Suite à une mise à jour, à l’installation d’un module ou simplement à un bidouillage dans les modèles de Prestashop, une erreur peut empêcher votre boutique de fonctionner et paralyser tout votre site e-commerce. Comment rester informé des erreurs, les afficher et les analyser, pour les régler au plus vite ?
Lorsque j’ai commencé à travailler avec la version 1.7 de Prestashop, j’ai assez vite découvert des bugs et instabilités qui n’étaient pas forcément documentées. Ces déboires m’avaient d’ailleurs inspirées un article de blog ou je mentionnais certains de ces problèmes et le moyen de les régler rapidement.
Pour régler certains de ces bugs, je n’avais pas eu d’autre choix que de créer des tickets sur le Forge de Prestashop. d’abord pour des soucis de traductions qui ne s’enregistraient pas et ensuite pour des problèmes sur les variations de produits après une mise à jour.
Mais avant de communiquer efficacement un bug à l’équipe de développement, il faut creuser, s’assurer qu’il ne s’agit pas d’une erreur de notre part et trouver le max d’informations au sujet du problème.
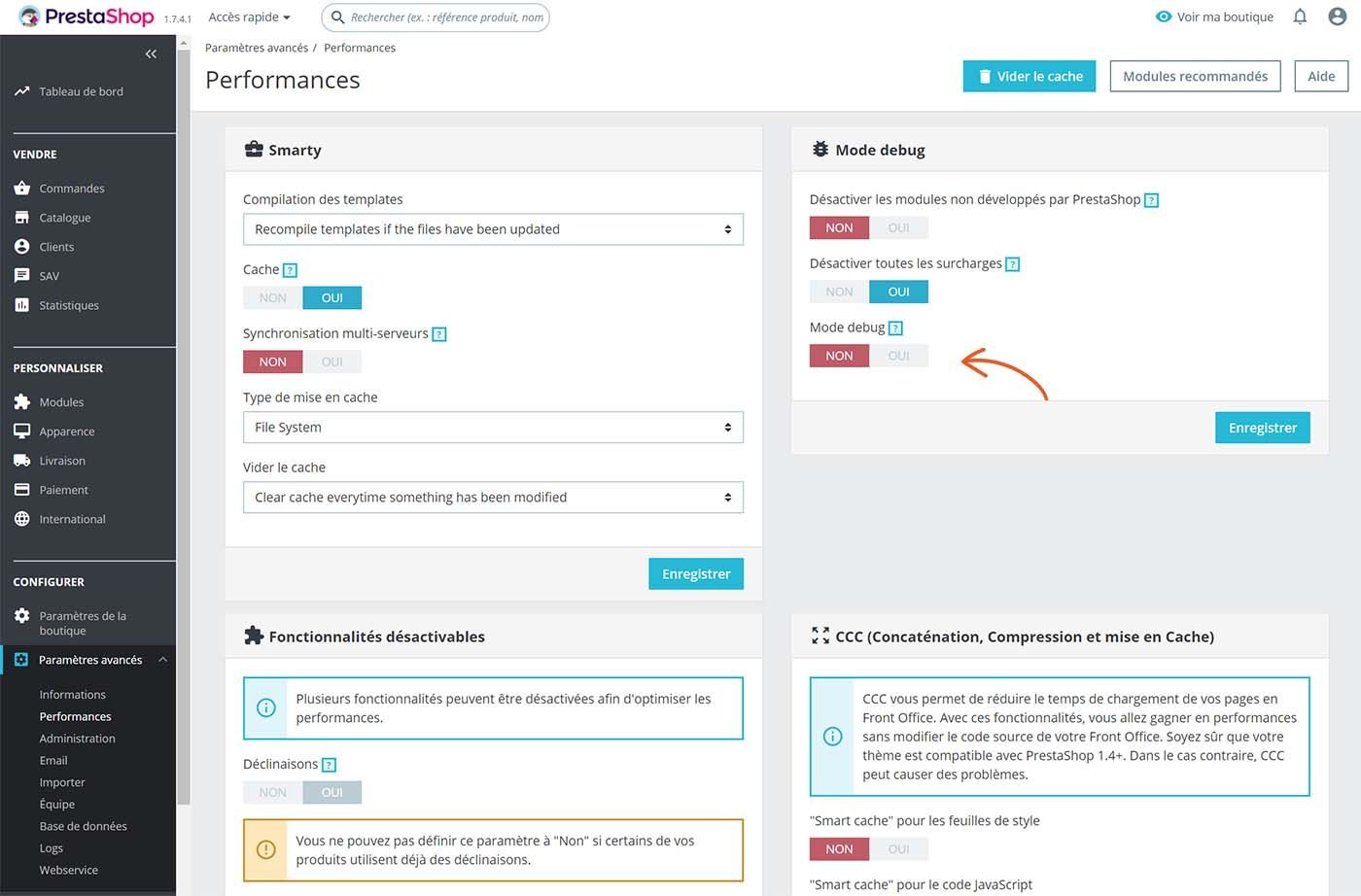
Comment gérer les erreurs dans Prestashop 1.7 ? Il faut commencer par activer le mode debug que vous trouverez dans Paramètres avancés > Performances. Ensuite, accédez à la page problématique et tout le détail de l’erreur vous sera affiché !
La gestion des erreurs dans Prestashop ne se limite pas à les afficher : comment lire et comprendre une erreur ? Comment la résoudre ? Comment être averti lorsqu’une page a renvoyée une erreur sur votre site ?
Activer le mode Debug
Attention ! Le mode debug n’est à utiliser que lorsque vous rencontrez des erreurs et ne devrait rester activé que durant la période d’analyse. Une fois l’erreur corrigée, il est important de désactiver le mode debug.
Alors que les versions précédentes de Prestashop vous imposait d’aller modifier le contenu d’un fichier de configuration pour pouvoir passer en mode debug, la version 1.7 propose cette option par défaut.
Pour activer le mode debug, rendez-vous dans le back office, sous :
Paramètres avancés > Performances > Mode debug

Comprendre l’affichage de l’erreur
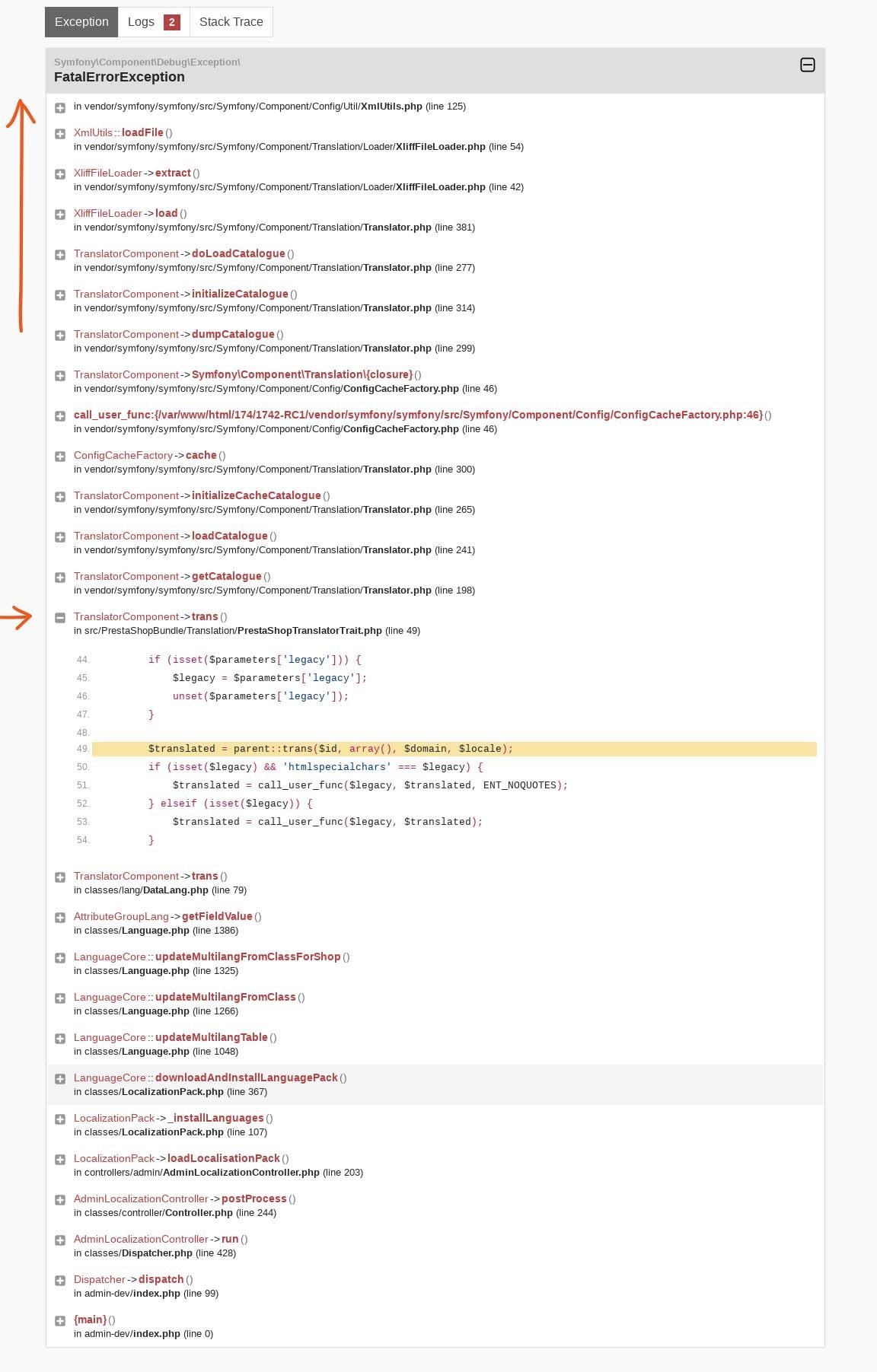
Une fois le mode debug affiché, si vous vous rendez sur la page concernée par le problème une page de ce genre devrait s’afficher :

Les flèches que j’ai ajouté sur la capture vous donnent :
- L’ordre d’exécution de chacune de ces fonctions. Tout en bas la fonction main du fichier index.php commence l’exécution pour se terminer tout en haut dans le fichier XmlUtils.php qui renvoi la FatalErrorException.
- Pour chacune des exécution, il est possible d’afficher / masquer le détail pour voir le code concerné et la ligne exécutée, qui appel la trace suivante.
Evidemment, on trouve rarement le problème en un seul coup d’œil. Mais cette trace d’appel vous permet de connaître :
- Chaque fichier concerné par l’exécution
- Chaque méthode exécutée
- Le chemin vers le fichier et la ligne exacte d’exécution ou de l’erreur
Grâce à ces informations vous pourrez rapidement éliminer les problèmes les plus courants à savoir :
- L’erreur vient de vos propres modifications dans les vues de votre thème, dans un appel vers une ressource inexistante ou un appel PHP ou Smarty incorrect
- L’erreur provient d’un module externe. Il peut être en conflit avec votre version de Prestashop, avec un autre module ou simplement contenir un bug.
En jetant un œil au chemin de chaque fichier, vous verrez rapidement ce qui est concerné !
Régler l’erreur
Bien sûr, chaque erreur est différente il serait outrecuidant de ma part de penser que je peux vous donner LA solution qui réglera tous vos problèmes. Comme je ne suis pas trop pour l’outrecuidance, je vais donc vous donner mon processus pour trouver une solution en cas de bug.
1. Trouver l’origine du problème
En vous référant au chapitre précédent, commencez par analyser l’origine du problème à savoir :
- Votre propre code
- Un module problématique
- Prestashop
- J’en sais rien moi !
S’il s’agit de votre propre code, n’allez pas plus loin. Recherchez la ligne problématique dans votre code et tentez de corriger l’erreur. Il peut s’agir d’une erreur de PHP, du moteur de modèle Smarty, etc. Parfois c’est simplement une faute de frappe ou une méthode qui n’existe pas.
Recherchez votre code sur les moteurs de recherche ou documentez-vous sur les fonctions que vous utiliser pour identifier le problème.
S’il s’agit d’une des 3 autres solutions, ne foncez pas harceler le créateur du module ou les développeurs de Prestashop tout de suite. Il y a 95% de chance que l’erreur qui vous accable aie déjà touché quelqu’un d’autre !
2. Se jeter sur Google en fulminant
S’il y a 95% de chance que vous ne soyez pas le seul dans cette situation, il y a donc de bonnes chance que ce problème soit documenté : sur les forums de Prestashop, sur le GitHub de Prestashop ou celui du module que vous utilisez, sur StackOverflow, dans un article de blog, etc.
N’oubliez pas que Prestashop est un CMS open source, ce qui signifie que l’intégralité de son code est disponible en ligne et qu’une grande communauté aide à l’améliorer et à répertorier ses bugs.
Alors munissez-vous de votre moteur de recherche préféré, que ce soit Google, Bing ou encore Duck Duck Go et donnez-lui l’erreur à manger.
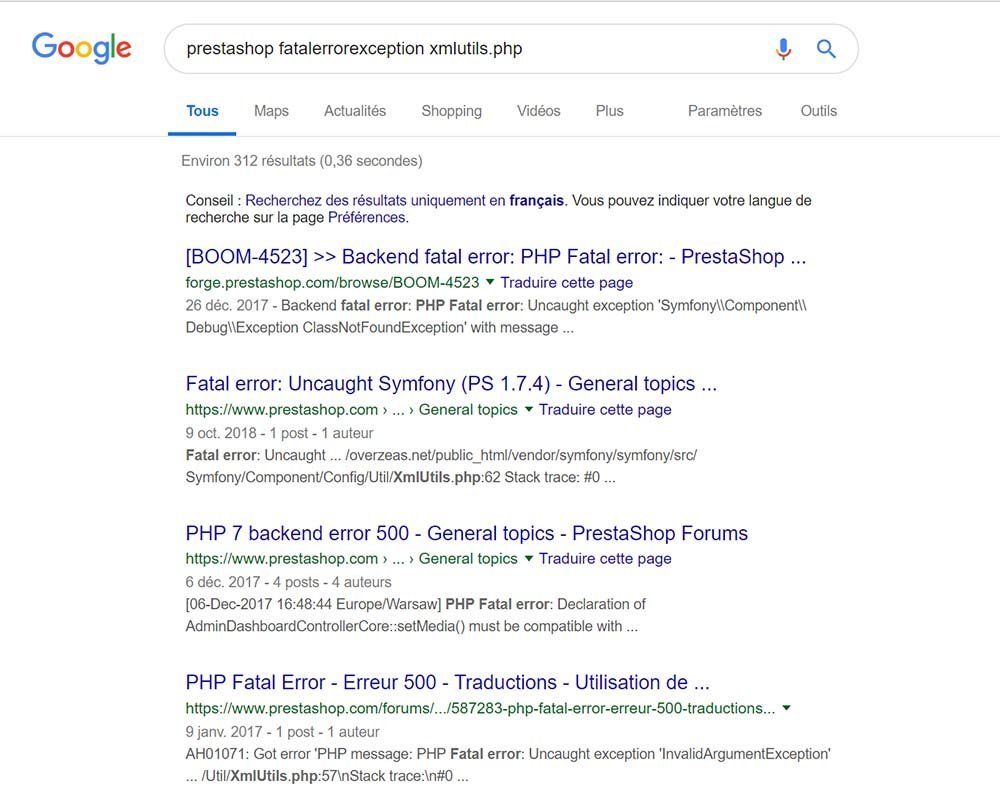
Généralement, je donne en requête le nom du CMS (donc Prestashop), l’erreur renvoyée et le nom du fichier. Dans l’exemple de la capture du chapitre précédent cela donnerait :

Ensuite, fouillez les différentes pages et essayez de trouver une corrélation, assurez-vous qu’il s’agit de la même erreur et tester les correctifs proposés.
Si la recherche est infructueuse, essayez de rechercher l’opération que vous étiez en train d’effectuer lors de l’erreur. Pour l’exemple cité ci-dessus, il s’agit d’une capture d’une erreur qui arrivait lorsque j’essayais d’enregistrer une traduction dans une version spécifique de Prestashop.
J’avais donc recherché prestashop erreur traduction ou prestashop erreur sauvegarde traduction. Si Prestashop a une grande communauté francophone, il est tout de même conseillé de s’armer d’un peu d’anglais et de tenter les mêmes requêtes dans la langue de Shakespeare : prestashop error translation, prestashop error while saving translation, etc.
Et si vous avez d’autres langues dans votre sac, n’hésitez pas, que ce soit en Russe, en Espagnol ou en Chinois, une communauté existe.
Soyez créatif, je ne vais pas vous apprendre à rechercher dans Google 😉
3. Demander de l’aide sur les forums
Si les recherches n’ont pas été fructueuses, vous pouvez tentez votre chance sur les forums. Il existe un très bon forum francophone de Prestashop ainsi qu’un forum international (et dans bien d’autres langues).

Je vous conseil avant de commencer, d’utiliser la fonction de recherche pour vous assurer une fois de plus que votre problème n’a pas déjà été mentionné dans un sujet existant. En règle général les moteurs de recherche devrait déjà vous l’avoir proposer, mais c’est une vérification supplémentaire.
N’oubliez pas que vous vous adressez là à une communauté d’utilisateurs et à quelques développeurs, mais l’équipe de développement de Prestashop ne vous répondra pas (plus) sur les forums.
Donc restez courtois, soyez documenté et ne demandez pas la lune : la personne qui vous aide n’a rien d’autre à gagner que de vous donner un coup de main de bon cœur !
4. Communiquer avec les développeurs
Pour certains, il s’agirait peut-être de la première étape, mais avant d’aller sauter à la gorge des développeurs, il est préférable d’avoir épuiser toutes les autres possibilités.
Le problème semble venir de Prestashop
Il semblerait donc après analyse que le problème vienne de Prestashop et non d’un module tierce. Vous avez donc tout essayé, mais impossible de trouver une solution à votre problème.
Dans ce cas le moment est venu d’aller sur le GitHub de Prestashop pour soulever un bug.
Vous devrez commencer par vous inscrire à GitHub pour pouvoir ajouter un bug. Mais avant toute chose, deux précautions valent mieux qu’une, recherchez dans le repository votre problème pour tenter de voir si celui-ci a déjà été communiqué au développeur.
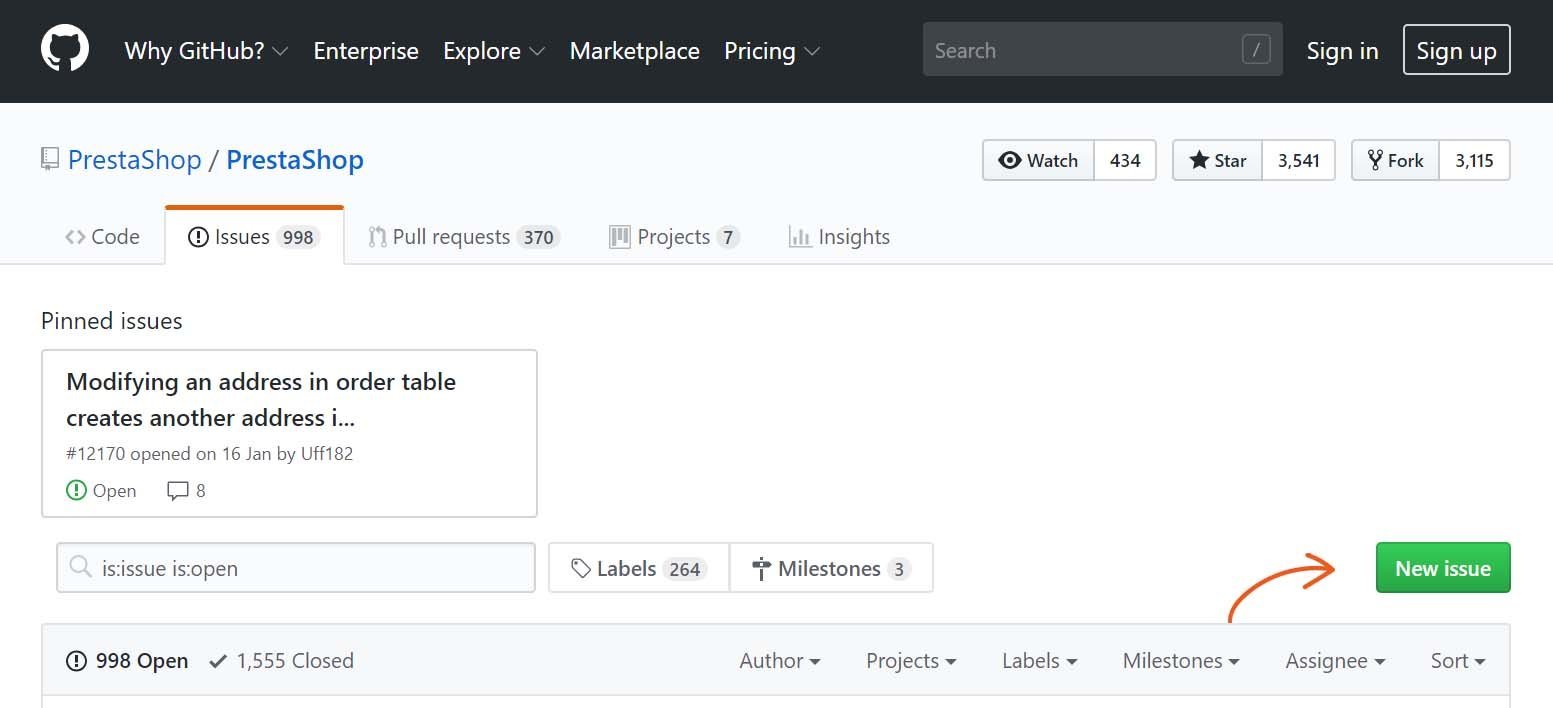
Si ce n’est pas le cas, créez votre ticket en allant dans Issues > New Issue.

Suivez les consignes, donnez le code problématique, joignez des captures, expliquez le processus qui conduit à l’erreur. Vous gagnerez beaucoup de temps et le développeur également si vous transmettez un ticket complet et détaillé.
Attention, vous avez intérêt à écrire votre ticket en anglais !
Le problème semble venir d’un module
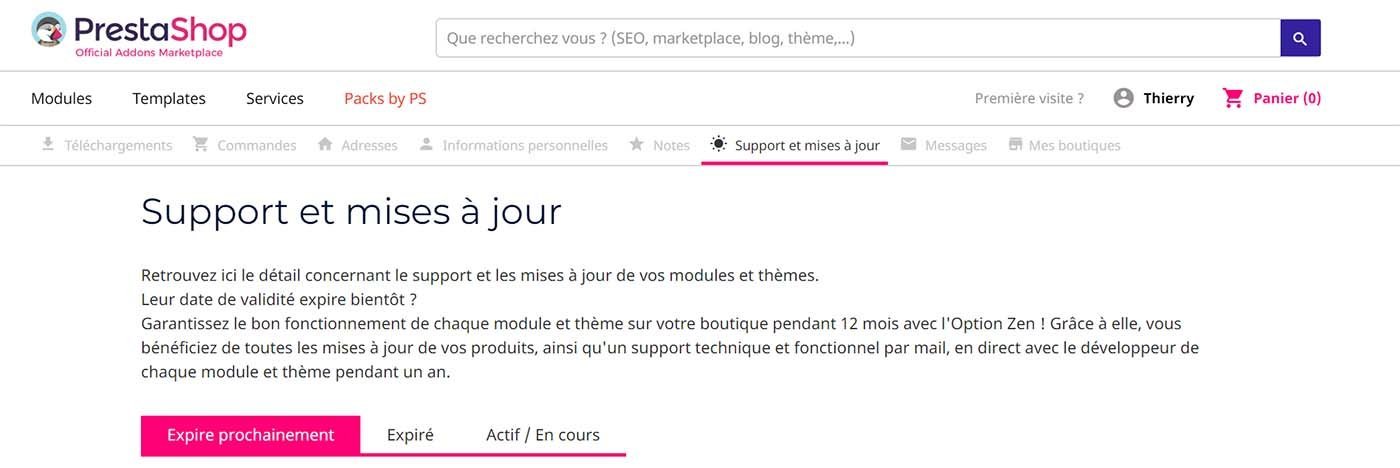
Prenez contact avec les développeurs. Si vous avez obtenu le module à partir du marketplace de Prestashop il est possible depuis votre compte d’accéder au support de vos modules dans Supports et mises à jour pour pouvoir contacter les développeurs du module concerné.

Attention, le support fourni par défaut avec les modules est souvent limité dans le temps, en règle général une année, vérifiez que votre support n’a pas expiré ! Si c’est le cas, vous pourriez être amené à acheter une nouvelle fois le module.
Si le module ne vient pas du marketplace, il est important que vous retrouviez le site du développeur pour pouvoir le contacter.
Dernier point, s’il s’agit d’un module développé par Prestashop et que celui-ci est gratuit, vous devriez retrouver son repository à la racine du GitHub de l’entreprise.
En jetant un coup d’œil à l’erreur renvoyée par Prestashop, si l’un des fichiers concerné a un chemin de ce genre :
/modules/ps_facetedsearch/ps_facetedsearch.php
Cela indique que le code concerne le module ps_facetedsearch (duh !). En règle général, les modules commençant par le préfixe ps_ sont développés par Prestashop. En recherchant ps_facetedsearch sur le GitHub de l’entreprise Prestashop vous devriez trouvez le repository du module concerné.
En accédant à ce repository, reportez-vous au chapitre précédent pour rechercher votre problème et, le cas échéant, ouvrir un nouveau ticket.
Surveillance des erreurs
C’est bien beau de pouvoir analyser, comprendre et résoudre une erreur (c’est même super cool), mais c’est aussi bien d’être au courant lorsque votre site plante pour vos visiteurs.
Imaginez l’accès à un produit spécifique renvoyant systématiquement une erreur à l’utilisateur. Comme vous avez 200 produits vous n’êtes pas informé du problème et vos acheteurs potentiels abandonnent simplement le site après cette mauvaise expérience.
Pas glop, comme dirait l’autre.
Consulter les logs
Première solution, consulter fréquemment les logs de votre CMS. Ici, seront répertoriés toutes les actions des utilisateurs et, surtout, les erreurs avec leurs différents niveaux de gravité.
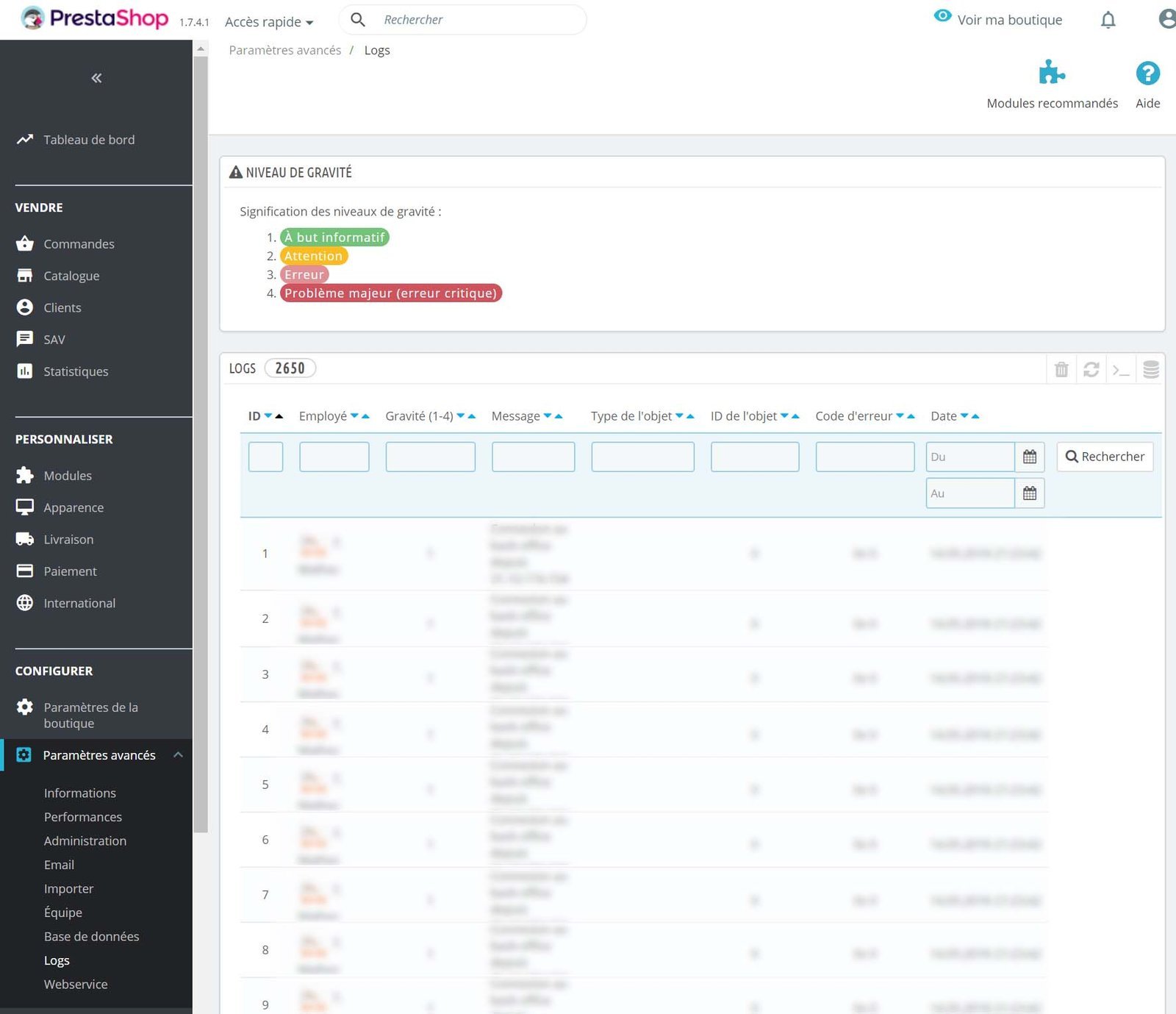
Pour consulter les logs, rendez-vous dans Paramètres avancés > Logs :

Là vous pourrez visualiser tous les accès à votre boutique en ligne avec la possibilité de filtrer cette vue par gravité. En tapant le code du niveau d’erreur recherché :
- Information
- Attention
- Erreur
- Erreur critique
Vous pourrez afficher rapidement les erreurs survenus sur votre boutique.
Être alerté en cas d’erreur
C’est très bien de pouvoir consulter les logs, mais vous n’allez pas y passer vos soirées. Prestashop vous offre une solution intéressante pour rester informé des problèmes survenus sur votre boutique : une fonction vous envoyant un e-mail en cas d’erreur.
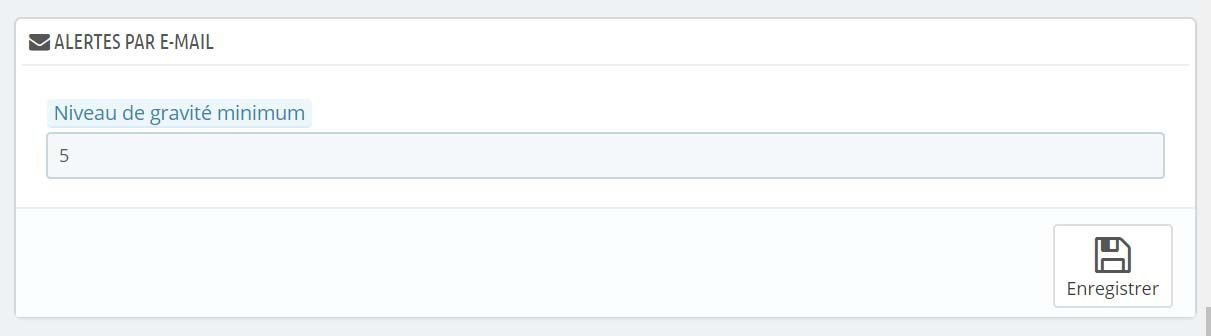
Comment faire ? Faites défiler la vue des logs et vous devriez voir, tout en bas de la page, l’option Alertes par e-mail qui par défaut est à 5. Dans ce cas, comme le niveau d’erreur va jusqu’à 4, vous ne serez jamais informé.
Il faut lui indiquer à partir de quel niveau d’erreur informer par e-mail le ou les propriétaires (SuperAdmin) de la boutique.

Vous pouvez aussi bien choisir 3 ou 4. Je pense que le minimum est 4 afin de s’assurer qu’une erreur critique (qui empêche le fonctionnement d’une page ou du CMS tout entier) ne paralyse pas votre site Internet.
Les erreurs de niveaux 3 peuvent passer inaperçu pour l’utilisateur et, si elles doivent être surveillées dans les logs, il n’est peut-être pas impératif de recevoir un e-mail pour chacune d’entre-elles.
Être alerté si la boutique ne fonctionne plus
Les alertes par e-mails sont un très bon moyen de régler rapidement des problèmes critiques, mais il se peut que votre boutique ne soit tout bonnement plus accessible.
Dans ce cas, il serait envisageable que le système de log et de surveillance des erreurs lui-même soit désormais inactif. Comment rester informé dans ce type de situation ?
Il existe de nombreuses solutions de monitoring, des outils qui vérifieront à intervalles régulières si votre site renvoie une erreur 500 (erreur interne du serveur) lors d’un accès à la page donnée.
Pour ma part, j’utilise un outil appelé Uptime Robot. Il vous permet de vérifier gratuitement l’état de votre site Internet et de vous avertir par e-mail en cas d’accès interrompu.
La version gratuite vous permet d’ajouter jusqu’à 50 adresses de sites web à surveiller et la surveillance se fait toutes les 5 minutes, ce qui est amplement suffisant.
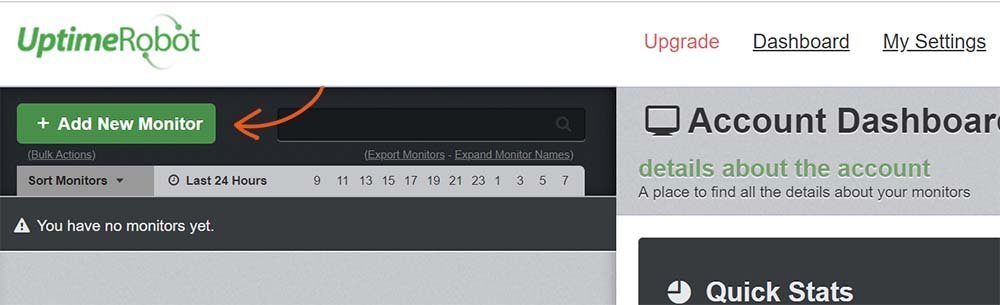
Une fois que vous vous êtes enregistré sur le site, allez sur Add New Monitor :

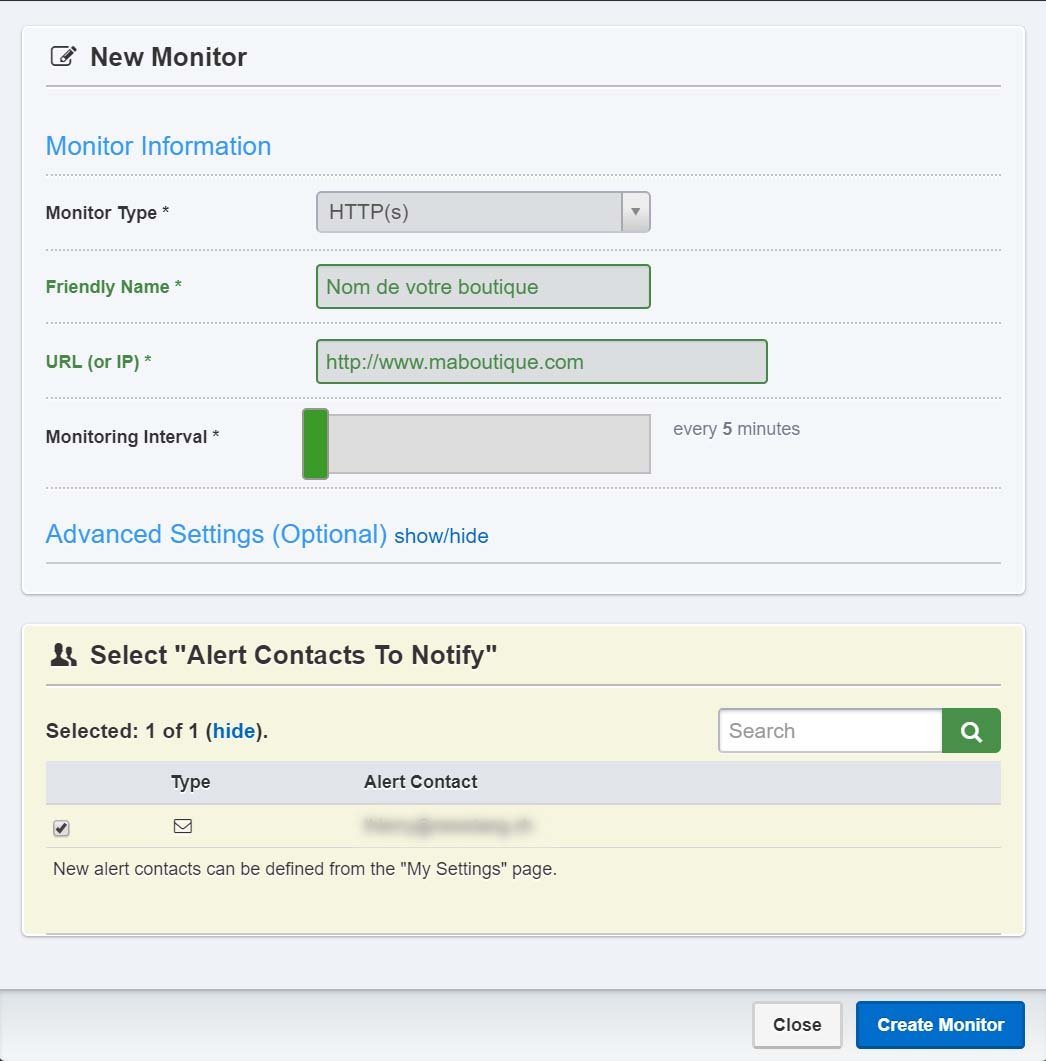
Dans la nouvelle fenêtre :

Voici le détail des champs à renseigner :
- Monitor type : Le type de surveillance. Il est possible de vérifier la présence d’un mot clé, de lancer un ping à intervalle régulier ou de contrôler l’accès à un port. Mais pour surveiller votre site choisissiez simplement HTTP(s).
- Friendly Name : le nom qui apparaîtra dans votre liste de site surveillés.
- URL (or IP) : L’adresse web de votre site Internet.
- Monitoring Interval : À quelle intervalle la surveillance s’effectuera. Il n’est pas possible d’aller en dessous de 5 minutes avec la version gratuite, mais c’est suffisant.
- Plus bas, sélectionnez le, ou les, adresses e-mails à notifier en cas de problème.
Et voilà, Uptime Robot vous informera en cas de problème d’accès à votre site web pour vous permettre de réagir au plus vite !

2 réponses
Tres bon article.. complet et de bons conseils. Un grand merci
Merci beaucoup pour le commentaire, surtout sur cet article assez peu populaire que j’aime bien 🙂