Dans WooCommerce, l’ajout de moyens de livraison est possible, mais les possibilités sont limitées. Il est uniquement possible de lui donner un nom ou une description brève. Mais impossible d’ajouter des détails sur les délais ou les moyens de livraison qui vont être utilisés pour votre marchandise.
Comment faire pour ajouter une description sur vos moyens de livraison dans WooCommerce ?
Vous avez deux solutions : soit en utilisant une extension gratuite, comme Shipping method description for WooCommerce, qui s’en occupe très bien, mais ne vous permet pas beaucoup de personnalisations. Ou alors en utilisant un peu de code, et le hook woocommerce_after_shipping_rate, qui permet d’afficher du contenu HTML juste après un moyen de livraison.
Découvrons ensemble comment fonctionne l’extension gratuite Shipping method description for WooCommerce, mais surtout comment se passer d’un plug-in supplémentaire avec seulement quelques lignes de code !
Pourquoi ajouter une description sur les moyens de livraison dans WooCommerce ?
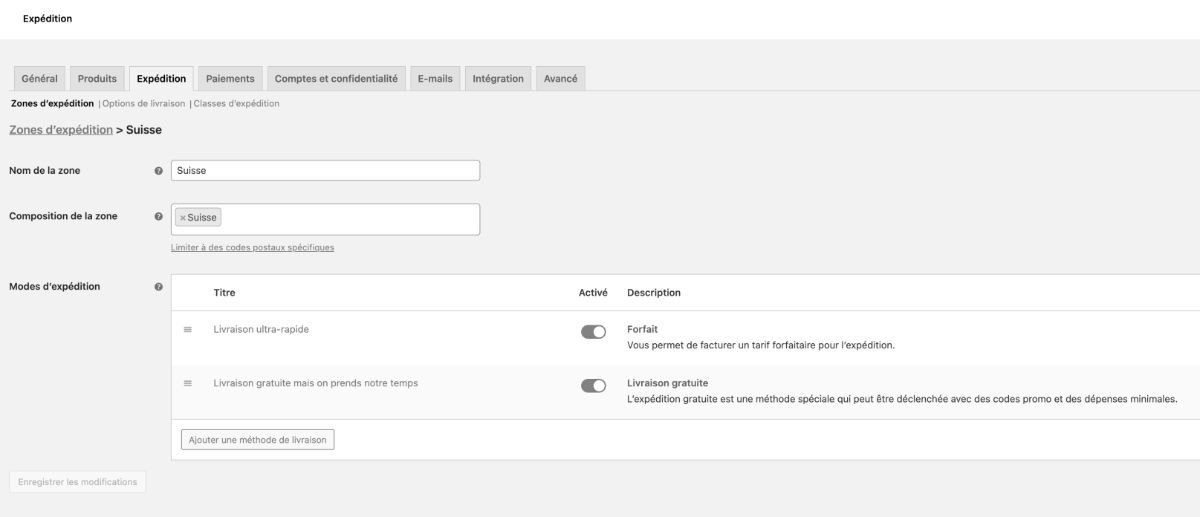
Si on se rend dans les réglages de WooCommerce, sous l’onglet Expédition et qu’on sélectionne une zone d’expédition, on peut seulement indiquer deux informations par moyen de livraison :
- Le nom du mode d’expédition
- Le prix du mode d’expédition

Et si la livraison est gratuite, le prix ne s’affiche pas. Mais impossible de donner d’autres informations qu’un titre et un prix, ce n’est donc pas très explicite.
Imaginons que vous ayez des délais de livraison ou des transporteurs différents en fonction du moyen de livraison, ou, en cas de retrait, que vous souhaitiez donner plus de détails ? Et bien ce n’est pas possible nativement avec WooCommerce.
Ce qui nous intéresse ici, c’est de pouvoir ajouter une description. Cela permettra à vos clients d’être rassurés sur leur livraison. C’est aussi un bon moyen de justifier vos frais de livraison et d’éviter que vos futurs acheteurs choisissent d’abandonner leur panier.
L’extension gratuite pour décrire vos moyens de livraison dans WooCommerce
Pour ajouter une description en dessous du titre de vos moyens de livraison, la première possibilité est d’utiliser une extension.
Il en existe probablement plusieurs, des gratuites ou payantes, mais celle que je vous présenter s’appelle Shipping method description for WooCommerce et fonctionne très bien.

Une fois que vous l’aurez installé à partir de l’interface de WordPress, il ne vous restera plus qu’à l’activer.
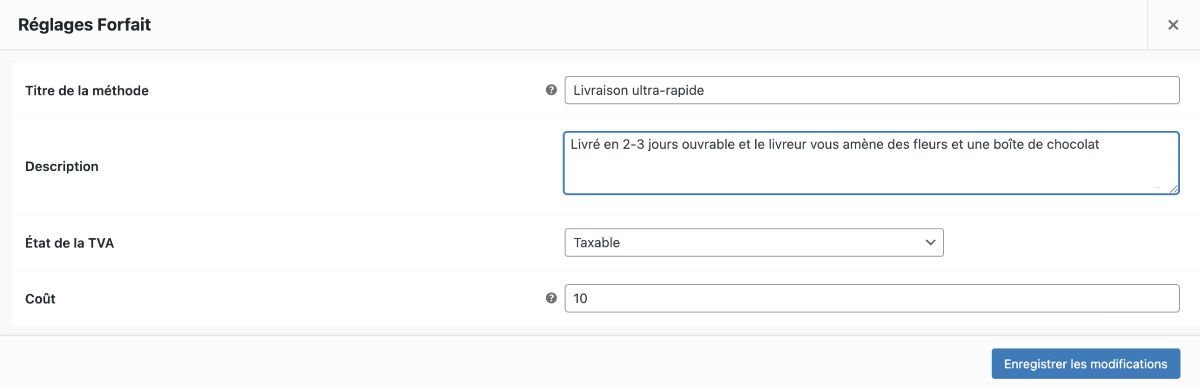
À présent, il suffit de se rendre sur la page de réglage de WooCommerce. En cliquant sur Moyen d’expédition, vous verrez un champ de description qui s’affiche et vous pouvez la personnaliser pour chaque moyen de livraison.

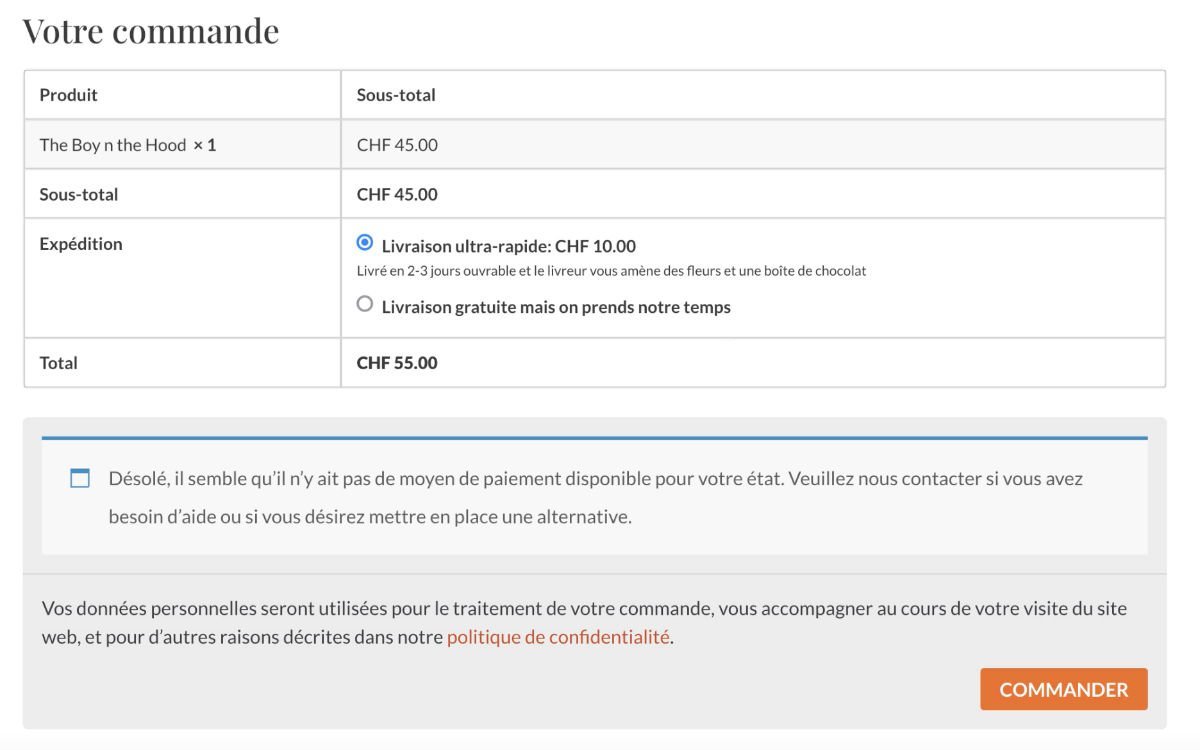
Une fois que vous avez terminé votre description et que vous l’enregistrez, vous remarquez que le texte s’affiche sous le moyen de livraison en question.

Donc ça fonctionne très bien ! Cependant, si on inspecte un peu le résultat, le plug-in créé simplement un div juste sous le moyen de livraison avec un span à l’intérieur et votre texte.
Visuellement, c’est très simple et mon problème avec cette solution c’est que le plug-in ne facilite pas vraiment les personnalisations que l’on aimerait pouvoir apporter avec un peu de CSS. Avec un contenu affiché sous cette forme :
<div>
<small class="smdfw">[Votre description]</small>
</div>
Ce n’est pas forcément la panacée pour pouvoir apporter les modifications que l’on souhaite. Autre chose, si vous voulez ajouter du formatage au sein de la description (gras, italique, couleur, image, etc.) il n’est pas possible de le faire.
L’extension permet d’afficher un texte simple, ce qui est déjà très bien et probablement suffisant dans une majorité des cas, mais sans autres personnalisations.
Dans la partie qui va suivre, je vous propose une solution pour vous permettre de mieux personnaliser votre description.
Ajouter une description à vos moyens de livraison dans WooCommerce avec un peu de code
Avant d’aller plus loin, je vous conseille vivement de créer un thème enfant pour votre thème actuel dans WordPress. Nous allons apporter les modifications qui vont suivre dans le fichier functions.php et sans thème enfant, pas de personnalisation possible.
Vous pouvez aussi utiliser un plug-in pour ajouter du code sur votre site sans passer par un thème enfant, par exemple Code Snippets.
Pour réaliser ça, nous allons utiliser quelques lignes de code, ajoutées dans functions.php. Surtout, nous allons utiliser un hook mis à disposition par WooCommerce.
C’est quoi un hook ? En développement, il s’agit d’un accès à une partie de code (ici WooCommerce) mise à disposition par les développeurs. Il en existe des dizaines, voir des centaines, dans WordPress et WooCommerce.
En gros, dans notre cas, quand WooCommerce affiche les moyens de livraison, une fois qule il a terminé d’en afficher un, il exécute un petit script qui appel un hook en particulier. Et il le fait pour chaque moyen de livraison.
Un hook signifie crochet en français. Et ce crochet exécuté par le développeur, nous permet à nous d’y accrocher notre propre code.
Donc en sachant à quel hook s’accrocher, on peut exécuter notre propre code et notre propre comportement à cet endroit.
Le hook en question est un hook d’action appelé woocommerce_after_shipping_rate. Comme son nom, très descriptif, l’indique, il est exécuté après un prix (rate) de livraison (shipping).
Donc nous allons commencer par nous accrocher à ce hook en l’appelant :
add_action( 'woocommerce_after_shipping_rate', 'print_shipping_rate_description', 10 );
Ici on appelle simplement le nom du hook (premier paramètre woocommerce_after_shipping_rate) et ensuite on lui donne le nom de notre fonction qu’il va exécuter quand le hook est déclenché depuis WooCommerce.
Donc il nous faut maintenant, créer une fonction avec ce nom :
function print_shipping_rate_description( $method ) {
echo("<div>Ma super description.</div>");
}
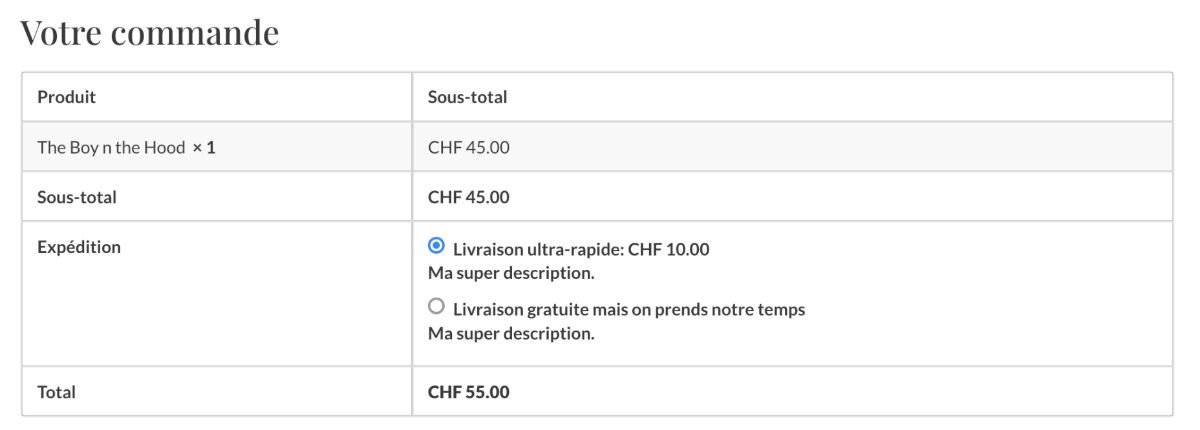
Et voilà, désormais si on actualise la page de commande, on peut voir qu’on a une description qui s’affiche sous chaque mode d’expédition : Ma super description.

Alors c’est sympa de pouvoir mettre un petit texte comme ça, mais pour le moment il s’affiche sur tous les moyens de livraison.-Et l’idéal serait de pouvoir le personnaliser en fonction de la méthode.
Pour ça, rien de bien compliqué, on voit bien que notre hook a un premier paramètre appelé $method et dans lequel se trouve tout le détail du mode d’expédition affiché à ce moment là.
Afin de savoir comment identifier la méthode qui nous intéresse, on va afficher le contenu de cette variable $method, cela nous permettra de savoir à partir de quel attribut de cette variable on peut identifier le mode de livraison.
function print_shipping_rate_description( $method ) {
var_dump( $method );
echo("<div>Ma super description.</div>");
}
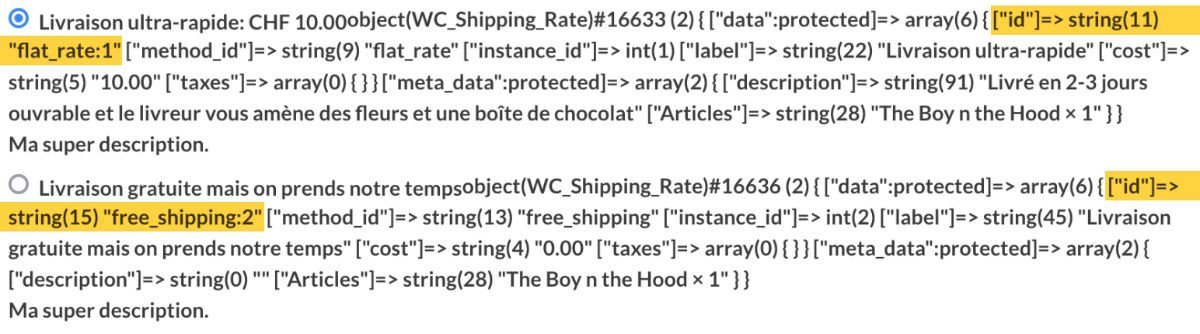
Ce qui nous renvoie quelque chose de ce genre :

On voit bien que cette variable, de type WC_Shipping_Rate a pas mal d’informations à l’intérieur. Mais surtout, un attribut id qui semble identifier chaque moyen de livraison de manière unique.
Le premier id dans mon exemple est simplement flat_rate:1. Qui indique qu’il s’agit d’une méthode de type forfait (flat rate) et qui, dans la base de données, a l’id unique 1.
Donc on peut venir modifier notre méthode pour afficher un texte précis uniquement pour cette méthode de livraison. Voici comment procéder :
function print_shipping_rate_description( $method ) {
if ( $method->id == "flat_rate:1" ) {
echo("<div>Ma super description.</div>");
}
}
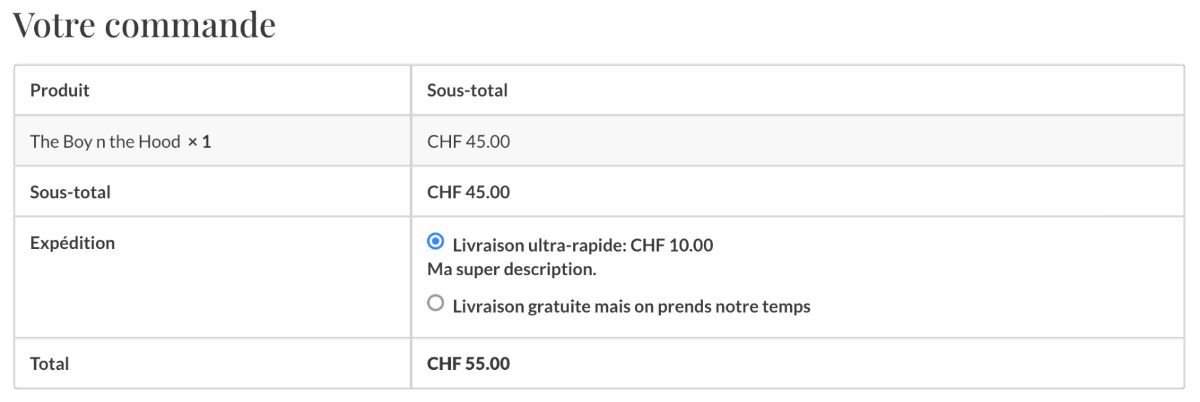
Et désormais, si on affiche la première méthode de livraison, on a bien notre super description qui s’affiche :

Pour la suite, le principe est le même. On peut simplement jeter un œil à l’id unique de la méthode et ensuite l’ajouter à notre condition.
Pour terminer, vous pouvez bien sûr encore personnaliser un peu la façon dont ce contenu est affiché. Je vous parlais plus haut de l’extension qui ne permettait pas beaucoup de personnalisations.
Donc voici le code, avec un peu plus d’information sur le div conteneur de la description, auquel j’ai ajouté une petite classe shipping-description pour me permettre de personnaliser son look en CSS :
add_action( 'woocommerce_after_shipping_rate', 'print_shipping_rate_description', 10 );
function print_shipping_rate_description( $method ) {
if ( $method->id == "flat_rate:1" ) {
echo("<div class='shipping-description'>Ma super description.</div>");
} elseif ( $method->id == "free_shipping:2" ) {
echo("<div class='shipping-description'>C'est gratuit, mais le livreur entre chez vous avec ses bottes pleines de boues, il pète et fouille dans votre frigo.</div>");
}
}
Et bien sûr, rien ne vous empêche d’ajouter d’autres balises HTML en fonction de vos envies. Si vous voulez mettre un texte en gras, ajouter des images, etc. comme il s’agit de HTML, vous êtes libre de faire comme bon vous semble !
Cet exemple est la version la plus dépouillée et simple de l’ajout d’une description par le code. Si on voulait faire les choses dans les règles de l’art, il faudrait déjà commencer par appeler les méthodes de traduction _e et __() pour permettre de traduire ces chaînes si vous faites du multilingue.
De la même manière, idéalement il faudrait créer des champs d’option personnalisés, par exemple avec une extension comme ACF, pour vous permettre de définir vous-mêmes ces descriptions depuis l’administration de WordPress et les afficher dans votre code.Pour en savoir plus sur ACF, vous avez deux articles complets sur le sujet :
Mon guide complet sur Advanced Custom Fields et mon tutoriel sur l’utilisation d’ACF en pratique.


5 réponses
Merci pour le snippet ! C’est toujours mieux sans plugin. Petite question néanmoins : le texte ajouté s’affiche également dans le panier et ce n’est pas du plus bel effet … quel code ajouté pour faire en sorte que le contenu ajouté ne s’affiche que sur la page Checkout ? J’ai bien tenté d’ajouter « || $page->ID == 72 » sans succès …
Merci encore
Bonjour !
Dans ce cas, j’aurais plutôt tendance à utiliser une méthode WooCommerce. Pour savoir si on est sur la page de commande, on peut utiliser :
Et donc n’exécuter le code que sur la page de commande. Normalement cette méthode est globale et devrait fonctionner avec le snippet !
Bonsoir Thierry,
Merci pour le conseil qui a bien fonctionné. Voici le code si cela peut servir :
add_action( ‘woocommerce_after_shipping_rate’, ‘print_shipping_rate_description’, 10 );
function print_shipping_rate_description( $method ) {
if ( $method->id == « local_pickup:33 » ) {
if ( is_checkout() ) {
echo(« Votre texte »);
}
}
}
Merci encore !
Hello,
Merci pour ce partage et pour les explications, vous êtes très pédagogue !
Au top,
Martin
Merci Martin d’avoir pris le temps de commenter cet article 🙂