Pourquoi créer un thème enfant ?
Pour commencer vous vous demandez peut-être l’utilité de la création d’un thème enfant pour Prestashop ? Introduit à partir de la version 1.7, les thèmes enfant sont un vrai plus par rapport aux anciennes pratiques.
Avant, il était nécessaire, si on ne voulait pas toucher au thème original, d’en créer une copie afin de gérer les modèles et CSS. On pouvait également modifier le CSS du thème directement, mais on risquait toujours de perdre ces modifications lors d’une future mise à jour de thème.
Avec l’introduction du thème enfant, Prestashop vous offre désormais toutes les options de modifications que vous désirez sans jamais toucher aux fichiers originaux ou risquer d’écraser vos modifications.
Vous héritez simplement d’un thème parent sur lequel vous baserez l’ensemble de votre site et vous pourrez :
- En modifier le CSS
- Surcharger les vues afin de créer vos propres modèles
- Modifier les modèles de vos e-mails ou PDF
- Personnaliser l’affichage des modules
- Etc.
Si vous souhaitez en savoir plus sur la modification des thèmes dans Prestashop 1.7, n’hésitez pas à consulter mes articles sur le sujet :
- Comment personnaliser votre thème dans Prestashop 1.7
- 13 astuces pour modifier les vues de votre thème
- La liste complète des modèles d’un thème Prestashop
Une super ressource à télécharger
La liste complète et détaillée des modèles de Prestashop
Votre thème enfant est installé ? Parfait, c’est le moment de personnaliser votre thème ! Pour vous aider j’ai créé la ressource ultime : la liste descriptive complète des modèles d’un thème.

Comment trouver le nom du thème parent ?
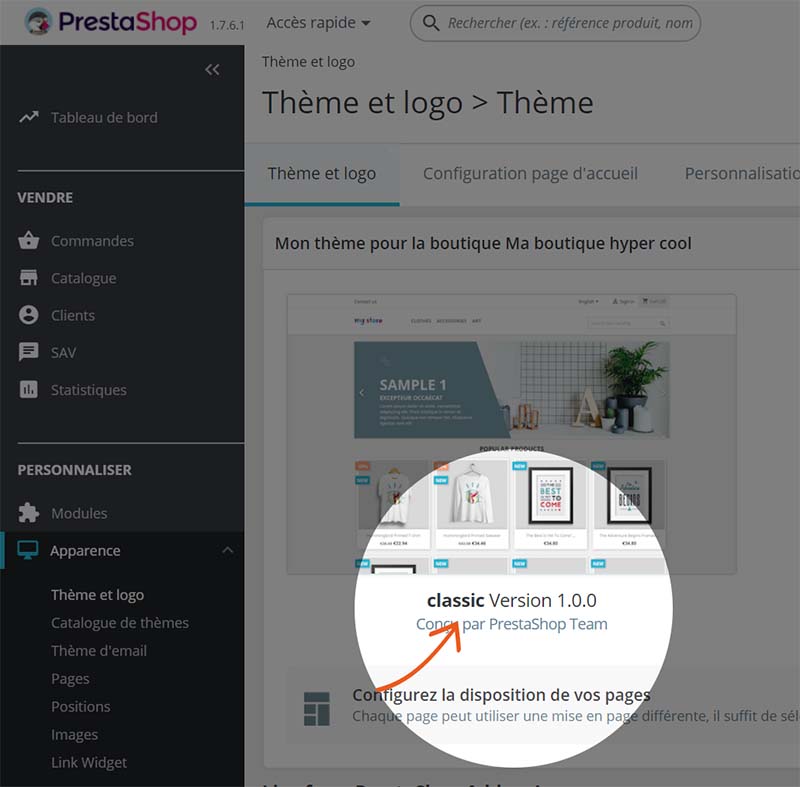
Rien de bien compliqué, commencez par accéder au back office de votre boutique Prestashop. Là, rendez-vous dans PERSONNALISER sous Apparence > Thème et logo.
Vous devriez voir la liste des thèmes installés, il suffit de reprendre le nom du thème affiché ici.

Notez que si vous entrez un nom de thème avec des espaces ou des accents, celui-ci sera automatiquement modifié à la saisie. Les symboles autre que – et _, espaces et accents sont tous remplacés automatiquement à la saisie (ils ne représentent pas un nom de thème valide).
Comment installer mon thème enfant ?
Par l’interface de Prestashop
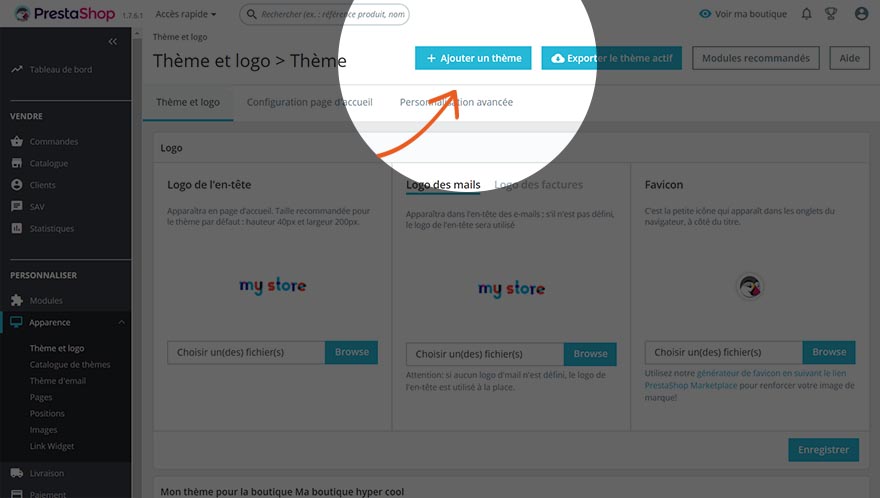
La solution la plus simple. Rendez-vous dans le même menu que tout à l’heure sous PERSONNALISER dans Apparence > Thème et logo, puis cliquez sur Ajouter un thème en haut de la fenêtre.

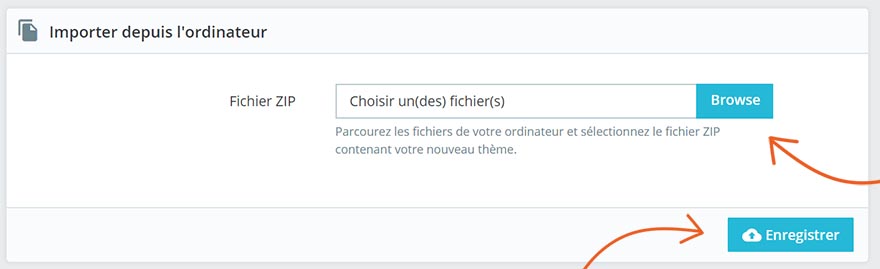
Là cliquez sur Browse ou Parcourir en fonction de votre version de Prestashop dans la zone Importer depuis l’ordinateur. Et allez simplement chercher le fichier zip que vous aurez téléchargé à partir du générateur de thème.

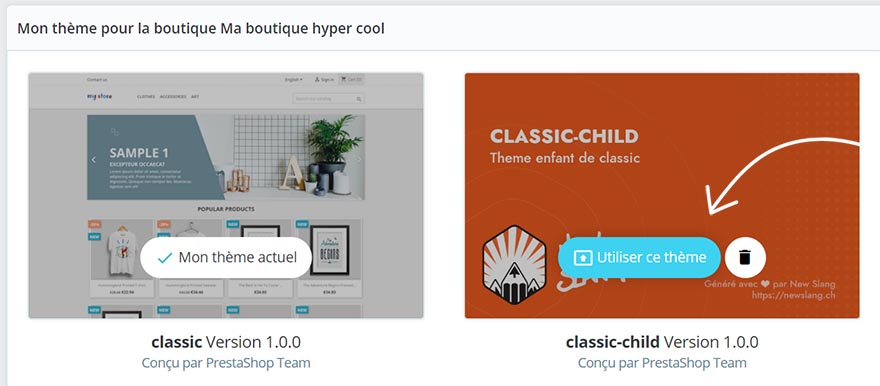
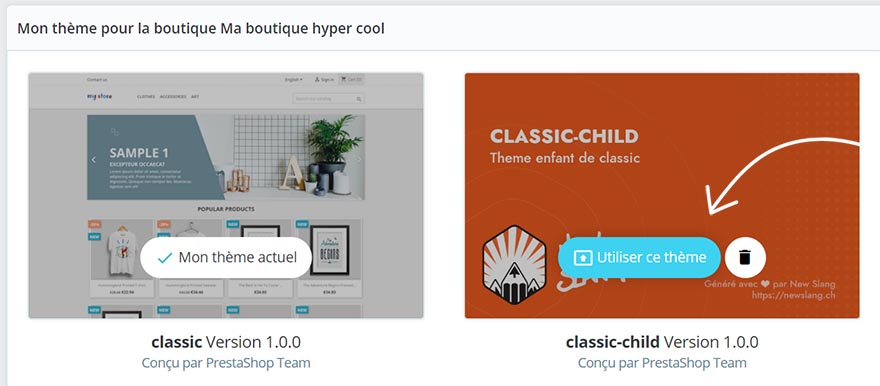
Validez en faisant Enregistrer et le thème sera installé ! Vous n’aurez plus qu’à passer la souris sur la vignette pour activer le thème en cliquant sur Utiliser ce thème.

Par FTP (utilisateur avancé)
Vous vous rendez avec un gestionnaire de FTP sur votre site dans le dossier de vos thèmes sous :
[dossier de prestashop]/themes
Là vous créez un dossier avec le nom du thème généré, celui-ci sera généré sous la forme : [nom-du-theme-parent]-child, par exemple classic-child. Veillez à bien reprendre ce nom et à l’intérieur vous copiez l’ensemble des dossiers et fichiers que vous aurez décompressé à partir du fichier zip généré.
À savoir :
/assets/css/custom.css/assets/js/assets/img/config/theme.yml/templates/preview.png
Ensuite le thème s’affichera automatiquement dans la liste de vos thèmes. Vous n’aurez plus qu’à l’activer. Pour se faire rendez-vous dans le back office de votre boutique, sous PERSONNALISER > Apparence > Thème et logo, puis cliquez sur Utiliser ce thème sur le thème enfant qui s’affichera.