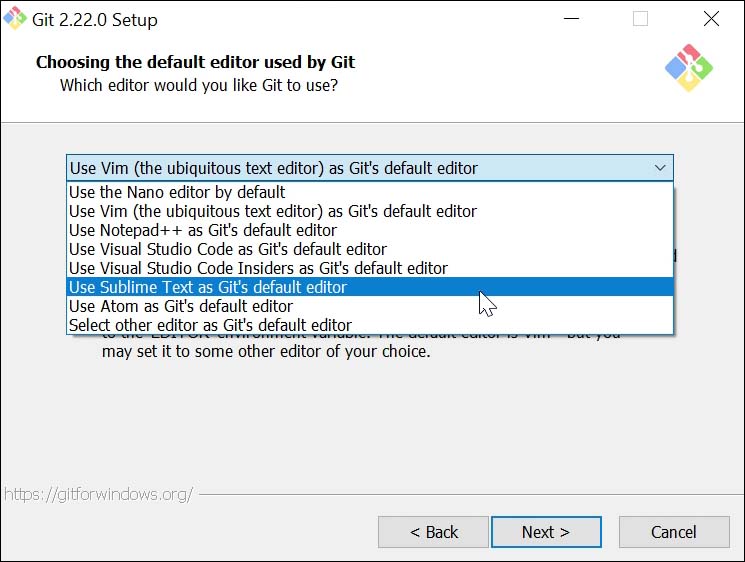
Dans cette nouvelle vue vous pourrez choisir l’éditeur de texte à utiliser par défaut. Lorsque vous réaliserez certaines actions, par exemple une fusion de 2 branches, Git vous demandera de saisir des informations au sujet de cette action pour documenter votre travail.
À ce moment-là il vous demandera d’entrer vos commentaires en ouvrant un éditeur de texte. Par défaut Git utilise Vim, un éditeur de texte en ligne de commande. Si vous savez l’utiliser, il fera bien l’affaire.
Personnellement j’utilise Sublime Text pour tous mes développements, un éditeur de texte efficace et léger, donc dans mon cas je choisis celui-ci comme éditeur par défaut. Mais à vous de voir.

Cette nouvelle fenêtre vous permettra de choisir d’installer la commande Git ainsi que d’autres commandes de 3 manières :
- Uniquement à partir du Git Bash : Cela signifie que pour accéder à la commande
git, vous devrez impérativement lancer l’application Git Bash. Le Path de Windows ne sera pas modifié - À partir de Git Bash, de la ligne de commande et d’autres applications tierces : Cette option permet d’ajouter la commande
gitau Path de Windows, de cette manière vous pourrez y accéder à partir de tous vos outils de lignes de commande. - Utiliser Git et d’autres outils Unix dans la ligne de commande : Cette option n’est pas recommandée, elle met à disposition une série de commande Unix (en plus de
git) pour tous vos environnements en ligne de commande. Comme indiqué, ce genre de modification peut écraser des méthodes existantes dans Windows avec des méthodes Unix (find,sort)
Mon conseil ? La deuxième option, de cette manière vous êtes libre d’utiliser la commande git là où vous le désirez, sans pour autant créer des problèmes avec des fonctionnalités de base de Windows.

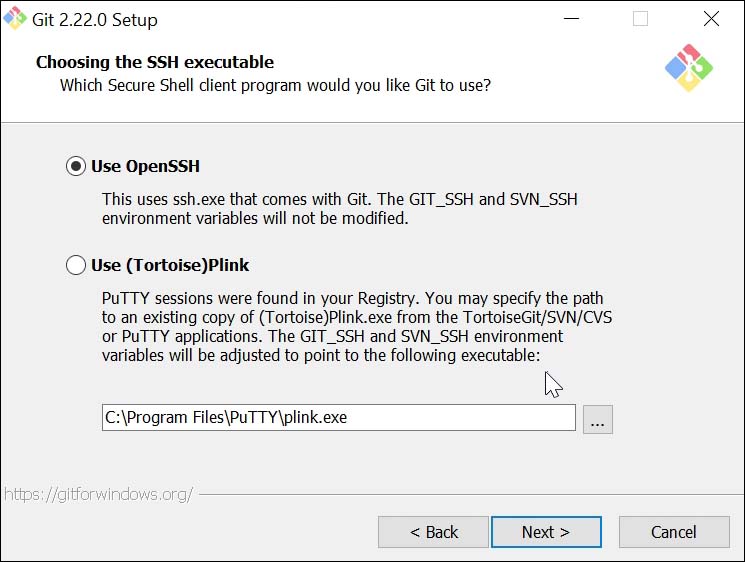
Ici, Git vous demande si vous désirez utiliser OpenSSH ou un autre système de SSH pour vous connecter avec Git.
SSH est un protocole de communication sécurisé, utilisé par Git lors des transferts de données (envoi et récupération des modifications notamment). Par défaut OpenSSH est utilisé, vous pouvez choisir d’en utiliser un autre.
Vous voyez dans cette capture que j’utilise l’outil de SSH PuTTY sous Windows et du coup, Git me demande si je préfère travailler avec ce dernier.

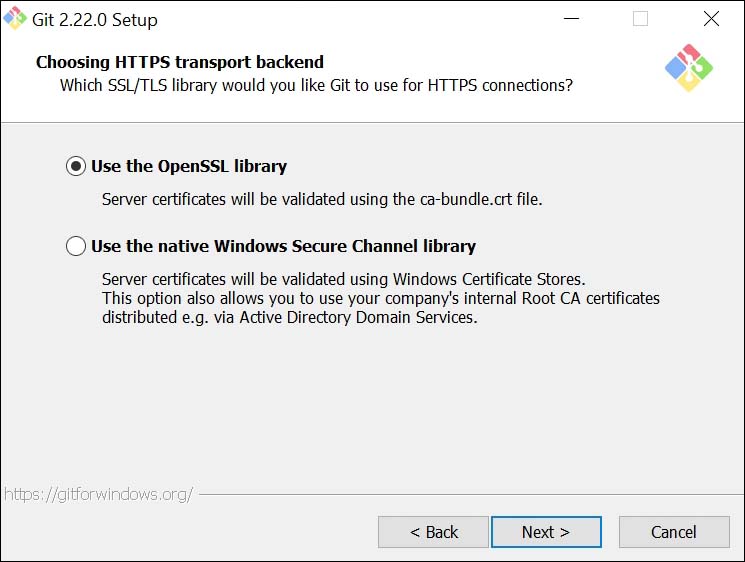
Ici, Git vous demande si vous souhaitez utiliser OpenSSL pour la gestion des certificats SSL lors de connexions HTTPS. Il est également possible d’utiliser le système fourni par Windows, appelé Windows Secure Channel Library.
Cette deuxième option peut être utile si vous avez des certificats auto-signées, distribués par Active Directory, installé en interne et utilisé sur les serveurs avec lesquels vous allez interagir.
Mais en règle générale, OpenSSL fera l’affaire.

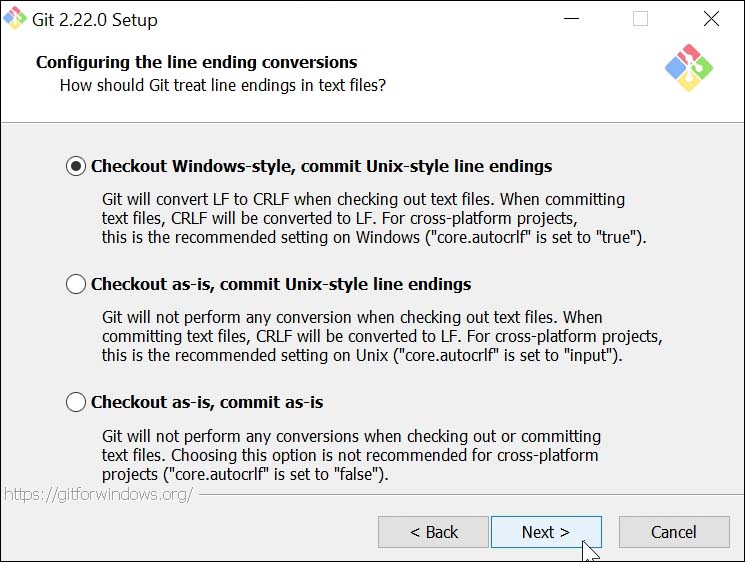
On entre dans un élément encore un peu plus technique : comme nous allons travailler sous Windows et que Git est au départ un système Unix, il est important de définir comment les fins de lignes vont être gérées et analysés dans vos fichiers.
Sous Windows, les fins de ligne sont reconnues par une séquence de 2 octets appelé CRLF. Qui signifie en fait CR (Carriage Return) + LF (Line Feed). En français : retour de chariot et saut de ligne.
Les systèmes Unix eux considèrent que lorsque le caractère LF (saut de ligne) est trouvé, le retour de chariot est implicite et il s’agit forcément d’une nouvelle ligne.
Voici les 3 options proposées par Git :
- Vérifie les fichiers en mode Windows et les soumet en mode Unix : Cela veut dire que lorsque Git analysera vos fichiers, modifications, etc. il va le faire en vérifiant les fins de lignes tel que Windows le ferait. Lors de l’envoi, il les transmet au format Unix. De cette manière vous pouvez gérer un projet multi-plateforme sans vous soucier de ce détail.
- Vérifie tel quel et soumet en mode Unix : Cela signifie que Git ne va pas se poser la question de l’architecture, il va vérifier les fichiers tels qu’ils sont (CRLF ou LF) et il les convertira au besoin lors de l’envoi.
- Vérifie tel-quel, soumet tel-quel : Dans ce cas aucune conversion ne se fera, les fichiers seront vérifiés dans leur format actuel et envoyés dans le même format
Cette fois encore, garder l’option par défaut qui est recommandée lorsqu’on travaille sous Windows.

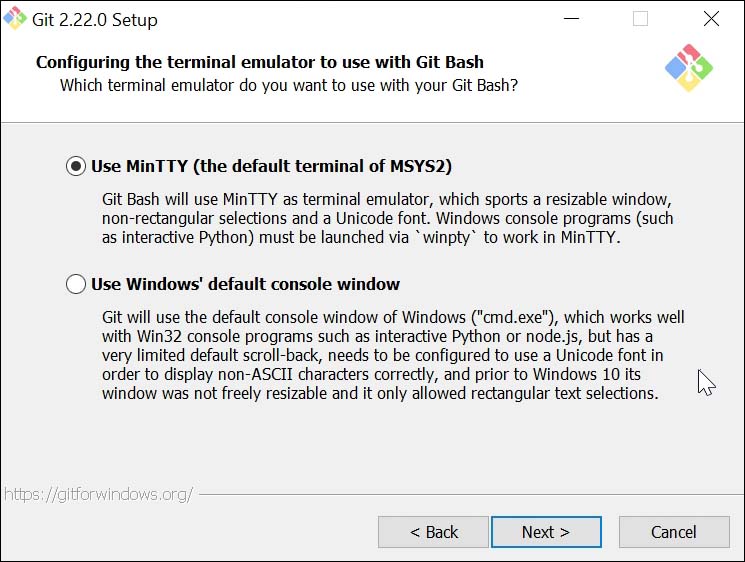
Ici vous pouvez choisir si Git Bash utilisera MinTTY ou la console de commande par défaut de Windows.
Cela signifie que lorsque vous lancerez Git Bash, soit vous aurez une fenêtre de ligne de commande identique à celle de Windows, simplement avec des accès supplémentaires aux méthodes Unix ou si celui-ci se basera sur MinTTY, un terminal Unix développé spécialement pour fonctionner sous Windows.
Personnellement je préfère utiliser MinTTY qui me semble plus rapide et intègre un visuel plus riche (couleurs, etc.). C’est aussi un bon moyen de différencier les 2 consoles.

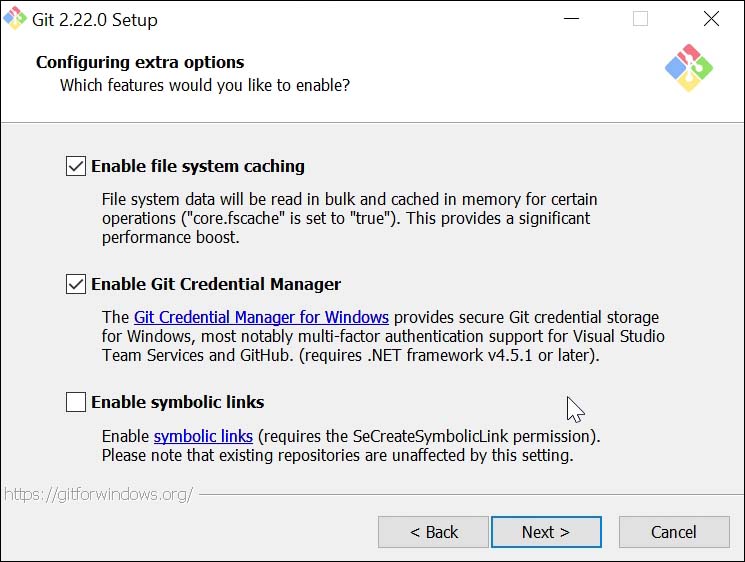
Encore un peu de technique avec quelques options supplémentaires configurables :
- Activer le cache : Permet de mettre en cache mémoire des informations du système de fichiers de votre poste de travail. Ce qui signifie de meilleures performances. J’active !
- Activer le gestionnaire d’identifiants Git : Celui-ci vous permet par exemple d’enregistrer de manière sécurisé les infos de connexion à votre serveur FTP ou à des fournisseurs spécifiques (Azure, BitBucket, etc.). Avec même la possibilité de gérer l’authentification à 2 facteurs. À vous de voir, je ne l’utilise pas tel quel mais je le laisse activé par défaut.
- Activer les symlinks (symbolic links) : Les symlinks dans les systèmes Unix sont en fait l’équivalent des raccourcis Windows : un fichier ou dossier pointant vers un autre fichier ou dossier. Cependant leur fonctionnement est totalement différent techniquement. Avant Windows 10, leur utilisation était problématique (créé un symlink à partir de Git nécessitait une évaluation). Je ne les utilise pas par défaut, je garde cette option désactivée.

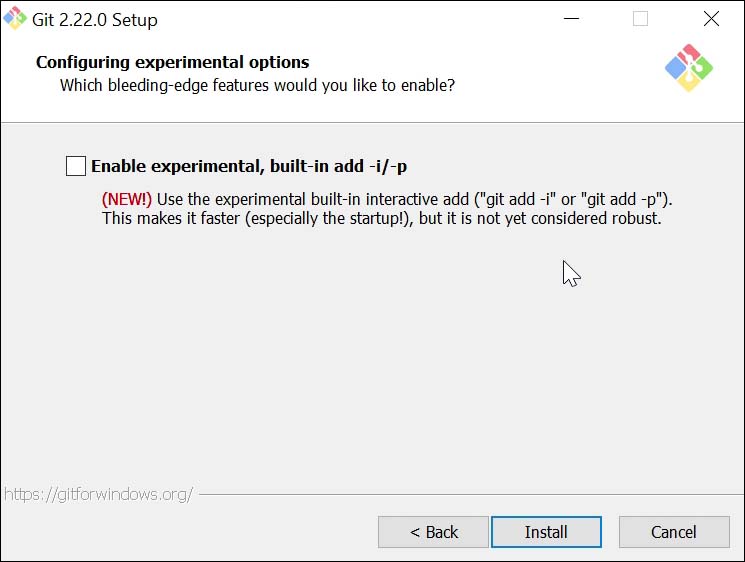
Cette dernière option disparaîtra peut-être par la suite ou d’autres fonctionnalités expérimentales la remplaceront : il s’agit ici d’activer ou non les commandes add -i / add -p.
Ces nouvelles commandes interactives permettent d’avoir une vue détaillée des fichiers à ajouter avec un certain nombre d’actions proposées pour gérer l’ajout (statut, affichage des différences entre fichiers, rollback, etc.)
J’ai par habitude de désactiver les fonctionnalités expérimentales, mais à vous de voir.
Une fois touuutes ces options sélectionnées, Git lance l’installation et vous pourrez alors accéder à Git Bash et Git GUI pour commencer à travailler.
Je reviendrai sur l’utilisation de Git plus loin dans l’article.
MAMP (Apache / MySQL / PHP)
Introduction

Pour pouvoir installer WordPress en local vous aurez besoin d’installer un serveur web local (Apache, Nginx, IIS), un serveur de base de données (MySQL, PostgreSQL, etc.) et PHP.
J’en parlais déjà dans mon article sur l’installation de Prestashop 1.7 en local (dont je reprends ici quelques éléments) : ne vous découragez pas, tout ça peut se faire en un clic grâce à MAMP.
Il existe plusieurs alternatives, mais pour moi MAMP est l’outil plus intuitif et facile à mettre en place que j’ai utilisé dans le domaine.
Attention cependant, il se limite à Windows et MacOS et n’est disponible sur aucune distribution Linux.
Pourquoi utiliser MAMP ?
Parce que ça vous facilitera grandement la vie !
Durant des années, lors de développements sous Windows, je configurais IIS, installais PHP, mettait en place manuellement les répertoires virtuels, etc.
Il existait bien des alternatives (comme EasyPHP) mais pour moi il s’agissait de solutions tout-en-un lourdes, qui apportaient plus de problèmes que de solutions.
Après les installations manuelles d’IIS je suis passé à l’installation et la configuration manuelle d’Apache et Nginx dans des VM Ubuntu.
Pour finir par retomber sur MAMP (que j’avais déjà utilisé à mes débuts) qui offre un environnement local complet sans se prendre la tête, avec des configurations et des logs disponibles à un seul endroit.
Comme toujours, si vous avez l’intention de faire du développement Web, je ne peux que vous conseiller d’apprendre à installer et configurer manuellement Apache, MySQL, PHP, etc., mais une fois que c’est acquis, MAMP fait drôlement bien l’affaire.
En plus de la version gratuite de MAMP, il existe également une version payante appelée MAMP Pro.
Si vous créez de nombreux sites web, n’hésitez pas à l’essayer (durant 30 jours). Cet outil offre pas mal de fonctionnalités vraiment intéressantes, entre autres la gestion du SSL en local et la possibilité de créer des hôtes virtuels pour chacun de vos sites avec leur propre nom de domaine local (par exemple monsite.dev). Le tout en quelques clics.
Je travaille moi-même avec MAMP Pro pour gérer les sites de mes clients.
Installation
Pour commencer rendez-vous ici pour télécharger MAMP pour MacOS ou Windows.
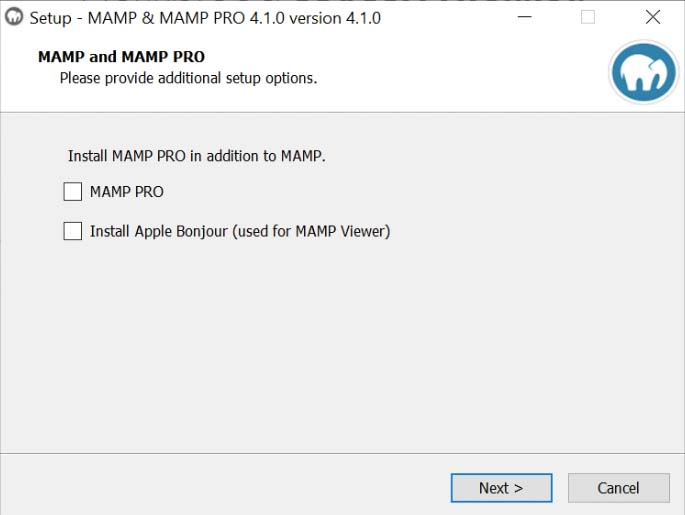
Exécutez l’installateur, qui vous demander immédiatement si vous désirez installer MAMP Pro et Apple Bonjour pour MAMP Viewer.
À vous de voir si vous voulez tester MAMP Pro, mais son installation rallonge considérablement celle de MAMP.
Apple Bonjour est un protocole qui vous permet de communiquer avec des appareils Apple sous Windows et qui est utilisé pour tester un site installé en local sur votre appareil iOS (ou Android).
À vous de voir, si vous voulez faire au plus simple : désactivez tout.

Ensuite exécutez l’installation normalement, tout devrait se faire sans heurt.
Configuration de MAMP
Une fois l’installation terminée, lancez MAMP, il démarrera les serveurs Apache (par défaut) et MySQL au démarrage. Ne faites pas attention à l’option Cloud.

Allez dans le menu MAMP > Preferences, vous y trouverez 6 onglets :
- Start / Stop : Vous permettra de définir plusieurs options liées au démarrage des services. Faut-il démarrer les services au démarrage de MAMP ? Et les fermer à la fermeture ? Ouvrir MAMP ou démarrage de Windows ou MacOS ? Etc.
- Ports : Où vous pourrez définir des ports spécifiques pour les différents serveurs de MAMP, à savoir Apache ou Nginx et MySQL
- PHP : Qui vous permettra de choisir entre deux distributions de PHP
- Web Server : J’y reviens plus bas
- MySQL : Vous affiche la version actuelle de MySQL
- Cloud : Pas utilisé dans notre cas. Permet d’enregistrer une base de données sur Dropbox pour la partager, entre autres

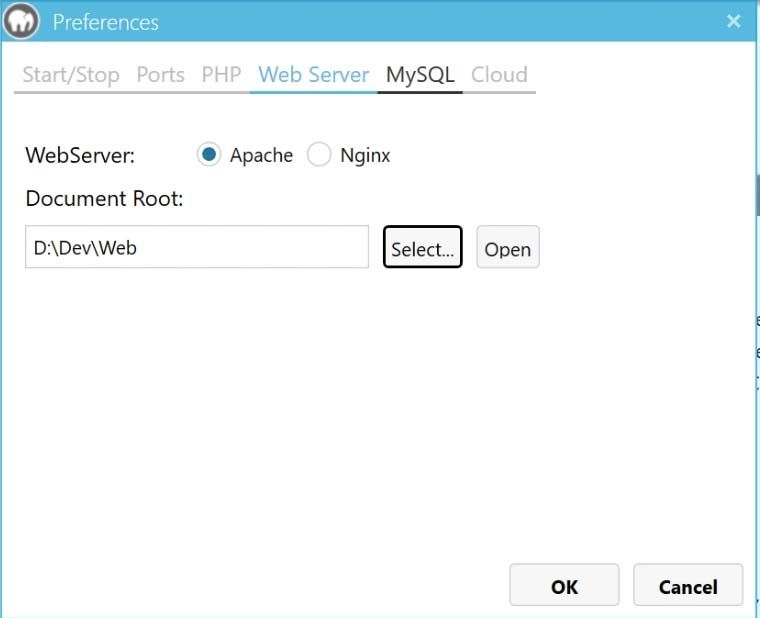
Onglet Web Server : Dans cet onglet vous pourrez choisir le WebServer à utiliser (Apache par défaut, mais si vous préférez Nginx c’est à vous de voir), mais surtout de spécifier le dossier racine de MAMP.
C’est à dire le dossier sur lequel pointera l’adresse http://localhost. C’est à cette endroit ou dans l’un de ses sous-dossiers que nous installerons WordPress.
Ici j’ai choisi D:\Dev\Web et WordPress sera installé dans le sous-dossier D:\Dev\Web\tuts.

Une fois le réglage effectué, vous pouvez appliquer les modifications et fermer la fenêtre. MAMP est installé et configuré !
WP-CLI
Introduction

WP-CLI est un outil en ligne de commande, véritable couteau Suisse pour gérer WordPress.
Ce dernier est un outil en ligne de commande, spécifique aux environnements Unix (mais installable sous Windows avec un peu d’huile de coude) qui offre toute une série de commandes permettant d’installer WordPress, des extensions, effectuer des mises à jour, remplacer du contenu dans la base de données, etc.
Par exemple, pour installer WordPress, voici un exemple de commandes :
# Téléchargement de WordPress
$ wp core download --locale=fr_FR
Downloading WordPress 5.2.2 (fr_FR)...
md5 hash verified: c5366d05b521831dd0b29dfc386e56a5
Success: WordPress downloaded.
# Installation de WordPress
$ wp core install --url=votresite.ch --title=Titre --admin_user=admin --admin_password=motdepassedefou --admin_email=info@votresite.ch
Success: WordPress installed successfully.
# Affichage de la version de WordPress
$ wp core version
5.2.2
Si vous êtes habitués à travailler en ligne de commande, c’est un vrai gain en productivité une fois qu’on s’est familiarisé avec le système.
WP-CLI peut aussi bien être installé en local que sur un serveur en SSH.
Pourquoi utiliser WP-CLI ?
Si vous ne gérez qu’un seul site Internet et que votre travail de maintenance sur WordPress se limite plutôt à des modifications de CSS et quelques menus développements, WP-CLI ne vous sera pas d’une grande utilité.
Mais si comme moi vous gérez plusieurs site Internet, qu’il vous arrive fréquemment d’en créer de nouveau, que ce soit à des fins de test ou pour des clients, WP-CLI vous permet de gérer l’ensemble de vos sites en lignes de commandes facilement et rapidement.
Mieux encore, il est possible de créer des batch qui vous permettront d’exécuter une série de commandes dans WP-CLI en un clic.
Par exemple si, lorsque vous installer WordPress pour un client, vous mettez systématiquement en place une série de plugins et des options de configuration spécifiques, vous pouvez définir tout ça dans un fichier batch.
Ensuite vous l’exécutez en renseignant les informations demandées (nom du site, base de données, etc.) et votre mise en place est terminée.
En un clic, vous rayez 10 éléments de votre check-list !
Installation
Pas la peine d’aller sur la page d’accueil de WP-CLI pour trouver des informations sur l’installation de ce dernier sous Windows.
À peine un « Le soutien est limité sur les environnements Windows » pour vous recevoir et vous envoyer balader.
Mais en cherchant un peu, voici comment installer WP-CLI nativement sur Windows, pour qu’il fonctionne dans l’invite de commande de Windows ainsi que dans celle du Git Bash, sans distribution Linux ou machine virtuelle.
WP-CLI + mon script perso
Télécharger mon propre script d’installation de WordPress
Dans ce pack : WP-CLI pour Windows et mon script de création d’un site WordPress commenté, pour installer et configurer votre site en une seconde.

Télécharger WP-CLI.PHAR
Pour commencer, télécharger le fichier .phar qui représente la commande wp-cli :
https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
Je l’ai personnellement téléchargé à la racine du dossier de mon utilisateur. Celui-ci se trouve, sous Windows 7, 8 ou 10, dans :
C:\users\[nom d'utilisateur]
Dans un dossier bin que j’ai créé, donc le fichier se trouve ici :
C:\users\[nom d'utilisateur]\bin\wp-cli.phar
Une fois le fichier téléchargé, vous pouvez tester son fonctionnement. Pour se faire vous devez l’exécuter en utilisant php.exe. Il s’agit de l’exécutable installé de PHP.
Dans le cas d’une installation de MAMP, il existe un fichier php.exe pour toutes les versions de PHP installée. Par exemple pour la version 7.2.10 vous le trouverez ici :
C:\MAMP\bin\php\php7.2.10\php.exe
Donc pour tester le fonctionnement de wp-cli, on tapera la commande suivante :
C:\MAMP\bin\php\php7.2.10\php.exe C:\users\[nom d'utilisateur]\bin\wp-cli.phar
Qui devrait vous donner un résultat de ce type, vous donnant toutes les infos de WP-CLI :

Ajouter les chemins au PATH de Windows
Windows conserve une série de chemins dans une variable d’environnement appelée Path (littéralement chemin).
L’idée est que lorsqu’on tape une commande, par exemple cd ou dir, Windows va commencer par regarder dans le dossier courant si une commande cd ou dir existe.
Si ce n’est pas le cas, il va regarder dans tous les chemins inscrits dans le Path si un fichier de commande cd ou dir existe. Lorsqu’il tombe sur la commande il l’exécute. Sinon il informe que cette commande n’existe pas.
Nous allons donc ajouter notre dossier :
C:\users\[nom d'utilisateur]\bin\
Dans le Path afin que lorsqu’on tape wp pour exécuter wp-cli, Windows regarde si une commande wp existe dans ce dossier et l’exécute si c’est le cas. Ne vous inquiétez pas, nous allons créer la commande plus loin dans cet article.
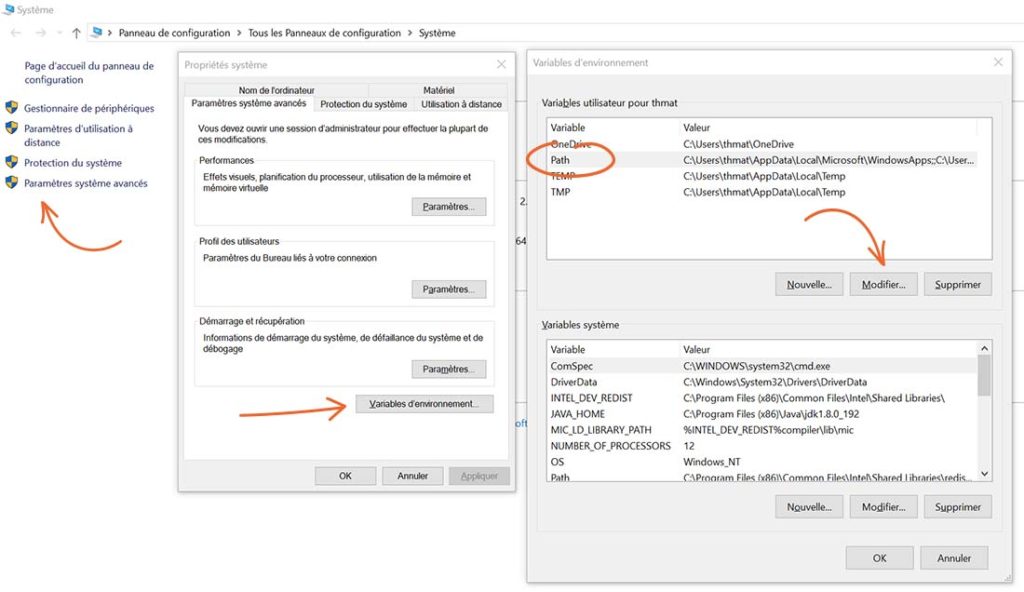
Pour se faire, aller dans le menu Système du Panneau de configuration de Windows (ou plus court, tapez Windows + Pause).
Là cliquez sur Paramètres systèmes avancés, puis sur Variables d’environnement en bas de la nouvelle fenêtre.

Nous n’allons pas modifier la variable Path pour tout le système, uniquement pour notre utilisateur actuel. Cliquez alors sur Path et faites Modifier.
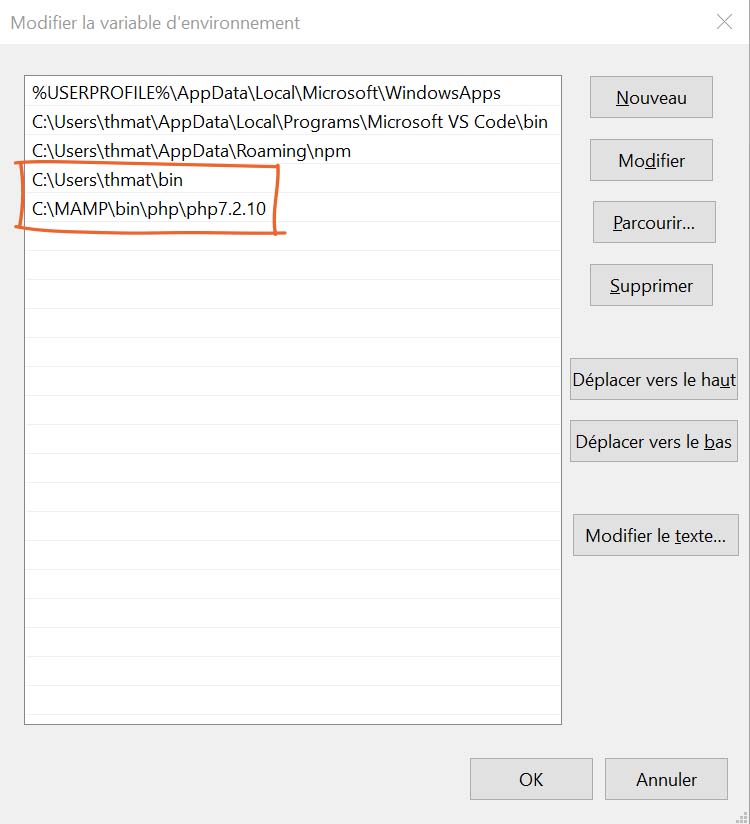
Là ajoutez les 2 chemins que nous avons appelés plus haut à savoir :
C:\Users\[votre utilisateur]\bin: Chemin vers le fichier exécutable de WP-CLIC:\MAMP\bin\php\php7.2.10: Chemin vers l’exécutable de la version de PHP utilisée

Validez la modification dans les 3 fenêtres en faisant OK.
Une fois cette modification appliquée, déconnectez-vous de votre session et connectez-vous à nouveau avec votre utilisateur pour tenir compte de ces changements.
Créer un exécutable
Pour pouvoir utiliser le WP-CLI sans avoir à taper cette commande de barbare à chaque fois, nous allons commencer par créer un batch (fichier .bat) qui s’occupera de l’exécuter lorsqu’on l’appellera.
Ce batch, nous allons l’appeler wp.bat, ce qui nous permettra de simplement taper la commande wp et il sera créé dans le même dossier que wp-cli.phar :
C:\users\[nom d'utilisateur]\bin\wp.bat
Voici le contenu à entrer dans ce batch :
@ECHO OFF
SET BIN_TARGET=%~dp0/./wp-cli.phar
php "%BIN_TARGET%" %*
Voici ce que font ces quelques lignes de code :
@ECHO OFF: Empêche que les lignes appelées dans le batch soient affichée à l’utilisateurSET BIN_TARGET: Défini la variableBIN_TARGETavec le contenu donné%~dp0/./wp-cli.phar: Où%0serait le chemin vers le batch actuel, sauf que l’on ne veut pas le chemin complet (C:\users\[nom d'utilisateur]\bin\wp.batch) on veut le chemin sans le nom du fichier. On utilise doncdpour récupérer le lecteur (dpourdrive) etppour récupérer le chemin du dossier (ppourpath). On y ajoute le nom du fichierwp-cli.pharpour avoir le chemin complet de celui-ci.php "%BIN_TARGET%" %*: Exécute la commandephp(sans tout le chemin, vu qu’il est désormais dans le path), puis le fichierwp-cli.pharet pour terminer le ou les arguments passés en paramètres avec la fonction%*.
Maintenant si vous testez ce batch en tapant wp dans la fenêtre de commande de Windows, depuis n’importe quel dossier , vous devriez avoir ce résultat :

Dernière chose, si vous souhaitez y accéder depuis le Git Batch, il ne sera pas possible d’utiliser le batch, l’émulateur Unix ne reconnaissant pas ce type de fichier.
Il est donc nécessaire de créer un nouveau script spécifiquement pour ça. Créez un fichier simplement appelé wp, toujours dans le même dossier :
C:\users\[nom d'utilisateur]\bin\
Et saisissez ce code à l’intérieur :
dir=$(d=${0%[/\]*}; cd "$d"; pwd)
if command -v 'cygpath' >/dev/null 2>&1; then
if [[ $(which php) == /cygdrive/* ]]; then
dir=$(cygpath -m $dir);
fi
fi
dir=$(echo $dir | sed 's/ /\ /g')
"${dir}/wp-cli.phar" "$@"
Pas grand-chose à traduire, j’ai trouvé ce script sur pas mal de blogs, il permet d’exécuter le fichier wp-cli.phar dans le dossier courant en récupérant ce chemin.
Le système vérifie si on utilise Cygwin sous Windows (autre émulateur Unix) et si c’est le cas, modifie le format du chemin pour éviter les problèmes.
Ensuite il exécute simplement le fichier wp-cli.phar.
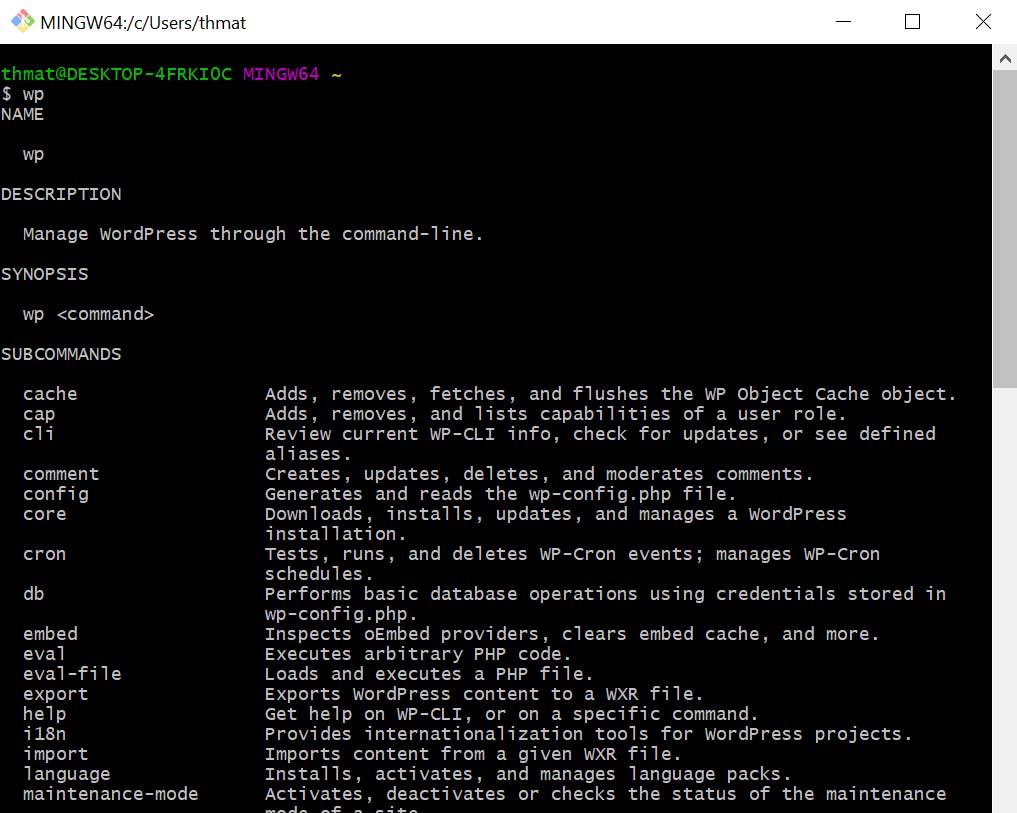
Si vous ouvrez Git Bash et que vous tapez wp, voici le résultat :

Voilà, WP-CLI est installé sur votre poste !
Processus de développement
Maintenant que votre environnement est en place, voici brièvement comment ces différents éléments entrent en pratique lors de la création d’un nouveau site Internet.
Cet article étant déjà conséquent, je couvrirai en détail la mise en pratique de ce processus dans mon article de la semaine prochaine.
Création du site et installation de WordPress avec WP-CLI
Vous venez de recevoir le OK d’un client pour un nouveau site, vous avez un nouveau projet que vous voulez lancer, vous souhaitez créer une site WordPress de test pour une raison qui vous est propre, bref : vous devez créer un nouveau site et installer WordPress.
Grâce à WP-CLI, vous pouvez :
- Télécharger WordPress
- Définir les accès à la base de données
- Créer la nouvelle base
- Installer WordPress
- Créer l’administrateur du site et son mot de passe
- Installer les plugins importants et le thème
- Créer le thème enfant – (psst ! vous pouvez aussi utiliser mon générateur de thème enfant qui est super cool et pratiquement aussi rapide que WP-CLI)
Tout ça en quelques commandes… ou en une seule si vous choisissez d’automatiser cette action grâce à un batch !
Voilà, votre site WordPress est installé, maintenant quoi ?
Accès au site avec MAMP
MAMP standard
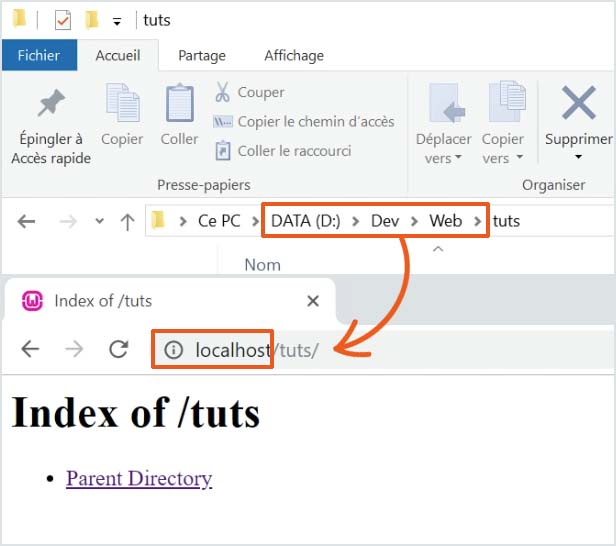
Vous avez deux solutions, soit vous utiliser MAMP en version gratuite et à ce moment-là, vous faites pointer le dossier racine de MAMP dans le dossier parent de tous vos sites.
De cette manière lorsque vous accédez à localhost, vous pouvez afficher la liste de vos sites (qui seront en fait des dossiers) et en cliquant sur un dossier vous accéderez à votre site.
Par exemple :
http://localhost/monsite
Lors de l’installation de WordPress, vous aurez donc défini l’URL du site à http://localhost/monsite.
MAMP Pro
Deuxième possibilité, vous travaillez avec MAMP Pro. Dans ce cas, vous pourrez créer un hôte virtuel qui pointera vers le dossier du nouveau site que vous aurez créé.
Au lieu de faire :
http://localhost/monsite
Vous pourrez créer un hôte virtuel que vous appellerez par exemple :
http://monsite.dev
Ou, même, pour vous mettre dans des conditions identiques à votre hébergement :
https://monsite.dev
Car oui, avec MAMP Pro, vous pourrez installer des certificats SSL sur vos sites en local.
Versionning avec Git
Une fois votre site installé, vous allez le personnaliser, créé les modifications désirées dans votre thème enfant, etc.
Ensuite, vous le migrerez vers votre hébergeur pour en faire la mise en production. Vous le ferez manuellement ou avec une extension type Duplicator (je ne couvrirai pas ce point, il existe assez de tutoriel à ce sujet).
C’est là que Git entre en jeu. L’idée est de mettre en place un dépôt Git au sein de votre thème enfant et de faire de même chez votre hébergeur.
De cette manière, lors d’une modification en local, vous pourrez tester, corriger, adapter, puis envoyer vos modifications sur le serveur distant.
Une fois que toutes les corrections auront été appliquées et testées, vous pourrez vous rendre sur votre environnement de production et récupérer ces modifications.
Non seulement cela vous donne un contrôle total sur le développement et la gestion de la mise en production (cadre stricte, peu d’erreurs possibles, etc.), mais en plus toutes vos modifications et tous vos fichiers sont versionnés.
Une erreur, un problème ? Vous avez un historique que vous pouvez fouiller pour régler le problème et vous pourrez même revenir en arrière pour une résolution rapide.
Conclusion
Cet article est un long préambule technique avant l’utilisation concrète des différents outils installés.
Je couvrirai ces points dans mon article de la semaine prochaine, sachez juste que si ça peut paraître beaucoup de travail à mettre en place, vous ne le ferez en général pas toutes les semaines !
Une fois votre environnement installé, configuré et fonctionnel celui-ci vous donne :
- De nombreuses automatisations pour vous faciliter la vie et gagner du temps
- Un cadre de travail et de développement stricte, qui peut vous éviter de nombreuses erreurs
- Une organisation clairement définie, à laquelle vous n’aurez plus besoin de réfléchir dans le futur
En bref, un bon environnement de développement doit vous permettre, une fois mis en place, de ne plus y réfléchir.
Un nouveau site à créer ? Une nouvelle modification à apporter ? Votre processus est clair et tout tracé.


Super article! Probablement le seul traitant de Git, Mamp et WP Cli sur Windows avec un tuto ultra complet! Enfin presque… pourquoi avoir arrêté l’article en si bon chemin? On suit les étapes, on installe Git et tout, puis tu n’expliques pas comment utiliser Git (du moins dans les grandes lignes). Ne fut ce qu’un exemple aurait été le bienvenue: modifier une page par exemple et l’envoyer sur Git. Tu n’expliques pas non plus comment le lier à un dépot git, ni comment le relier à un hébergeur (ni quelles seraient les conditions pour le faire).
Du coup, à la fin de ton tuto, j’ai été frustré, car n’ayant jamais fait tout cela moi même, j’ai perdu patience à suivre 50 autres tutos sans succès (sans compter le temps perdu…).
Bonjour Jérôme,
Je ne me suis pas arrêté là, comme je l’ai mentionné en conclusion cet article fait partie d’une série :
Développer pour WordPress : MAMP et MAMP Pro avec SSL
Automatiser la gestion de WordPress avec WP-CLI sous Windows
Gérer le développement de WordPress avec Git
Tu n’avais pas besoin d’aller chercher plus loin.
Merci pour tes compliments… initiaux. Concernant le temps que tu as perdu, j’essaie d’offrir du bon contenu gratuit, comme beaucoup d’autres blogueurs passionnés, ce n’est pas un devoir pour moi de tout couvrir avec exhaustivité, j’espère que tu en es conscient 😉
Bonne lecture et bonne chance dans la suite de ton projet !
J’ai découvert ta série d’articles avec un grand bonheur. Moi-même développeuse, j’étais en pleine réflexion sur ce sujet et ton article ma beaucoup aidé.
J’en profite pour te demander ton avis si tu veux bien, sur Bedrock. Qu’en penses-tu ? As-tu essayé de l’intégrer à ta méthode ?
Sinon merci encore pour ton partage de connaissance, et bravo pour la qualité de tes articles, et bien sûre de tes comics (j’adore !!).
Salut Laurence,
Tout d’abord merci pour tes compliments ça fait super plaisir ! Je vois qu’on s’est croisé aussi sur LinkedIn 😉
Au sujet de ta demande, il faut savoir admettre son ignorance : je ne connais pas Bedrock que je découvre à l’instant ! Pour être honnête sur mes derniers projets pour des raisons techniques j’ai très peu utilisé WP-CLI, mais je vais voir ce que propose Bedrock et si ça peut être utile, j’essaierai pourquoi pas d’en parler ici.
Tu as testé de ton côté ? Un avis sur la question ?
Bonjour,
J’ai un soucis au niveau du dernier script pour utiliser la wp-cli dans git bash. La commande wp me retourne :
/c/Users/LaurenceMad/bin/wp: line 1: cd: /c/Users/LaurenceMad/bin/wp: Not a directory
/c/Users/LaurenceMad/bin/wp: line 8: /c/Users/LaurenceMad/wp-cli.phar: No such file or directory
Je bloque un peu là-dessus si tu as une idée.
Ca ne va pas m’empêcher de poursuivre, mais si tu as une idée, j’aime bien comprendre. Merci d’avance
Salut Laurence,
Au sujet de ce problème, si tu ouvres le Git bash et que tu tapes
cd /c/Users/LaurenceMad/bin/wpest-ce que ça fonctionne ? Il trouve le dossier ?Je ne dis pas que le dossier n’existe pas, mais il y a peut-être un problème dans la formation du chemin ?
Tiens-moi informé si tu trouves une solution !
Bonjour Thierry,
Je suis moi-même développeur depuis plus 30 ans et orienté web depuis plus de 5 ans. J’utilise WordPress régulièrement et je te remercie pour avoir mis à notre disposition tes articles de qualité. Nul doute que la mise en œuvre de ces informations va m’apporter satisfaction et je ferais un retour ici même une fois les tests effectués. Ton site est sobre et convivial, son contenu est pertinent et très bien rédigé. Il est rare que je fasse un commentaire mais après avoir pris connaissance de ton travail, je me devais de te remercier et de t’encourager pour tes articles futurs. A très bientôt.
Bonjour Eric,
Merci du retour détaillé et pour tes compliments, ça fait chaud au coeur ! Surtout venant d’un visiteur qui n’a pas l’habitude de commenter, je fais de mon mieux pour proposer le meilleur contenu possible, ce qui signifie aussi que la fréquence d’ajout de nouveaux articles est parfois un peu lente, mais ce genre de commentaire donne vraiment envie de continuer 😉
Merci encore et j’attends ton retour d’expérience sur le sujet.