Quand on crée une boutique en ligne, ou n’importe quel site web, la page d’accueil est primordiale. Il s’agit de la vitrine de votre site, elle doit être pertinente, vendeuse, claire et donner au visiteur l’envie d’aller plus loin. Une page d’accueil de mauvaise qualité peut carrément vous coûter des ventes.
Alors dans Prestashop, pour maîtriser la page d’accueil, il faut commencer par comprendre son fonctionnement et, au besoin, trouver quelques astuces pour en faire ce qu’on veut.
La page d’accueil dans Prestashop se contente d’afficher une série de modules. Sur un thème payant, vous pourrez souvent ajouter un module de contenu et le personnaliser. Mais sur d’autres thèmes, ça n’est pas si simple. Pour personnaliser la page d’accueil facilement avec du contenu personnalisé, une solution rapide est de modifier le contenu du modèle index.tpl et d’utiliser la technique CSS Flexbox pour afficher votre contenu n’importe où sur la page.
Peut-être que le bon module suffira à faire votre bonheur pour proposer une super page d’accueil à vos visiteurs, et peut-être que vous devrez avoir recours aux techniques que je vais détailler dans cet article.
Mais dans tous les cas, avoir une bonne idée du fonctionnement de cette page, comprendre les hooks dans Prestashop et connaître les alternatives, vous permettra de juger au mieux de la technique à utiliser au final.
Préambule
Avant toute chose, nous allons voir comment faire pour modifier la page d’accueil sur le thème classic.
Mais il ne devrait pas y avoir énormément de différence avec les autres thèmes existants sur le marché. En général, un thème premium se comporte de manière assez proche.
Le thème payant proposera plutôt de modifier la page d’accueil via un constructeur type Elementor. L’idée est d’avoir un module de « construction de page » installé sur votre boutique, ce module est ensuite greffé et affiché sur l’accueil.

Et grâce à ce module, vous pourrez personnaliser le contenu affiché sur la page d’accueil.
Tous les thèmes premium ne vous permettent pas de faire ça exactement sous cette forme, mais tous fonctionne de la même manière, sur le principe, que le thème classic.
Comment est formée la page d’accueil ?
Pour que vous compreniez un peu mieux comment la page d’accueil est générée dans Prestashop, rien de plus simple, on va aller jeter un œil au fichier de modèle utilisé pour générer la page d’accueil.
Quel que soit le thème installé sur votre boutique, rendez-vous dans le dossier d’installation de Prestashop, puis sous :
themes[nom de votre thème]templates
Si vous utilisez le thème classic, le dossier sera :
themesclassictemplates
Là, vous devriez trouver le fichier index.tpl qui est donc celui utilisé pour la page d’accueil. Voici à quoi ressemble ce fichier sur le thème classic :
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
</section>
{/block}
Vous voyez donc que la page d’accueil se génère avec très peu de choses ! Si vous n’y connaissez pas grand-chose au code et que tout ça semble un peu compliqué, allez voir mon article sur la personnalisation d’un thème dans Prestashop 1.7.
La page d’accueil commence par hérité de la vue de base en héritant du fichier page.tpl :
{extends file='page.tpl'}
Ce qui fait que le layout de base sera chargé avec la structure, l’en-tête et le pied de page. Et ensuite, la seule chose que modifier la page d’accueil réellement est le contenu de la page, à l’intérieur de la section content.
Là, la page d’accueil appel une variable appelée $HOOK_HOME au sein du block page_content :
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
Nous n’allons pas entrer dans le détail du pourquoi de cette variable, mais sachez qu’en fait cette variable $HOOK_HOME est utilisée pour exécuter un hook.
Ce hook est appelé displayHome et il s’agit du hook utilisé pour, vous l’aurez compris, afficher du contenu sur la page d’accueil.
Donc pour résumer, tout ce que fait la page d’accueil, c’est d’exécuter un hook, appelé displayHome, sur lequel il est possible de greffer des modules. Et c’est tout.
Avant d’aller plus loin, un petit mot sur les hooks.
Le hook displayHome
C’est quoi un hook ?
Avant toute chose, si vous voulez en savoir un maximum sur les hooks, j’ai écrit un article complet sur la liste des hooks d’affichage de Prestashop 1.7.
Je reviens d’ailleurs dans cet article sur le hook displayHome utilisé sur la page d’accueil.
Mais pour faire bref, un hook se traduit en français par crochet. En développement, les hooks sont utilisés pour donner accès à une partie de code à un développeur.
Lorsqu’un hook est exécuté dans le code, le développeur peut intercepter son exécution et ajouter du contenu ou appliquer une modification à cet endroit.
La plupart des CMS, comme WordPress ou Prestashop, mettent à disposition de nombreux hooks pour personnaliser le fonctionnement, sans pour autant devoir récrire toutes des parties de code.
Prestashop pousse le concept encore plus loin, les hooks d’affichage sont directement utilisés sur le site pour y greffer des modules. Il est donc possible, si le module le permet, de le greffer sur un hook pour que celui-ci s’exécute à un endroit donné.
Tous les modules ne peuvent pas s’exécuter sur tous les hooks bien sûr, mais beaucoup de modules de base de Prestashop peuvent très bien s’exécuter sur la page d’accueil
Ajouter des modules sur la page d’accueil
Pour personnaliser la page d’accueil nativement, il faut donc passer par le hook displayHome et lui ajouter des modules.
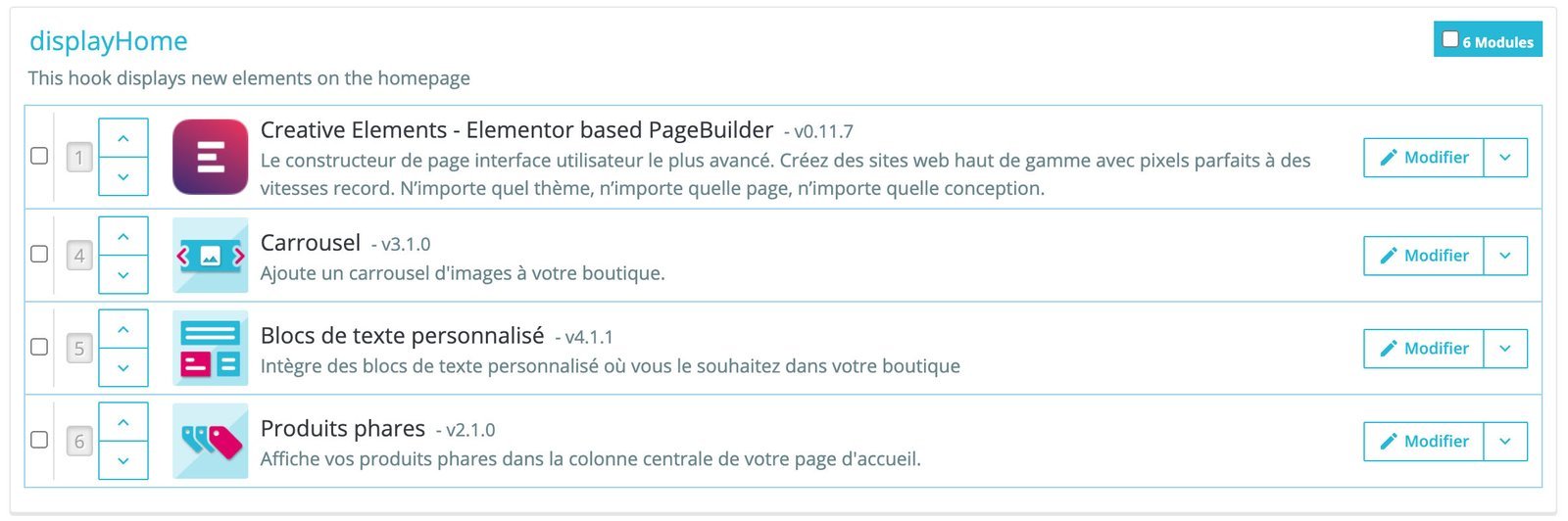
Rien de bien compliqué, pour ça, on peut se rendre dans le back-office de Prestashop, sous le menu Apparence > Positions.
Là on va retrouver pleins de modules qui sont affectés à diffréents hooks. Prestashop appel greffer l’acte d’ajouter un module à un hook.
Et là vous n’avez plus qu’à parcourir la liste des hooks ici pour trouver la hook displayHome qui nous intéresse.
Là vous pourrez déplacer l’ordre des modules, cocher un module pour le dégreffer ou, pour ajouter un nouveau module, cliquer en haut à droite sur Greffer un module.
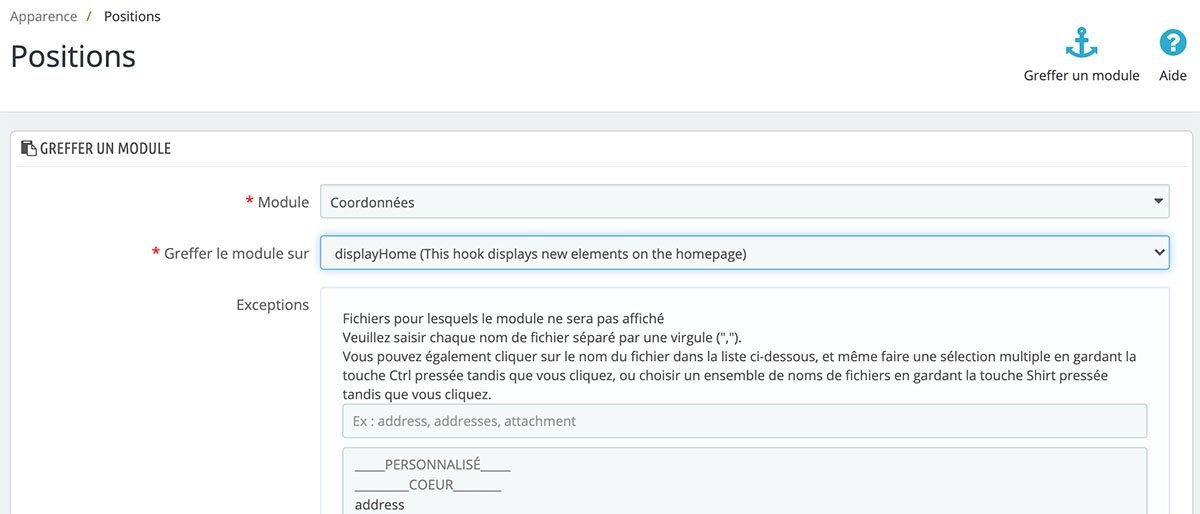
Dans cette nouvelle vue, commencez par sélectionner le module à ajouter sur l’accueil, puis ensuite choisissez dans la liste des hooks le hook displayHome.

Attention, certains modules ne sont tout simplement pas disponibles pour être ajoutés à l’accueil, donc vous ne verrez peut-être pas le hook displayHome !
Une fois cela fait, il suffit d’enregistrer pour ajouter ce nouveau hook sur la page d’accueil et le voir apparaître.
Mais si vous connaissez un peu Prestashop je ne vous apprends pas grand-chose, la vraie question c’est : comment ajouter du contenu HTML personnalisé n’importe où sur la page d’accueil ?
Les solutions existantes
Avant de vous présenter une solution consistant à modifier le contenu d’un modèle du thème de Prestashop, il existe bien sûr de nombreuses solutions existantes.
En gros, il suffit simplement de se procurer le bon module et de le greffer sur l’accueil !
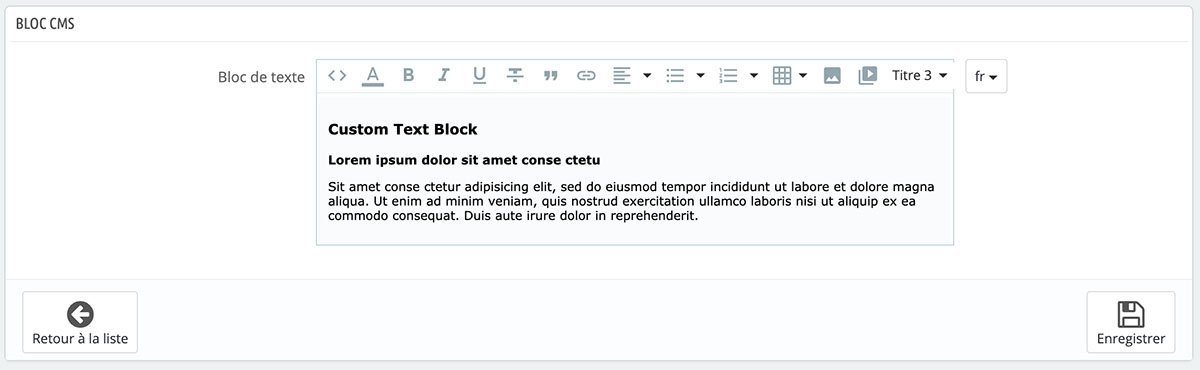
Par exemple, si vous souhaitez uniquement ajouter du contenu personnalisé à un endroit de la page, vous pouvez utiliser le module natif appelé Bloc de text personnalisé.

Celui-ci vous permet de créer un contenu personnalisé, et de le greffer n’importe où sur votre site. Et par défaut, le thème classic affiche ce contenu sur la page d’accueil justement.
Seule limitation ? Il ne sera pas possible d’ajouter plusieurs contenus différents à plusieurs endroit, le module n’est configurable que pour un seul bloc personnalisé identique partout où le module est exécuté.
Mais de manière générale, en fonction de vos besoins, commencez peut-être par réfléchir si un module existe pour ça.
Et le cas échéant, vous pouvez toujours acheter un module de construction de type Elementor qui vous permettra, une fois greffé sur l’accueil de personnaliser le contenu avec un éditeur visuel.
Par contre, si vous ne cherchez pas à acheter un module, que vous avez des besoins assez simple et que vous maîtrisez un peu le HTML et le CSS, une solution gratuite et toute simple existe !
Ajouter du contenu sur l’accueil
Modifier le modèle index.tpl
Il n’y a pas de miracle, pour ajouter du contenu personnalisé, il va falloir modifier les modèles de votre thème Prestashop.
Dans le doute, n’hésitez pas à consulter mon article sur la personnalisation de votre thème dans Prestashop 1.7, mais sachez que pour faire ça idéalement vous aurez besoin d’un thème enfant !
Une fois que vous disposez d’un thème enfant, il faut commencer par vous rendre dans le thème parent et localiser le fichier index.tpl tel que je l’ai mentionné plus haut sous :
themes[nom de votre thème parent]templates
Là récupérez le fichier index.tpl et copiez-le dans le dossier de votre thème enfant au même endroit :
themes[nom de votre thème enfant]templates
Une fois cela fait, vous pouvez alors personnaliser le contenu de votre page d’accueil. Et là vous avez deux solutions :
- Ajouter du contenu avant la liste des modules exécutés par le hook
- Ou ajouter du contenu après
Donc si on fait simplement :
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
<div>Contenu HTML</div>
</section>
{/block}
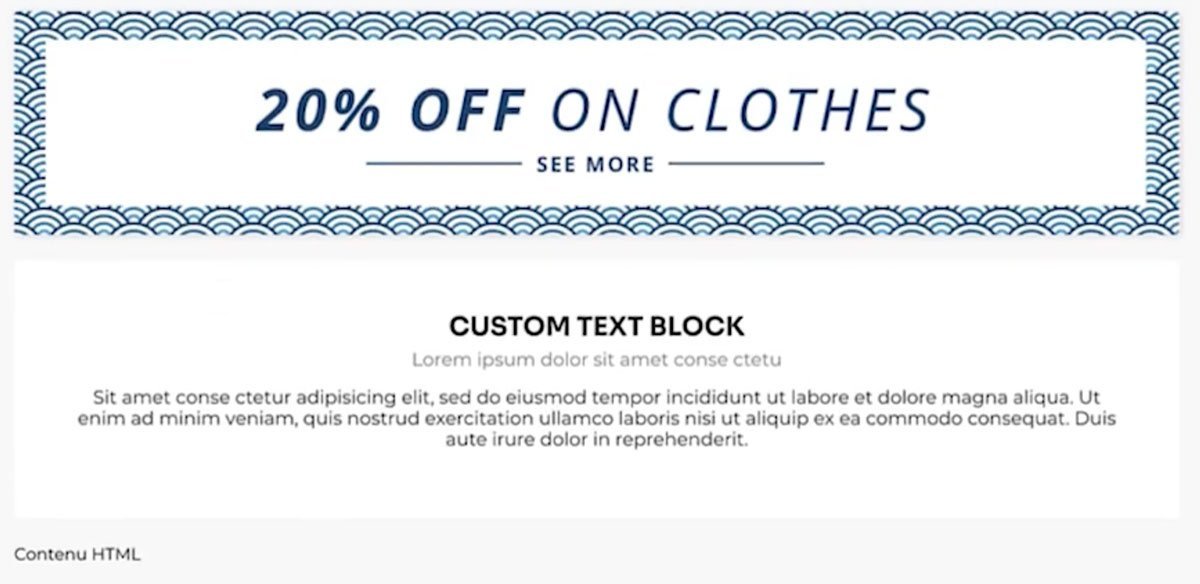
Voici le résultat :

C’est simple et efficace et même chose si vous décidez d’ajouter du contenu avant le hook, il suffit de le taper avant le block page_content et le vous obtiendrez le résultat désiré.
Jusqu’ici rien de bien compliqué, mais à mon avis, si vous lisez cet article jusqu’ici, c’est que vous aimeriez un peu plus de contrôle.
Par exemple, comment ajouter du contenu juste après le carrousel ? Ou entre les produits populaires et la bannière ?
Déplacer le contenu avec du CSS
Le but de cet article et de mon blog est en général de vous donner des méthodes pour passer outre les limitations des outils qu’on utilise avec un peu de code, que ça soit pour Prestashop ou WordPress.
Et pour cet article, cela vient d’un besoin tout simple que j’ai eu pour un client, d’introduire un petit texte de présentation au sein de la page d’accueil.
Le site utilisait déjà le bloc de texte personnalisé pour un autre contenu, alors comment faire ?
Revenons à notre modèle index.tpl, nous allons un peu « styliser » notre contenu ainsi que lui ajouter un identifiant :
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
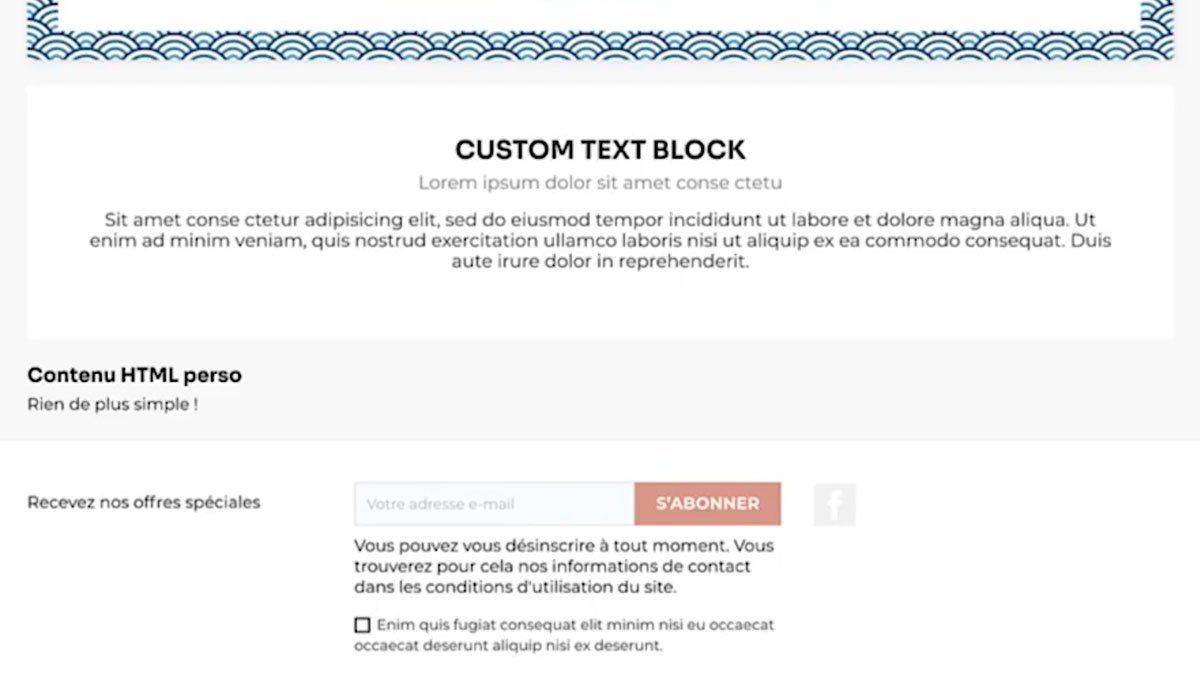
<div id="contenu-perso">
<h3>Contenu HTML</h3>
<p>Rien de plus simple !</p>
</div>
</section>
{/block}
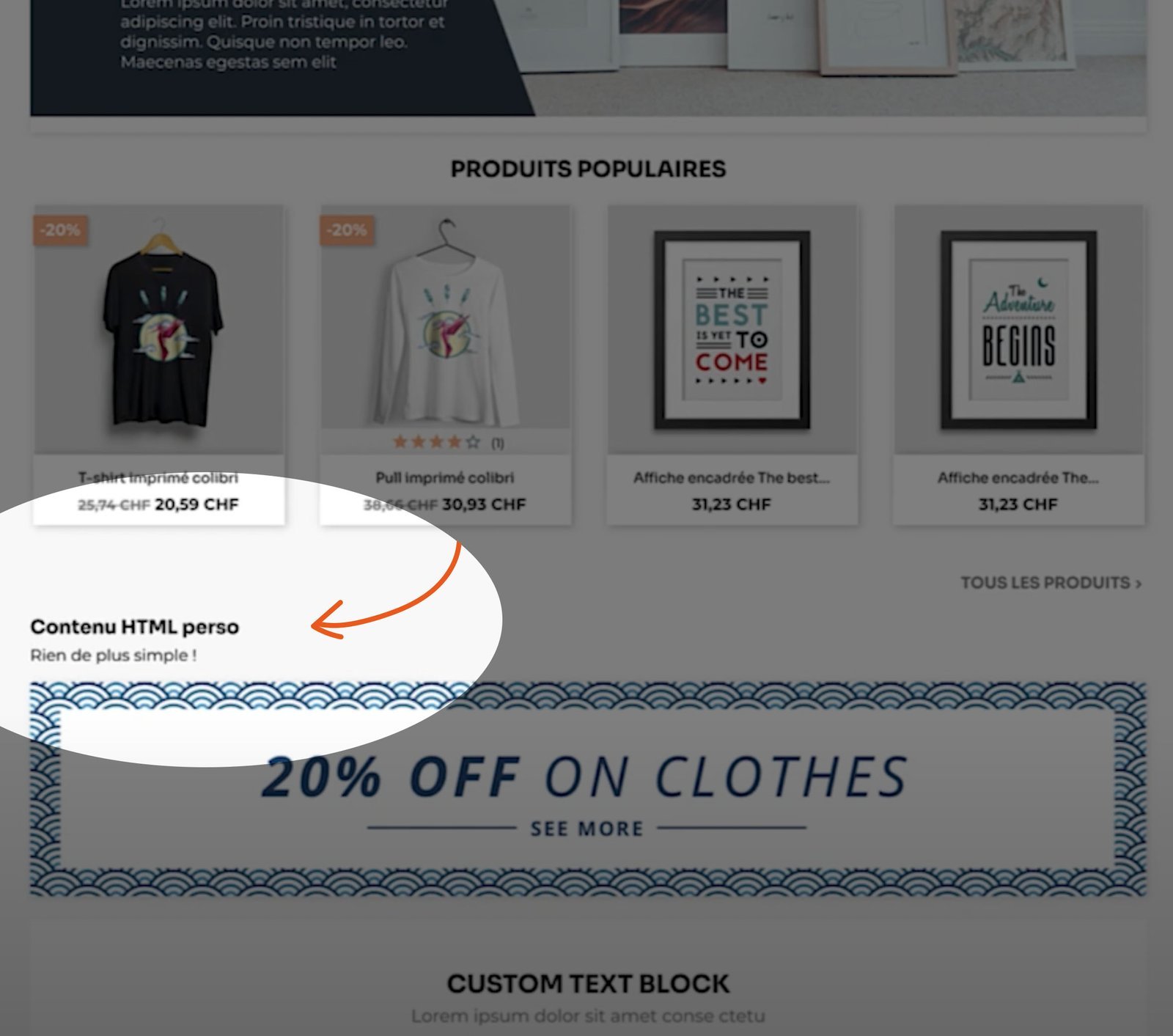
Et voici le résultat :

C’est plus joli (enfin, tout est relatif), mais par contre, ça s’affiche toujours à la suite des autres éléments.
Voyons maintenant comment déplacer ce contenu avec un peu de CSS pour le placer entre les produits populaires et la bannière.
Pour se faire nous allons utiliser Flexbox, introiduit avec CSS 3 si ma mémoire est bonne, il permet de manipuler le contenu d’une page de manière extrêmement simple et directe.
Et surtout, avec Flexbox il est possible de définir un ordre pour les éléments, indépendant de l’ordre dans lequel le HTML a été écrit au départ, grâce à l’attribut order.
Donc en gros, pour déplacer nos éléments librement il faut :
- Identifier le conteneur sur la page d’accueil qui s’occupe d’afficher tous les éléments
- Appliquer l’attribut flex à ce conteneur, afin de pouvoir modifier l’ordre des éléments à l’intérieur
- Identifier les éléments à déplacer et leur donner à chacun une valeur d’ordre manuellement pour déplacer leur positionnement
Si on jette un oeil à la source la page, lorsque la page d’accueil est affichée, voici le code généré (je n’affiche ici que les conteneurs des modules, générés directement sous le conteneur principal de la page d’accueil) :
<section id="content" class="page-home">
<div id="carousel" data-ride="carousel" class="carousel slide" data-interval="5000" data-wrap="true" data-pause="hover" data-touch="true">
...
</div>
<section class="featured-products clearfix">
...
</section>
<a class="banner" href="#">
...
</a>
<div id="custom-text">
...
</div>
<div id="contenu-perso">
...
</div>
</section>
Il suffit alors simplement de définir l’ordre différemment en ajoutant l’attribut CSS order sur les éléments. Par défaut, l’attribut est toujours à 0, il suffit donc de passer les éléments que l’on souhaite afficher à la fin à 1 ou 2.
Comme ceci par exemple :
#custom-text {
order: 1;
}
Mais pour que ça fonctionne, il faut commencer par définir que le conteneur principal s’affiche avec Flexbox :
body#index #content {
display: flex;
}
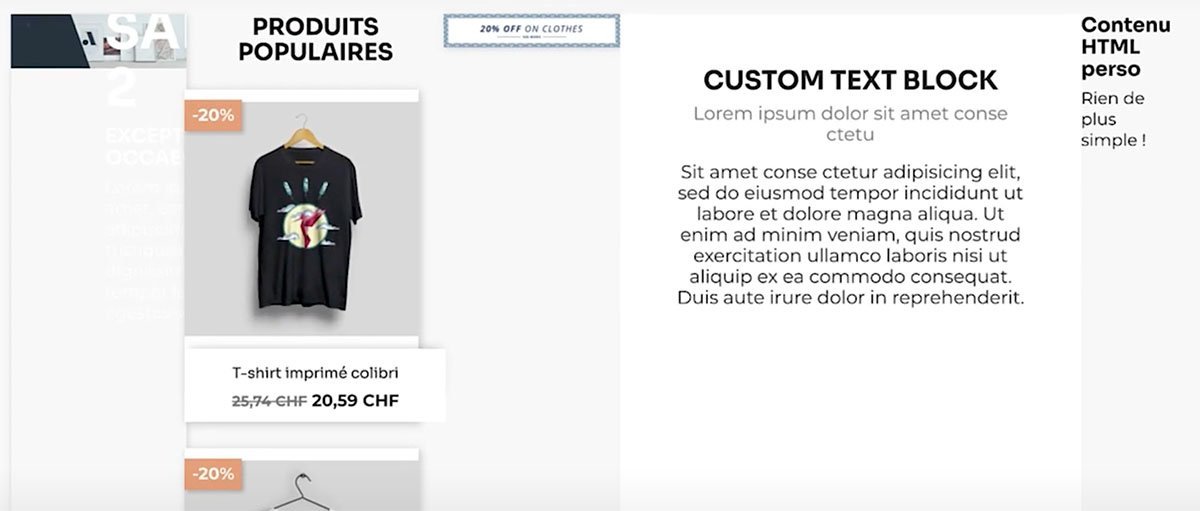
Si on jette un œil au résultat, ce n’est vraiment pas idéal, Flexbox affiche tout en ligne par défaut :

Alors il suffit de spécifier que l’on souhaite tout afficher sous forme de colonne :
body#index #content {
display: flex;
flex-direction: column;
}
Pour obtenir ce résultat déjà bien plus satisfaisant :

Et en jouant avec l’order des éléments, on peut très facilement changer leur position, indépendemment de l’ordre dans lequel ils sont exécutés au sein du HTML !

Bien sûr, toutes ces modifications du CSS doivent être appliquées dans le fichier custom.css qui doit se trouver dans votre thème enfant sous :
themes[nom de votre thème enfant]assetscsscustom.css
Une fois cela fait, vous pourrez alors ajouter des sections n’importe où sur la page d’accueil, votre seule limite est votre imagination, pas besoin de débourser un centime pour un module ou de vous creuser plus la tête !
Conclusion
Soyons honnêtes, il ne s’agit pas d’une technique révolutionnaire. Mais souvent la première impression qu’on a de Prestashop à sa mise en place, c’est sa page d’accueil.
Et le premier réflexe, naturel, est de vouloir la personnaliser. Pour ça, il faut commencer par comprendre son fonctionnement.
Vous voyez qu’il suffit de ruser un peu, et avec un peu d’aide de la part des styles CSS, on peut faire de supers choses.
Bien sûr, rien ne vous empêche d’utiliser un bloc de texte personnalisé ou un module que vous aurez acheté, cela dépend de vos besoins.
Mais en vous expliquant toutes les alternatives pour modifier une page aussi importante que l’accueil, j’essaie de vous donner toutes les cartes pour en faire exactement ce que vous voulez !


2 réponses
Très bon article ! C’est exactement la solution que je recherchais, c’est très clair et bien expliqué. Merci Thierry !
Merci Auréliane, c’est un plaisir de pouvoir vous aider 🙂