Avec la version 1.7 de Prestashop, pas mal de fonctionnalités de base de votre boutique passent par des modules. Afin de vous offrir plus de flexibilité dans leur modification, configuration et affichage sur votre shop.
Et pour gérer leur affichage, il vous faut tout d’abord comprendre les hooks, leur fonctionnement et comment modifier l’enregistrement de vos modules sur ces hooks.
Les hooks dans Prestashop sont exécutés à des endroits clés de votre boutique afin d’afficher les modules qui lui sont associés. Passez par le back-office dans Apparence > Position pour modifier l’endroit ou l’ordre de leur affichage. Par exemple, afficher la navigation à facette au-dessus de votre liste de produits, plutôt que sur la gauche.
Pour vous aider dans cette tâche, en plus d’un explicatif complet des hooks, modules et de leur fonctionnement, je vous propose une liste complète des hooks disponibles par défaut dans Prestashop.
Le but est que grâce à cette liste, vous puissiez rapidement savoir où greffer un module, pour qu’il s’affiche à l’endroit que vous désirez.
Et comme la documentation à ce sujet n’est pas au top, un article s’impose !
C’est Quoi Un Hook Dans Prestashop ?
Un hook se traduit en français par crochet. Pour tisser une métaphore un peu pourrie, imaginez ça comme un crochet où suspendre des vêtements.
Vous en avez plusieurs l’un à côté de l’autre dans l’entrée, un dans votre chambre et d’autres dans votre armoire à vêtements.
Si tous les modules installés sur votre boutique sont des vêtements, vous pouvez alors choisir de suspendre ces vêtements on vous le souhaitez, nous sommes d’accord ?
C’est la même chose pour vos modules, vous pouvez décider de les suspendre sur n’importe quel crochet, hook donc, mis à disposition dans votre boutique.
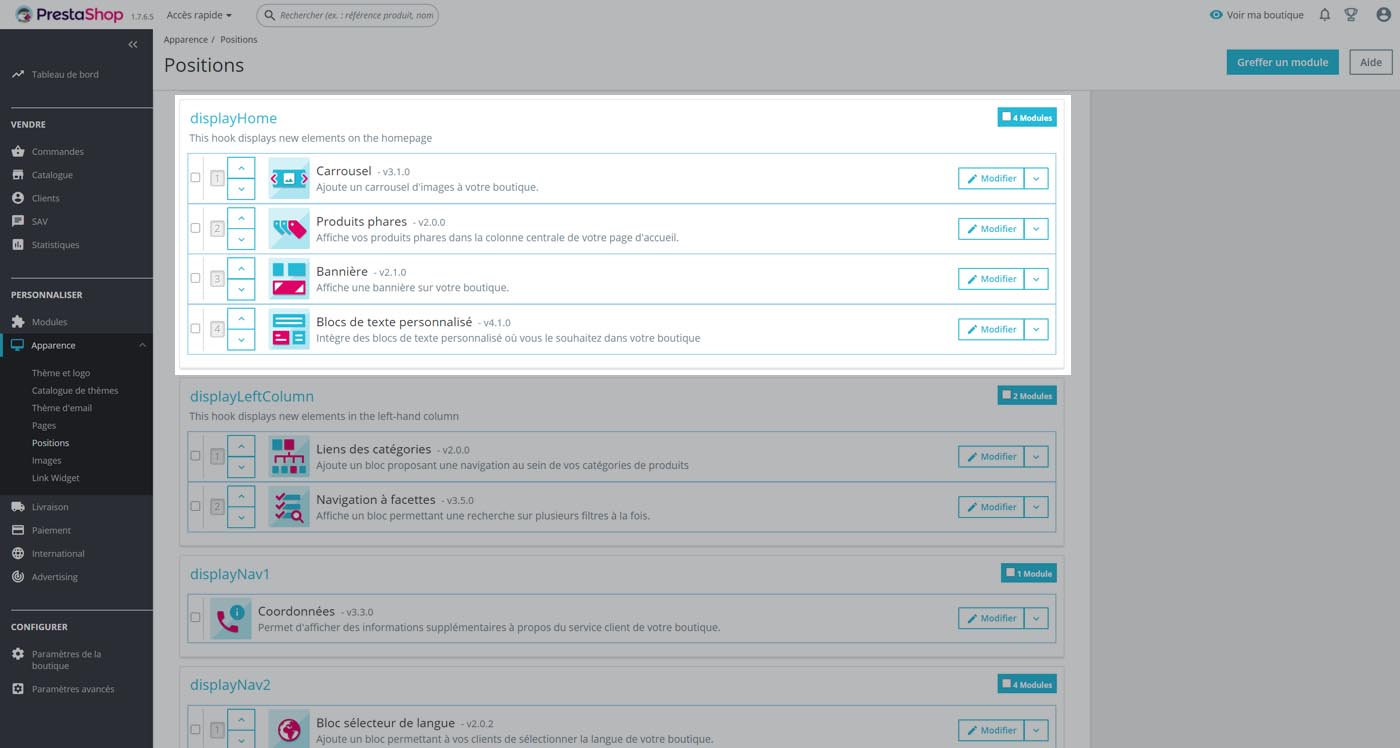
Pour vous aider à comprendre, prenons l’exemple de la page d’accueil de Prestashop. Si vous vous rendez dans le back-office, sous Apparence > Position, vous pourrez voir l’ensemble des hooks sur lesquels se trouvent déjà des modules enregistrés.

Pour l’affichage sur la page d’accueil, un hook appelé displayHome que l’on peut voir ici a par défaut 4 modules « suspendus » dessus:
- Le carrousel d’images
- Les produits phares
- La bannière
- Le bloc de texte personnalisé
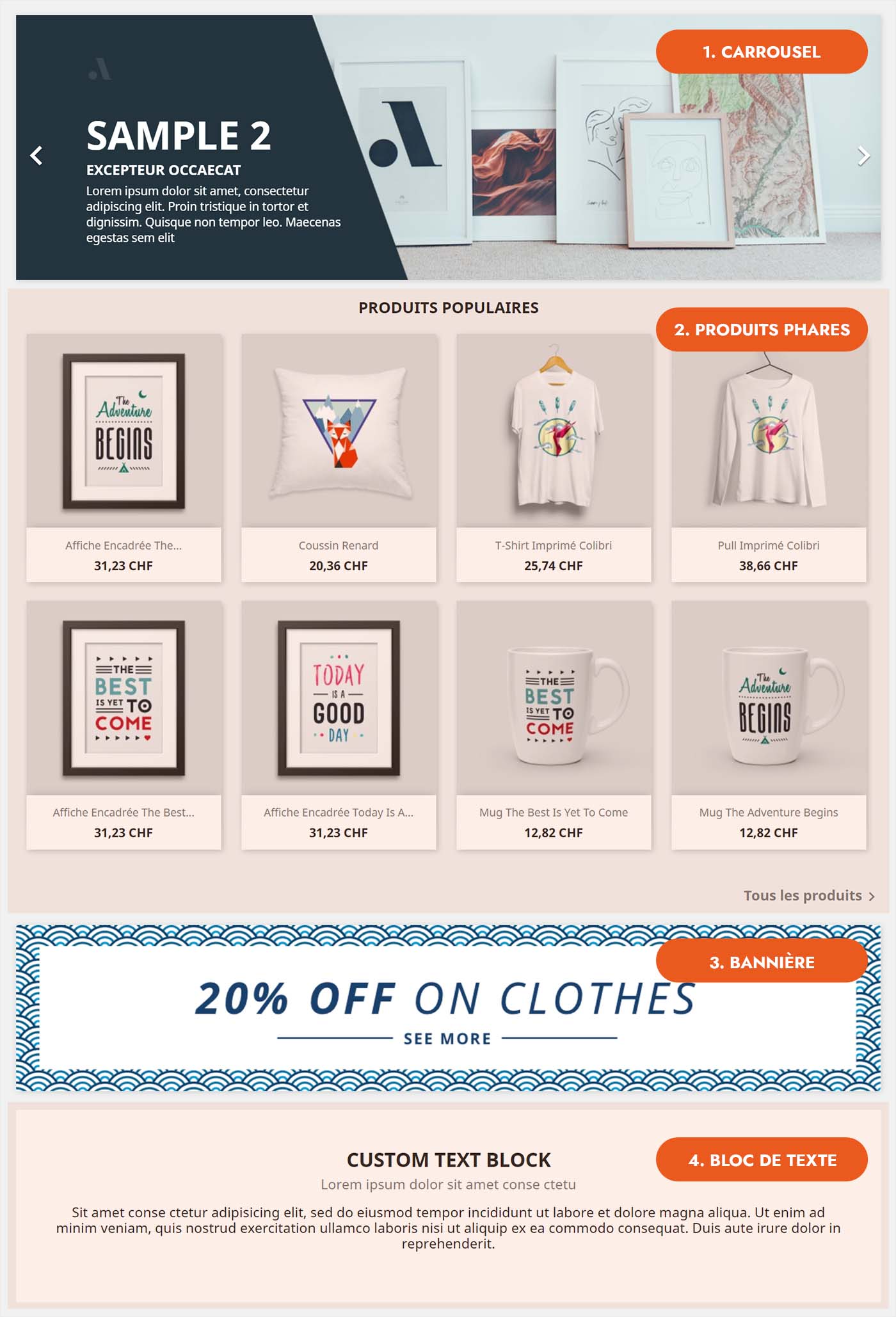
Et si on va sur l’accueil, on retrouve nos 4 modules à la suite :
- Le carrousel d’images
- Les produits phares
- La bannière
- Le bloc de texte personnalisé

Une fois un module « suspendu » à un hook, il s’affiche à l’endroit en question. Et pour que vous compreniez bien le principe, le hook displayHome n’est pas sur la page d’accueil de manière arbitraire.
Son but est d’être affiché sur la page d’accueil, oui, mais il serait tout à fait possible de l’appeler sur une autre page, ce qui aurait pour but d’afficher ces 4 modules.
Il faudrait pour ça ouvrir une autre page et, par le code, taper à l’endroit où on le souhaite :
{hookDisplayHome}
Cette simple action exécutera le crochet, qui affichera l’ensemble des modules qui lui sont associés.
Et si on jetait un oeil au modèle de la page d’accueil, on verrait que cette page se contente d’appeler le hook displayHome afin d’afficher tout ça (sous la forme d’une constante appelée $HOOK_HOME, mais le principe est le même).
// Fichier index.tpl
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
</section>
{/block}
Donc sur le principe, cette page Position vous permet de « suspendre » des modules aux hooks disponibles dans Prestashop. Prestashop utilise le terme « greffer » plutôt que « suspendre« , mais je pense que vous voyez l’idée.
Petite clarification cependant, tous les modules ne peuvent pas être greffés partout. En général, les hooks sur lesquels un module peut être greffé sont définis à l’intérieur du module lui-même.
Et son comportement pourra changer (affichage et autres) en fonction de l’endroit où le module est exécuté.
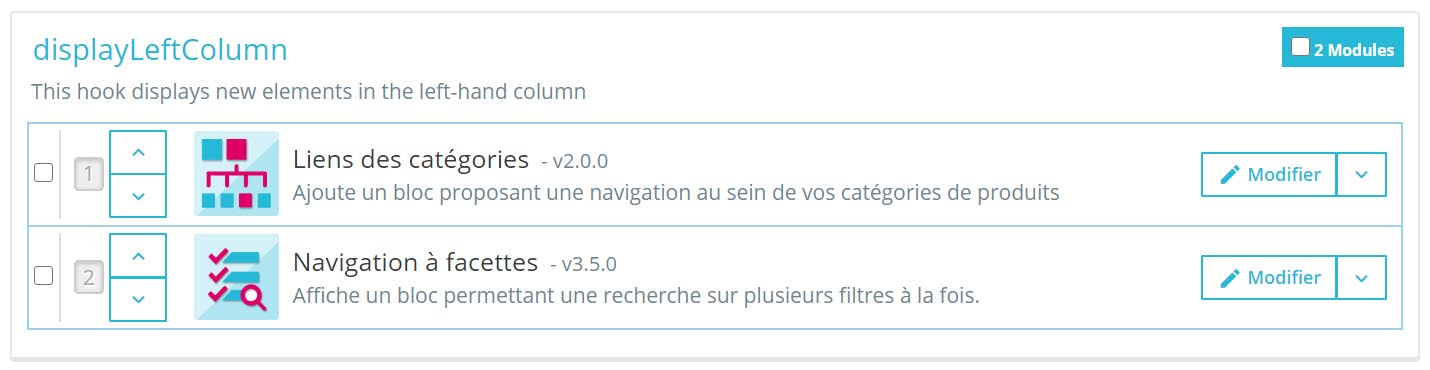
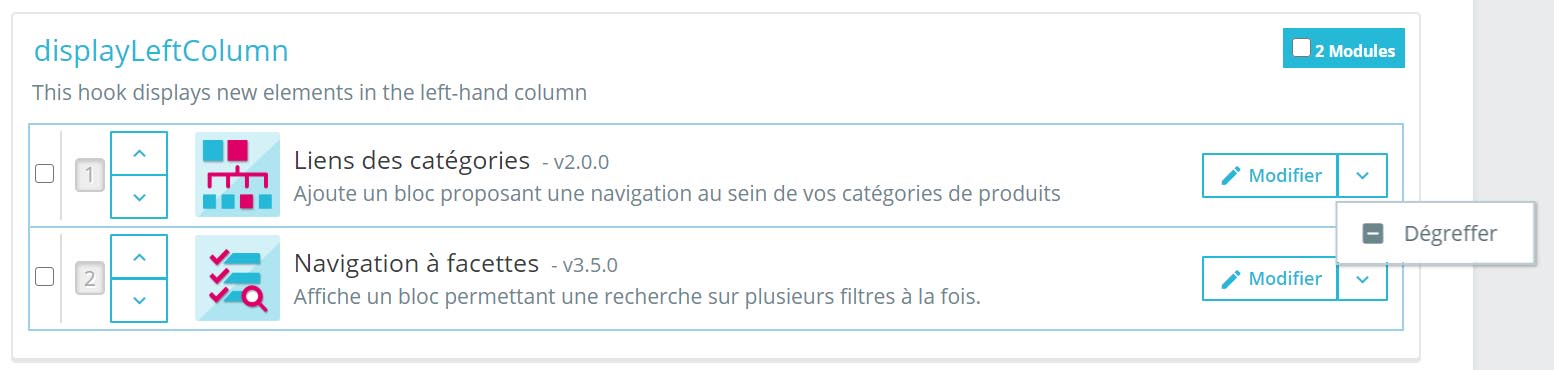
Si on jette un oeil au hook displayLeftColumn, qui affiche des modules dans la barre latérale de gauche de votre boutique, on voit qu’il existe par défaut la liste des catégories et la navigation à facette.

Ces 2 modules sont utilisés pour rechercher et filtrer les produits de votre boutique.
Si vous décidez d’afficher une barre latérale sur d’autres pages, qui n’ont pas de liste de produits à afficher, ces modules s’afficheront quand même, mais comme ils ne seront pas dans le contexte d’une liste de produit, ils n’afficheront simplement rien.
C’est logique, un module lié à l’administration comme le tableau de bord des statistiques n’aura rien à faire sur le front office de votre boutique par exemple.
Les Hooks d’Action ou de Filtre
Parce que si vous connaissez un peu Prestashop, ou même WordPress, vous vous dites certainement en lisant cette introduction aux hooks qu’il m’en manque un bout !
Et oui, le fonctionnement d’un hook n’est pas limité à son exécution dans un modèle pour afficher du contenu qui lui serait associé.
Jusqu’ici, je n’ai parlé que des hooks d’affichage, mais il existe aussi des hooks d’action et des hooks de filtres.
Ceux-ci ne peuvent pas être décrits en lien avec un modèle dans lequel il serait exécuté par défaut, ils dépendent de certaines actions et comportements qui ont lieu sur la boutique.
Ces deux types de hooks ne pourront pas être utilisés pour greffer des modules bien sûr. Ces hooks sont utilisés exclusivement pour le développement.
Le Hook d’Action
Commençons par ce second type de hook, qui est exécuté au sein du code de Prestashop à des moments précis.
Il en existe un grand nombre, prenons l’exemple du hook actionCustomerAccountAdd. Ce hook d’action est exécuté directement dans les classes de Prestashop, juste après qu’un utilisateur se soit enregistré sur votre site.
Et cette action n’est pas spécifique à un contexte. Elle s’exécutera si le visiteur se rend sur votre boutique et clique sur S’enregistrer, puis s’inscrit. Mais aussi si celui-ci se s’enregistre au moment de passer commande.
Vous pourriez, à l’inscription d’un nouvel utilisateur, décider d’envoyer un e-mail de notification à une adresse spécifique. Vous vous inscrirez à ce hook dans votre code, afin de récupéreriez les informations du nouveau client et envoyer cet e-mail.
On pourrait aussi imaginer que vous développez un module permettant, à l’enregistrement sur votre site, de s’enregistrer automatiquement sur un service de suivi marketing externe (par exemple HubSpot).
Dans votre code, vous pourriez vous inscrire à ce hook actionCustomerAccountAdd, récupérer les informations du client enregistré et les envoyer à votre outil marketing par un API.
En gros, un hook d’action vous donne accès à des comportements bien précis dans votre boutique afin de vous y accrocher pour exécuter du code personnalisé, sans que vous deviez aller modifier le code de base.
Le Hook de Filtre
Ceux-ci sont bien moins nombreux dans Prestashop que les hooks d’action et d’affichage. Les hooks de filtre sont en général exécutés avant de transmettre du contenu à l’utilisateur.
Leur but dans Prestashop est en général d’offrir la possibilité au développeur de modifier le contenu affiché à l’utilisateur, avant que celui-ci ne soit généré.
Ces hooks s’appellent filterCmsContent, filterProductContent ou même, exécuté avant tous les autres, filterHtmlContent.
Alors que pour beaucoup d’actions, vous pourrez passer directement par les thèmes de Prestashop, ces filtres vous permettent d’apporter des modifications au contenu en fonction de conditions spécifiques.
Si vous avez un module de personnalisation ou de gravure, on pourrait imaginer que le filtre filterProductContent vérifierait si l’utilisateur est connecté, et si c’est le cas récupérerait son prénom pour préremplir les infos de gravure sur un produit.
Il y a bien d’autres scénarios d’utilisation de ces hooks de filtre, le but reste toujours d’apporter des modifications au contenu qui ne pourrait pas se faire autrement (modèles, classes, etc.).
Gérer La Position Des Modules
La gestion des modules dans la vue Positions est plutôt simple. Revenons sur le hook displayLeftColumn dont j’ai parlé tout à l’heure, qui gère l’affichage des modules dans la barre latérale de gauche.
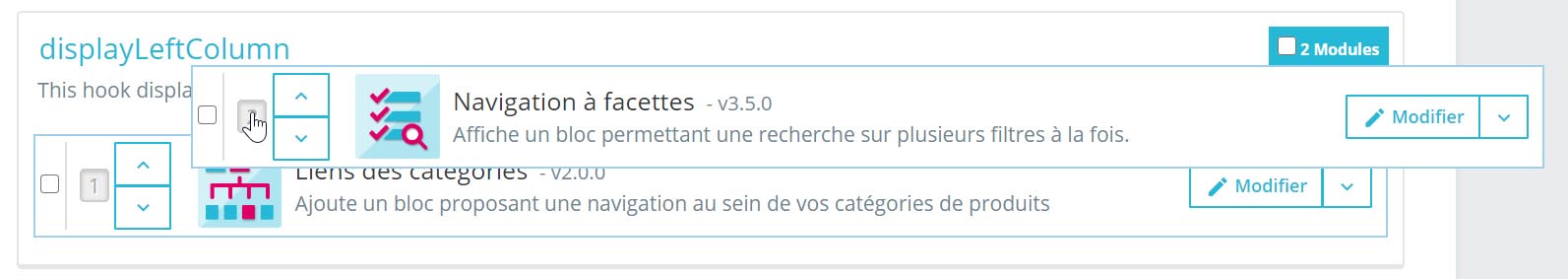
Pour commencer, vous pourrez choisir l’ordre d’affichage des modules lorsque le hook est exécuté. En cliquant sur les flèches en haut, en bas, ou en glissant les éléments dans la liste.

Et grâce aux coches de gauche, vous pourrez dégreffer plusieurs modules en une seule fois de chacun de leur hook. C’est à dire les “dé-suspendre” afin qu’ils n’apparaissent plus à cet endroit.
En cliquant sur la petite flèche à côté de Modifier, vous pourrez choisir de Dégreffer ce module, et en cliquant sur Modifier, vous pourrez voir les réglages de ce module et choisir de le greffer ailleurs.

Un module peut être greffé à plusieurs endroits, comprenez bien qu’en le modifiant ici, vous allez l’enlever de la page d’accueil pour le mettre ailleurs.
En jetant un oeil tout en bas de la liste des hooks, vous verrez dans les hooks déjà enregistrés, le hook displayLeftColumn sur lequel on se trouve actuellement.
Plus bas dans cette vue, vous pourrez choisir explicitement de ne pas l’afficher sur certaines pages. Si le hook displayLeftColumn était exécuté sur la page d’un produit par exemple, vous pourriez décider de ne pas y afficher ce module.

Pour se faire, tapez les noms des pages à la suite, séparée par une virgule, ou sélectionnez-les en maintenant Ctrl pour en choisir plusieurs.
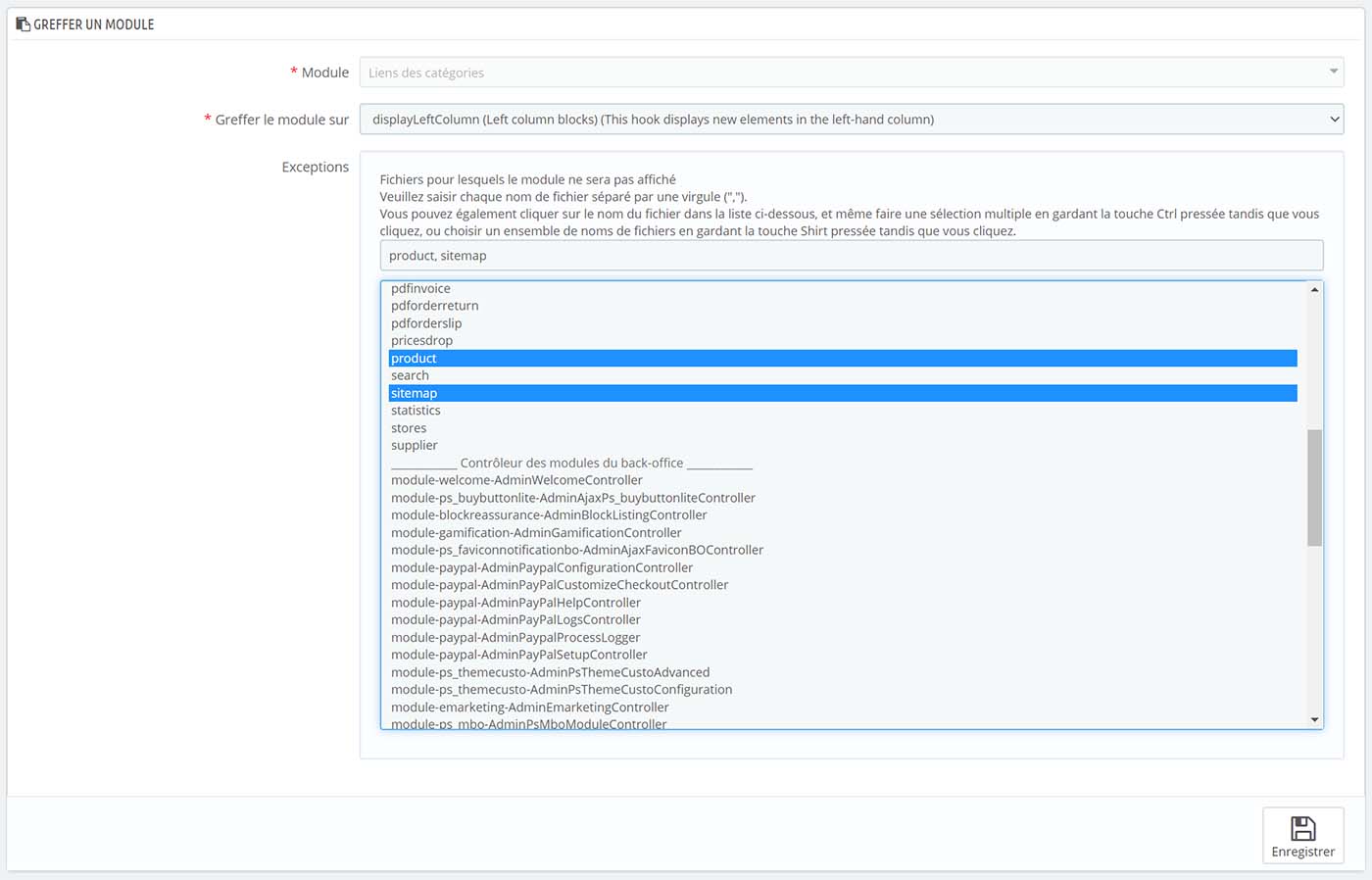
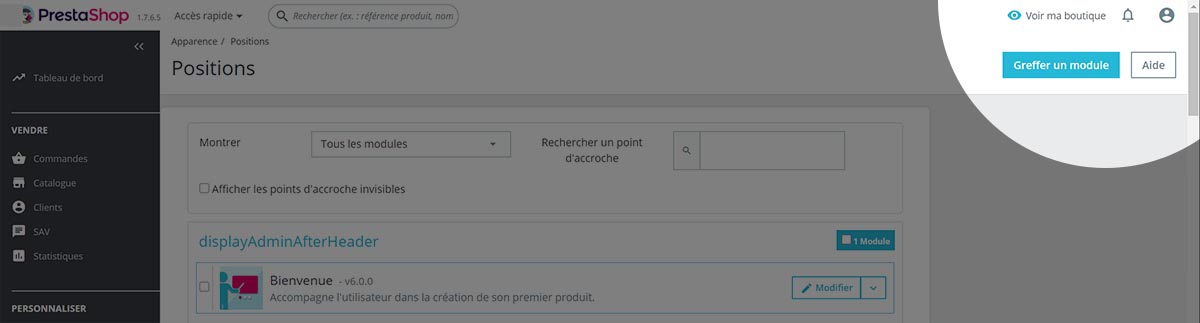
Voilà pour la modification, mais partons de zéro et voyons ensemble comment greffer un module manuellement. Pour se faire, cliquez sur Greffer un module en haut à droite.

Première chose, choisir le module que vous souhaitez greffer dans la liste. La liste des hooks disponibles sera différente en fonction du module sélectionné.
Comme je vous l’ai dit plus tôt, chaque module peut définir précisément à quels hooks il peut être greffé.
À noter cependant qu’avec la version 1.7 Prestashop a intégré des types de modules spécifiques appelés widget, qui sont en fait une bonne partie des modules développés par Prestashop et qui sont tous nommés avec le préfixe ps_
Ces modules spéciaux peuvent se greffer n’importe où, contrairement aux autres modules. Les widgets incluent par exemple :
- Le menu principal
- Le bloc de devises
- Le bloc permettant de choisir la langue
- Le bloc de lien de connexion et d’enregistrement
- La barre de recherche
- etc.
Une fois le hook choisi, comme expliqué tout à l’heure, vous pourrez encore choisir des exceptions en indiquant les pages concernées sur lesquelles vous ne souhaitez pas voir apparaître ce module.
Grâce à ce puissant système de positionnement de vos modules, vous pourrez, sans toucher aux modèles de votre thème et sans changer la structure de vos pages par le code, modifier le positionnement de vos modules.
Attention cependant, en fonction de l’endroit ou vous afficher un module, son positionnement et la manière dont il sera affiché ne sera pas forcément idéal et ne correspondra pas toujours à vos besoins.
Et c’est dans ce genre de cas que vous devrez recourir à la modification des modèles de Prestashop. Pas de problème, j’en parle en détail ici si vous vous trouvez coincé avec l’affichage d’un module.
La Liste Complète des Hooks d’Affichage
Avant de commencer, sachez que la liste des hooks dépend de plusieurs éléments à savoir :
- La version de Prestashop 1.7 que vous utilisez. Comme vous pourrez le voir, certains hooks sont arrivés avec certaines versions spécifiques
- Le thème que vous utilisez sur votre boutique. Ici, tout ce que j’explique, présente et détail se concentre sur le thème classic installé par défaut avec Prestashop. Ce qui veut dire qu’en fonction de votre thème, certains hooks s’exécuteront ailleurs, différemment, voir pas du tout. À vous de fouiller un peu en cas de doute.
Je mentionnerai la version ici, et j’essaierai de garder cet article à jour au fur et à mesure, mais dans le doute, jetez un œil à la page officielle de liste des hooks de Prestashop que j’ai utilisée en référence pour créer cette liste.
J’ai pris cette page comme base, mais j’ai fait le choix de ne pas mentionner certains hooks.
Soit parce qu’ils étaient spécifiques à un module ou parce qu’il n’était tout simplement pas disponible dans le code de la version de développement de Prestashop.
Je me concentre ici uniquement sur les hooks d’affichage sur le front-office, votre boutique, de votre site. Les hooks d’affichage dans l’administration, les hooks d’action et de filtre ne sont pas couverts par cette liste.
J’espère bien pouvoir revenir plus tard à cet article pour compléter tout ça, mais je préférais déjà me concentrer sur les hooks qui concernent le plus d’utilisateurs, et il y a déjà pas mal de matière ici 😉
Les hooks sont expliqués ici par ordre alphabétique pour faire au plus simple, il vous suffit de faire une recherche sur la page pour les trouver rapidement.
Hooks d’Affichage d’une Boutique avec le Thème Classic
displayAdditionalCustomerAddressFields 1.7.7
Permets d’ajouter des champs supplémentaires dans le bloc d’adresse.
displayAfterBodyOpeningTag
Exécuté tout en haut d’une vue, juste après l’ouverture de la balise <body>. Pratique pour ajouter une vue modale masquée ou des requêtes spécifiques (Google Analytics, publicité, etc.).
- /themes/classic/templates/checkout/checkout.tpl
- /themes/classic/templates/layouts/layout-both-columns.tpl
displayAfterProductThumbs 1.7.1
Permets d’afficher du contenu supplémentaire en dessous de la miniature d’un produit dans les listes. Par exemple des liens supplémentaires, donnés meta, détails, etc.
displayBanner 1.7.1
Exécuté dans l’en-tête du site, avant la navigation, au sein d’un <div> disposant d’une classe header-banner.
displayBeforeBodyClosingTag
Exécuté tout en bas d’une vue, juste avant la fermeture de la balise <body>. Vous pouvez aussi utiliser cet espace pour gérer vos vues modales ou ajouter des scripts spécifiques (service tiers ou autre).
Par défaut, le module de récupération des données statistiques est greffé ici (données internes à Prestashop).
- /themes/classic/templates/checkout/checkout.tpl
- /themes/classic/templates/layouts/layout-both-columns.tpl
displayCartExtraProductActions
Permets d’ajouter des actions personnalisées sur la ligne d’un article présent dans le panier. Ce hook est exécuté juste après l’affichage du bouton de suppression d’un article dans le panier.
displayCheckoutSubtotalDetails
Affiché dans les sous-totaux du panier sur la page du panier. Il est exécuté après une ligne de total si le sous-total actuel concerne le montant de la livraison.
displayCheckoutSummaryTop
Exécuté en haut du résumé du panier qu’on retrouve dans la vue de commande, sur la droite par défaut.
displayCMSDisputeInformation
Il y a peu d’info sur ce hook, il est affiché après le contenu d’une page CMS (page statique). Il semblerait qu’il soit utilisé pour afficher les informations liées aux oppositions (dispute information).
displayCMSPrintButton
Affichée juste après le hook précédent, en dernier dans le contenu d’une page statique. Le but initial semblerait être de permettre d’afficher un bouton imprimer à la fin de la page. Plus très pertinent aujourd’hui.
displayContentWrapperBottom
La plupart des layouts disposent d’un conteneur principal, il s’agit d’un <div> avec l’id #content-wrapper. Il s’occupe d’afficher le contenu principal de la page. Ce hook est exécuté juste avant la fermeture du <div> de ce conteneur.
Utile pour afficher des informations à la fin du contenu d’une page et avant le pied de page à proprement parler.
- themes/classic/templates/layouts/layout-both-columns.tpl
- themes/classic/templates/layouts/layout-content-only.tpl
- themes/classic/templates/layouts/layout-full-width.tpl
- themes/classic/templates/layouts/layout-left-column.tpl
- themes/classic/templates/layouts/layout-right-column.tpl
displayContentWrapperTop
Idem que le hook précédent, mais cette fois-ci celui-ci est exécuté juste après l’ouverture du <div> du conteneur #content-wrapper.
- themes/classic/templates/layouts/layout-both-columns.tpl
- themes/classic/templates/layouts/layout-content-only.tpl
- themes/classic/templates/layouts/layout-full-width.tpl
- themes/classic/templates/layouts/layout-left-column.tpl
- themes/classic/templates/layouts/layout-right-column.tpl
displayCrossSellingShoppingCart
Ce hook est appelé à partir de la vue du panier vide. Il s’ajoute à la fin du contenu de cette page. Il pourrait être utilisé afin de proposer des offres ou d’amener le visiteur vers une page spécifique lorsqu’il constate que son panier est vide.
Vite, il faut le remplir ! 🙂 Par défaut, Prestashop greffe le module des produits phares sur ce hook.
displayCustomerAccount
Ce hook est bien utile pour afficher un module ou un contenu spécifique dans la liste des liens illustrés qu’on retrouve sur la page du compte utilisateur.
Par défaut, depuis quelques versions de Prestashop, le module de RGPD permettant aux utilisateurs de récupérer leurs données enregistrées sur le site est greffé sur ce hook.
displayCustomerLoginFormAfter
Permets d’ajouter du contenu après le formulaire de connexion et avant le message Pas encore de compte ?.
displayExpressCheckout
Ajoute du contenu sur la vue du panier, dans la barre latérale de droite, après les totaux du panier. Le partial cart-detailed-actions.tpl est appelé depuis la vue cart.tpl et dans ce partial, ce hook est exécuté juste en dessous du bouton permettant de passer commande.
L’idée de ce hook à la base est de permettre d’ajouter un lien de commande express. Si vous êtes connecté, vous validez et finalisez la commande en un clic.
displayFooter
Permets d’ajouter du contenu au sein du pied de page. Ce hook affiche le contenu entre les hooks displayFooterAfter et displayFooterBefore.
Par défaut les listes de liens personnalisés, le bloc affichant les liens vers le compte utilisateur et les coordonnées de la boutique sont affichés dans ce hook.
displayFooterAfter
Permets d’ajouter du contenu juste après le contenu du pied de page. Aucun module n’est greffé par défaut, mais on pourrait imaginer afficher le copyright ou la liste des solutions de paiement offertes sous forme d’icônes.
displayFooterBefore
Affiche du contenu avant le contenu du pied de page. Par défaut, Prestashop greffe le module de newsletter ainsi que les liens de suivi sur les réseaux sociaux à cet endroit.
displayFooterCategory 1.7.7
Permets d’afficher du contenu en pied de page d’une catégorie ou d’une recherche dans le listing de produits.
displayFooterProduct
Affiche du contenu tout en bas de la page d’un produit, après l’affichage des accessoires.
displayHeader
Affiché dans l’en-tête de toutes les pages, après les différents tags d’en-tête (meta, CSS, JavaScript). Il a ça de particulier qu’il est défini directement depuis le code d’un controller sous la forme d’une constante appelée HOOK_HEADER.
Donc vous trouverez sa définition dans FrontController.php puis l’appel du hook dans le partial head.tpl.
displayHome
Comme displayHeader, ce hook est d’abord défini dans le code dans le fichier IndexController.php avant d’être appelé directement sous la forme HOOK_HOME dans la vue index.tpl affichant la page d’accueil.
Il s’agit du hook utilisé pour afficher le contenu sur la page d’accueil. Par défaut on y trouve le carrousel, les produits phares, la bannière et le bloc de texte personnalisé.
displayLeftColumn
Hook affichant du contenu dans la colonne de gauche du site. Par défaut, les liens vers les catégories et la navigation à facette (les filtres de recherche).
displayLeftColumnProduct
Même comportement que le hook displayLeftColumn, mais ce hook est exécuté précisément sur la page d’un produit si celui-ci s’affiche avec une colonne à gauche.
displayMaintenance
Encore un hook qui, comme displayHome, est défini sous forme de constante dans le fichier FrontController.php, avant d’être appelé directement sous la forme HOOK_MAINTENANCE dans la vue maintenance.tpl.
Cette page est affichée lorsque la boutique est en maintenance et le hook est exécuté après l’affichage du logo de la boutique et avant l’affichage du titre Nous serons de retour bientôt. À voir l’utilité que peut avoir ce hook concrètement !
displayMyAccountBlock
Ce hook est exécuté depuis le module ps_customeraccountlinks (installé par défaut avec Prestashop) qui permet d’afficher la liste des liens vers le compte client. Par défaut, ce module est utilisé dans le pied de page.
Il permet d’afficher des liens supplémentaires. Pratique si votre module ajoute des fonctionnalités (comme le RGPD mentionné plus haut) au profil d’un utilisateur et que vous voulez en proposer un lien direct.
displayNav1
Utilisé pour afficher du contenu dans les éléments de navigation en haut de page. Par défaut, ce hook est exécuté pour afficher du contenu dans la barre tout en haut, à gauche.
De base le module coordonnées est greffé sur ce hook et il permet d’afficher le texte Contactez-nous. Ce hook est exécuté sur toutes les pages, ainsi que sur la page de commande (qui est différente de la page de base) comme vous pouvez le voir dans les fichiers ci-dessous.
- /themes/classic/templates/_partials/header.tpl
- /themes/classic/templates/checkout/_partials/header.tpl
displayNav2
Utilisé pour afficher du contenu dans les éléments de navigation en haut de page également. Par défaut, ce hook est exécuté pour afficher du contenu dans la barre tout en haut, à droite cette fois.
De base les modules du bloc de langue, bloc de devise, lien de connexion client (se connecter, s’enregistrer ou accès au compte) et le lien vers le panier sont greffés sur ce hook.
Comme displayNav1 ce hook est exécuté dans deux partials pour s’afficher sur les pages standards et la page de commande.
- /themes/classic/templates/_partials/header.tpl
- /themes/classic/templates/checkout/_partials/header.tpl
displayNavFullWidth
Permets d’affiche la navigation en pleine largeur. Le menu par défaut sur le thème classic est affiché dans le hook displayTop qui se partage avec le logo sur la droite.
Ce hook permet quant à lui d’afficher du contenu en pleine largeur et donc d’afficher un menu plus proéminent en cas de besoin, plutôt que de le limiter à l’affichage dans displayTop. Par défaut il n’est cependant pas utilisé.
- /themes/classic/templates/_partials/header.tpl
- /themes/classic/templates/checkout/_partials/header.tpl
displayNotFound
Affiche du contenu supplémentaire en bas d’une page lorsque la page demandée ne peut pas être trouvée ou que la recherche n’a renvoyé aucun résultat.
displayOrderConfirmation
Encore un hook qui est d’abord défini depuis un controller, ici OrderConfirmationController.php, sous forme d’une constante appelée HOOK_ORDER_CONFIRMATION, qui est ensuite exécutée dans la vue order-confirmation.tpl.
Ce hook s’exécute dans la première partie de la page de confirmation de commande. Juste après la confirmation avec l’indication qu’un e-mail a été envoyé et avant la récapitulation de la commande.
- /controllers/front/OrderConfirmationController.php
- /themes/classic/templates/checkout/order-confirmation.tpl
displayOrderConfirmation1
S’exécute à la fin de la page de confirmation de commande.
displayOrderConfirmation2
Idem que le hook displayOrderConfirmation1, mais encore juste après celui-ci, en fin de la page de confirmation de commande.
Par défaut son but est promotionnel, il affiche la liste des produits phares pour pousser le visiteur à revenir sur la boutique et relancer une nouvelle commande.
displayOrderDetail
Voici un bon exemple d’un hook défini dynamiquement à l’aide d’une constante (comme displayHome ou displayOrderConfirmation).
Cette fois-ci, ce hook est également enregistré dans une constante, mais en fonction du controller qui s’occupe de l’appeler, ses paramètres seront différents.
Ce hook est exécuté dans le détail de la commande, cette page affiche les informations d’une commande depuis le compte utilisateur une fois que celle-ci a été passée.
Il s’exécute entre les informations générales de la commande (état, date, livraison, adresse, paiement) et le récapitulatif des articles de celle-ci.
- /controllers/front/GuestTrackingController.php
- /controllers/front/OrderDetailController.php
- /themes/classic/templates/customer/order-detail.tpl
displayPaymentByBinaries
Le hook est exécuté à l’étape du paiement de la commande, après le bouton de commande avec obligation de paiement. Sauf que ce n’est pas exactement comme ça que ça se passe.
Ce hook n’est pas utilisable tel quel, mais peut être utilisé par un module de paiement afin de remplacer le bouton de confirmation de paiement, afin de générer un formulaire personnalisé au travers du module de paiement.
Le bouton de Prestashop et son action étant généré automatiquement dans Prestashop 1.7 et ce hook permet de modifier ce comportement par défaut, même si ce n’est, de l’aveu de Prestashop même, pas la pratique à adopter dans l’idéal.
Jetez un œil à la documentation consacrée aux modules de paiement pour en savoir plus.
displayPaymentReturn
Ce hook est défini en même temps que le hook displayOrderConfirmation et sous la forme d’une constante appelée HOOK_PAYMENT_RETURN.
Il est exécuté en fin de page dans la confirmation de commande et il permet de donner le détail du mode de paiement utilisé. N’importe quel module de paiement doit se greffer à ce hook afin d’afficher les informations de paiement à la confirmation.
Normalement la plupart des modules de paiement sont automatiquement greffés sur ce hook. Par défaut les modules de transfert bancaire et de paiement par chèque.
- /controllers/front/OrderConfirmationController.php
- /themes/classic/templates/checkout/order-confirmation.tpl
displayPaymentTop
Affiché en premier sur la page de l’étape de paiement lors de la commande, avant la liste des options de paiement.
displayPersonalInformationTop 1.7.6
Hook exécuté à la commande, pendant la première étape des informations personnelles, avant même d’afficher les informations de connexion ou d’enregistrement au visiteur.
displayProductActions 1.7.6
Permets d’ajouter de nouvelles actions après le bouton d’ajout au panier sur un article. On pourrait imaginer un module générant un bouton permettant de demander un devis ou de calculer des mensualités.
displayProductAdditionalInfo 1.7.1
Ce hook est exécuté sur deux vues, la première est un partial product-additional-info.tpl appelé depuis la vue du produit, en dessous de la vue d’ajout au panier mentionné précédemment.
Et il est à nouveau exécuté dans le partial quickview.tpl qui est utilisé pour afficher un aperçu d’un produit (le mode ‘coup d’œil’). Ce hook est affiché à la toute fin de cette vue, dans le pied de page de la vue modale.
Dans les deux cas, il permet d’afficher des informations supplémentaires au sujet du produit (liens personnalisés, vidéo, etc.). Par défaut les boutons de partage sur les réseaux sociaux sont greffés sur ce module.
- /themes/classic/templates/catalog/_partials/product-additional-info.tpl
- /themes/classic/templates/catalog/_partials/quickview.tpl
displayProductListReviews 1.7.1
Utilisé pour afficher du contenu après la description et le prix du produit dans les miniatures. Comme son nom l’indique, c’est le hook parfait pour ajouter une note (étoiles, valeur) par rapport aux notes et commentaire des visiteurs.
Pour info ce hook est utilisé si vous installez le module d’avis clients gratuit de Prestashop 1.7.6 (minimum). Pour en savoir plus, jetez un oeil à mon article complet sur ce sujet.
displayProductPriceBlock
Hook exécuté en règle général pour afficher une variante du prix d’un article.
Il dispose d’ailleurs toujours de deux paramètres supplémentaires : l’objet produit appelé product ainsi que le paramètre type permettant d’indiquer le type de bloc de prix à afficher.
On peut constater que les types présents sont unit_price affichant le prix unitaire en cas de besoin, l’ancien prix à l’aide de old_price et le prix au poids en passant weight.
- /themes/classic/templates/catalog/_partials/miniatures/product.tpl
- /themes/classic/templates/catalog/_partials/product-prices.tpl
- /themes/classic/templates/checkout/_partials/cart-summary-product-line.tpl
- /themes/classic/templates/checkout/_partials/order-confirmation-table.tpl
displayReassurance
Utilisé pour afficher les blocs de ‘reassurance’ en gros réconfort en Français, qui permettent de mettre en avant 2 ou 3 qualités de services de votre boutique (livraison gratuite, garantie, sécurité, etc.).
Par défaut, le module Customer Reassurance est greffé sur ce module, affiché au besoin dans la page du produit, sur le panier et à la commande.
- /themes/classic/templates/catalog/product.tpl
- /themes/classic/templates/checkout/cart.tpl
- /themes/classic/templates/checkout/checkout.tpl
displayRightColumn
Hook affichant du contenu dans la colonne de droite du site lorsque celle-ci est utilisée.
displayRightColumnProduct
Même comportement que le hook displayRightColumn, mais ce hook est exécuté précisément sur la page d’un produit si celui-ci s’affiche avec une colonne à droite.
displaySearch
Affiché lorsqu’une page ou le résultat d’une recherche est introuvable. Par défaut, le module de recherche est greffé sur ce hook. Et c’est exactement le but de ce dernier.
displayShoppingCart
Exécuté avant les totaux détaillés sur la page du panier à droite, afin de permettre d’ajouter plus d’actions possibles à cet endroit.
displayShoppingCartFooter
Affiché dans la page du panier, sous le contenu détaillé du panier sur la gauche.
Permettrait par exemple à un client d’ajouter une référence unique pour sa future commande ou de faire des recommandations par rapport aux articles présents dans le panier.
displayTop
Ce hook s’exécute sur toutes les pages, dans l’en-tête, par défaut à droite du logo du site. Les hooks greffés dessus à l’installation de Prestashop sont le menu principal ainsi que la barre de recherche.
- /themes/classic/templates/_partials/header.tpl
- /themes/classic/templates/checkout/_partials/header.tpl
displayWrapperBottom
Hook exécuté sur toutes les pages, à la fin du conteneur principal appelé #wrapper et avant le pied de page.
- /themes/classic/templates/checkout/checkout.tpl
- /themes/classic/templates/layouts/layout-both-columns.tpl
displayWrapperTop
Hook exécuté sur toutes les pages, au tout début du conteneur principal appelé #wrapper et après l’en-tête et l’affichage des notifications.
Ce hook est exécuté également avant le conteneur affichant le contenu, dont le fil d’Ariane (breadcrumbs) affiché en haut de la page.
- /themes/classic/templates/checkout/checkout.tpl
- /themes/classic/templates/layouts/layout-both-columns.tpl
Conclusion
Si vous êtes venu sur cette article pour les hooks de filtre, d’action ou de l’administration, j’espère que vous ne serez pas déçu, je vais tenter de les ajouter dans une future révision de cet article.
Mais il s’agit déjà d’un article plutôt consistant et pour une première version, je pense qu’il y a déjà largement de quoi faire 🙂
J’y ajouterai également par la suite des informations sur comment créer ses propres hooks et les différentes manières de le faire, toujours pour la version 1.7 de Prestashop.
Dans l’ensemble, connaître les hooks d’affichage, savoir greffer, dégreffer un module ou appeler un hook à un endroit précis de vos modèles vous donnera déjà beaucoup de contrôle sur votre boutique !
Il ne vous reste plus qu’à mettre cette page en favoris, pour y revenir en cas de doute sur la position ou l’utilisation d’un hook précis au sein de votre boutique.


Bravo pour ce papier très clair et très aidant. Perso je cherche une liste des hooks action.
Merci Michel, très content que ça vous soit utile !
J’avais initialement prévu de les intégrer, mais il y avait une telle quantité de hooks à documenter que j’ai baissé les bras pour ma première version, je ferai une révision de l’article plus tard en les incluant, parce qu’une liste claire me serait bien utile aussi 😉
Merci pour cette explication claire et détaillée.
Bonjour Gilles,
Merci à vous pour le retour et les compliments 🙂
Très utile ! Merci 🙂
Merci à toi du commentaire 🙂
Bonjour Thierry,
Merci pour toutes ces infos.
J’essaie bêtement de greffer le module « BLOC DE TEXTE PERSONNALISE » à displayHome. Tout a fonctionné correctement jusqu’à l ‘affichage de ce dernier qui refuse tout simplement de s’afficher sur la home page…
D’autre part j’essaie de modifier aussi le carrousel de la home page pour faire en sorte que celui prenne toute la largeur de la page. J ai au préalable degreffé le module juste a cote en espérant que le slider naturellement prenne tout l’espace disponible. Ca aurait été trop simple :)…
Je suis donc allé voir ton article « personnaliser votre theme »… en essayant d’adapter la disposition de mon layout, mais sans succès. J aimerai juste ma page d accueil utilise 12 col et non 9 colonnes.
Merci d’avance 🙂
Bonjour,
Merci pour le retour !
Le problème de vouloir donner un affichage pleine largeur à un élément ne vient pas de l’élément lui-même, le style du layout par défaut dans Prestashop est d’affiché le contenu dans une « boîte » et le thème classic limite cet affichage à 1270px il me semble (avec l’attribut CSS
max-width). Donc tout élément affiché au sein de ce conteneur ne dépassera pas les 1270px (à moins de le positionner en absolute ou fixe avec du CSS, mais ça engendre trop de problèmes).Dans ce type de cas généralement j’applique du CSS qui fait le nécessaire. Par exemple sur l’accueil (dont le tag
bodyà l’idindexdonc il est facile de le localiser) on cible le conteneur qui affiche les éléments et qui limite leur affichage à 1270px, on enlève la taille maximum ce qui va tout afficher à 100% de largeur (donc sur 12 colonnes comme vous cherchez à le faire), mais ensuite tous les éléments à l’intérieur, à part le carrousel, doivent être contraints à 1270px (ou une autre taille que vous choisirez).Lors de modifications de modèles, pensez toujours au CSS qui dans 90% des cas suffit à faire les modifications visuelles dont vous avez besoin !
Au sujet du bloc de texte personnalisé, très étrange, je l’ai déjà utilisé plusieurs fois sur l’accueil et sur le thème classic en le greffant sur
displayHome, il s’affiche sans souci. Il est même affiché par défaut sur le thème classic. Si vous utilisez un autre thème, là par contre il faut contacter le développeur si vous ne parvenez pas à l’afficher !Bon courage à vous 😉
Bonjour
bravo pour cet article
on ne greffera plus un module n’importe où pour voir ce que ca donne
par contre je rencontre un problème depuis peu, quand je déplace un module greffé peut importe où, rien ne se passe, pas de mise à jour dès le déplacement, si j’actualise la page ca ne change pas sa position
(je suis dans Apparence – Position)
au cas où vous sauriez d où ca peut venir
merci
prestashop 1.7.7.1
pour info
je viens d’activer le mode debug
quand je vais dans Apparence – Position : ERROR 500
la j’enleve juste dans l’adresse le index.php
en laissant tout le reste
et la ca marche je peux deplacer un module et pas d erreur 500
désolé
je reviens sur ce que j’ai dit
pas possible de déplacer un module, rien ne se passe quand je le fais par contre pas de page d’erreur
Bonjour,
Merci du retour !
Lorsque vous parlez de déplacer un module, vous parlez de déplacer l’ordre de ce module ou de le greffer carrément à un autre endroit ? Vous avez un exemple concret de votre problème ?
Pour les erreurs avec le mode debug, vous avez un détail de l’erreur ? En cas d’erreur 500 le mode debug renvoie le détail de l’erreur en règle générale, pas uniquement un message d’erreur 500, c’est à ça que sert le mode debug 😉
Bonjour
C’est sympa d’avoir pris le temps de répondre
Je parle bien de changer l’ordre d un module dans apparence/position
Avant je pouvais changer l ordre sans problème maintenant plus rien ne se passe
Je peux changer l’ordre visuellement mais les nouvelles positions ne se mettent pas à jour
Bonjour,
Merci pour cet article, il m’est vraiment utile. Je le conserve dans mes favoris 🙂
Bonjour,
Merci du retour, très content que ça vous soit utile et de terminer dans vos favoris 🙂
Information technique très utile si vous voulez greffer un hook dans les règles.
Mais surtout j’ai appris comment me servir d’un hook pour filtrer des données !
Merci Samia de ton retour ça fait très plaisir 🙂
Bonjour, j’ai installer la version 1.7.8, avec un theme, je cherche comme affiché les produits créer en homepage. Comment faire, merci.
Bonjour Marc,
Il faut passer par un module pour afficher les nouveaux produits sur l’accueil, par exemple le bloc des nouveaux produits. Si vous ne l’avez pas dans les modules installés, il est pré-installé, rendez-vous dans Modules > Catalogue de modules et là recherchez « nouveaux produits » et vous devriez le voir apparaître.
J’espère que c’est clair !
Superbe article félicitation !
Sur la version 1.7.8.7 dans les paramètres de la boutique/ produits on peut gérer la pagination, notamment filtrer par /id/ref/prix ect les produits qui seront affichés sur le front, mes employeurs voudraient filtrer par référence seulement l’algo de tri n’est pas très adapté pour le type number étant donné que les ref semble être des strings.
Alors je me retrouve avec les refs de 300 à 999 qui passent devant mes refs de 1000 à 2000 …
Sauriez vous ou ce situe ces algo de tri ? Sont ils des hooks de filtre ?
Je déplore mon incompétence sur le cms étant apprenti et la doc est bien trop complexe je peine a m’y retrouver.. merci d’avance 🙂
Bonjour Léo,
Merci beaucoup pour les encouragements !
Alors là, on s’aventure dans quelque chose de bien plus complexe, je ne pense honnêtement pas que l’on puisse demander à Prestashop de considérer les références forcément comme des valeurs numériques. Car justement, en interne, Prestashop stock les références en string et à raison : beaucoup de boutique utilise des valeurs alphanumériques pour leurs références (je pense même que c’est une majorité). Donc passer outre ce comportement ne se fera pas simplement en utilisant un hook de filtre ou d’action à mon avis.
Je n’ai malheureusement pas de solution à vous proposer pour ça. Je pense d’ailleurs que ça n’est pas faisable, du moins pas facilement.
Je n’en doutes pas !
Merci pour votre réponse 🙂