En 10 ans de conception d’interfaces (web, desktop, mobile), j’en ai appris un paquet sur l’expérience utilisateur. Je reformule, les utilisateurs m’en ont appris un paquet sur leurs expériences. Laissez-moi partager avec vous un cas particulier édifiant sur le sujet.
Lors de la mise à jour d’une application sur laquelle je travaillais, nous avions ajouté pas mal de fonctionnalités. La plus intéressante d’entre elle : 4 niveaux de chapitres au lieu de 2 habituellement.
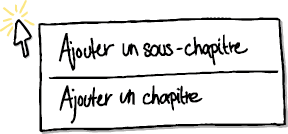
Je n’entrerai pas dans les détails du fonctionnement. Ce qu’il est important de savoir c’est qu’avant la mise à jour, l’application ne permettait à l’utilisateur d’ajouter que 2 niveaux de chapitres. Ceux-ci apparaissaient dans un menu contextuel sous la forme de deux options Ajouter un sous-chapitre et Ajouter un chapitre, dans cet ordre.

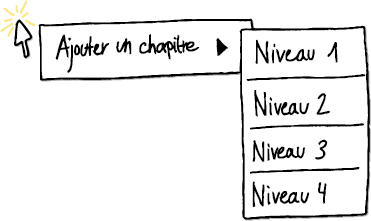
Et que cette nouvelle version permettrait à l’utilisateur d’aller jusqu’à 4 niveaux. Fonctionnalité très demandée sur laquelle nous avions beaucoup travaillé. Le changement opéré avait été le suivant : nous avons ajouté un sous-menu contextuel permettant de choisir le niveau de chapitre à utiliser, entre 1 et 4.

Niveau 1 remplaçant Ajouter un chapitre de la version précédente. 2 remplaçant Ajouter un sous-chapitre. 3 et 4 venant s’ajouter et pouvant s’assimiler à des boutons que nous aurions pu appeler respectivement Ajouter un sous-sous-chapitre et Ajouter un sous-sous-sous-chapitre. Mais il aurait été ridicule de les appeler de la sorte, non ?
Et si on supposait que…
Il se trouve que notre nouveau design opérait deux changements importants :
- La disparition du terme de sous-chapitre au profit du niveau
- Le changement d’ordre d’affichage. D’abord du plus petit au plus grand niveau, puis l’inverse.
Pour le premier changement, nous cherchions donc à éviter d’utiliser des termes barbares. Concernant le second, l’idée était que les chapitres 1 & 2 seraient les plus utilisés, donc ils serait affichés en premier dans la liste.
Le problème c’est que nous avons fait deux suppositions :
- Que l’utilisateur comprenait que chapitre & sous-chapitre s’apparentent en fait à un niveau de chapitre 1 et à un niveau de chapitre 2.
- Que l’utilisateur comprenait que le niveau 1 était le plus élevé et que le niveau 4 était le plus bas.
D’ailleurs pour le second point, nous nous inspirions simplement de Word et de ses styles, où Titre 1 est le plus grand, etc. En cas de problème de compréhension, l’explication était vite trouvée.
30% d’utilisateurs largués
Suite à la mise à jour, environ 30% des clients nous ont appelé pour nous demander où était passé le sous-chapitre, pourquoi ils ne pouvaient pas ajouter plus de 4 chapitres sur leur document et pourquoi les chapitres étaient inversés (entre autres).
On pouvait se rassurer en se disant que 70% des utilisateurs avaient compris, mais ça n’empêchait pas les nombreux téléphones de support.
Ma première réaction ? « Le problème est entre leur chaise et leur clavier (je vous laisse méditer là-dessus), c’est quand même pas compliqué ! ». En gros, les clients sont des imbéciles s’ils ne comprennent pas un concept aussi simple.
Alors que l’imbécile dans l’affaire, c’était moi.
- J’ai supposé que les utilisateurs comprenait le concept de niveaux.
- J’ai supposé, à des fins visuelles, que ceux-ci devaient être renommés.
- J’ai supposé, à des fins pratiques, qu’il fallait en changer l’ordre.
- J’ai supposé qu’ils compareraient ce fonctionnement à celui de Word.
Alors qu’aurait-il fallu faire pour ce cas précis ? Pour commencer, ne pas changer l’ordre. Peut-être garder les termes barbares ou faire la conversion en 2 étapes. Par exemple en changeant les termes Ajouter un sous-chapitre en Ajouter un chapitre de niveau 2 et Ajouter un chapitre en Ajouter un chapitre de niveau 1. Mais le mal était fait.
Si les clients découvrant l’application n’avait aucun problème à comprendre le fonctionnement, ceux habitués à l’ancienne version galéraient à assimiler le concept.
L’importance de l’émotionnel
Cette expérience m’a apprise qu’un utilisateur est lié à une interface par des termes, des formes, des couleurs, des gestes récurrents, des habitudes et que ce lien peut être très fort quand on utilise fréquemment un outil. Si on transforme une de ces habitudes, il faut chercher à le faire de la manière la plus fluide et la plus naturelle possible. Pensez aux mises à jour, même mineures, de l’interface de Facebook qui provoquait des remous pas possible sur le web.
Et surtout ne pas supposer que l’utilisateur comprendra notre propre logique ou point de vue. En tant que concepteur, notre lien à l’interface est complètement différent. Il est analytique avant d’être émotionnel.